本当に最近はあっちを見てもこっちを見ても様々なグリッドシステムを名乗るサイトが登場してきました。PSDをダウンロードするタイプのものからCSSを吐き出してくれるものまで。
僕の面倒くさがりも来るところまで来たらしく、気が付けばブックマークの中身にグリッドシステムという名前のフォルダが出来上がる始末。
使ってないものも多いですが、今日はその中からいくつかご紹介できればと思います。
960 Grid System
まずは王道の960Grid System。もはや説明なんぞいらんでしょうと思えるほど、WEB屋の間で当たり前になってきてる気がするGrid Systemですね。僕が初めてGrid Systemという名前を聞いたのもここでした。
僕はPhotoshopもFireworksもどっちも使う派なのですが、テンプレートとしてそろっていることはもちろん、HTML、CSS、Photoshop、Fireworksのプラグインなど、まさに至れり尽くせりな内容でもちろん無料!お買い得ですね!
Variable Grid System
そして、その960 Grid SystemのCSSをベースに作られたのがVariable Grid System。ベースにとは言ってますが、要するに960 Grid SystemのCSSを可変可能につくり直してくれます。自分でグリット間なんかを調整したCSSが欲しい時なんか便利。
Grid
上記までの通常のGrid Systemとはだいぶ意図も仕様も異なりますが、「そんな12カラムとか別れててもしょうがないでしょ!もっとシンプルな奴はないの?!3カラムとかは??」という人はこちら、均等3カラムとか、1:2のカラムとか。結構ぱっぱと使えそうなGridデータがダウンロードできます。ま、個人的には960 Gridで十分ですが、使えそうなのでご紹介。
The Grid System
「先輩、綺麗っす。」なんて、このサイトを見て思わず嘆いてしまうのは僕だけでしょうか。一度は人に向かって言ってみたいセリフですが。忘れましょう。
さて、コンテンツの内容としては960 Gridよりも充実していると思っているこのThe Grid System。主にデザイン面でのテンプレートデータが充実していますね。中でもThe Golden Grid TemplateのPSDデータは一度覗いておくことをオススメします。それ以外にも色々なグリッドに沿ったテンプレートデータがダウンロードできて、一日潰せますよ。
978 Grid System
「960?え?何言ってんの?978でしょ?ちゃんと測りなさいよ!(A型)」な会話があったのかなかったのかは知りませんが、960が流行った後に知ったGrid System。またびみょうな数字ですが、「世界中にあるPCやタブレットPC等はこのサイズで作られるのがもっとも適したGrid」的なことをおっしゃっていますが、なるほど納得、今度使ってみましょうかね。
520 Grid System
「おいおい、次は520?いったい何のサイズだよカマンベール?」と思う人も多いと思いますが、これはFacebook Pageのサイズなんですね。
最近は日本でもFacebookの波が来るとか来ないとか去ったとか言われていますが、この520pxのグリッドを意識してGridデザインしようぜというのがこの520 Grid Systemの言わんとすることです。
1140 CSS GRID
「1024なんか捨てちまえ!」的なことをおっしゃっていらっしゃいますが、1280pxのために1140pxでデザインしようぜという意図のGrid System。いづれ近い将来お世話になるかもしれません。
NEW!!!
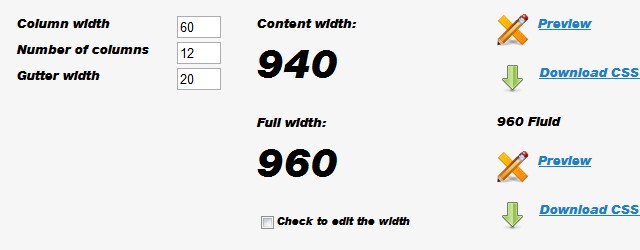
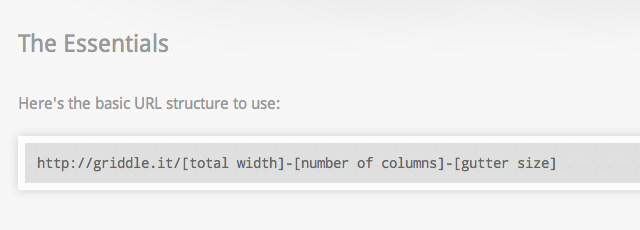
Griddle.it
これ便利かも、何かをダウンロードするとかじゃなくて、URLから画像生成するタイプの物ですね。
[html]http://griddle.it/レイアウト幅-カラム数-カラムの感覚[/html]
という具合でURLを生成すると、その要望通りのグリッドレイアウトを生成してくれるという優れ物。
試しに下記をクリックしてみてください。960px幅で、12カラム、20px間隔でのグリッドを生成してくれるはずです。
これを更にbodyの背景画像などに設定すると更にわかりやすいですね。意外とグリッドに合わせたデザインって、マークアップの段階でずれること多いですし便利便利かと。
Website layout made easy | Griddle.it
いかがでしたでしょうか?
この他にも、「え?こんなサイズ意味あんの?」という面白大発見なサイズのGrid推奨のサイトもあるのですが、まぁ、使うことはないだろうというものは省かせていただきました。
まぁ、あくまでもGrid Systemっていうのはデザイン技法のひとつですから、それにとらわれすぎるのもどうかと思いますが、WEBサイトの基本がGridデザインである以上は、こういったテンプレートやツールと使いこなして効率化につなげたいですね。