シンプルに最も伝えたいことを伝える。そんなミニマルな広告に魅せられてから、ずっと色々な広告やサイトを見てきました。
ミニマルデザインだからといって、何もシンプルなのが大事じゃないんだと思うんです。無駄な要素を排除して、いかに伝えたいこと簡潔に伝えるかを意識したデザイン。必要最小限の要素を使ってどうユーザーにどう語りかけるかが最も大事だと思っています。
色々なデザインメソッドを組み込むデザインに比べ、考え方が難しく理論詰めて考えなければ出来ないデザイン技法だと僕は思っており、今日ご紹介するのは、この6年くらいずっとミニマルデザイン意識して見てきて、自分なりにミニマルデザインに対する考え方を育ててきた、自分の考え方のまとめとしての記事を書いておきたいなと思い投稿します。
ミニマルデザインの極意1.マージンに“意味”を持たせる
ミニマルデザインを考える上でトップを争うくらい重要なことだと思っています。
見出し、アイコン、テキスト、画像。その全てに対してそうですが、それぞれの要素周りのマージンに“意味”を持たせてることを心がけます。
具体例を出すと下記のような感じでしょうか。

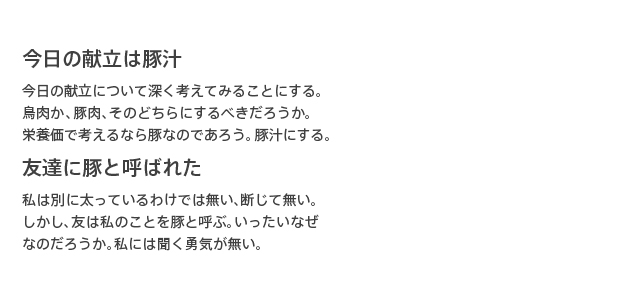
上の例は、マージンに意味を持たせなかった時の例です。一見それぞれ均等に配置してあって、別に見栄えが悪いようには見えません。
ただし、各マージンが均等であるということは、見出しも本文も同じレベルの要素であるということを意味します。なので、僕が上のような要素を配置する時は、次のような提案をすることが多いですね。

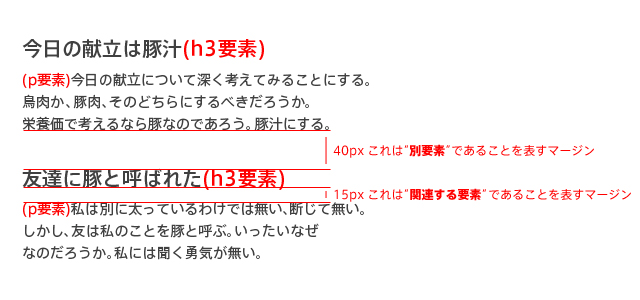
上の例はマージンに意味を持たせました。単純に間を大きく空けただけですが、「なぜ間を空けたのか」その理屈を意識していないといけません。
各要素の説明をするなら下記のようなイメージでしょうか。

h3要素については見出しとしての意味、p要素は本文としての意味。ならばその間にあるマージンは、“見出しと本文”という一つのグループであるのか、それとも全く別の要素なのかを、マージンを使ってはっきりと区分するようにしています。
これがマージンに意味を持たせるということ。デザイナーである以上は、自分のデザインするものを人に提案しなければなりません。実際提案するときにこの説明をする人は少ないかもしれませんが、ミニマルデザインの場合はそれが“考えられたデザイン”なのか、“なんとなくで作ったデザインなのか”が愚直に現れます。それこそ素人目で見られても突っ込まれることも多々あります。「ここ、間あけないんすかー?」みたいな。
「ちょっとわかりにくいな。」そう思った時は、まず各要素のマージンの意味を見直すことを意識してはいかがでしょうか。
ミニマルデザインの極意2.“最もユーザーに伝えたいこと、伝えやすい方法”を意識する

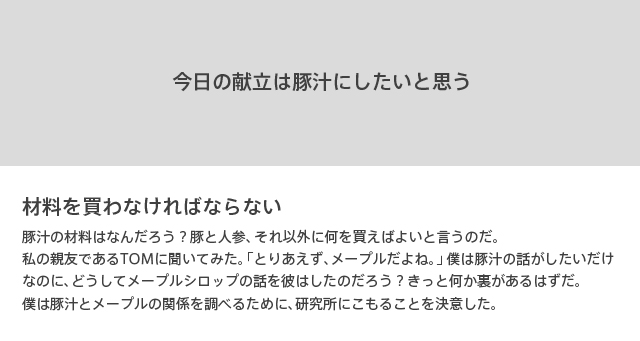
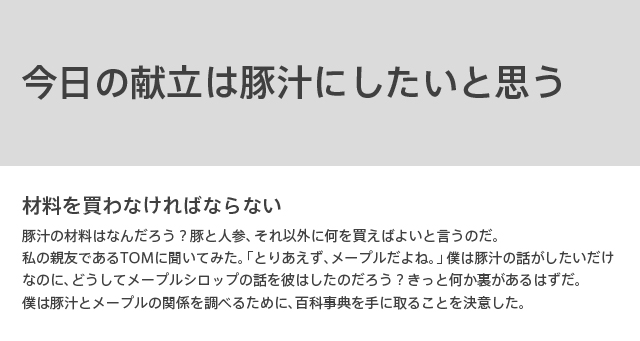
たとえば、上のようなデザインがあり、灰色の部分はヘッダー、中のテキストがページタイトル。下がコンテンツ(見出しと本文)だと仮定しましょう。
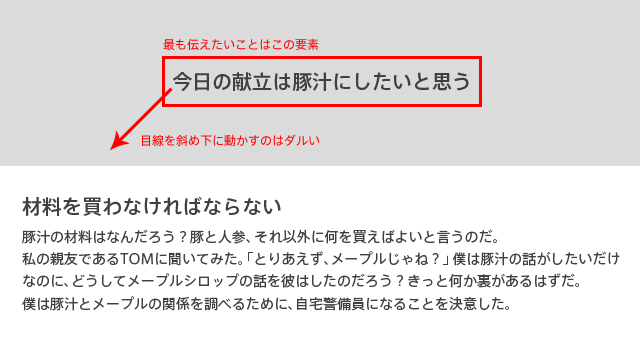
“背景が灰色であること”で、このエリアが下のコンテンツとは、まったく別の要素であることを表現しているように見えます。見出しの上下のマージンにも意味があるように見て取れますが、ちょっと意識した方が良いと思う部分を赤枠と赤字で追記してみました。

注意点1.目線は上下の動きもダルイが、斜めの動きはもっとダルイ。
僕は超が付くほどの面倒くさがり屋です。僕の周りの人にもいつも注意されますが、いつも「面倒くさい、面倒くさい」と口癖のように言ってしまいます。(最低ですね。。。)
そんな僕が色々な広告を見てきて思うことは、「斜めに目を動かすのってダルくね?」ってことでした。
僕の弟は元ボクサー、日本にいるWEBデザイナーの親友も元ボクサー(ボクサー率たけーコエー・・・)なのですが、「アッパーは上下に目を動かすのが遅れるから避けにくい。」みたいなことを言っていました。人間、左右よりも上下の方が目を動かしにくいらしいですね。
それは結構有名な話らしいのですが、個人的にはさらに動かしにくいのは斜めに目線を動かす動き。僕の目が疲れ目なのでしょうか?しかし、この話をクライアントにすると、「あーたしかにねー」みたいな話を頂くので、僕は半分確信しています。(違ったらすいません、気合で謝ります。)
なので、僕であれば、この場合すべての要素を左寄せにし、可能な限り斜めの動きを少なくしてあげる努力をしたいと思います(もちろん、全く動かさないなんて不可能ですから)。
注意点2.最も伝えたいことは“やりすぎ”なくらい強調する
僕がミニマルデザインなプロジェクトを担当する時、とにかく意識することは、「何がクライアントにとって最もユーザーに伝えるべきことなのか?」ということです。これが最も大切でしょうね。
時には、クライアントが1ページに10個くらい伝えたいことがあっても、話しあって無理やりプライオリティ付けて1個に絞ることだってあります。
そして、最も伝えたいことが決まったのであれば、それはページの中で最も大切な位置を占める物。ですので、何があっても、どんな状況であっても見逃すことの無いようにしなければなりません。(絶対は無いですがね、その辺は努力)
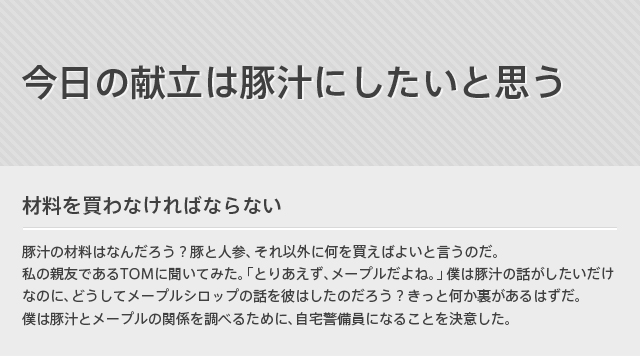
なので、上の例も、最も大切な部分は極端に強調することにしました。

直してみれば、単純にタイトルを大きくして左に寄せただけですが、意味を考えながらデザインすると“なぜ大きくしたのか”、“なぜ左寄せなのか”それぞれに理由をつけることができ、クライアントに話をするときも説得材料のひとつになることが多々有ります。
ミニマルデザインの極意3.細部のデザインにこだわり、情報に差異をつける
ミニマルデザインを意識するときには、余計なデザイン要素を詰め込んだりはしません。
それはシンプルに収めたい為ではなく、ミニマル化した必要最低限の情報を邪魔しないために余分な情報を取り除いているからなんですね。
そのため、大胆なイラストや派手なアイコンで情報を伝える代わりに、これでもかというくらい細部にこだわったデザインを行い、情報を伝えようとする傾向が強いように感じています。
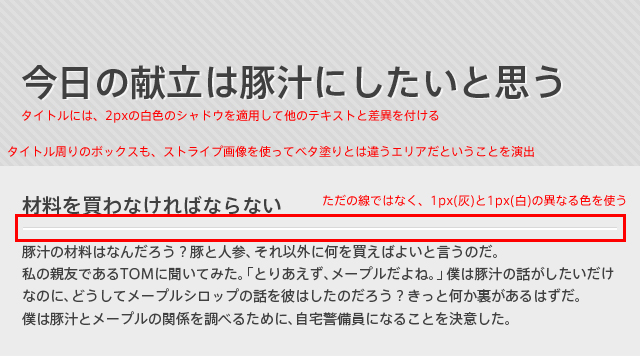
先ほどのレイアウトを例にとって見ましょう。

上の各文字の配列、このままでも別に構わないかもしれませんが、若干見出しと本文の差異が分かりにくい気がします。
また、タイトルのある灰色の部分も、色相の変化だけは情報の重要度が今ひとつ掴みきれません。ここも多少下の“見出しと本文”のグループとの差異をつけてしまおうと思います。

何が変わったのでしょう?
パッと見の印象はあまり変わっていないように見えます。
ですが、細部のデザインメソッドで、各情報に差異をつけることができています。

上記の例は分かりやすいよう極端にしてみたつもりです。きちんとしたデザイナーさんの作るサイトはもっと繊細なデザインで情報に差異を付けようとしています。
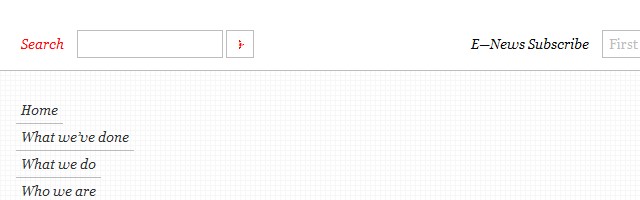
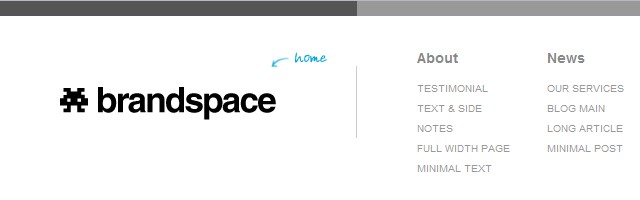
例えば、下記のサイトではヘッダーとコンテンツとフッターで差異を付けるために、微妙な網目模様がコンテンツ部分に施されています。
また下記のサイトは、各コンテンツの間を、たった一本のボーダーとマージンで区別しようとしています。
以上のように、ものすごく細かいところですが、それがあるおかげで、どの情報がどこのグループなのかがわかりやすいようにしているんですね。
ミニマルデザインの極意4.時には理屈で積み上げた物を捨て去ることも大事!

ここまでやっといてなんですが、上のデザインだと何か暗い、おまけにミニマルというには色相がごちゃ着いてる印象を僕は受けます。
ミニマルデザインの部分で、散々理屈コネてきましたが、人に物を伝える手段を作るデザインという物の性質上、全てを理屈で覆い尽くそうとすると人間味を失うことが多々あります。例えば暗い、明るい、怖い、楽しい、気持ちいい、キモイ。そんな感情的な部分ですね。
今までの経験だと、時には理屈で積み上げてきたつもりのデザインを、一度捨て去ることも重要になってくるように思います。
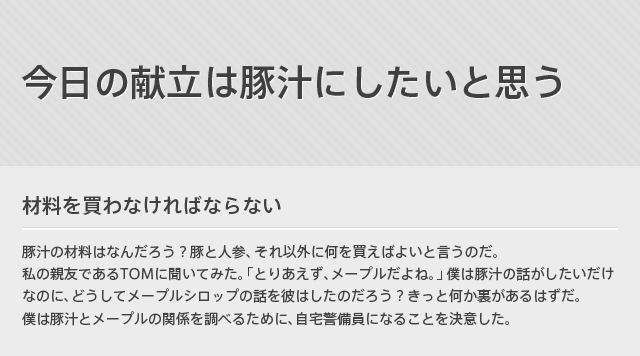
なので、上の例だとちょっと暗い印象を受けるタイトル周りの灰色を全て捨て去ってしまいましょう。

いかがでしょうか。先ほどまでの暗ーい印象は消え去り、清潔感が増したと思いませんか?
もちろん、背景を消しただけですが、その背景も今までの工程では別に間違った物ではなかったように思えます。ただし、やはり“暗い”だとかそういう感覚でとらえる部分については、感覚で捨て去ることも重要なのではないかと僕は考えています。
なので個人的に意識していることとして、デザイン/要素を付け足すときは理屈で。捨て去る時は感性で。ということを意識していますかね。
ミニマルデザインの極意5.先人の知恵を味方につける
あまりに長くなりそうなので、この部分例題は記載しませんが、ここで言いたいことは、黄金比や白銀比、アスペクト比等の、これまでの長い長い歴史の中で実証されてきたデザイン技法を使うことが近道になるということです。
黄金比はパルテノン神殿やピラミッドといった歴史的建造物で使われており、最も安定し美しい比率と言われていますし、白銀比は日本で古来から使われてきた美しい比率の代表と言ってよいでしょう。
これらは、僕のような浅はかなデザインの知識では一生かかってもたどり着くことのないくらい長い歴史の中で培われてきた物であり、まさに先人デザイナーの知恵だと僕は解釈しています。
ミニマルデザインはそのシンプルな構成上、マージンの取り方が極端に大きくなったり小さくなったりして、配置に迷うことが多々あります。
比率がおかしかったり、不自然な配置の仕方などをしていると、作っている最中には気がつかなかったけど、第三者が見ると「何か不安定に感る」なんて言われることも多々ある物です。
そんな時、自分で決めたマージンのルールや、決まりの中で配列しなおすことも大切ですがが、せっかくなので先人の知恵を拝借して、一度黄金比や白銀比、アスペクト比などに置き換えて配列し直してみると、意外と安定したり、違った見え方で見えてくることもある物です。
僕は自分が美しいと思う物に自信を持つことができないため、他人に勧めても良い物かどうか判断がつきません。そんな時は、古来から存在するこういった比率や理屈を材料にデザインを行うことも、時には大切なんだと思っています。
以上、超長くなってしまったので、この辺で。
余談ですが基本、ミニマルデザインを意識するときは、Grid Systemを使います。これ使えば、無理にでもグリッドとボーダーを意識してデザインしなきゃ行けないので、僕みたいに専門的なことを学んでいない人間にとっては大切なことなのかなと思っています。
ミニマルデザインだけに限った話では無い部分も多いですが、少なくとも僕が制作案件の中でデザインを見たり口を出したり、たまに作ったりする時はこういうことを意識していたりします。
あと、やっぱり自分の作ったデザインを説明できる人ってかっこいいです。僕もまだまだ未熟なので、こういったデザイン関連の書物は読みあさっています。
デザインのメソッドとか、気を付けていることなんか人それぞれだとは思いますが、僕はこういうことを考えてますーっていう投稿でした。
そして僕はA型ですがそれはこの記事とは関係ありません(キリッ