フラットデザインにしろ、レスポンシブにしろ、僕は周りで良く使われているなと思う物は一応手を付けてみるようにしてきました。それが自分の土俵なら尚更っすね。
その上で、なぜ今それが流行っているのか、なぜそのデザインを採用する人が増えているのか、そういった物を理解するには、自分の手で作るのがてっとり早いと思っているからです。まぁ、フラットについては正直やってみたけど良く分からなかったのが正直な所ですが(笑)作ってて思った事なんて、今のミニマル思考の強いデザインの流れに沿っていて、フレームワークに非常に当てはめやすいデザインだなーくらいでしょうか。
つってもやはりアレですね。フラットデザインってシンプルな分、細部へのこだわりが色濃くでるデザインだなぁと思いました。ただシンプルにしたらなんか素人臭いし、ゴテゴテに装飾しまくったらむしろフラットじゃなくなる。フラットな分シンプルなコードで書こうって言うならコーディングへの配慮も考えなきゃいけないし、見かけはシンプルだけど考える事は多いなぁオイって個人的には感じたわけです。
…みたいな話をこの前参加してきた勉強会で話したら「つっても、今やフラットにしろ何にしろ、見かけの良いデザインを導入するのなんかデザイナーじゃ無くてもフレームワークあたり使えば速攻で出来るしなぁ。Bootstrapはもちろんのこと色々。」みたいな話を聞いたわけです。
・・・ほほう?
というわけで、今日はそんなフラットデザインを採用する上で、簡単に実装できますよ的なフレームワークやUIキットなんかを色々ご紹介させて頂きましょう!
もちろん、これらを利用することを検討されても良いでしょうし、むしろこういったフレームワークやUIキットからフラットデザインを勉強しても良いでしょうし、とりあえず見ておくに越したことは無いかなと思います!
(どうでもいいけど、タイトルに『マッハ』と使いましたが別に作業速度が1200km/hになるわけではありません。感覚的には「早いよねー」くらいのノリです!)
ライブラリやUIキット、フレームワーク等を使う
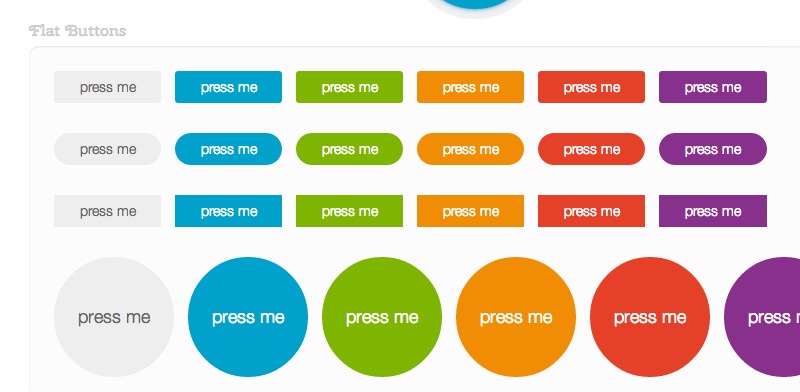
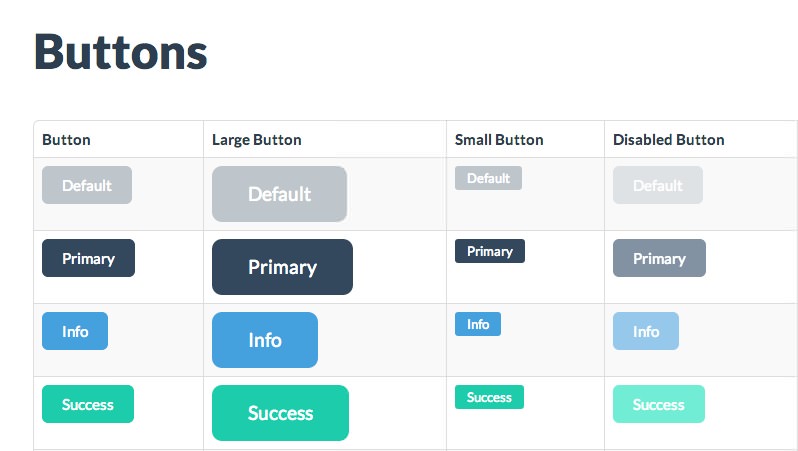
Buttons – A CSS button library built with Sass and Compass
こちらのサイトも面白いっすよ。『ボタン』に特化していますが、様々なテイストのボタンを実装できるCSSライブラリです!Sass & Compass用のファイルもダウンロード出来るので、Sass使いの方はそちらから見ても良いかもですねー!
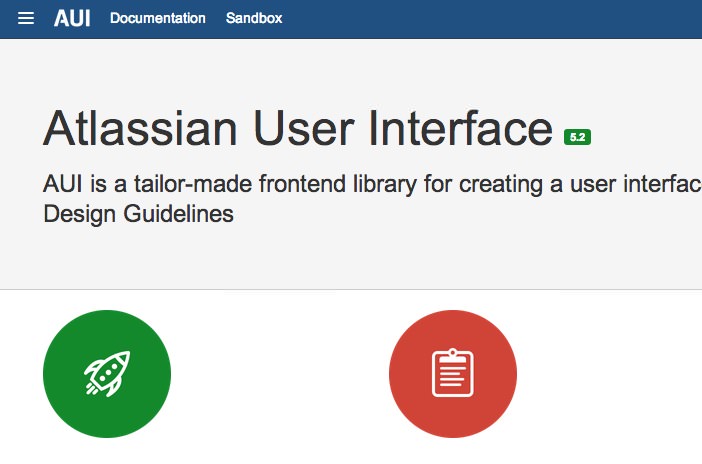
Atlassian User Interface
こちらはソフトウェア開発会社のAtlassianという会社のUIガイドラインを元にしたフロントエンドライブラリ!Atlassian自体非常に有名な会社なので、見てみて損は無いかもしれません!
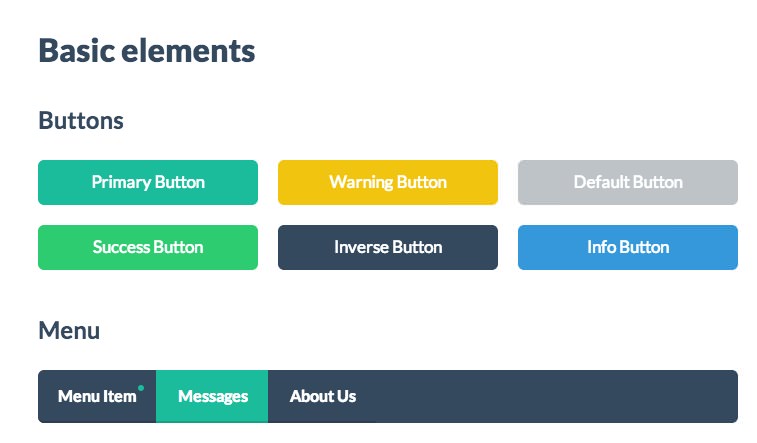
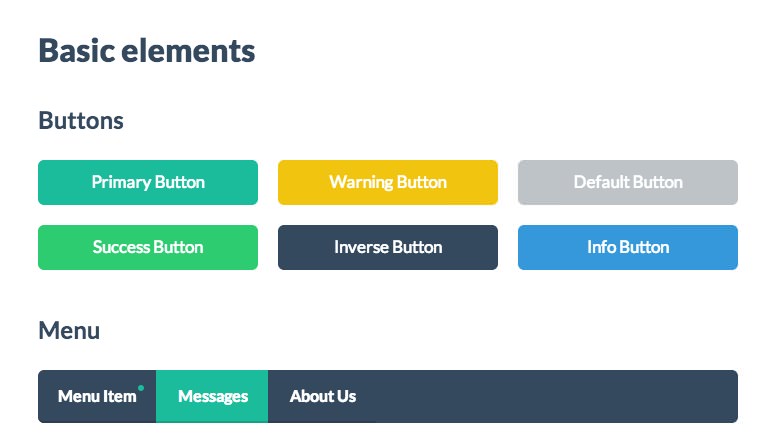
Furatto
フラットなデザインを実装するためのフロントエンドフレームワーク!ボタン、イメージ、テーブル、見出し、グリッド、様々なフラットデザインのフレームワークが実装されているので非常に使いやすいですし、完成度が高いので応用も効きそう!個人的に使ってみたいフレームワークの一つです!
Flat UI Kit – HTML/PSD Design Framework
僕もずっと愛読させてもらっているdesignmodoさんからのUIキット!Pro版もあるけど、フリー版も相当なクオリティ。ここから学んだことも個人的に相当多いのでご紹介。
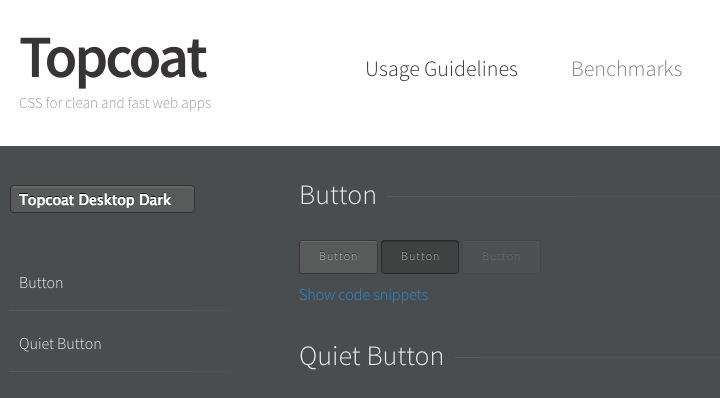
Topcoat
綺麗で早いWEBアプリを作るためのCSSライブラリとして教えてもらったTopcoatというサイトも面白いっすねー。
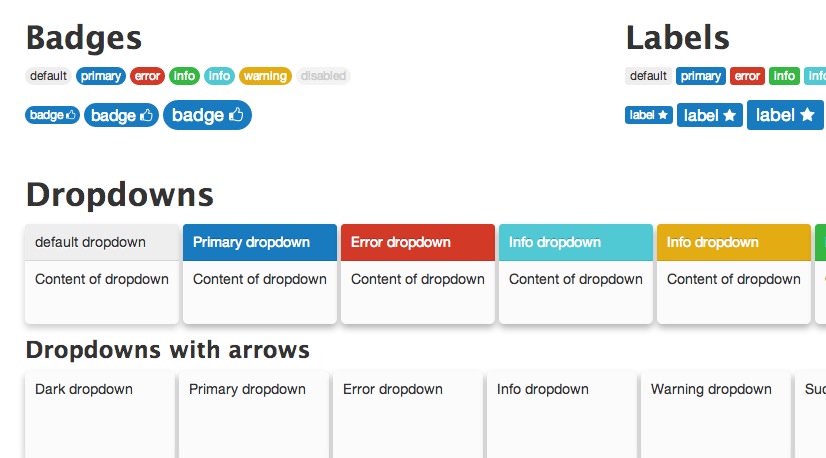
Maxmertkit [追記:2013/08/06 15:55(バンクーバー時間)]
これ入れるの忘れてた!こちらもモジュールベースのCSSフレームワークの一つですね!非常に見やすくてシンプルです!
コードスニペットやコードを提供してるサイトを見てみる
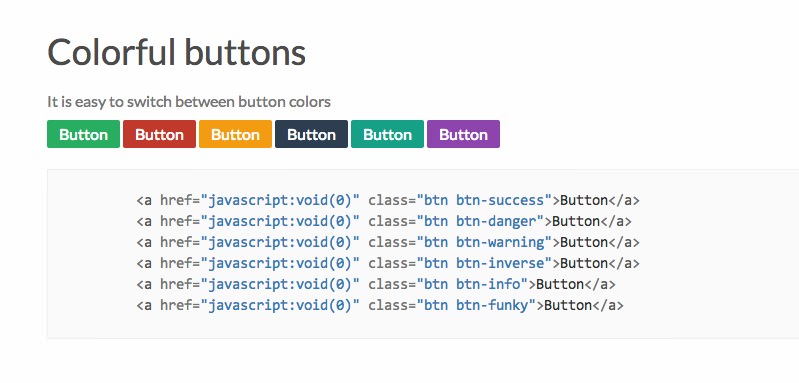
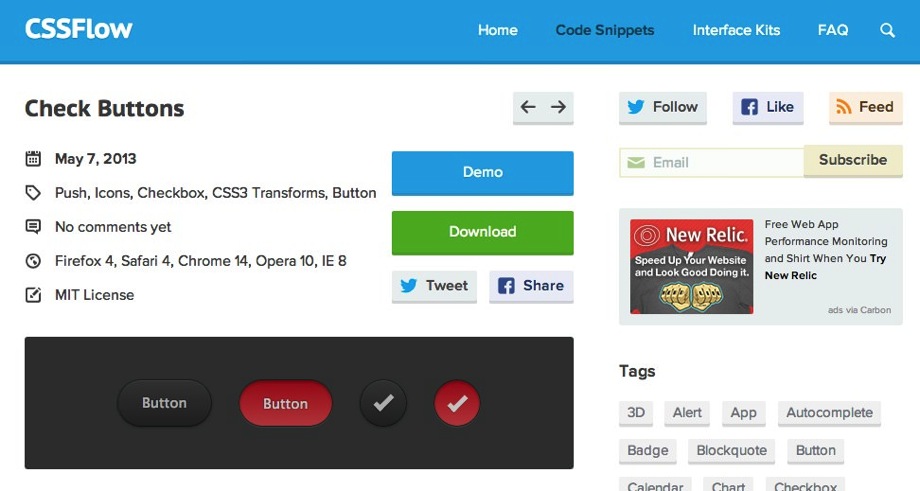
CSSFlow · CSS Code Snippets & UI Kits for Web Developers
このサイト結構好きなんすが、様々なCSSで作られたボタンやらUIやらのコードスニペットを見ることが出来るサイトです!フラットな物から、細部にこだわったUIやボタンのコードを色々見て学んでしまいましょう!
HTML5, CSS3, JS Demos, Creations and Experiments | CSSDeck
CSSDeckあたりでFlatと検索しても、実際の沢山見る事ができますね!
Bootstrapを使う
Bootswatch: Flatly
『Bootstrapだけじゃない!』とか書きましたけれども…もちろんBootstrapも忘れちゃいけないですよね!
ちなみに、こちらのサイトはBootstrapベースの様々なテーマが紹介されているBootwatchというサイトで紹介されているフラットテーマ。
その他思いつき色々
Flat Drop down Menu using CSS | Dzyngiri
こういうチュートリアルとか見て実装するとかもアリっすかね。
25 Free Flat Style GUI Templates
フラットでまとめられたGUIテンプレートなんかも沢山出てますし、その辺見てみるとか。
25 Beautifully Designed Flat WordPress Themes | DesignWoop
まぁ当然だけどWordpressならもはやフラットテーマ大量にあるだろうしーみたいな。
以上、いかがでしたでしょうか?
最近はデザイン面におけるフレームワークも本当に色々見られるようになりましたね。今回ご紹介させて頂いた多くのCSSフレームワークの類もそうですが、僕の周りではデザインにそこまで明るく無いプログラマーが自分たちのサービスやアプリなんかを作るに当たって、とりあえずこれらのフレームワークの類でデザインし、まずはそれらしい形でリリース。その後収益化が可能になった時点でプロのデザイナーに頼むという人もちらほらいます。
よく、デザイン面におけるフレームワークを毛嫌いする人は多いように感じますが、これらを有効活用出来る場面がゼロかと言えばそう言い切れる事は無いと思うので、こういったフレームワークすらも提案材料に出来るよう、色々検討を重ねてみようかなと個人的には考える今日この頃っすね。
あ、あと念のためですがライセンス系はちゃんと確認するようお願いします!
それでは皆様、よきCSSフレームワークライフを〜。