ども、今京都なんですが、日本に帰ってきてサウナかと思う程にじめじめしており、主に気候面の理由で今すぐバンクーバーへ帰りたいセナですこんにちわ。しかし、食い物とサービスはやっぱ世界一ですね。
さて、今日は最近ネットサーフィンして時間潰してねーなーと思っていたところに知った『crossfade.js』というjQueryプラグインが思った以上にかっこよかったのでちょっとご紹介。画面をスクロールすると徐々に画像がフェードアウトしていくというシンプルな物ですが、ちょっとどっかのタイミングで使ってみたいなと思いました。
ものすっごい簡単な紹介になると思いますが、いってみましょー!
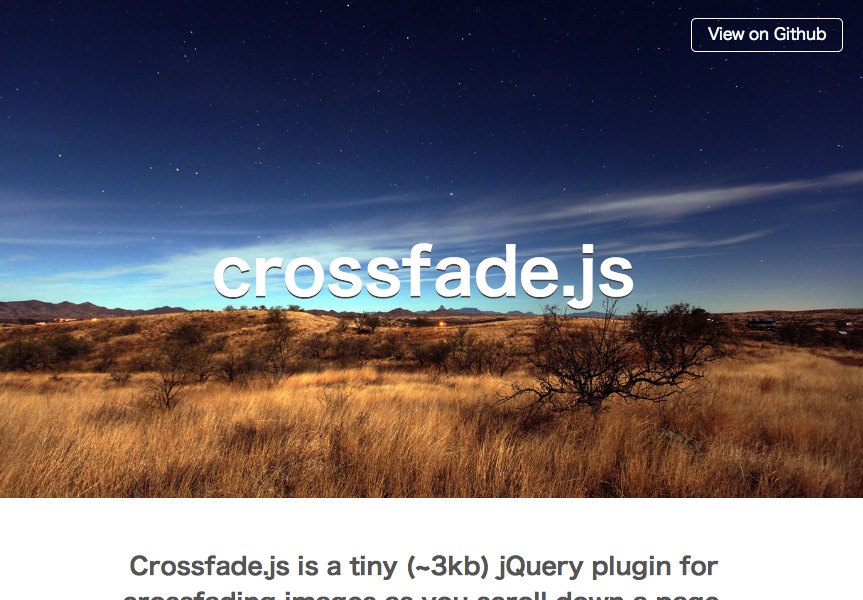
スクロールすると画像がフェードアウトする『crossfade.js』
とりあえず見てもらった方が早いかなとも思うんで、こちらのデモサイトを見てもらえますか?下記の画像が、

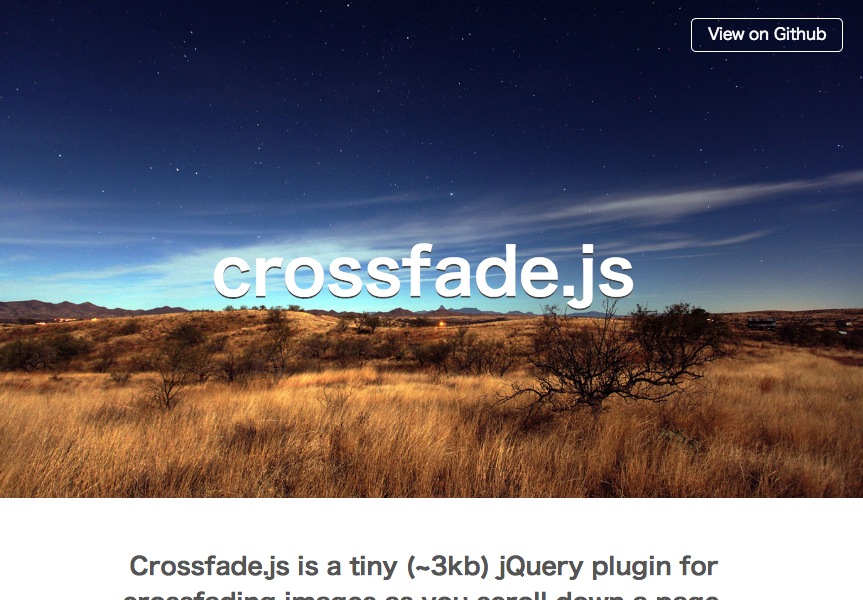
スクロールしていくと、

こーんな感じで徐々にフェードアウトしていくんですね。GitHubも公開されているので、興味ある方は是非見てみては如何でしょう?
こういう微妙にかゆいところに手が届く系のプラグインは意外と知ってると忘れた頃に思い出したりするので、とりあえずブックマークしとこうと思います(笑)