ログインフォームって以外に作る時考えませんか?
要素が少なくなれば少なくなるほど、レイアウトをどうするか、どうやって目を引くのか、jQueryなどを使うべきなのかと、迷ったり、考えたりすることは多いと思います。
そこで今回はログインフォームの機能的な物からデザイン的な物まで僕がこれまで参考にさせて頂いたサイトをご紹介。基本英語サイトですがサンプルとか置いてある物も多いので何かの参考になると思います。
DW Premium: A Clean & Stylish Login Form (PSD)
[scshot url=”designwoop.com/2011/06/design-freebie-a-clean-stylish-login-form-psd/”]
キレーな感じのログインフォームサンプルPSD。
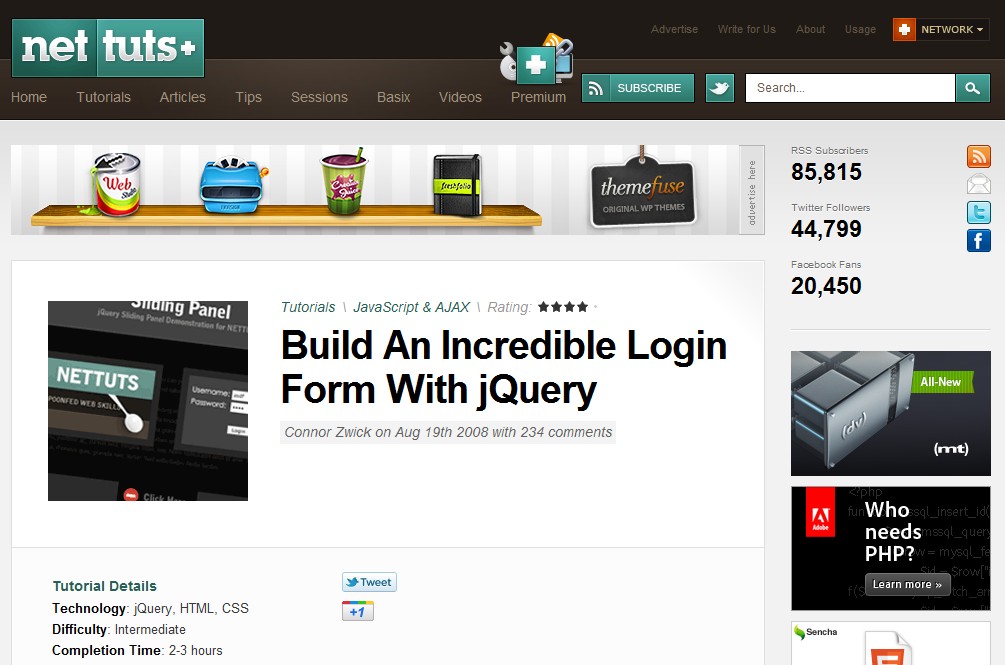
Build An Incredible Login Form With jQuery
jQueryで作るいい感じのフォーム機能
Login / Registration Form: Ideas And Beautiful Examples
[scshot url=”www.hongkiat.com/blog/login-registration-form/”]
記事の後半でいろんなサイトのログインフォーム例が紹介されてる。
Premium Pixelsでタグ検索
[scshot url=”www.premiumpixels.com/freebies/tag/form/”]
PSDリソースのサイトで有名なPremium Pixelsでフォーム系を探してアイデアが生まれることもあります。
25 Stylish and Outstanding Login Forms
スタイリッシュでいい感じのログインフォーム例が25個紹介されてる
Perfect signin dropdown box likes Twitter with jQuery
[scshot url=”aext.net/2009/08/perfect-sign-in-dropdown-box-likes-twitter-with-jquery/”]
Fancy Sliding Form with jQuery
[scshot url=”tympanus.net/codrops/2010/06/07/fancy-sliding-form-with-jquery/”]
スライド式のフォームをjQueryで実装、結構面白い。
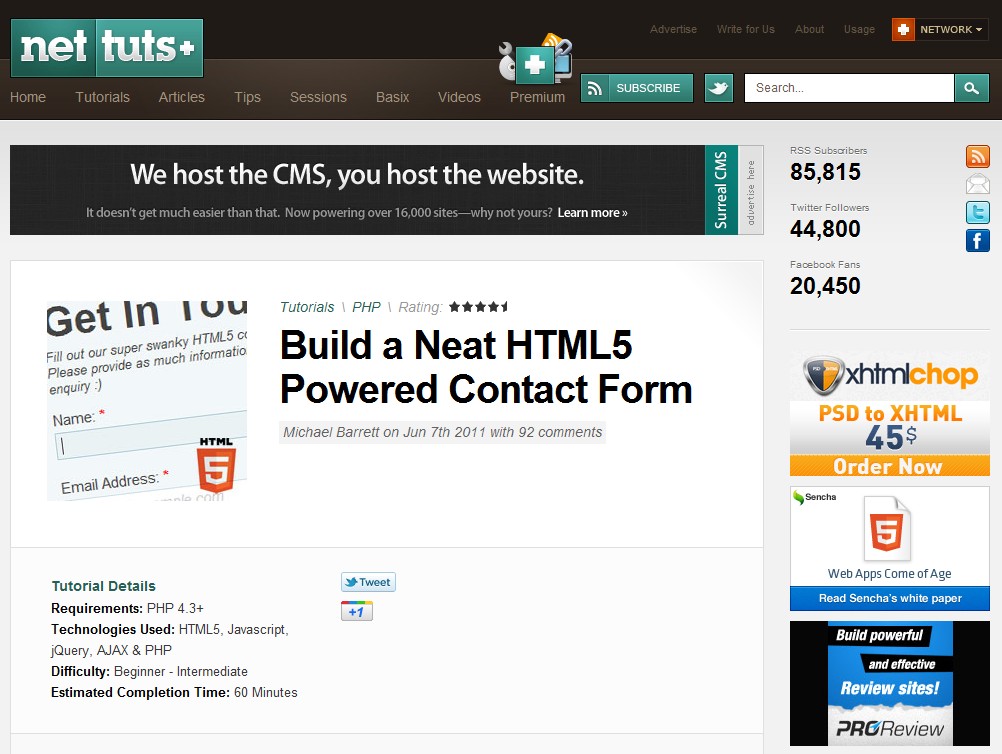
Build a Neat HTML5 Powered Contact Form
今どきなネタ、HTML5でコンタクトフォームを作る。長い記事だけど、根気入れてコード読めばいけるかと。
20 Useful Login Page Template ? Free PSD Files
20個の便利そうなログインページテンプレートPSDが紹介されてる。きれーなのが多いなー。
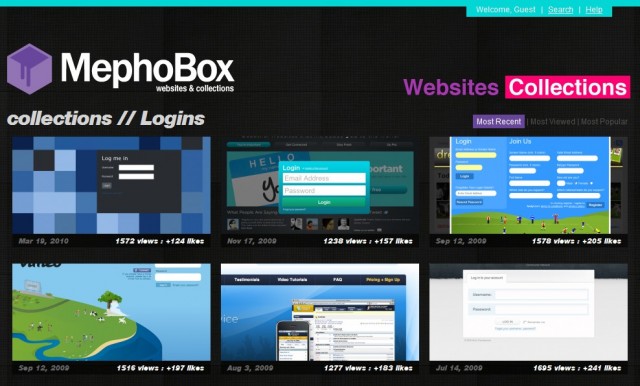
collections // Logins | MephoBox websites and collections
WEB屋が行き詰まった時、参考にすると何かが舞い降りるかもしれないサイト色々(主にデザイン系)でも紹介させて頂いた各エレメント毎に参考サイトを紹介しているこちらのサイトも参考になります。
以上、いかがでしたでしょうか。
ログインフォームを作るときは、ユーザーが使い慣れた形にすると同時に使いやすい物を作る必要がある非常に難しいエレメントの一つです。
沢山のサイトをみて、沢山のアイデアを見て、自分の提案できる引き出しを増やしておくといいかもしれませんね。