先日、Responsive Grid Systemの仕様変更について記事を書かせて頂きましたが、あの反応としてやっぱりいくつかコメントもらったのが、逆に分かりにくくなったという物。
まぁ、従来の作り方とは大分変わったので、グリッドシステムとして僕の中で大事な要素の一つである『周りとの共有しやすさ』という面ではちょっと難ありかなと思うのが正直な所。一度慣れてしまえばこんな効率の良い作り方も中々無いかなと思う反面、やはり直ぐに順応するのは微妙に難しいかなとも思うわけです。
そんな経緯もあって、先日から今まで以上に他のグリッドシステムも目を通すようにしていて、今は個人ベースのプロジェクトとか小規模な物であればResponsive Grid Systemで良い物の、他の選択肢も一応用意しといた方がいいかなと思っている今日このごろです。
というわけで、今日はそんな感じでこれまでいくつか目を通して来た中で、このレスポンシブWEBデザインに対応したグリッドシステムは知っておいていいかもなと思った物を幾つかご紹介させて頂きたいと思います!
Responsive Grid System
僕にとっては無くてはならないレベルのレスポンシブグリッドシステム!ただ、 先日の仕様変更があってから考え方をシフトするのに四苦八苦。構造はシンプルだけど考え方がシンプルじゃなくなった感があって戸惑ったけど、大分慣れてきました!たぶん… maybe… perhaps…
One% CSS Grid – 12 Columns Fluid CSS Grid System
Responsive Grid Systemに負けじ劣らずシンプルなグリッドシステム!ダウンロードするとCSSファイルは一個だけ、そしてHTMLファイルが2個入ってるだけの本当にシンプルな内容で、CSSファイルも120行程度と、直ぐにメンバー間で共有しようとするのであれば中々わかりやすいかと!
Simple Grid
こちらもかなりシンプルなレスポンシブWEBデザインのためのグリッドシステム!中身見てもらえれば特に説明もいらないレベルかなと。
Extra Strength Responsive Grids
かなりベーシックな感じのレスポンシブWEBデザインを実装するグリッドシステム!僕は大分前に使ったことがある”Bedrock”というグリッドシステムから知りました。
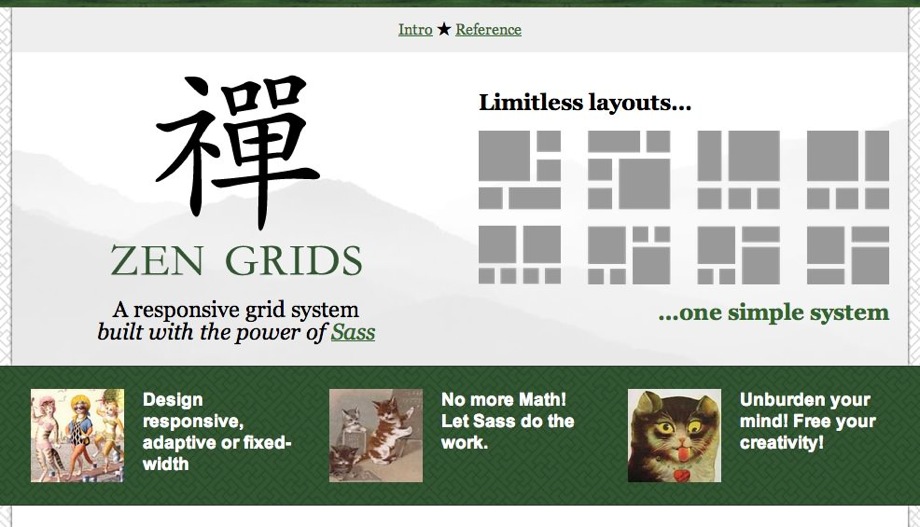
Zen Grids: a responsive grid system built with Compass and Sass
Sassの力を使ってGridの設定を行うという他のグリッドシステムとは大分タイプの違うグリッドシステムがこの”Zen Grids”!Sassをメインに扱うデベロッパーにとっては馴染みやすいかもしれませんね!
34 Responsive Grid System
こいつは超便利なカスタマイズ可能なグリッドシステム!!レスポンシブWEBデザインのグリッドシステムを使い続けていると面倒になるのがカラム数やマージンの幅を変えたい時とか、計算するのが超メンドクサイ… マージンちょっと大きくしたいだけでも『あれ?今1%マージン空けたいから他のカラムはえーっとうーんと』みたいな具合で…そんなメンドクサイを解消してくれるかもしれないのがこのグリッドシステム!
Golden Grid System
Less、Sassファイル格納されてるのが良い。CSSファイルも一個しか入っていないので見かけは凄いシンプルだけど、media queriesで分岐してる幅の対応が半端無く多い。各画面幅によって適切に表示することを意識するなら良さげ!でも、画面幅が変わる時にレイアウトが変わるのを最小限にしたい場合にはちょっとどうかなみたいな気がするかも。
Skeleton: Beautiful Boilerplate for Responsive, Mobile-Friendly Development
レスポンシブWEBデザインのグリッドシステムの中では珍しくcontainerをpxで指定しているタイプ。かなり細かく各カラム指定がされているのでどんな構造のレイアウトであっても幅広く対応できそうだけど、おかげさまで最初に覚えなくちゃいけない構造がちょっと複雑かも。
以上、いかがでしたでしょうか?
グリッドシステムの類はもはや数えきれないくらいの量と種類ですが、こういったレスポンシブWEBデザインに特化したグリッドシステムの数々も一つ自分の物にしておくと凄くいいですよ。
普通に作り方とか、作業手順が明確とか、効率化とかもそうですが、 以前僕が書かせて頂いた記事みたいなノリでひとつのフレームワークを追っておくとその技術の流れ/流行り廃りみたいなものも分かったりして、今何が自分にとって有益なのかをまた見直すキッカケになってくれたりします!
是非、どれかひとつ習得されたら、そのフレームワークについてまとめてくれたりすると個人的にも凄く嬉しいですね!
それでは皆様、よきレスポンシブフレームワークライフを〜。