普段からCSSゴリゴリ書いて美しいWEBサイトをコーディングしまくってる皆々様こんにちわ。最近数年ぶりに忙しかったのがようやく落ち着いて来たセナです。
今日は先日友人に教えてもらった『CSS VOCABULARY』というサイトをご紹介したいと思います。
皆さん、突然ですがCSSでよく使う各要素の名前って、正確に言えますか?なんか色々言い方がバラバラで、ちょっと適当になっている人(僕を含めて…)をよく見かけます。
あと、これは僕がこんな会社やってるから多いんでしょうけど、周りに居る日本でWEB制作者だった留学生な人達なんかは、よく日本語英語なCSSボキャで、ちょっと混乱することがあるんですね。統一しようぜって思うことが多々あります。
そんな時、これ見とくと便利よーって声を大にして言いたいのが今回ご紹介するCSS VOCABULARY。
というわけで、早速簡単にご紹介させて頂きましょう!
CSS VOCABULARY
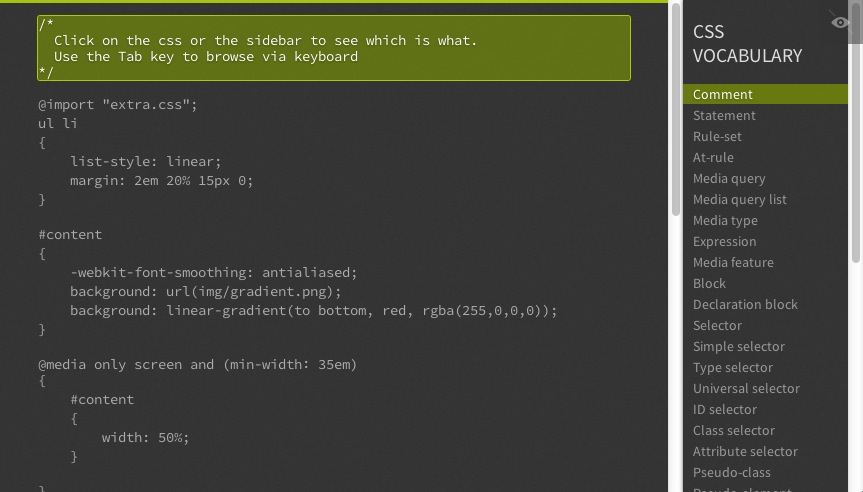
使い方はめちゃめちゃ簡単。アクセスして画面左側が実際のCSS、右側が名前。例えば今は右の項目で『Comment』って選択されているので、CSS側もCommentエリアがハイライトされていますね。それだけです。

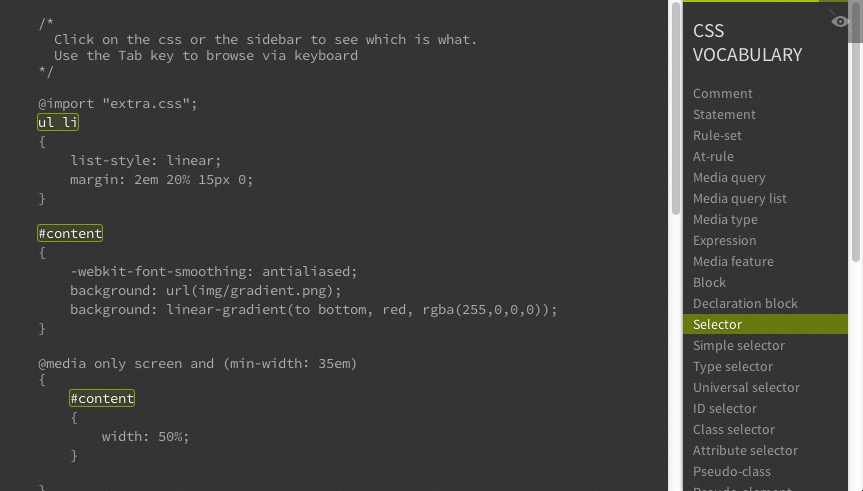
当然、セレクタが選択されればセレクターがハイライトされます。

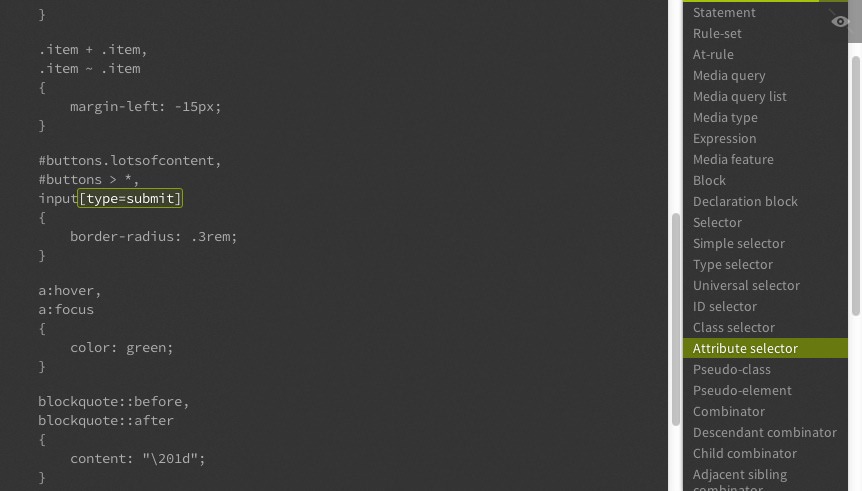
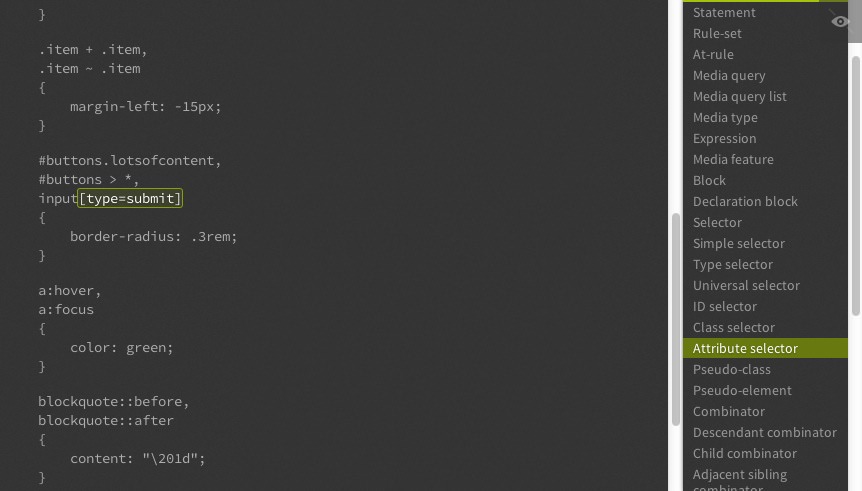
『アトリビュートセレクタ』って言うんですよ、『カッコの奴』じゃないですからね。

僕もコーダーじゃないので知らない物も一杯あったから勉強しようと思うんですが、『ユニバーサルセレクタ』を『米印』と呼ぶのはちょっといかがなものかと思いました!
というわけで、CSS初心者から上級者まで、とりあえず一度目を通しておいても良いかもしれません。
ついでに、海外でWEB屋を目指すなら是非見といて欲しい物です!
それでは皆様、よきCSSボキャライフを〜。