このブログのサイドバーで新着記事のリスティング内容を検索出来る機能、あれはAngularの勉強ついでに実装してみたんですが、あんな感じのリストやテーブルのコンテンツをその場で検索したり、ソートしたり、フィルターをかけたりする機能って、実は結構面倒だし、実装に時間がかかるイメージありますよね。
今回ご紹介する『List.js』は、そういうコンテンツのソートや検索機能を実装する時に、知っておくと非常に便利かなと思いましたので共有までに記事にさせて貰えればと思いますー!
それでは行ってみましょう!
List.js

このList.jsは、非常にシンプルな上に軽量なJavaScriptライブラリとなっていて、Codepenからサンプルを見る事も出来るのですが、とにかくめちゃめちゃ実装が簡単。
現存するHTML上のリスト項目の検索、ソート等は勿論の事、JS側で項目の追加したりも出来るよう作られているので、拡張性も持たせられそう。つまりは、WEBデザイナーでも、デベロッパーでも使えるようにと工夫されている感がまた非常にありがたいですねー。
簡単な機能紹介

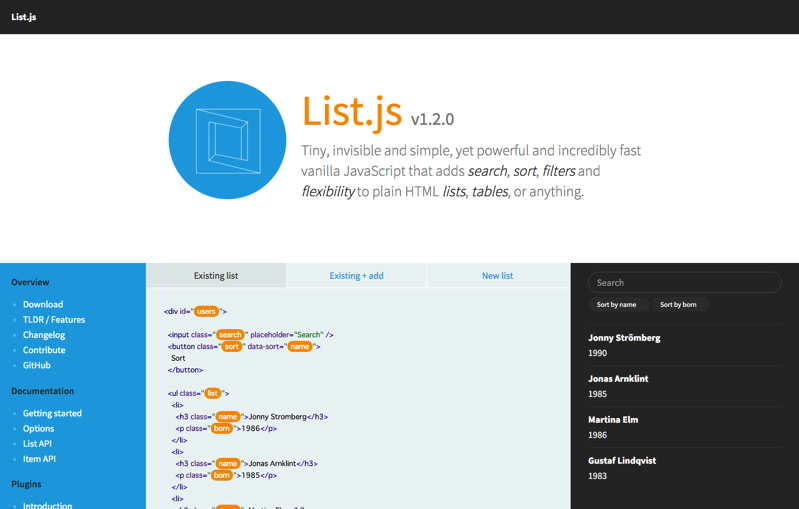
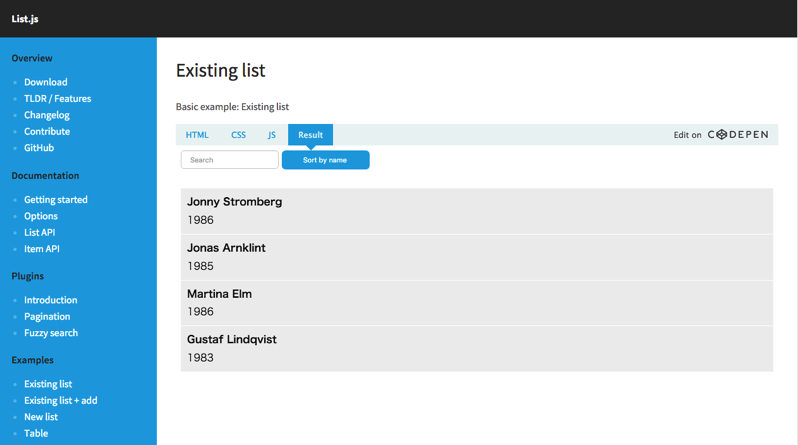
Existing List
Existing Listが、HTML上に直接記載されている場合の検索/フィルター/ソートの実装
See the Pen zpuKF by Jonny Strömberg (@javve) on CodePen.
Existing List + Add
Existing List + Addが、HTML上にも書かれているし、後からJavaScript側からも追加したいって時の実装
See the Pen lAmCz by Jonny Strömberg (@javve) on CodePen.
New List
New Listは、JavaScript側からの操作でリスト内容を作成したい場合の実装
See the Pen yroGq by Jonny Strömberg (@javve) on CodePen.
といった3種がメインといった感じでしょうか。
その他にも、属性データの付与が可能な物から、もちろんデータの追加、取得、削除なども可能な物、あいまい検索だったり、ページング機能付きだったりと、とにかくリストやテーブル内容の検索、ソート、フィルタ機能としては、十分に活躍出来る内容となっています。
以上、いかがでしたでしょうか?最近だとJavaScriptのライブラリやフレームワークも進化しており、こういった実装は結構簡単に行えるかと思いますが、今回のList.jsもかなり使い勝手の良いライブラリになり得るかなと思いましたので、今日は記事の方でご紹介させて頂きました。
個人的にはやはり、WordpressなんかのCMS系はまだまだJavaScript製のフレームワーク周りとの(というかMVC系のフレームワーク)と相性が良いとはあまり思えないので、そんな時こういうかゆい所に手がとどく的なライブラリを知っていたらまた表現の幅が広がって良いのかなと思いましたので、是非使ってみてください。
僕も次何かサイト作るときには実装検討してみようかな。
それでは皆様、良きソーティングライフを〜。