ここのところ、バンクーバーにある専門学校の方とお話することが多いのですが、WEBデザイナーの専門学校なんかの授業でもハイブリッドアプリの科目が取り扱われているみたいですね。最近はWEBデザイナーに必要なスキルの一つとしても、HTML5のハイブリッドアプリ開発は大事になってきてるんじゃないかなと思ったので、これから色々勉強してみようと思っている方向けに最初のとっかかり記事を情報共有として記事を書かせて頂ければと思います。
僕自身もアプリ制作専門で活動したことは無いのですが、最近は「WEBサイト作りましょう」で、モバイルの話が上がる事はほぼ絶対になってきていますよね。で、WEBという媒体を使って何かを提案する姿がWEBデザイナーである以上、そうやってフィールドがモバイルにも派生しているのであればアプリ面の知識も「全く知りませんでした」は正直避けたい所になっていくのではと思っています。
というわけで、今日はそんな非アプリ開発者であってもとりあえずWEBベースのスキルで色々な事が出来るようになってるんだよという、テンション上がりそうな所だけ紹介しようかなってノリで、HTML5のハイブリッドアプリフレームワークを幾つかご紹介出来ればと思います!
Cordova(PhoneGap)について
名前は聞いたことがあるという人も多いかと思いますが、恐らくHTML5のハイブリッドアプリとしては最も有名なフレームワークです。ちなみにCordovaってバンクーバーにあるストリート名の一つで、そのストリートにあった会社がPhoneGapという名前のプロダクトを作っており、PhoneGapがAdobe社に買収された後にApacheに寄贈され、自分たちの会社にゆかりのあるCordovaという名前になりました。バンクーバー市内では実は有名な話だったので、僕は順序的には逆でCordovaの方を先に知り、PhoneGapの方を後に知ったのですが、この2つの違いについては下記の記事が日本語で非常に参考になったので、少し前の記事ですがご紹介させて頂ければと思います(僕は下記の記事を見るまで2つとも一緒だろって思ってた…)。
今日はこのCordovaをベースにしたフレームワークを幾つか紹介したいと思うんですが、その前に、これまでWEB制作者(要するに僕)の目線から見たアプリ開発の経緯を、簡単にですがまとめておこうと思います。皆さんがどう思って見ていたのかは分かりませんが、僕の目にはこんな感じに映っててた的な。
とりあえずイメージだけ沸くようにしときたいある程度の流れ的な
ここからは、僕自身もHTML5ハイブリッドアプリのフレームワークを知ってほしい時に毎回言う事になりますが、これまでもアプリ開発にはネイティブかWEBかと沢山論争されてきました。ネイティブはiPhoneやAndroid毎に専用のアプリケーションを開発するという事になり、動作も早く、データの持ち方もシンプルで良いのですが、iPhoneならSwiftやObjective-C、AndroidならJavaベースと、開発に対するコストが非常に大きく、要するに大変。
じゃぁWEBでいいじゃんってなるんですが、やはり性能差という点ではネイティブに軍配が上がってきました。カメラや通知機能など、WEBだとモバイルデバイスならではの機能が使えない点も大きく、モバイルデバイスからのアクセスステップもネイティブ程確立していないなど、色々議題に上がる部分が大きかったんですね。
その後、4年前の時点ではFacebookがHTML5ハイブリッドでアプリを公開し、HTML5に注力しすぎた的なことを伝えた上でネイティブに移行したことにより、尚更「やっぱネイティブじゃん」な印象が強まってしまった時期もありましたが、当時もザッカーバーグは別にHTML5に未来が無いという話をしているわけでは無く、自身もHTML5の動きには長期的に楽しみであり、HTML5の重要性についてTechCrunchの動画を見てもきっちり言及しています。この時点ではネイティブの方が良いやんという話になる人が多かったようにも思うんですが、得意不得意があったというだけで、例えばFacebookのタイムラインに見られる無限スクロールなんかはその典型だったという事だと思うんですね。
ただ、僕らのようなWEB畑の人間から見ると(…って一括りに言って良いのかわからないんですが)、「やはり今からJavaやSwiftを1から勉強してネイティブアプリの開発に着手するには時間が掛かり過ぎる、単純にだるい。世の中はネイティブだって言うし、もういいや。」こんな経緯があってアプリ開発って面白そうだけど、面倒だなーって人って多かったと思うんですね。実際僕も数年前までは言い訳を自分で頑張って探して作っていたような、そんな感じの体たらくっぷりでした。
特徴さえ知っておけばあらゆる可能性を広げるHTML5ハイブリッドアプリ
最近ってわけでもないんですが、多分ここまで説明したような流れでWEBとネイティブの論争があった中で、ますます注目を集めて来たHTML5ハイブリッドアプリ、WEBからの利用が困難だったカメラや通知機能を利用出来るだけでなく、WEB制作のスキルと知識でほぼ開発出来てしまうという良いとこ取りなポジションですが、それぞれに特徴があり、どれを採用するかはプロジェクトによって考えるべきです。ですが、僕らのようなWEB屋畑な人間からすれば最初の取っ掛かりとして単純に楽しいと思うので、今日はこの部分に注目して最初の触りの部分だけ共有させて頂ければなと思います!
またネイティブと違い個人レベルからの開発も可能である事や、利用するフレームワークによっては丁度良い具合にAngularJSを使ったフレームワークの勉強としても良い題材となると思いますし、Ionicがドーンと登場した辺りからはプロトタイプをハイブリッドで作るという流れもまた一般化しだしているのではと思うので、知っておいて損する事は無いかと思います。
というわけで、突然ですが早速PhoneGapをベースに使い方を見てみましょう。
1.PhoneGapのインストール
PhoneGapはデスクトップアプリとCLIの両方があるので、インストールは楽に出来ます。
PhoneGapの公式サイトからいづれかの方法でインストールしましょう。ちなみにCLIからインストールする場合にはnode.jsとgitのインストールが別途必要です。
英語で良くわからんという方は、こちらでCLIのインストール方法が簡単にまとめられているので参考までにどうぞ。公式サイトからはその後のインストール方法がまとまっているので、簡単に見ておくと良いかもしれません。
2.PhoneGapでアプリを作成
公式サイトを元にしてもらった方が良いのですが、一応英語なので簡単にだけまとめておきます。
2−1.プロジェクトの作成

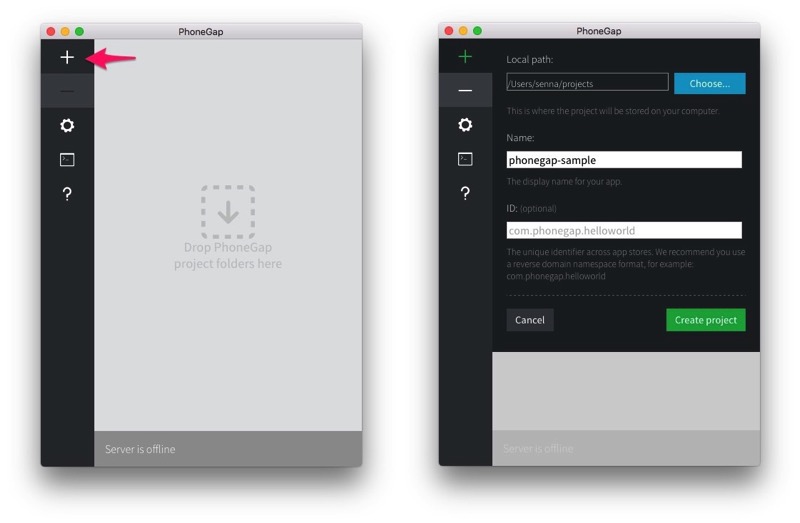
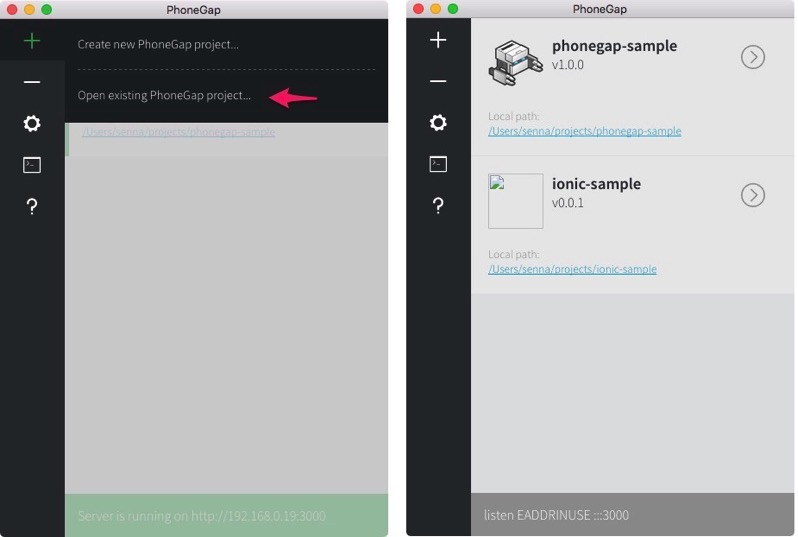
プラスボタンから「Create new PhoneGap project」を選択し、保存場所とプロジェクト名(フォルダ名になります)を入力。
2−2.アプリの表示
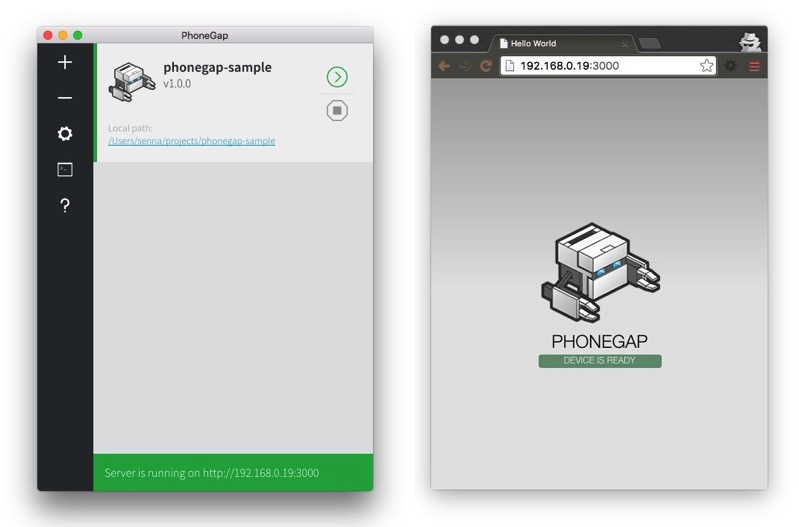
問題無くアプリが起動すると、以下の画面のようにプロジェクトが追加され、画面下にあるアドレスにアクセスするとPhoneGapの画面が確認出来るようになると思います。これで準備完了です。

2−3.モバイルデバイスからの確認
PhoneGapはスマフォアプリも配布しており、デバイス上からの確認も行えます。簡単なステップは本サイトを参照してください。
注意事項としては、モバイルアプリ上のServer Addressとデスクトップ上のPhoneGapのAddressを一致させて置くこと(上記の例なら192.168.0.19:3000)。
3.wwwフォルダ以下を編集し、表示確認
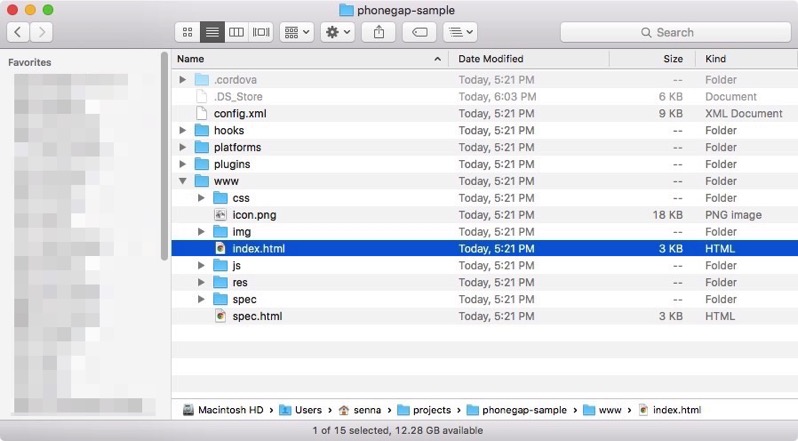
先ほどPhoneGap Appをインストールしたフォルダ内には以下のようなファイル群が作成されているはずです。この中のwwwフォルダ内を編集し、アプリ画面内の編集を行います。

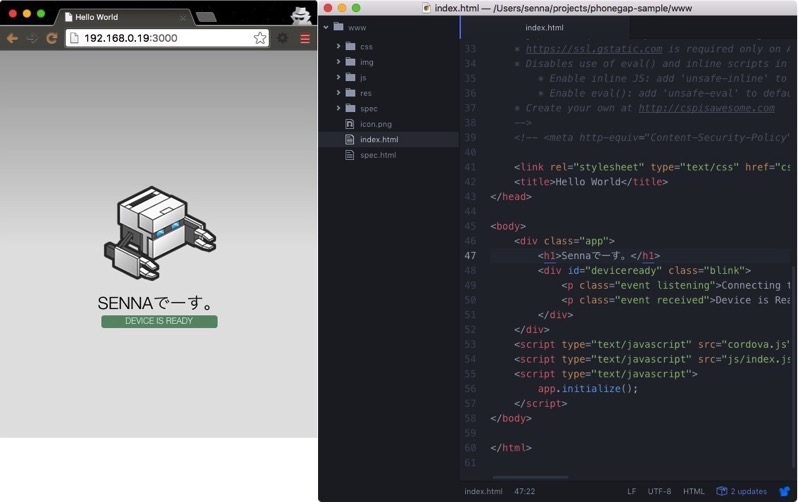
index.htmlを編集すれば当然プレビュー画面も編集されます。

4.PhoneGap/Cordovaベースのフレームワークを使ってみる
個人的にはここからゼロベースで開発していくとテンション上がるまで相当掛かる気がしますが、最近はPhoneGapベースのUIフレームワークも非常に多く登場してきました。ここでは最近注目を集めているIonic Frameworkを使って、一気に「こんな事が出来るのか!」とテンションをあげてみましょう。
Ionicを試すために、まずはGet Startを参考にAppを作ってみましょう。
4−1.ターミナルからIonicをインストール
一応ちゃんと公式から見た方が良いと思いますが、インストールの流れとしては簡単に。
[code]$ npm install -g cordova ionic [/code]
エラーが出る場合は
[code]$ sudo npm install -g cordova ionic [/code]
4−2.任意のフォルダ上からプロジェクトの作成
[code]$ ionic start ionic-sample[/code]
“ionic-sample”の所は自分の好きなように変更。途中ionic.ioのアカウント作成をするかという質問が出てきますが、とりあえずここではnoを選択。

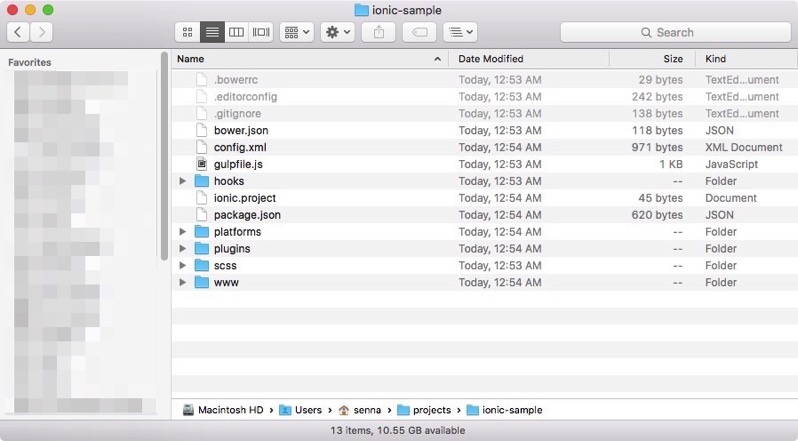
するとこのようなフォルダが出来てるはず。先ほどのPhoneGapで作成したフォルダの構造と非常に良く似ていますね。
4−3.PhoneGap上からプロジェクトを追加してみる
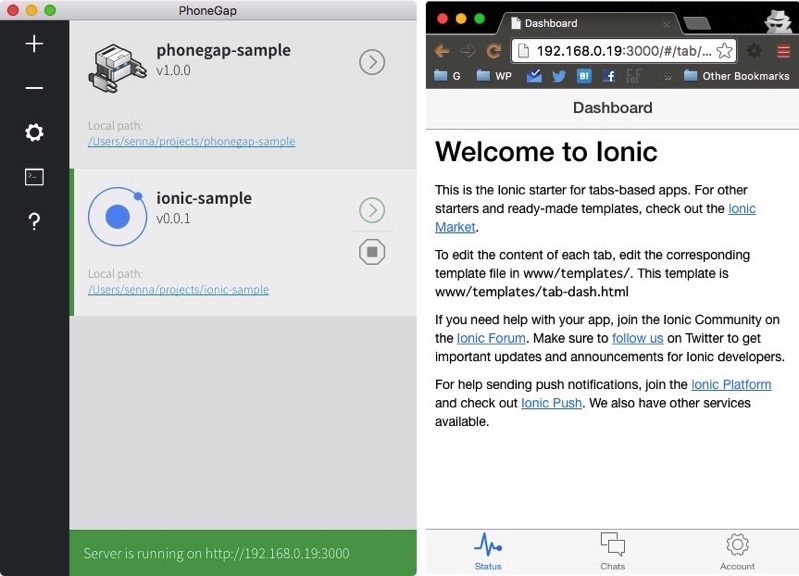
当然、IonicもPhoneGapと同じCordovaベースで作られた物なので、先ほどのPhoneGapアプリケーション上でPhoneGapプロジェクトとして追加しても同じように動作します。

作成したionic-sampleが表示されましたね。アイコンが表示されてないのが気持ちわるい場合は、config.xmlから修正する事も出来ます。以下の行をconfig.xmlの適切な位置に配置してあげましょう。
[html]<icon src="img/ionic.png"/>[/html]
ちなみにこのconfig.xmlはアイコン指定だけでなく、アプリのプラットフォームの設定なんかでも使う事になります。その辺は公式サイトから確認しておいても良いでしょう。
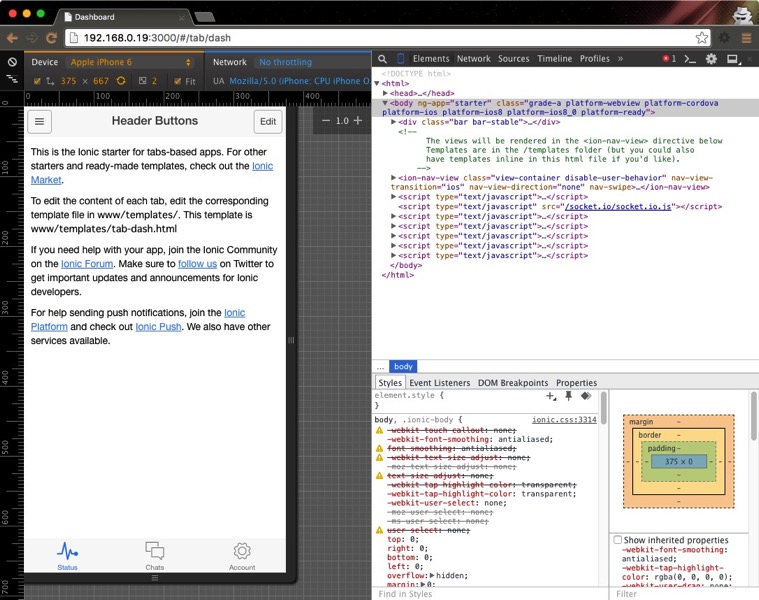
無事追加されていれば以下のようにブラウザからも確認出来るようになると思います。

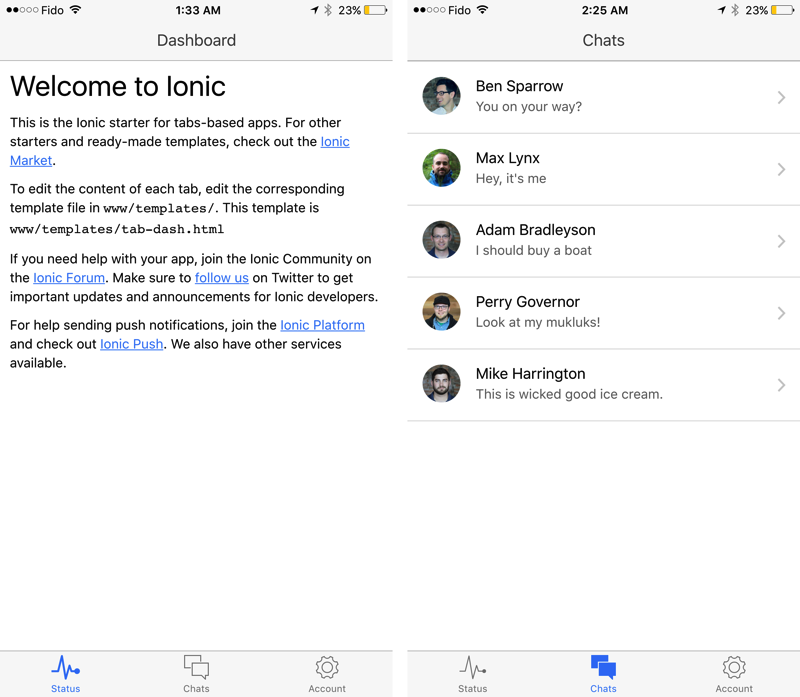
もちろん、アプリを導入していればデバイス上からも確認可能です。

5.エミュレーターで起動してみる
iPhoneやAndroidを持っていればアプリ上から確認も出来ますが、持ってない方はエミュレーターから確認する事もできます。Get Startページからも確認出来ますが、以下の順でエミュレーターを起動できます。あと、今更ですがコマンドライン/ターミナルの使い方わからんという方は別途ググッて、このあたりを参考に簡単に勉強しておきましょう!
[code]$ cd [プロジェクトフォルダ]
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios[/code]
Ionicには既にiosプラットフォームはインストールされているかと思いますが、僕の場合は以下のようなエラーが発生しました。
[code]ios-sim was not found. Please download, build and install version 3.0.0 or greater from https://github.com/phonegap/ios-sim into your path. Or ‘npm install -g ios-sim’ using node.js: http://nodejs.org Error: /Users/senna/projects/ionic-sample/platforms/ios/cordova/run: Command failed with exit code 2[/code]
言われた通りに、ios-simをインストールしたら問題無く起動しました。

5−1.Androidエミュレーターを起動してみる
iOSはXcodeのインストールとiOSエミュレーターさえインストールされていれば問題無いのですが、問題はMac上でAndroidエミュレーターを起動する場合。
この場合はまず、Android Studioのインストールが必要ですが、JDKのインストール等で躓く人も多いと思います。こちらの記事がAndroid Studioのインストールを簡単にまとめていましたので、参考までに共有します。
Android Studioのインストールが完了した後に、以下のコマンドを実行してください。
[code]$ ionic platform add ios $ ionic build ios $ ionic emulate ios[/code]
エミュレーターのイメージ(AVD)が見つからない場合は、Android Studio上のAVD Managerからインストール出来るので、試してみてください。
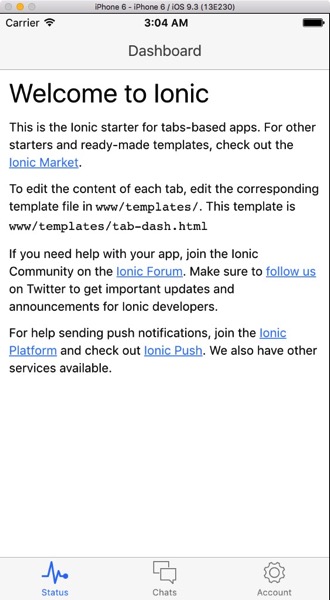
以上が上手く行くと以下のようなAndroidエミュレーターが起動するようになります。

これでMac上でもiOS、Androidのアプリ確認が出来るようになりましたね!
6.Ionicを色々触ってみる
Ionicには既に様々なCSSコンポーネントが用意されており、公式サイトより確認してもらうことが出来ます。
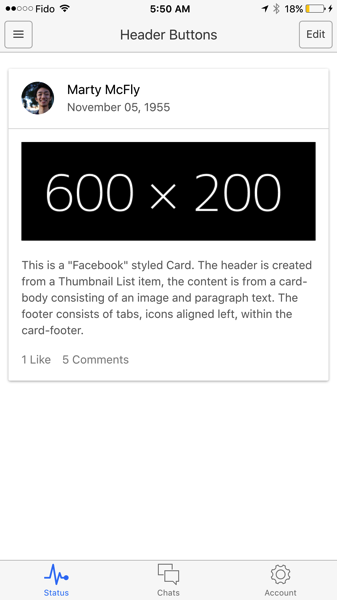
例えば以下のようなコードからアプリのヘッダーデザインは簡単に作成出来ます。
[html]<div class="bar bar-header"> <button class="button icon ion-navicon"></button> <h1 class="title">Header Buttons</h1> <button class="button">Edit</button> </div>[/html]
実際にwwwフォルダ内のindex.htmlから確認してみましょう。

コンテンツ部分ももちろんのこと、簡単なコンポーネントの導入でそれっぽいUIを実現出来ます。

気になるコンポーネント集は公式サイトから確認してみてください!
7.チュートリアルから実際に作ってみる
ここからはどこまでやりたいかだと思いますが、実際にアプリとして動かすためにはJavaScriptを使った設計が必要になります、Ionicの場合はAngluarJSをベースにしている事もあり、どうしても簡単な動作テストのレベルでもAngularJSを多少理解する必要があると思いますが、数あるIonicチュートリアルの中で僕が一番勉強になったのはこちらのチュートリアル。
ゼロベースからIonicを使ったモバイルアプリ制作の流れを理解出来るだけでなく、JSONファイルを読み込んだ簡単なアプリケーションの作成が出来るようになるので、データの扱いや流れの概要を理解するのには持ってこいだと思います。

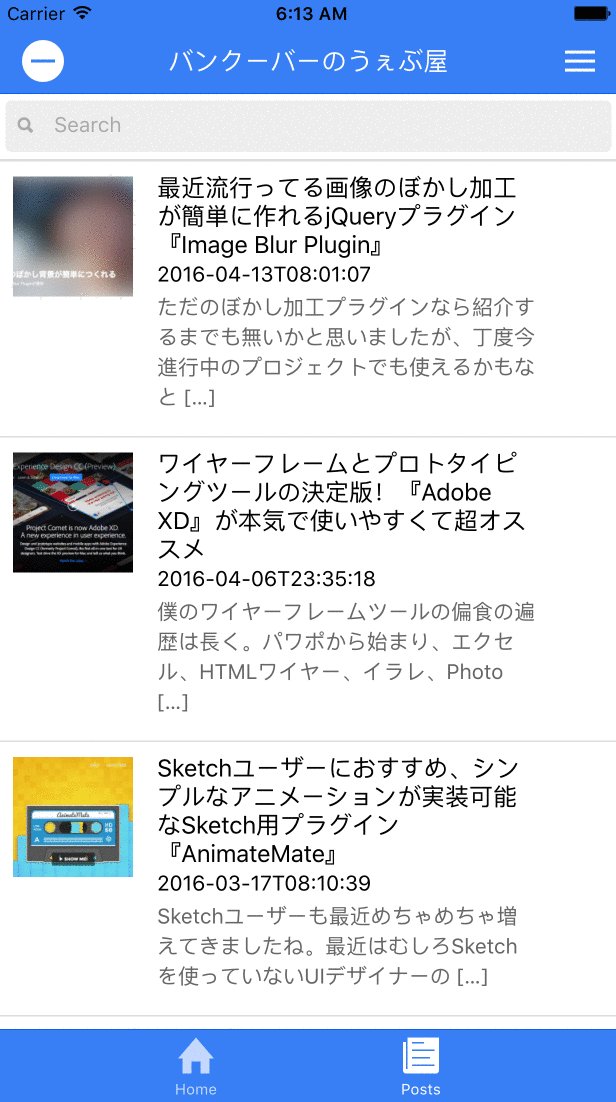
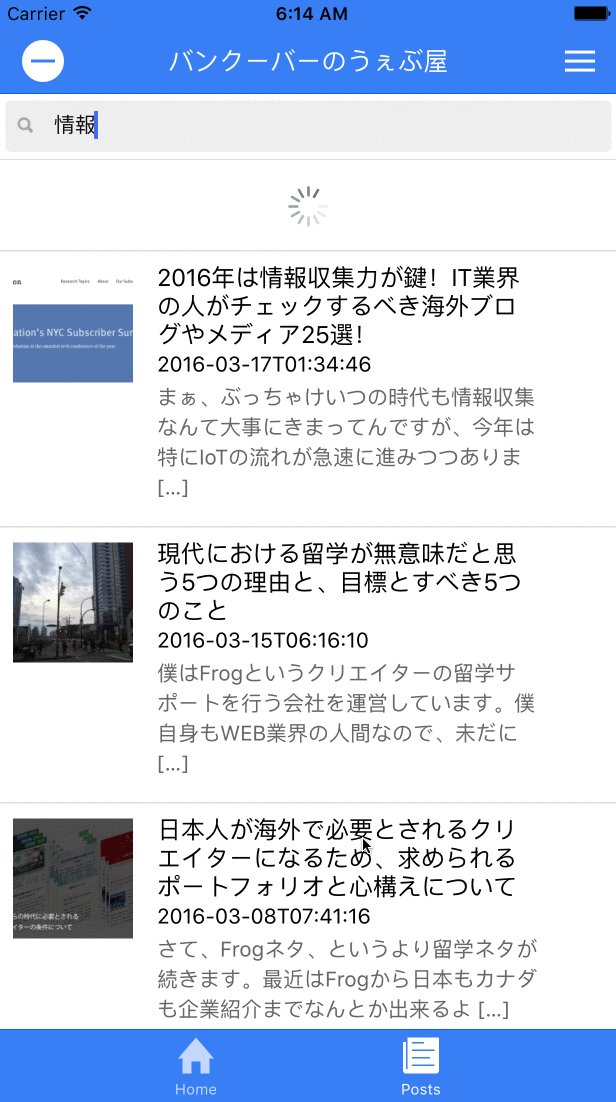
例えば、先ほどのチュートリアルとWordpressプラグインのWP REST APIを組み合わせれば上のような簡易的なリーダーアプリが作れます。
チュートリアルでは、というよりIonicはAngularJSを採用しているので、JSフレームワークの勉強としても最適だと思います。今回Ionicを最初に紹介させて頂いたのも、こういったチュートリアル等の情報が非常に豊富でコミュニティが広い事が
その他必要となる知識は多いですが、こういった物が作れるようになると想像が付いた上で学ぶのと、何かよくわからない物をつくろうとして学ぶのとでは、習得までのやる気の維持も変わってくると思うので、是非参考にしていただければ幸いです。
その他のHTML5ハイブリッドアプリフレームワークについて
HTML5ハイブリッドアプリについては様々なUIフレームワークが既に登場しています。日本で有名なのはOnsen UIだと思いますが、それ意外の物もこの場で一度まとめておきますので、プロジェクト毎の適切な物を探して見てもらえればと思います!まとめ方は適当ですが…。
Onsen UI
Onsen UIは日本発の世界的に使われているUIフレームワークの一つです。Ionicの競合として見られているフレームワークの一つだと思いますが、jQueryベースのコンポーネントが使われてることから、jQueryユーザーからの指示も高い印象ですね。
Kendo UI
同じくAngularJS、jQueryを使えて70を超えるコンポーネントやBootstrapもサポートしており、使いやすいそうなUIフレームワークの一つですね。
Intel XDK
Intelが提供しているHTML5開発用のIDEで、Cordovaでの開発もサポートしています。またWEBアプリケーションで開発するかCordovaベースでのハイブリッドアプリの両方が開発出来る点は大きいですね。
Sencha Touch
エンタープライズグレードでの利用が想定されているフレームワークですね。豊富なウィジェットと様々なOSに対応しているテーマが魅力的なフレームワークの一つです。
Famo.us
これらもCordovaをサポートしており、AngularJSベースでの開発が可能。また様々な開発者からもパフォーマンスの高さについて得に非常に高い評価を得ています。
Mobile Angular UI
Bootstrap3とAngularJSを採用しているUIフレームワークです。Bootstrapユーザーを使い慣れている方は馴染みやすいかもしれませんね。
以上、いかがでしたでしょうか?
僕自身もまだまだ勉強途中の分野なのですが、冒頭でも述べたよう最近はWEB制作系の専門学校でも多く取り扱われている分野な上に、モバイルの重要性と変化は非常に激しいため、今から勉強しないとなかなかついていくのは厳しいのでは無いかと思い、共有させて頂きました。
プロトタイプをこういったWebViewベースから開発する事も多いでしょう。また、ネイティブ開発をガンガンやってた人のスキルセットの一つとしてこういったハイブリッドアプリの開発を求められることも最近は良く耳にしますし、僕自身もしばらくはどっぷりこっち系の情報収集に勤しみそうです。
今Frogのメンバーの皆さんと作っているアプリもハイブリッドベースで開発を検討しているので、情報共有含めここでまとめさせて頂きました。
それでは皆様、よきハイブリッドライフを〜。