僕だけじゃないと思いますが、年末と言えばWEB屋にとって忙しい時期じゃないでしょうか。僕は年末に向けて新しいサイトやブログ、試してみたい技術や表現、仲間内との新プロジェクトに、年末駆け込みの受注案件となんとも忙しい限りといった印象です。
しかし、いくら忙しくても忘れては成らないのが制作するウェブサイトの動作、表示チェックの数々ですよね。最近はデバイスの多様化も手伝って、デバイスチェックだけでも大変なのに、ブラウザは日々バージョンを変え仕様を変え、気が付けばクロスブラウザのチェックだけでも大変だというのに、あれまあれまの内に『アレも確認して、これも確認して…あーー!』って感じになっている人も多いのでは無いでしょうか?
そこで、今日は僕がこれまでに知った色々なウェブサイトチェックツールの数々をご紹介させて頂ければと思います!それでは早速行ってみましょう!
レスポンシブデザインチェックツール
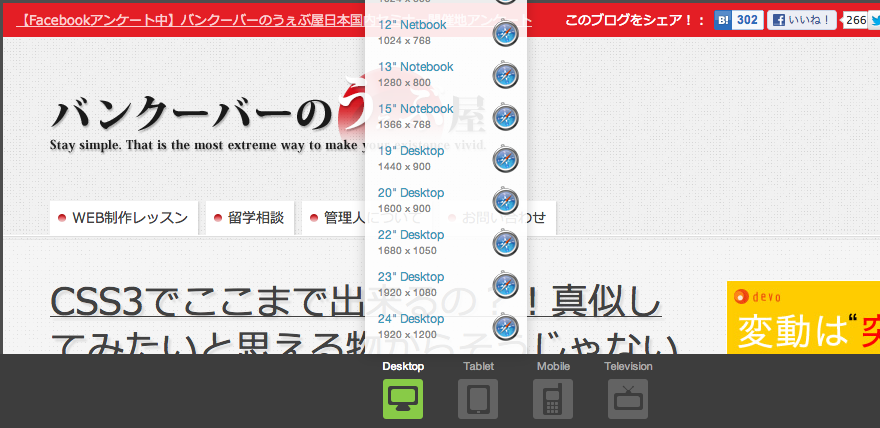
Screenfly by QuirkTools — Test Your Website at Different Screen Resolutions
こちら超オススメツールの一つ。サイト表示のデバイスチェックってもちろんiPhoneやiPadだけじゃないですよね、こちらのサイトはNexus SやGalaxyなどのチェックも同時に出来る優れものです!画面幅毎の見え方を確認する上では知っておいて損は無いかなと思います!
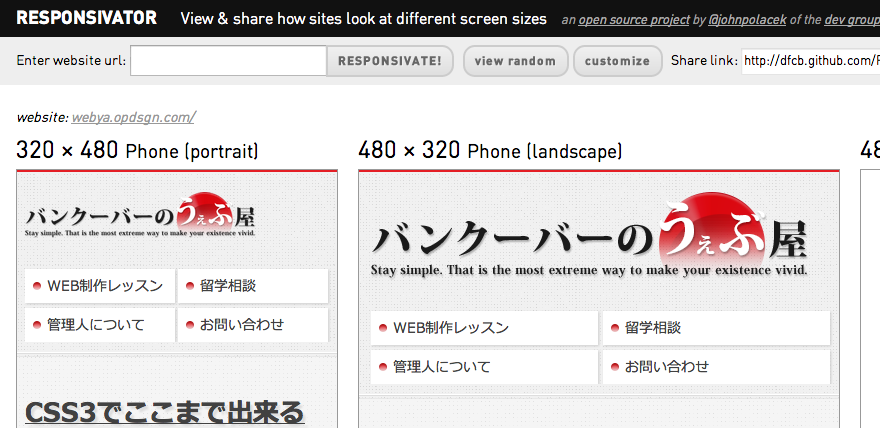
Responsivator
レスポンシブデザインの画面表示をテスト出来るツール!シンプルなのが好印象ですよね!
パフォーマンスチェック系
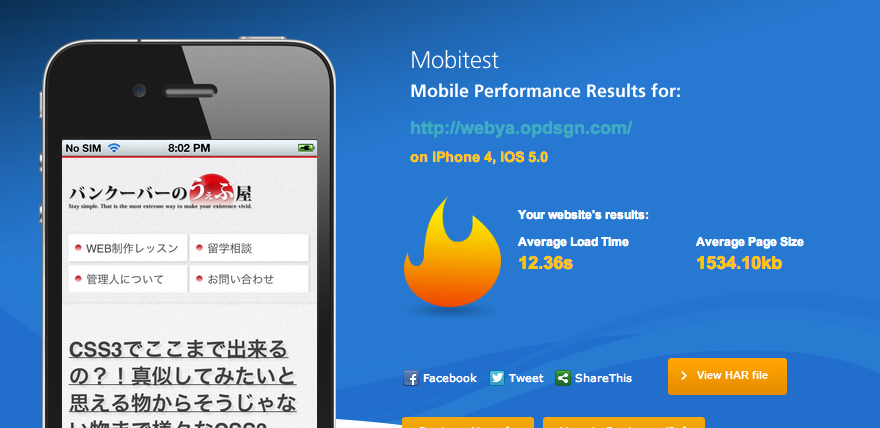
Free Mobile Performance Testing with Akamai’s Mobitest
こちらはスマートフォン用のサイトパフォーマンスチェッカー!ロード時間やページサイズ等のチェックが出来るだけでなく、ロード内容をチャートシートにしてくれるので、何が問題なのかが直ぐ分かる!
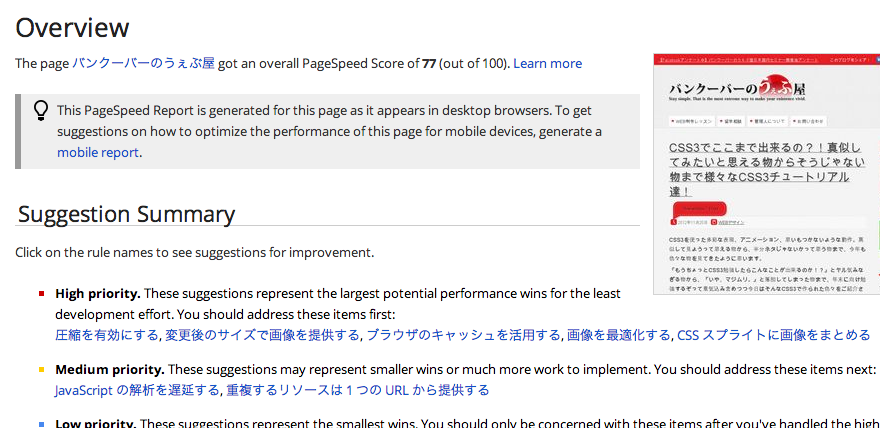
PageSpeed Insights — Google Developers
Google DevelopersのPageSpeed Insightsはもはや必須ですね!
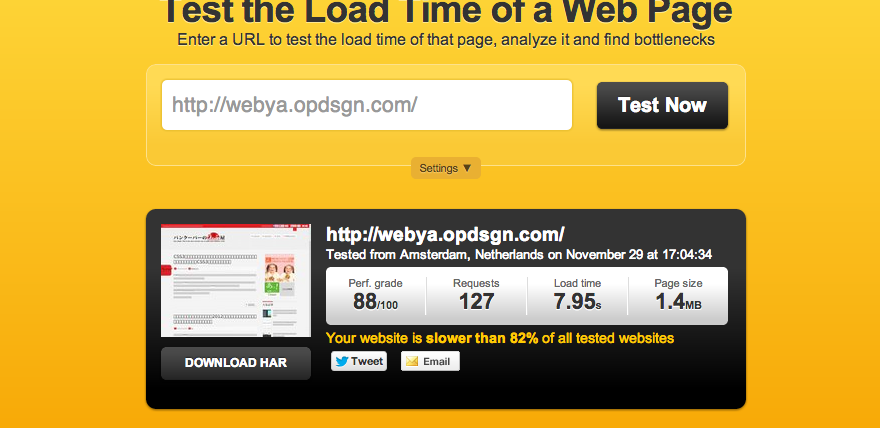
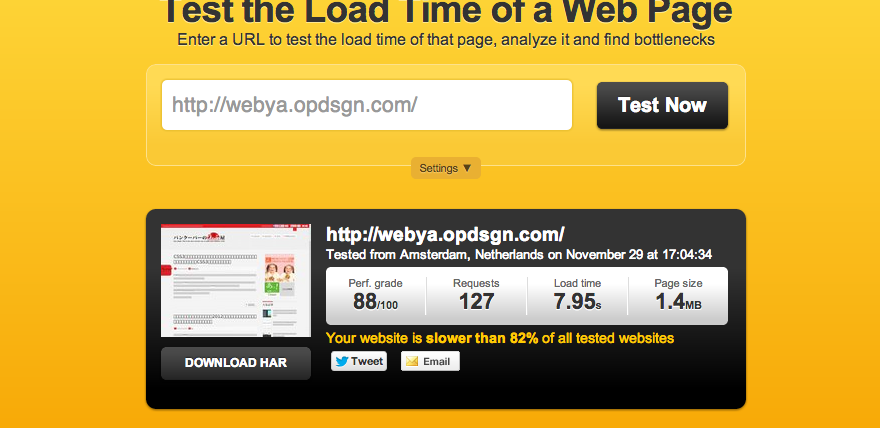
Pingdom Tools
こちらも有名所。ロード経緯も見ることが出来るので、何処に問題が有るかを調べることができますね。
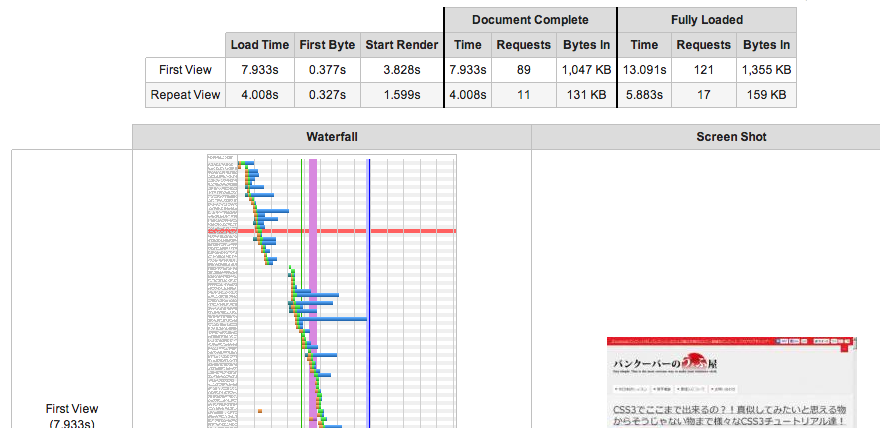
WebPagetest – Website Performance and Optimization Test
こちらもウェブサイトのパフォーマンスチェックが出来るサイトですが、テストロケーションを選んでテストすることが可能なサイトです!
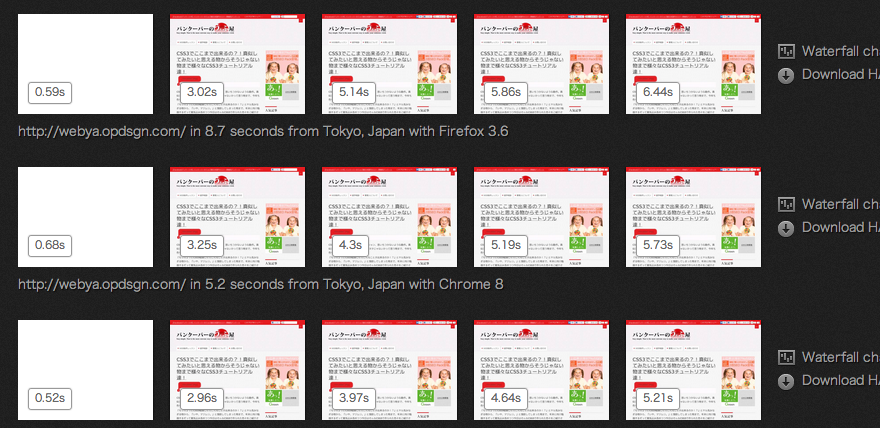
loads.in – test how fast a webpage loads in a real browser from over 50 locations worldwide
こちら僕もかなりお世話になってるツールの一つです。特定のロケーションのどのブラウザからのパフォーマンスがどの程度かを調べる事ができ、ロード内容のチャートシートも見やすい!オススメパフォーマンスチェックツールの一つですね!
クロスブラウザチェックツール
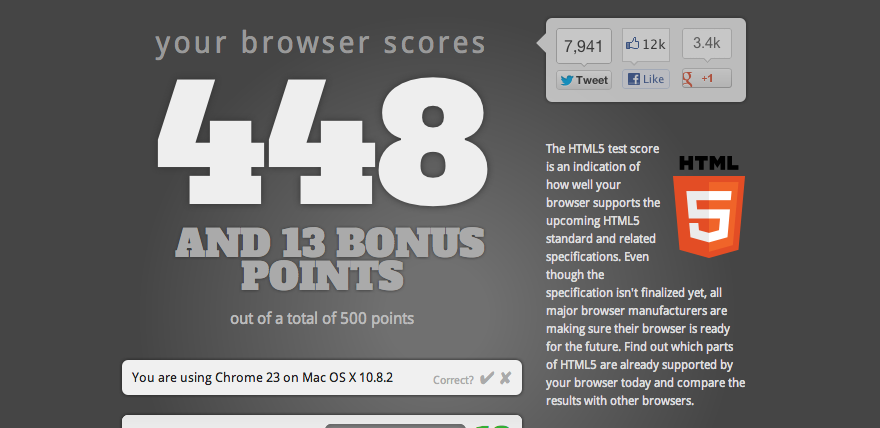
The HTML5 test – How well does your browser support HTML5?
ブラウザチェックの前に、使っているブラウザがHTML5にどれだけ対応しているかを調べる事が出来るサイト。テストツールとしてそのブラウザが適切か調べる時や、対応したいブラウザで出来る事なんかを調べる時便利そうですね!
ブラウザーテスト | Adobe BrowserLab
Adobe ID持っていたら使えるブラウザチェックツール!
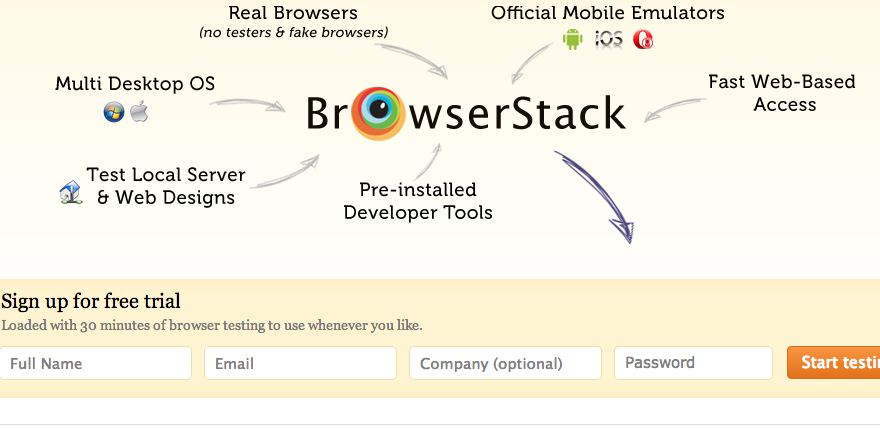
Cross Browser Testing Tool – BrowserStack
非常に高機能なブラウザチェックツール。無料版だと30分しか使えないみたい。有料版だと個人利用で月々$19から。
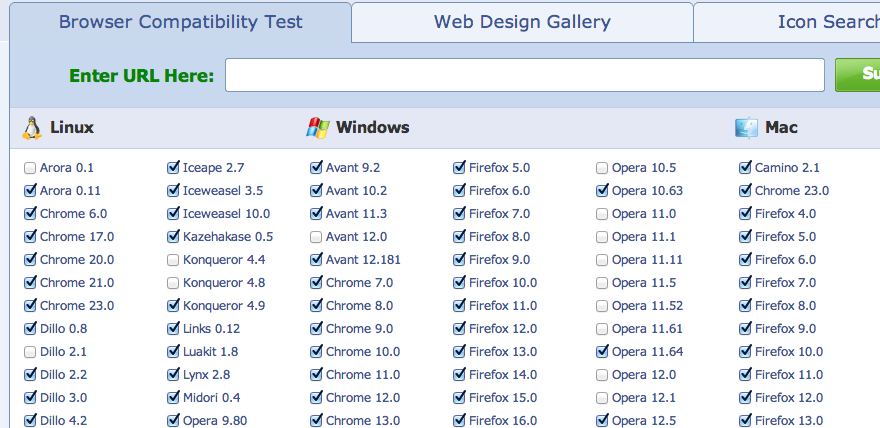
Check Browser Compatibility, Cross Platform Browser Test – Browsershots
超有名ドコロかなと。途方も無い種類のブラウザチェックが出来るサイト!
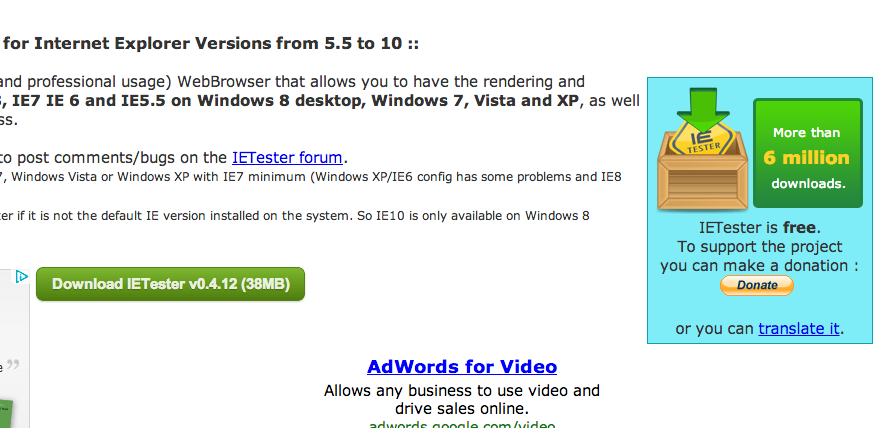
My DebugBar | IETester / Browser Compatibility Check for Internet Explorer Versions from 5.5 to 10
なんだかんだで、まだIETesterにはお世話になってるんですよね。
その他チェックツール
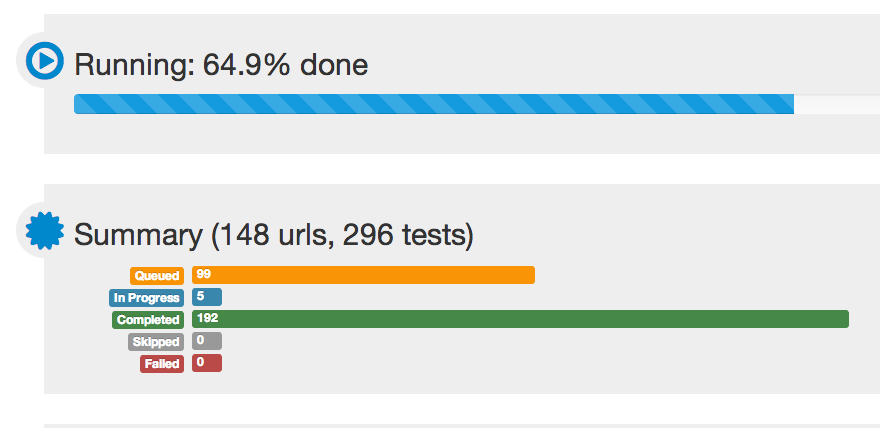
Simply Testable professional automated front-end web testing
サイト全体を巡回してHTML、CSSのバリデーションチェックをしてくれるサイト!UIが綺麗で1ページずつ確認してく手間が省けるので非常に楽!
Down For Everyone Or Just Me -> Check if your website is down or up?
『あ、ヤバイ!サイト落ちた?!?!』って時に速攻で見るツール。サイトが落ちてるのが自分だけかを確認することができます。
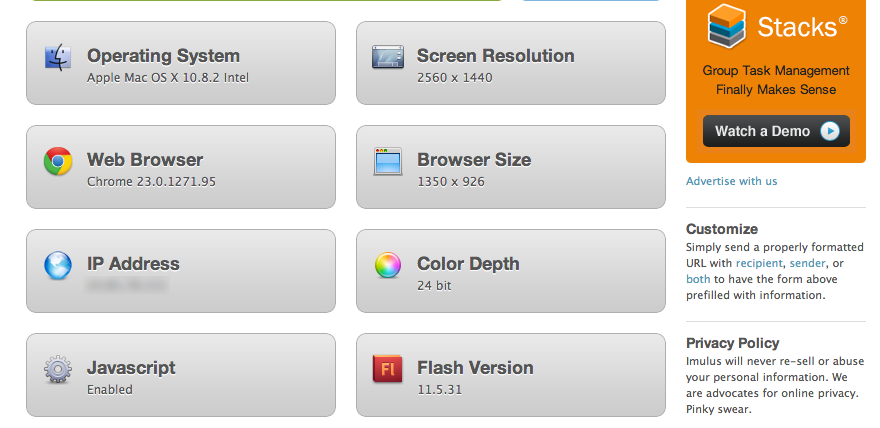
Support Details | Tech Support Management
テストツールって言えるのか分かりませんが、今見ているブラウザが何か、JSはOnになっているか、Cookiesは?Flashのバージョンは?って言うのが速攻分かるツールです。主にクライアントに見てもらって、『クッキーONになってますかぁ?』みたいな時に使いますね。あまり紹介する機会も無かったのでついでに。
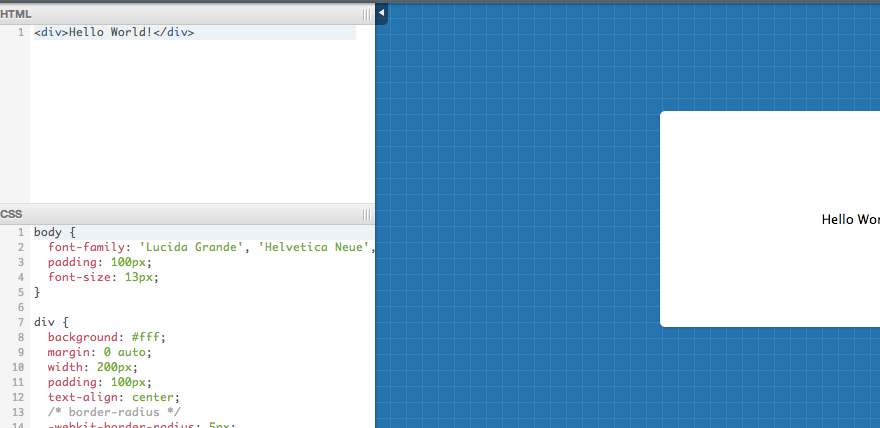
CSSDesk – Online CSS Sandbox
CSSとHTMLの超カンタンな表示テストが出来るツール。まぁ開発段階で使う事はあんま無いと思いますが、ふとした時知っておくと意外と便利。
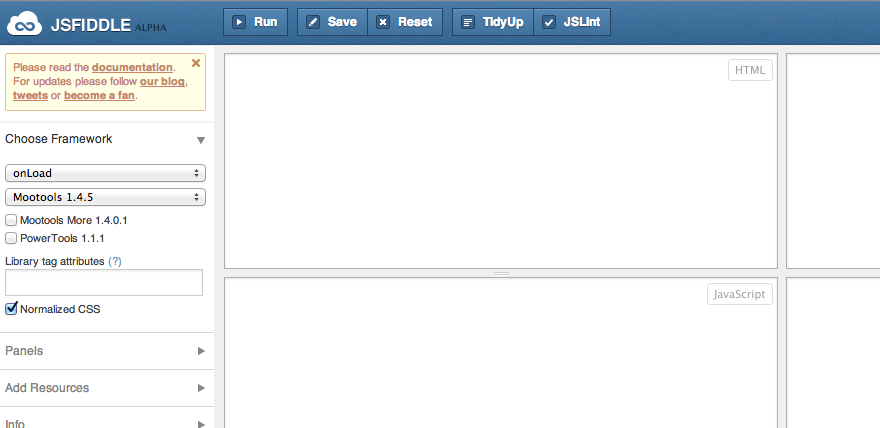
Create a new Fiddle – jsFiddle
で、こっちはお馴染みかと。JS/HTML/CSSの動作チェックがオンラインで出来るサイト!
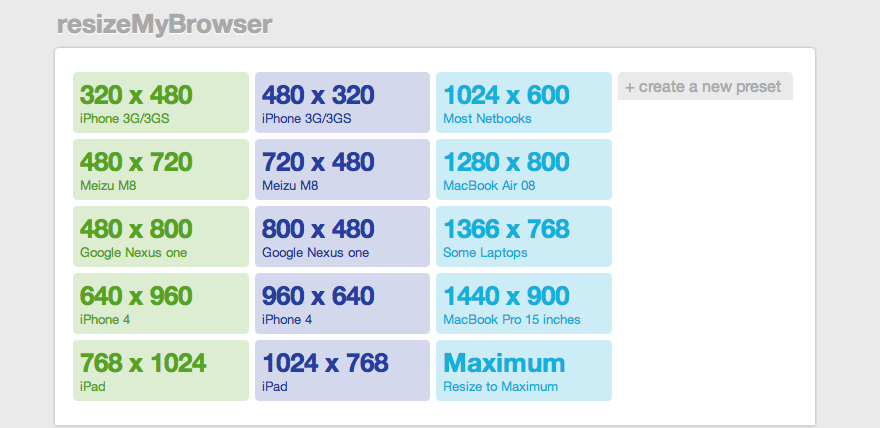
resizeMyBrowser
ブラウザのリサイズ変更が出来るツール!クライアントに『ブラウザXGAって言うのがどのくらいの大きさかはこちらから見ることができますよー。』みたいな感じで誘導することが多いです。
以上、いかがでしたでしょうか?
主にEvernote内に『Testing』でタグ付けされてる物の中で使いそうな物を選んでご紹介させて頂きました!
いや本当にデバック、ブラウザチェックだけで一人人員が避けるんじゃないかってくらいの作業量になってきている今日この頃、こういったサイトやツールの存在が少しでも負荷軽減につながればいいですよね!
もし、皆さんも『こういうツールもあるよ!』ってのがありましたら是非コメント頂ければ嬉しいです!
それでは、年末に入って更に仕事に勉強にと忙しさに磨きがかかる人も多いかと思われますが、今後も僕が知ってきたこういったツール関連は共有させて頂ければと思いますー!
ついでに、今回自分ブログを色々なツールで久々にチェックしましたが、重いなツー!!プラグインやツールや色々突っ込んでいつの間にか肥大化してましたって状況にもならないよう、パフォーマンスチェックなんかは適度に行なっておくと良いかもしれませんね!(T_T)
ではでは、皆さん、良きデバックライフを〜!