タイトルの通りなんですが、結構頑張って探したのでメモがてら共有!
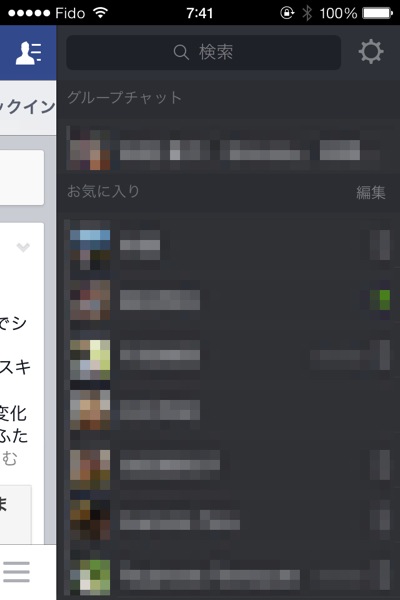
Facebookのモバイル版のあの、右にスッと出てくるナビゲーションあるじゃないっすか。今日はあのナビゲーションの実装についてのネタをシェアさせて頂きます〜!

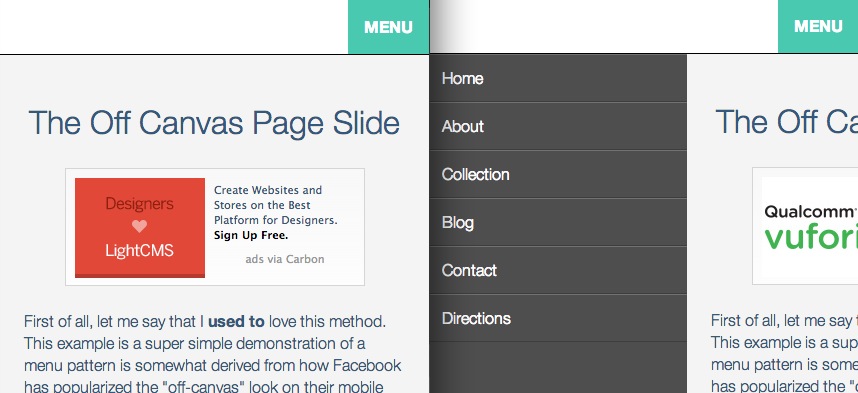
こんな奴!ボタンクリックすると横にシュッと出てくるタイプのナビゲーション、英語圏ではOff-Canvas Navigationとかって呼ばれたりすると思いますが、これをちょっと急遽実装しなきゃいけない案件に追われて、先日ガツっとどんなのあるか調べたので、良い機会だから共有兼メモ書きとして記事にさせて頂こうと思います!
Sidr – A jQuery plugin for creating side menus
なんか日本人でも知ってる人多い印象。かなーり僕の理想に近かったので、あとは実装して問題なければコレにしようと思いました!
メニューの展開はこんな感じ。

これでええやん、ってなっても、jQueryプラグインなんて実装段階で色々ごたつきそうだから、探すのを止めない!候補は多いに越したことは無い!って事でもうちょっと探してみました。
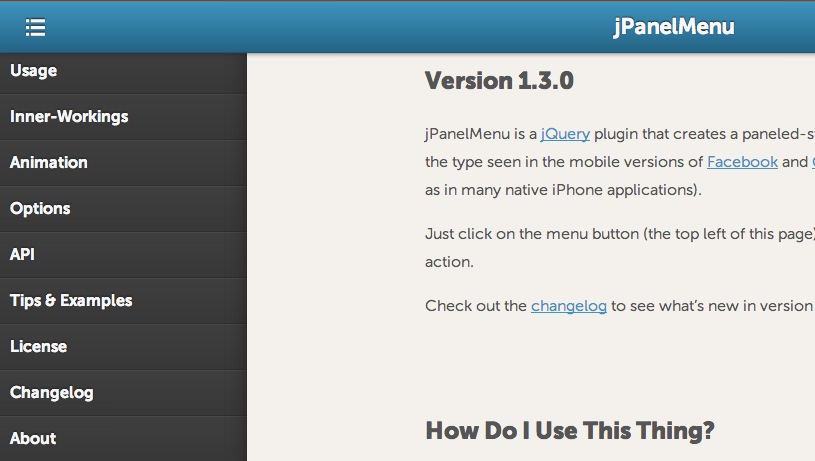
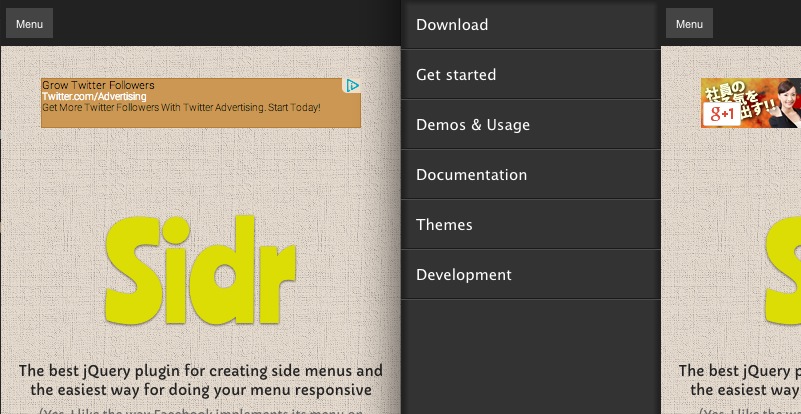
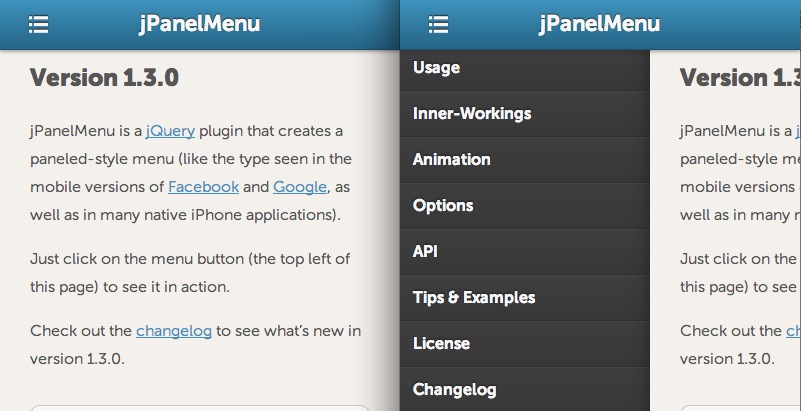
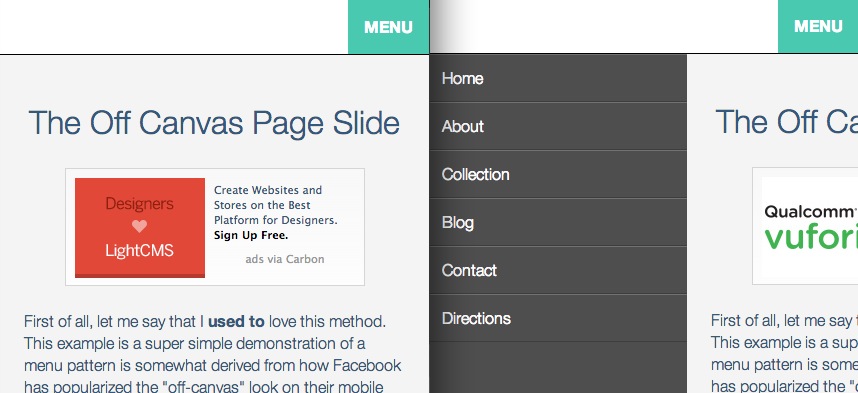
jPanelMenu | A jQuery Plugin
先ほどのSidrがゆっくりアニメーションしてスライドするタイプだったのが、コレは違うタイプ。でも動作はほぼ一緒なので、これも候補の一つにっ!

うーむ、Facebookな感じですねぇ。
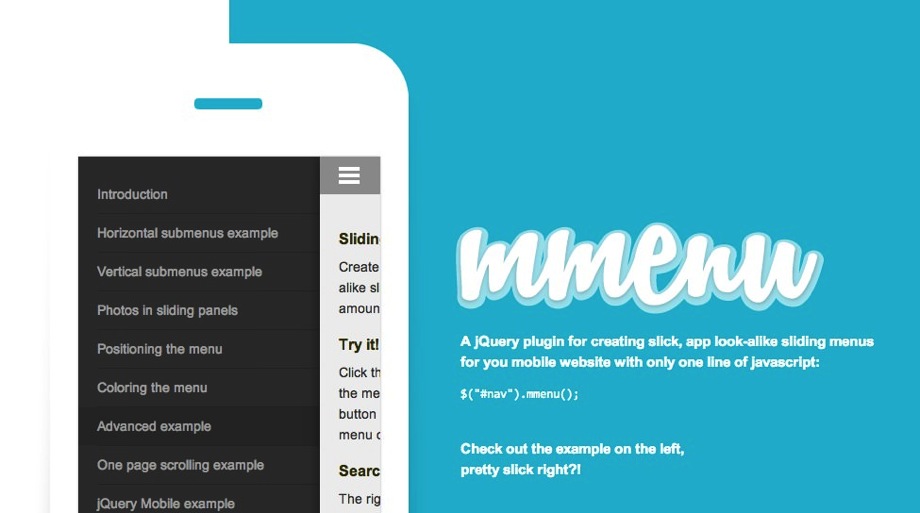
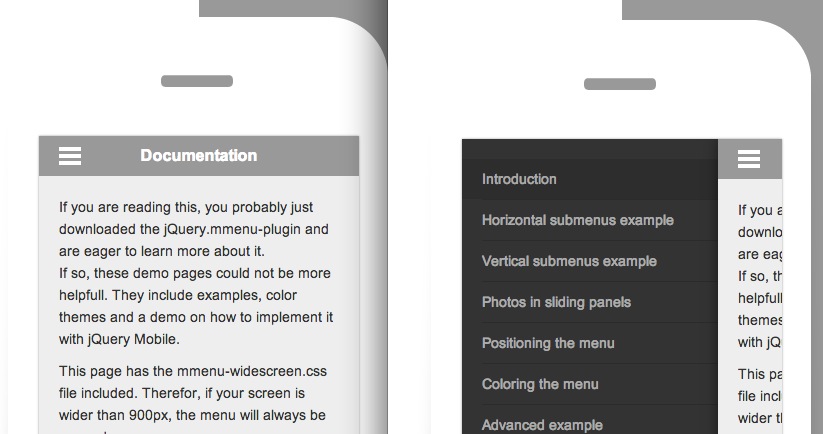
jQuery.mmenu » slick app look-alike sliding menus for your mobile website
これもだいぶイメージに近いですね。動作の種類も豊富で、ナビゲーション無いのおした時の挙動一つとっても結構細かい指定が可能みたい!

これもだいぶ候補!
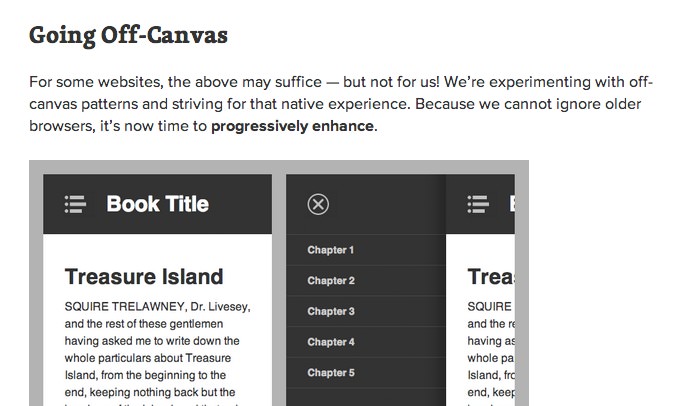
Responsive Navigation | Examples of Navigation in Responsive Design
こちらは、別にOff-Canvasのためだけってわけじゃなく、様々なレスポンシブナビゲーションを紹介しているサイト。
Off-Canvasの実装方法を紹介しているって言う感じなので、プラグインとは違いますが、最もシンプルな実装方法を紹介しているので、ついでにご紹介。

Performance & RWD — Implementing Off-Canvas Navigation For A Responsive Website | Smashing Coding
みんな大好きSmashing CodingでレスポンシブサイトのためのOff-Canvasナビゲーションの実装についての流れが紹介されていたので、そのまま共有。
こういうステップ毎のチュートリアルは参考になりますね〜。
以上、いかがでしたでしょうか?
Off-Canvasナビは、結構周りでも賛否両論ある感じで、ユーザーの困惑を生むだとか、通常のナビの方がマシだとか、色々な意見があります。
まぁ、結局はWEB制作に流行り廃りなんか無い。その時々で最適な物をチョイスして提案することが最も求められる事だと僕は思っているので、流行りがどうこうでは無く、提案材料としてどれだけ幅を持たせられるかで、こういうリソースについてもストックしておければいいですねぇ。
それでは皆さん、よきオフカンバスライフを〜!