ブログ記事を書く時、ちょっとした時にグラフやチャート等を使いたい時ってありませんか?かといって、一から作ってたら面倒だし時間がかかる…そんな解決策としてGoogle Chart(Googleの提供してるグラフ等を作成するサービス)を思い描く人は多いかと思いますが、これ使うにしても毎回JavaScript書いてたらグラフ作るのと同じくらい手間がかかる事も…
簡単なグラフであればもっとパパっと投稿したいですよね?そんな時にめっちゃ便利なのが今回ご紹介させて頂く『GoogleGraph』です!
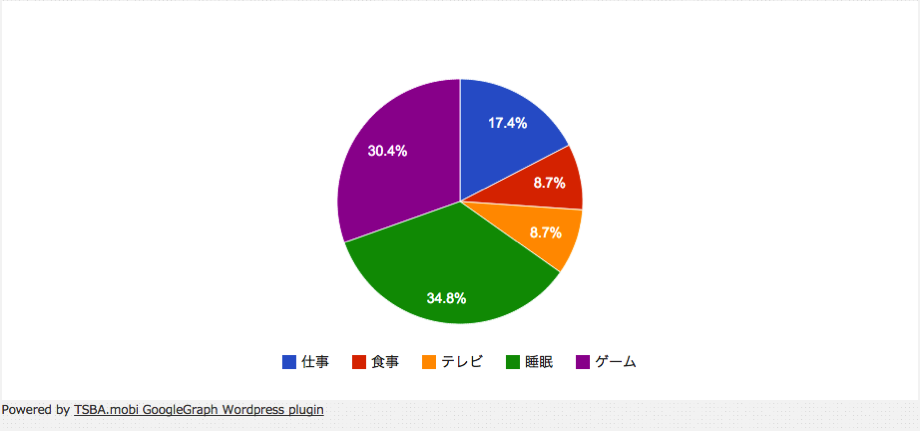
最初使い方がよく分からなかったのですが、基本Pluginフォルダに入っているReadmeを読んで貰えれば結構簡単に理解できるかなと思いますが、ここでも簡単にご紹介させて頂きましょう!これを使うと以下のようなグラフがいとも簡単につくれてしまいます!
マウスオーバーで数値を表示等のGoogle Analyticsのグラフ的な動きももちろんしてくれるので、こちらの本家サイトより表示の動作を確認してみてください!
1.Google Graphをインストール
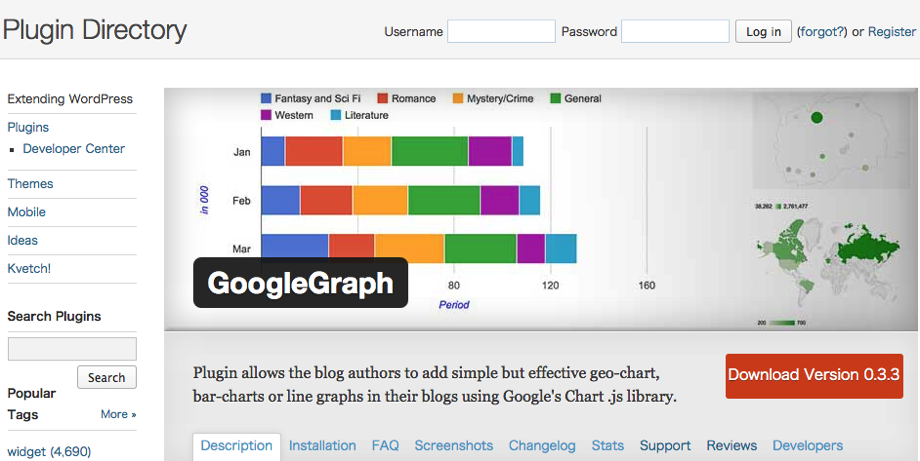
とりあえずWordpressのプラグインディレクトリより、GoogleGraphをDL後インストール。プラグインを有効にしましょう。

2.投稿から表示したいグラフのコードを記入
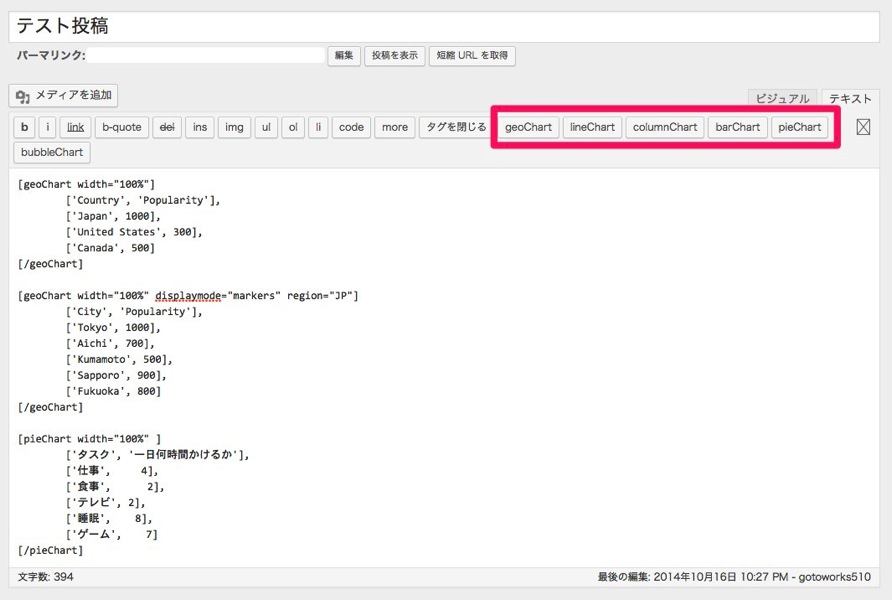
ここは若干慣れは必要かもしれませんが、プラグインを有効にすると投稿画面に以下のようなボタンが表示されるのが分かると思います。

以下より2,3個見て行きましょう。
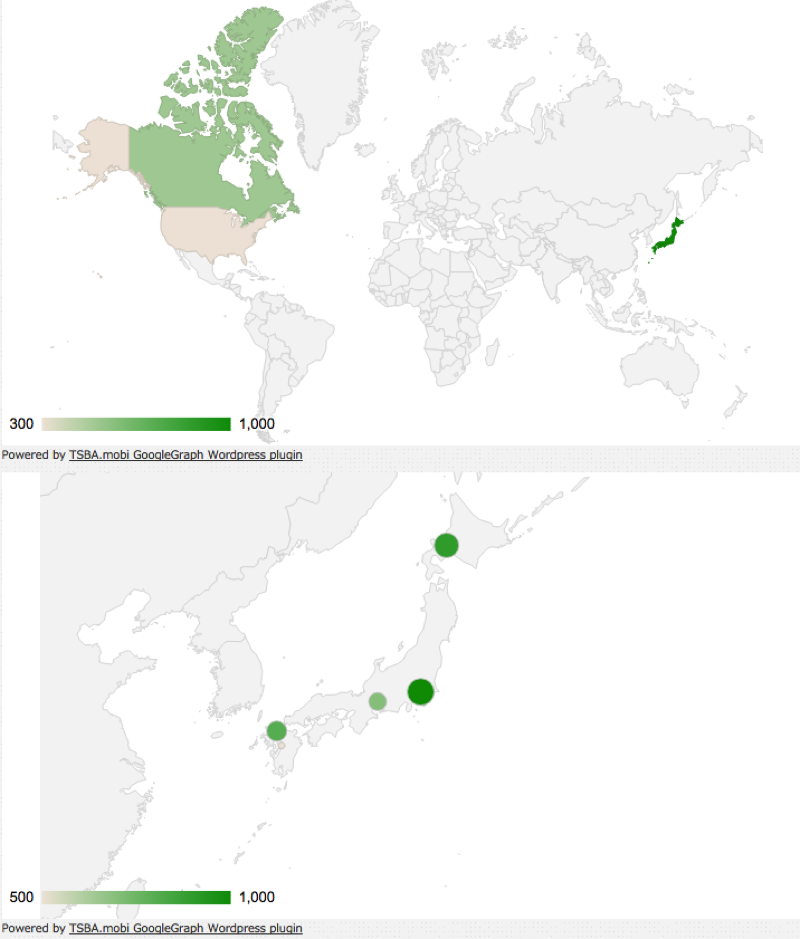
Geo Chart
Google Analyticsでよく目にしますね。こちら世界地図上の物は勿論、国内のマーキングマップも結構簡単に作れちゃいます。

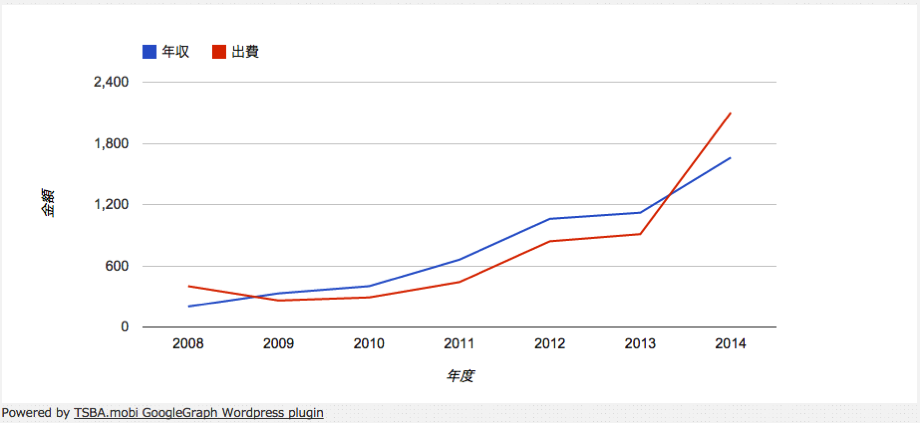
Line Chart
次は線グラフですね。折れ線も曲線も作れます。これは先ほどのGeo Graphと違って若干コードが複雑です。

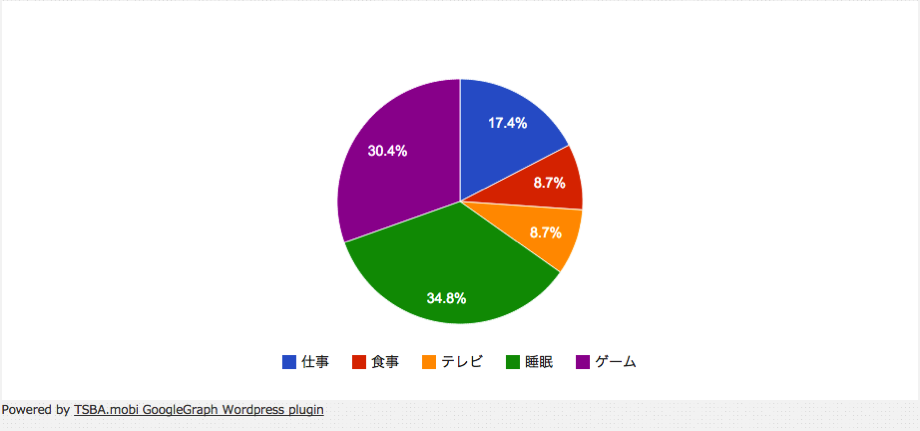
Pie Chart
こちらはコードとしては一番簡単ですね。

その他、バブルチャート、カラムチャートやバーチャート等の棒グラフ等も色々なグラフを綺麗に表示する事が出来ます。
「グラフとか入れたらもっと説得力増すけど、面倒だなぁ」と、今まで敷居が高いと思っていたグラフ表示がここまで簡単になるなら是非使いこなせる用になっておきたいですね!
それでは、素晴らしきグラフライフを〜。