ちょっと遅くなりましたが皆様あけましておめでとうございます!
さて、新年一発目は先日こそっとあけおめコンテンツとして公開させて頂いた『 バンクーバーな僕ら – 新年あけましておめでとう巨大4コマ』で遊びで作ったパララックスページの作り方に関するお話です。
このパララックス漫画作る事になった時、実は こんな状況だったのでとにかく完全に時間との勝負だったんですが、日々パララックスに関する情報には目を通すようにしてたおかげ?もあって、リソース関係には困らなかったのでなんとかギリギリ間に合わせる事が出来ました。
今日はそんなリソース集としてお世話になった作者の方々への感謝の気持ちと、このパララックスサイトってどうやって動いてんの?ってご質問もあったので、折角だしまずは簡単に今回パララックスページを作った手順と作り方のサンプルを全部ご紹介させて頂ければと思います!
ぶっちゃけお客さんに出す内容でも、クオリティでも無いのですが参考程度にまずは見てもらえれば嬉しいです!
それでは早速行ってみましょう!
まずは参考記事の紹介
Recreating the Nikebetterworld.com Parallax Effect
ナイキのパララックスデザインのページが前ありましたが(今はもう無いのかな?)、アレで一気にパララックス熱を持った人も増えたんじゃないかと思います。
あのページをどうやって作ろうかって事であのパララックスエフェクトのデモを作った人がいたんです。この人のデモページを本当に何度も見直す事になりましたが、ここでの教えがあったからこそ今回の新年コンテンツも作れるかな?と思うことが出来たので、まずはご紹介させて頂きます!
とりあえずパララックスさせる

jQuery Parallax | jQuery Plugins
大体チュートリアルで知ったんですが、使い方の説明がちょっと難しかったのでちょっとサンプル作らせて頂きました。
指定した要素の背景画像がスクロールする横の位置、速さや高さなんかを調整出来るプラグインですね。使い勝手がよくサンプルを見て頂ければ大体何やってるか分かってもらえるかなぁと思います!
スクロールすることで展開するような効果を付けてみる

scrollorama & scrolldeck
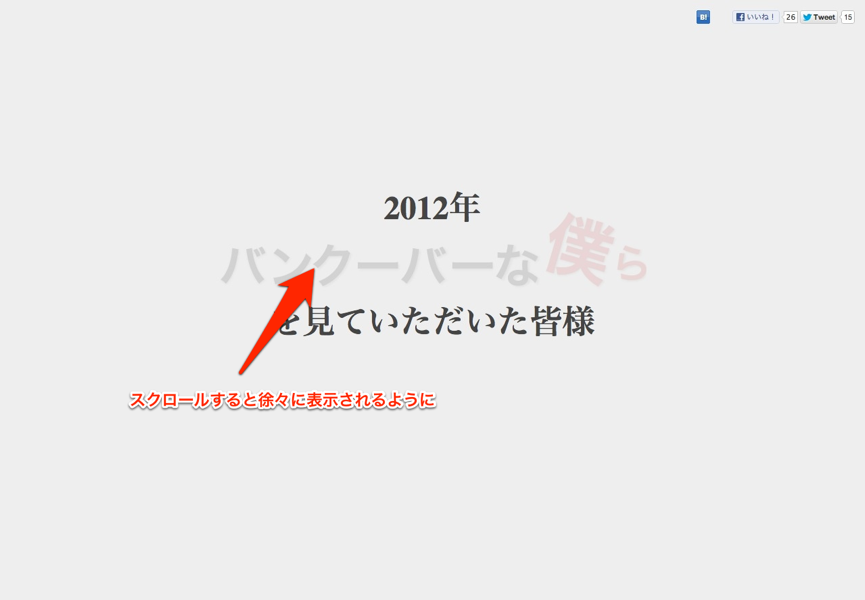
スクロールすると徐々にロゴが見えてきたり、スクロールに応じてコンテンツが展開したりって仕組み皆どうしてるのか聞いて回っていたら、なんかScrolloramaというプラグインで作ってるっぽげな話しを幾つか聞きましたので、今回使わせて頂く事にしました!
実際、読み込んでしまえばclass名によって動きや動作が変わってくるので、本家サイトの方のサンプルなどを見ながらどのクラスがどういう動きになるのかを見ていくのが一番早いかもしれませんね。
特定の位置までスクロールしたらjQueryアニメーションを起動させる

jQuery Waypoints
特定の位置までスクロールしたらアクションを起こすWaypointは、何度か仕事でも顔を出したjQueryプラグインの一つでしたので、今回のありがたく使わせて頂くことにしました。
使い方は超カンタンなので、サンプルからちょっと見てみて頂ければと思います!
waypointは使い方によってページ上での様々な動作が可能になります。 本家サイトのサンプルでは無限スクロール、要素の固定など、普通のブログやサイトなんかでも色々使えそうなプラグインですよね。パララックスで使って良い物かちょっと迷ったのですが、まぁ目的の動きは出来てるし、別にいっか〜。
しかし、ここまで来てぶつかった問題点
IE9でWaypointが動かない?
さて、IE8、7とかで動かないならまだしも、IE9で動かないみたいですねWaypoint。うーむ、しかしこれちょっと前にプロジェクトで使ってた人いたんだけどなぁ。って思ってとりあえず速攻電話して聞いてみたら。ならIE8のレンダリングモードにしたら?って事だったので、head内に
[sourcecode language=”html”] </p> <meta content="IE=8" http-equiv="X-UA-Compatible" /> <p> [/sourcecode]
の記述。
なんか他の方法ねーのかよという話しになりそうなもんですが、Waypointは今回のページだと要の一つなので、とりあえずこれで対応!
ちょっち重い…
これ、ちょっと重いんですよね。『カナダの回線だから細いしねー』ってレベルじゃなかったので、全体的に画像少なくしたりしたんですが、途中で落ちてくる雲とかマンガの影響(というか書き方)だよなぁと思ったので、色々他の方法模索してみたんですが、ここでタイムオーバー。
というわけで、こういう沢山のオブジェクトをパララックスさせる方法はもっと効率的な物があると思ったので、これ課題ってことで誰かに直してもらいますw
直してもらったらまた報告しますねー!
To all the developers of jQuery plugins that I used for this New Year Page, THANK YOU VERY MUCH!
以上、いかがでしたでしょうか?
僕は基本的に開発にガッツリ入る人間じゃなく、横から覗いてアレやって、コレやってとお願いする立場なので精々このくらいが限界でしたが、リソース元と用途さえ知っていればJS周りの知識ガッツリ無くてもとりあえずは作れちゃいますね。
世の中にあるこれらのリソース提供者の皆様に超感謝しつつ、今日の記事を書かせて頂きましたので、皆さんも是非なにかパララックスなコンテンツを作る時には参考にして頂ければと思います!
ではでは、皆様良きパララックスライフを〜。