さて、以前このブログではチートシートに関する記事を書かせて頂きました。もう1年以上前の記事になるんですねー。本当時間が経つのは早い物です…。
無くても良いけど、あったら意外と便利なチートシート。得に初心者の間はチートシートと睨めっこしながら色々な技術なりアプリなりと向かい合う事も僕は少なくありません。
しかし、当然チートシート関連もアップデートし続けた方が良い物。いつまでも古いチートシートばかり見ていたら、折角の新機能や便利ツールの存在に気づかず、ぬあーーーー!って成る事もあるやもしれません。
というわけで、今日はここ最近見たチートシート紹介第二弾!チートシートとして手元に置いておけば、いざというとき便利かもしれない物を、比較的新しそうな物から共有させて頂こうかなと思います!
それで行ってみましょー!
OverAPI.com | Collecting all the cheat sheets
まず、ご紹介すべきはこちらから!?様々なチートシートがまとめられたコレクションサイトですね!個人的にチートシートは「あれ?アレ、なんだったっけ?」って時に、パパっと見たいのが理想なので、個人的には内容のシンプルさもGOOD!
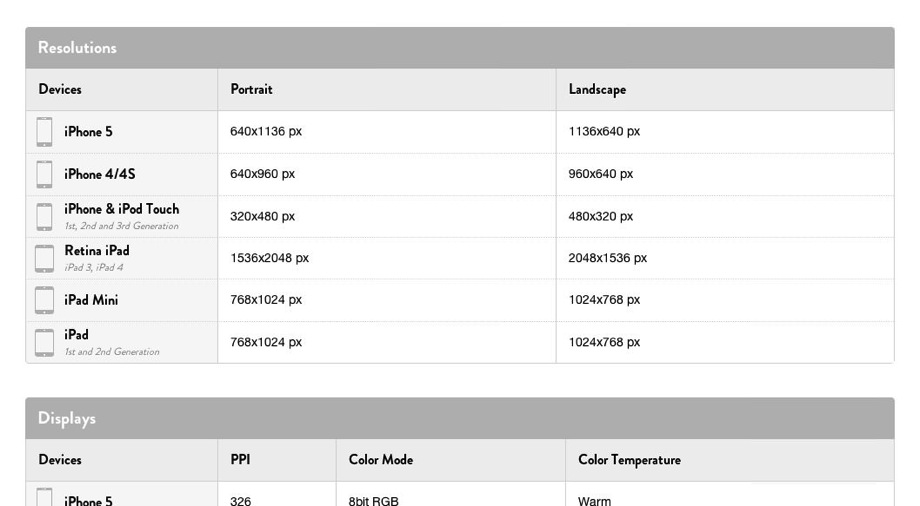
The iOS Design Cheat Sheet Volume 2 – Ivo Mynttinen / User Interface Designer
皆さん、iPhoneの解像度とかって覚えてます?モバイル対応したデザインを作る時「あ!そいえばiPhone5の横にした時のサイズってなんだっけ?!」って成ること、多くないスカ?
こちらはそんな時とりあえず知っとくと便利なチートシートです!解像度、ディスプレイ仕様、アイコンサイズ等の情報が各デバイス毎に掲載されています!
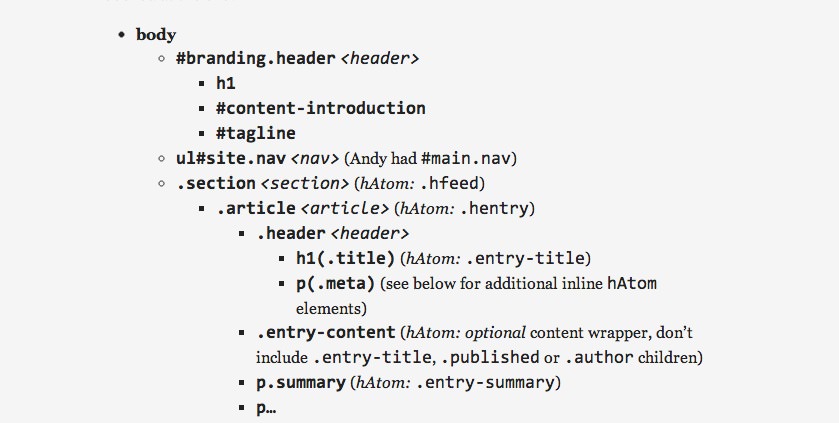
HTML5 id/class name cheatsheet ・ @boblet
地味に便利w idやclass名を付ける時に、ありがちな名前チートシートw!
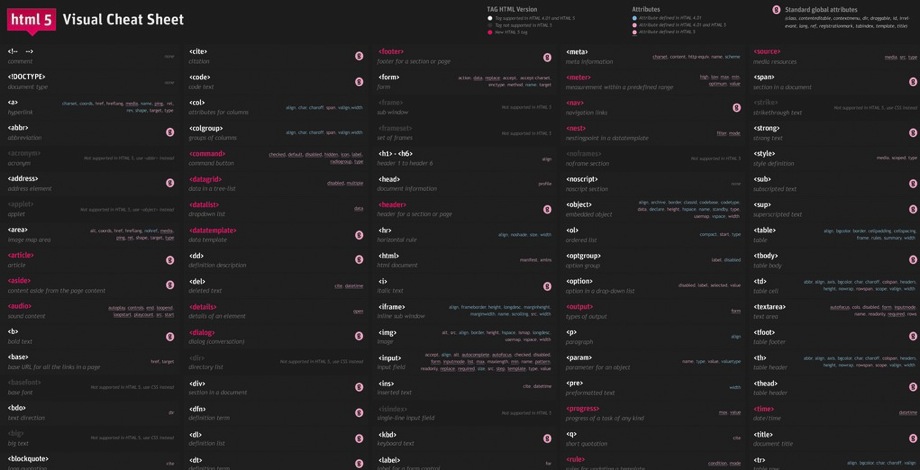
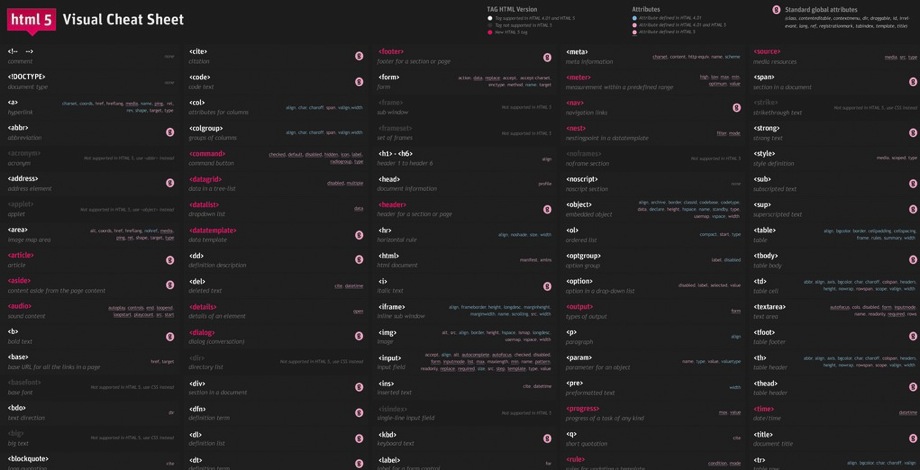
HTML 5 Visual Cheat Sheet by Woork
カッコイイからよく見てた!
Best WordPress Cheat Sheet For Designers And Developers
ちなみに、個人的によく見るのはWordpress系のチートシート!「あれ?あのループさせる奴どう書くんだっけ?!」なんて、物覚えの悪い僕には日常茶飯事なので、Wordpressのチートシートは色々探してたんです。
日本語版 WordPress チートシート | Webクリエイターボックス
と思って、久々に探してみたら、WEBクリエーターボックスのマナさんがなんか良さげシンプルチートシート作ってた!これ、使っていいのかな?イイっすよね?!あざすー!
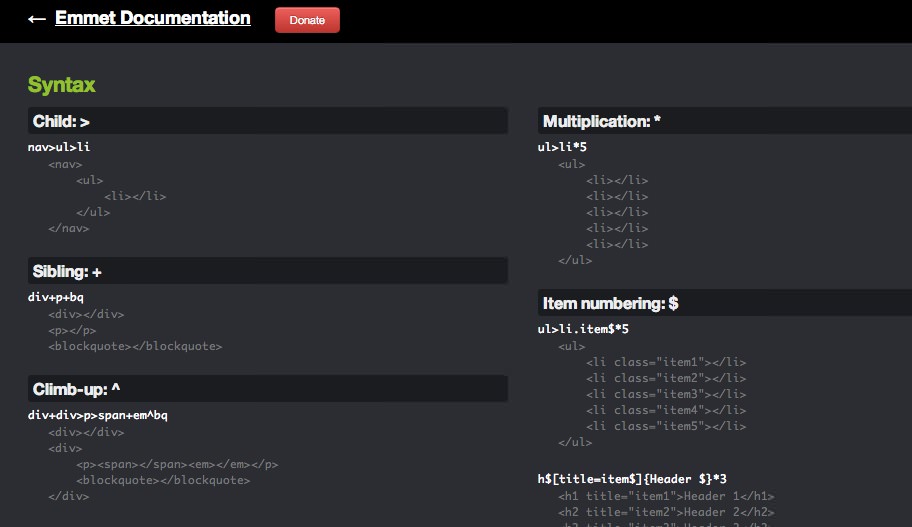
Emmet : Cheat Sheet
最近は少しづつ見なくなって来ましたが、お世話になったことには間違い無いのでここでご紹介!Emmetのチートシートですね!最近はWEB教える時はEmmetも必須で覚えるべきと豪語しているので、これは僕自身もよく睨めっこしていました。
結構「え?!こんなんあったん?!」って物も多くて面白いすよ!
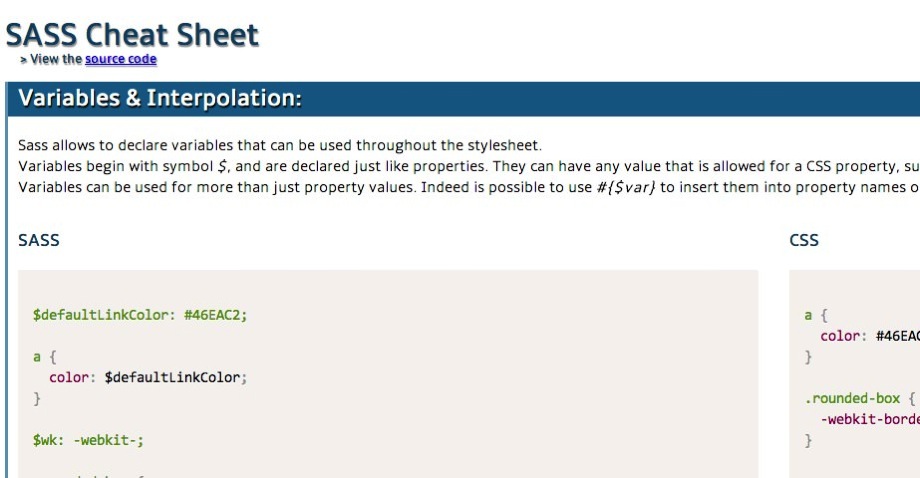
SASS Cheat Sheet
ここもよく見たー。SASS使い始めの時とか「あれ?mixinってどんな感じで書くんだっけ?」とか、別のセレクターに該当させるときってどんなんだっけ?extendだったっけ?とかそんなかる~いアレアレ?ってのが多かったので、結構ここよく見てました。オフィシャルでも良いんでしょうけどねー。こう手軽なのって意味で好きです!
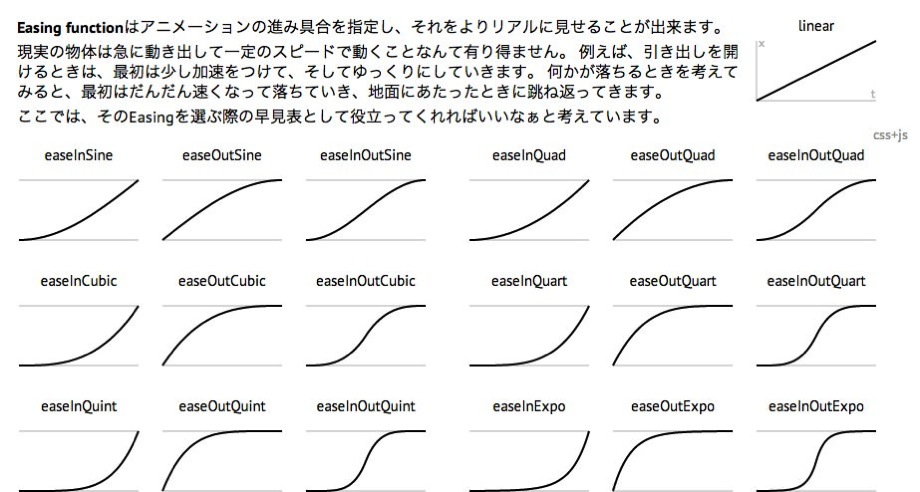
Easing Function 早見表
何かしらのアニメーションを実装する時に、jQuery Easing Plugin使ってる人も多いんじゃないでしょうか?そんな時、Easing名って、アレ覚えるの正直だるくないですか?どっかメモって置けばいんでしょうけど、メモるの面倒な僕はこちらのページにお世話になりやしたので共有させて頂きます!
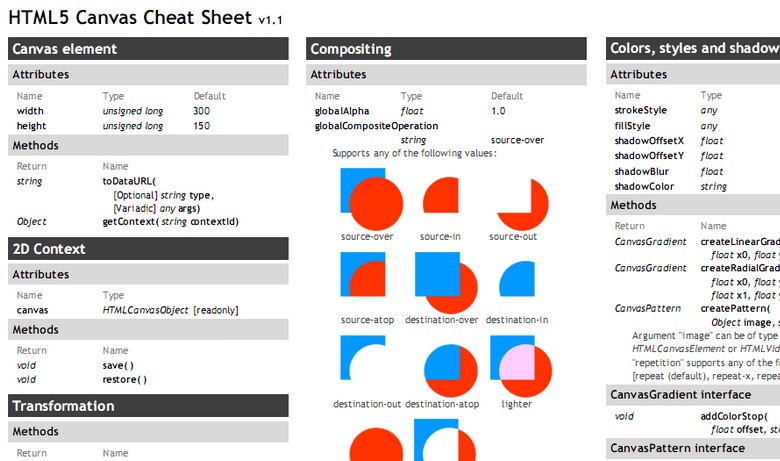
HTML5 Canvas Cheat Sheet – Nihilogic
僕は正直今のところ専門外過ぎて、さっぱりさっぱりですが、HTML5のCanvasチートシートだそうです!友人に教えて貰いましたので、僕がお世話になった感じでは無いですが、一応ご紹介!
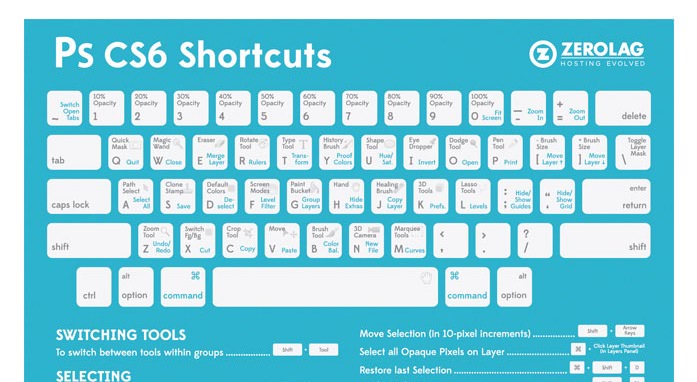
Photoshop CS6 Cheat Sheet | infographics
Photoshopのショートカットキーチートシートです!Photoshop使う時にとりあえず手元にあれば便利気なチートシートですね!綺麗で分かりやすいのでお薦めです!
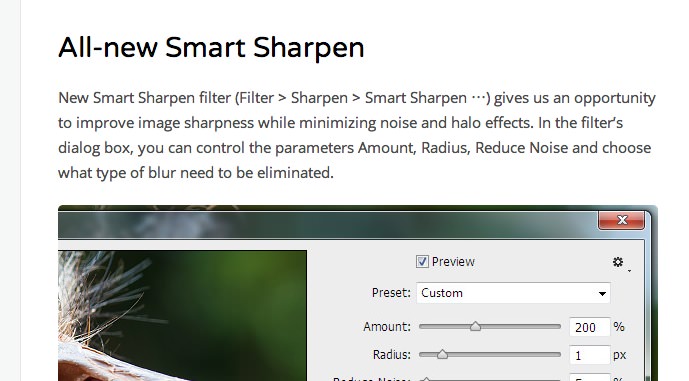
New Features of Adobe Photoshop CC – Designmodo
ついでに、Photoshopネタが出たので、先日Photoshop CCの新機能についての記事を見て「へー」と思ったので、ついで共有!
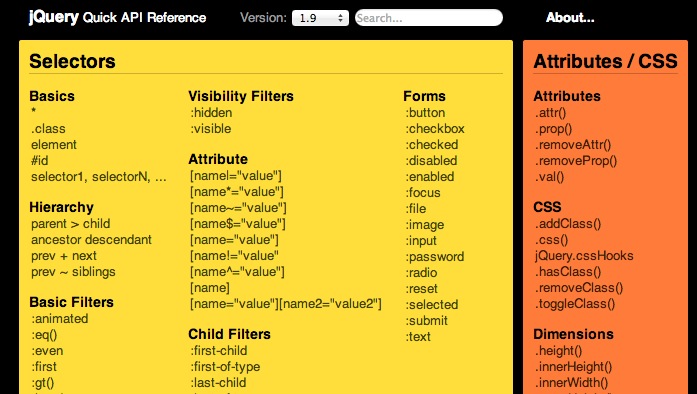
jQuery Cheatsheet
ちなみに、jQuery系のチートシートは僕はこちら使わせて頂いています!チートシートっていうより完全にリファレンスですがw よく見てるって意味で共有!
以上、いかがでしたでしょうか?
前回はとりあえず僕が見たことがあるチートシートをガババとご紹介させて頂きましたが、今回はチートシートとして僕が使わせて貰っている物や、お薦めしてもらった物なんかを中心にご紹介させて頂きました!
ですが、ここまでご紹介させて頂いておいてなんですが、やっぱチートシート系は自分用の物を作った方が僕は良いかなと思っていたりしますw
なんだかんだ、自分がよく使う物と、世の中一般の物って違う所も多いだろうし、これらを参考にしながら、自分用のチートシート成るものを一枚用意してみるのも良いかもしれませんね〜!
それでは皆様、良きチートシートライフを〜!