僕のワイヤーフレームツールの偏食の遍歴は長く。パワポから始まり、エクセル、HTMLワイヤー、イラレ、Photoshop ElementsにCacooにGoogle PresentationにSketchと手書きと、とにかくアホみたいに色々なツールで作ってきました。2014年時点ではUI Stencilsでしたね。
ただ、偏食を繰り返して来たからこそ思うのが、ワイヤー作成に必要な能力やスキルは多くの場合一定しておらず、プロジェクトによって全く違うという事。それこそメンバーの共通認識が取りやすい(過去の事例や参考が多い)案件と、そうじゃない物でどこまで時間をかけるかも変わるし、単にスピード命で作って泣きを見た事も、細かく作りすぎて怒られた事も何度もありました。手書きがベストなシチュエーションも間違いなくあるし、どれが絶対というのは無いとは思います。
ただ、欲を言えば、スピード、修正の容易さ、レイアウトやコンテンツの意図や趣旨を伝える方法、サードパーティーへの開示のしやすさ、説明のしやすさ、この辺に満足行くツールがあればと、アレを使ってこれを使ってと、色々試してきたわけです。
ですが、もしかしたらその悩みも今日までになるかもしれないという事で共有させていただきたいのがワイヤーフレームとプロトタイピングツールとして登場した『Adobe XD(Adobe Experience Design CC)』。まだPublic Preview 1ということで、アップデート入りそうですが、既に感動物のレベルで使いやすいので、是非ご紹介させて頂ければと思います。
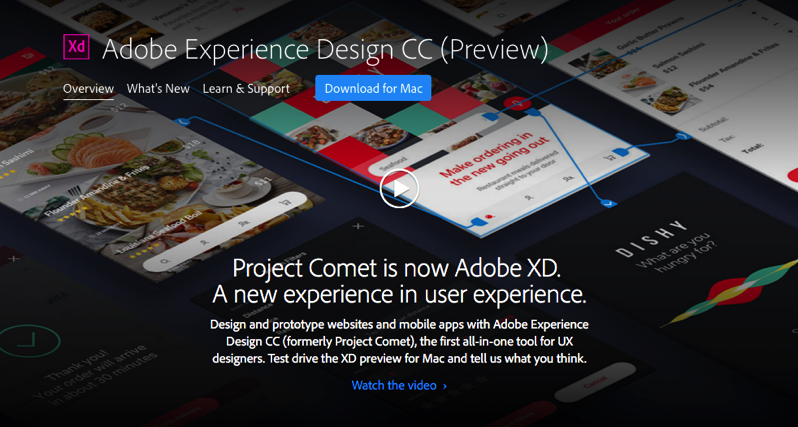
Adobe XD(Adobe Experience Design CC)
僕はワイヤーフレームやプロトタイピングとしてか使っていませんが、コンセプトとしては革新的UXデザインツールという事なので、デザイニングツールとしても使う人はいるんだろうなという感じ。フラットベースの物であればもしかしたら十分使えるのかな、デザイナーじゃないからわからないけど。ちなみに現在はMac版しか配布されていない様子。
とりあえずプロモーションビデオでも見てください。それだけでもテンション上がると思いますので。
ここから僕個人がとにかくこのツールに惚れこんだ理由を6点程に分けてご紹介出来ればと思います。
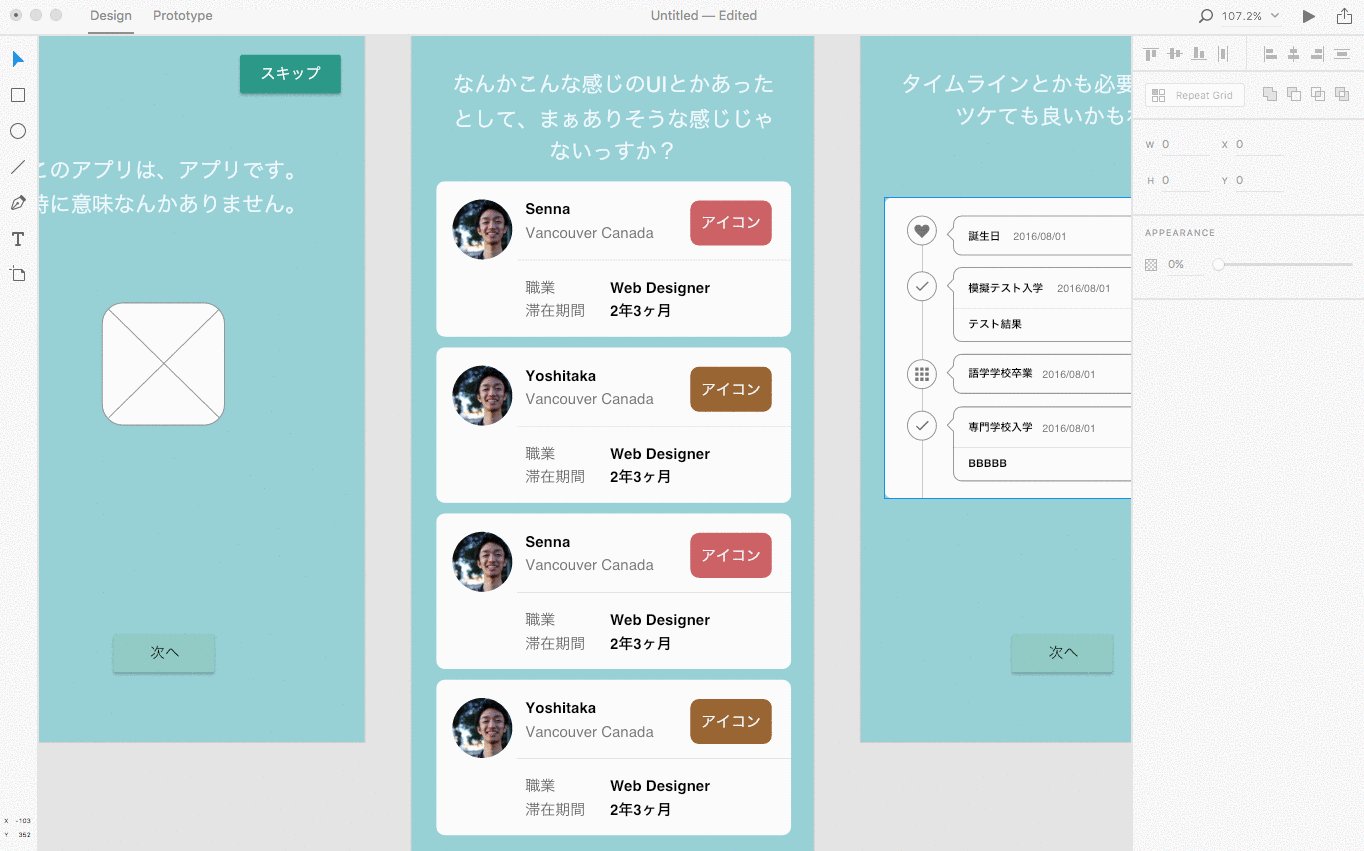
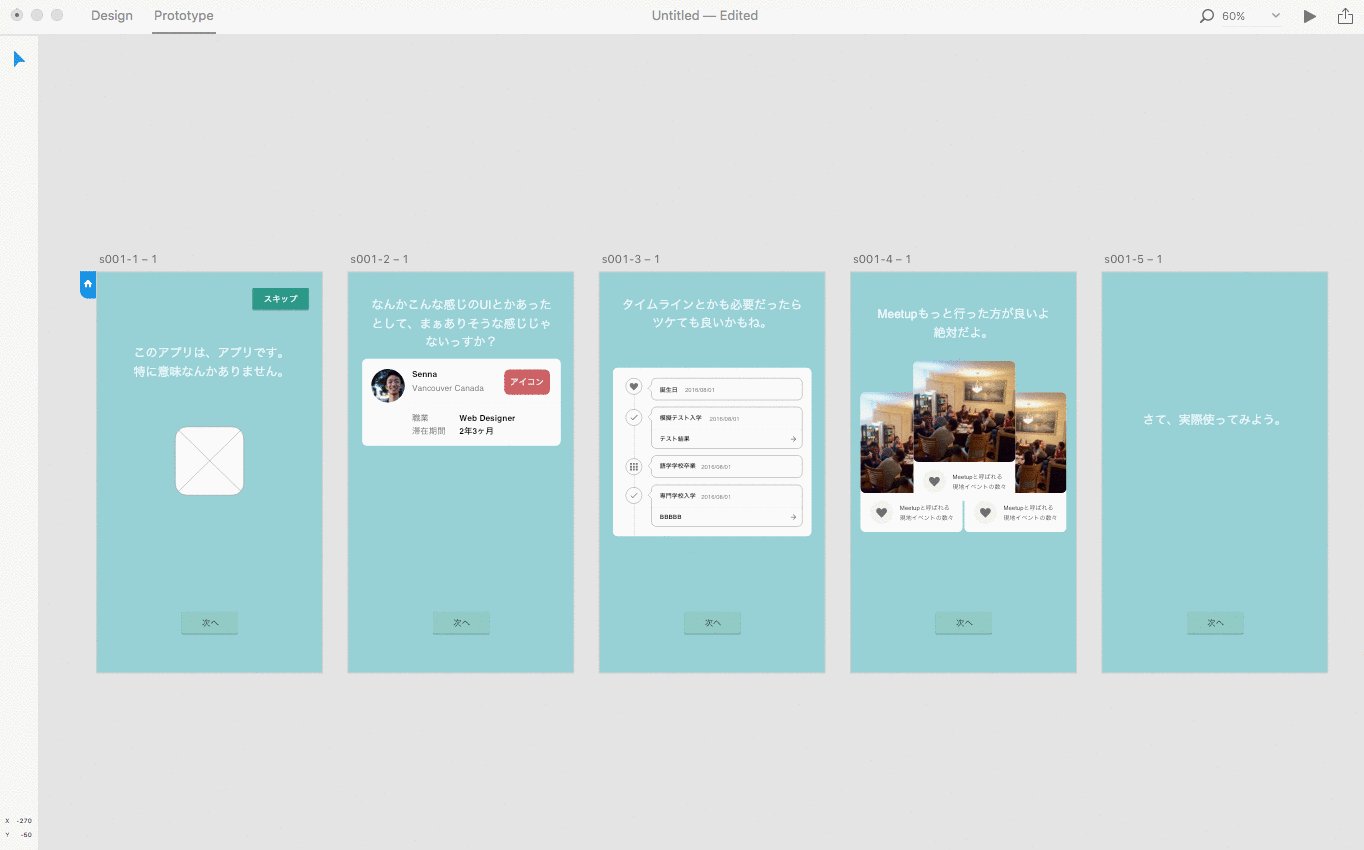
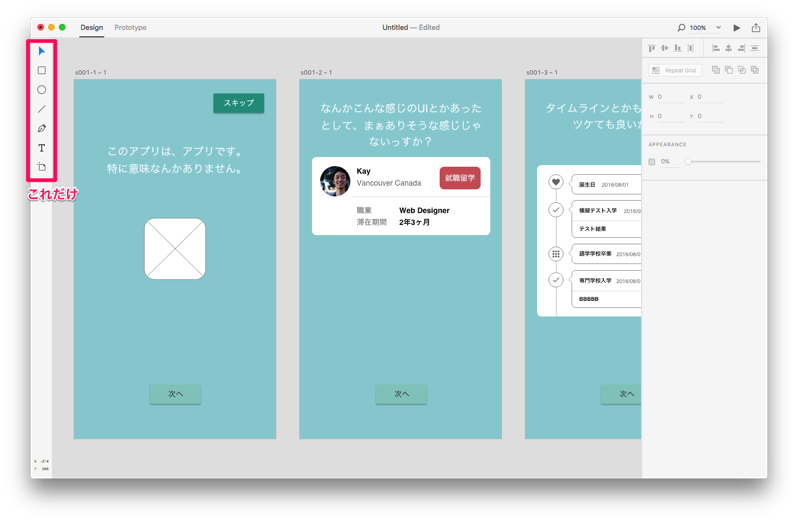
ツールバーの種類がとにかくシンプル

ワイヤーとか複数人で作る事も多い、一方がパワポで作ってて、一方はCacooだったりすると、まず使い方を伝えるための学習コストでだいぶ手間がかかってしまう。
その点、このAdobe XDは上から移動、四角、丸、線、ペン、タイポ、そしてカンバス作成の7ツールしか無いので、使い方を伝えるのは本気で楽。実際、このツール未使用のデベロッパーの人に伝えた時間も、ものの10分程度で理解してくれたので助かりました。
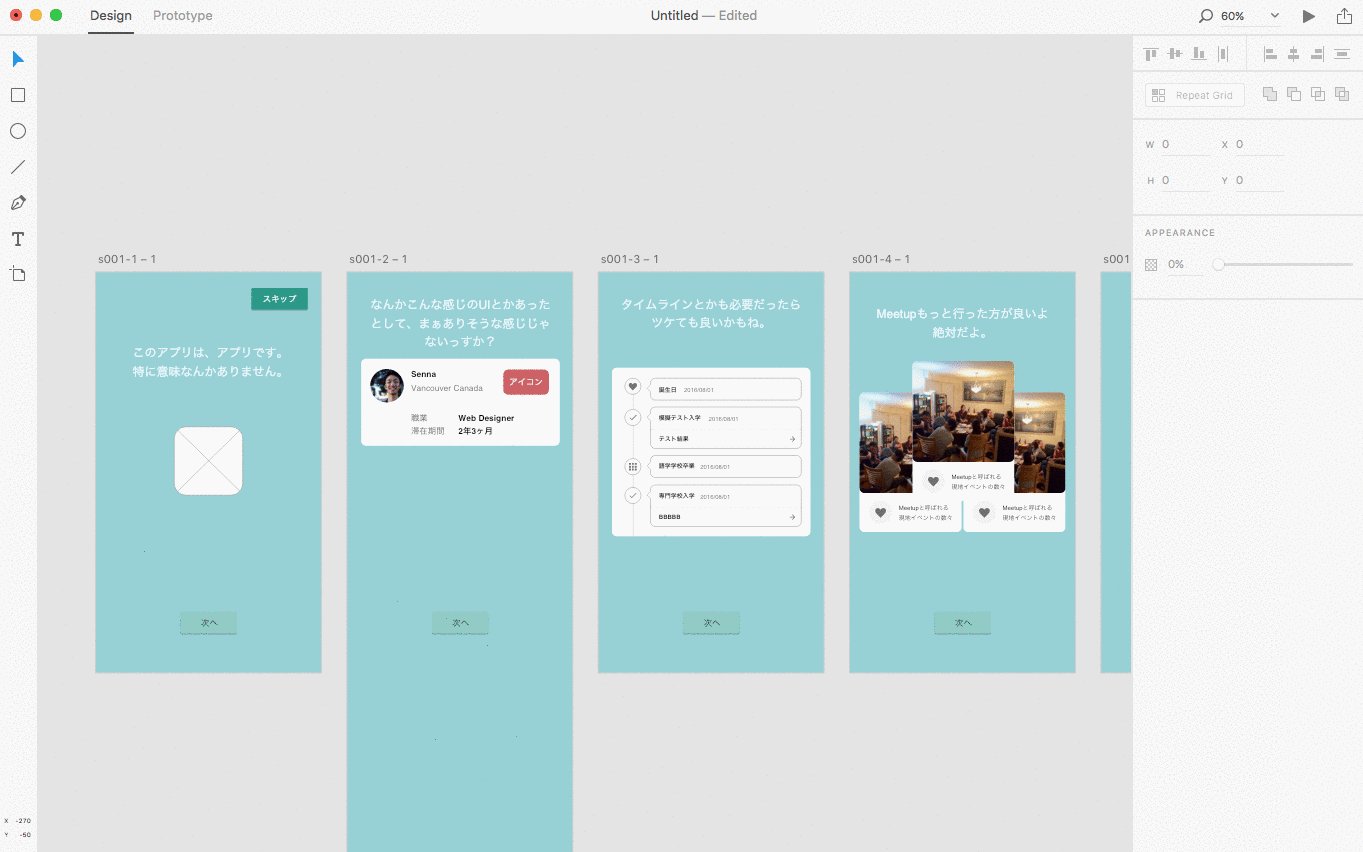
直感的な操作性
Sketchに感覚としては似ていますね。各オブジェクト間のマージンだったり、大きさだったり、なんとなくでオブジェクト配置しててもそれっぽくなるし、不快感も無い。しかもすごい軽いので、パワポやエクセルに比べると軽快だし、オンラインじゃないと使えないみたいな縛りも無い。
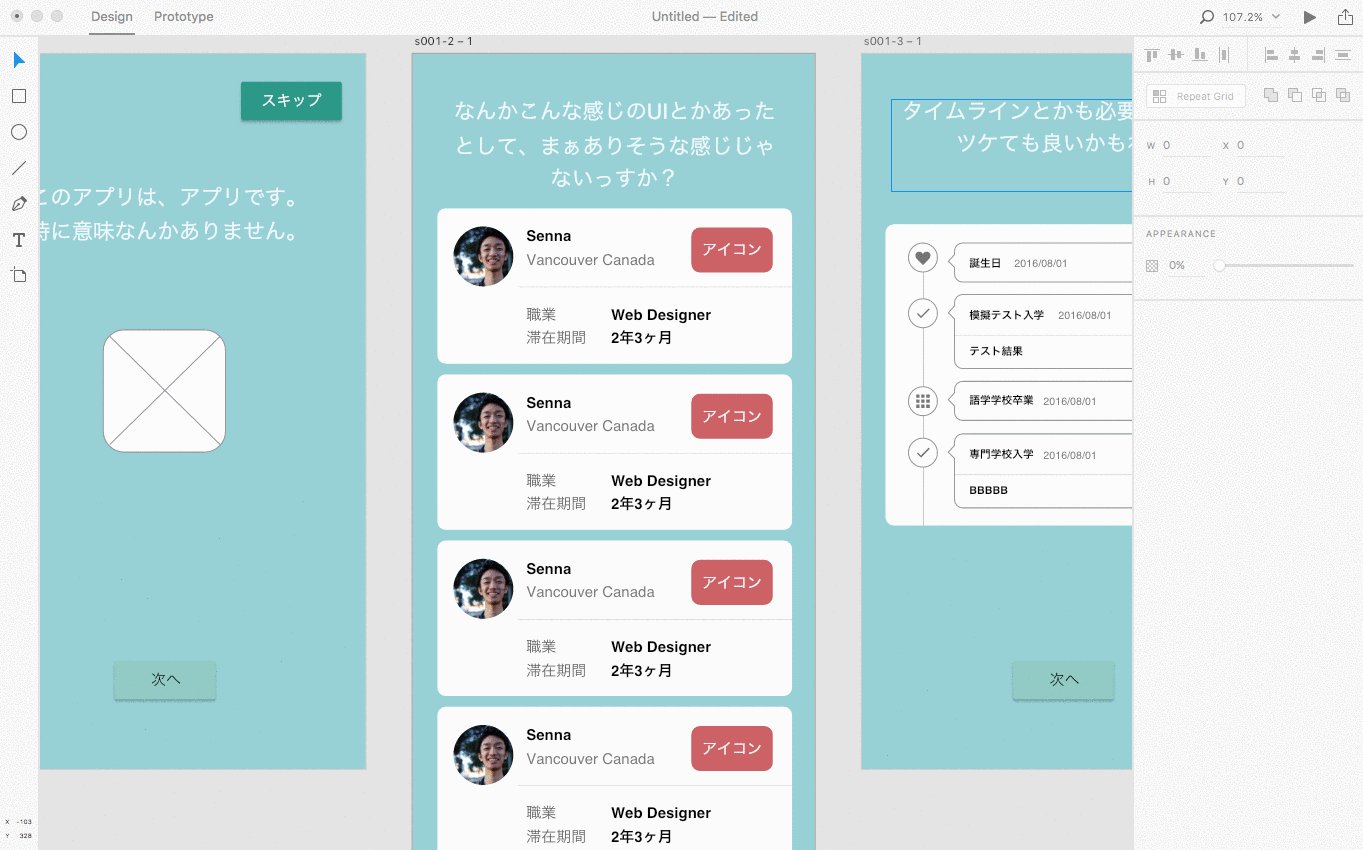
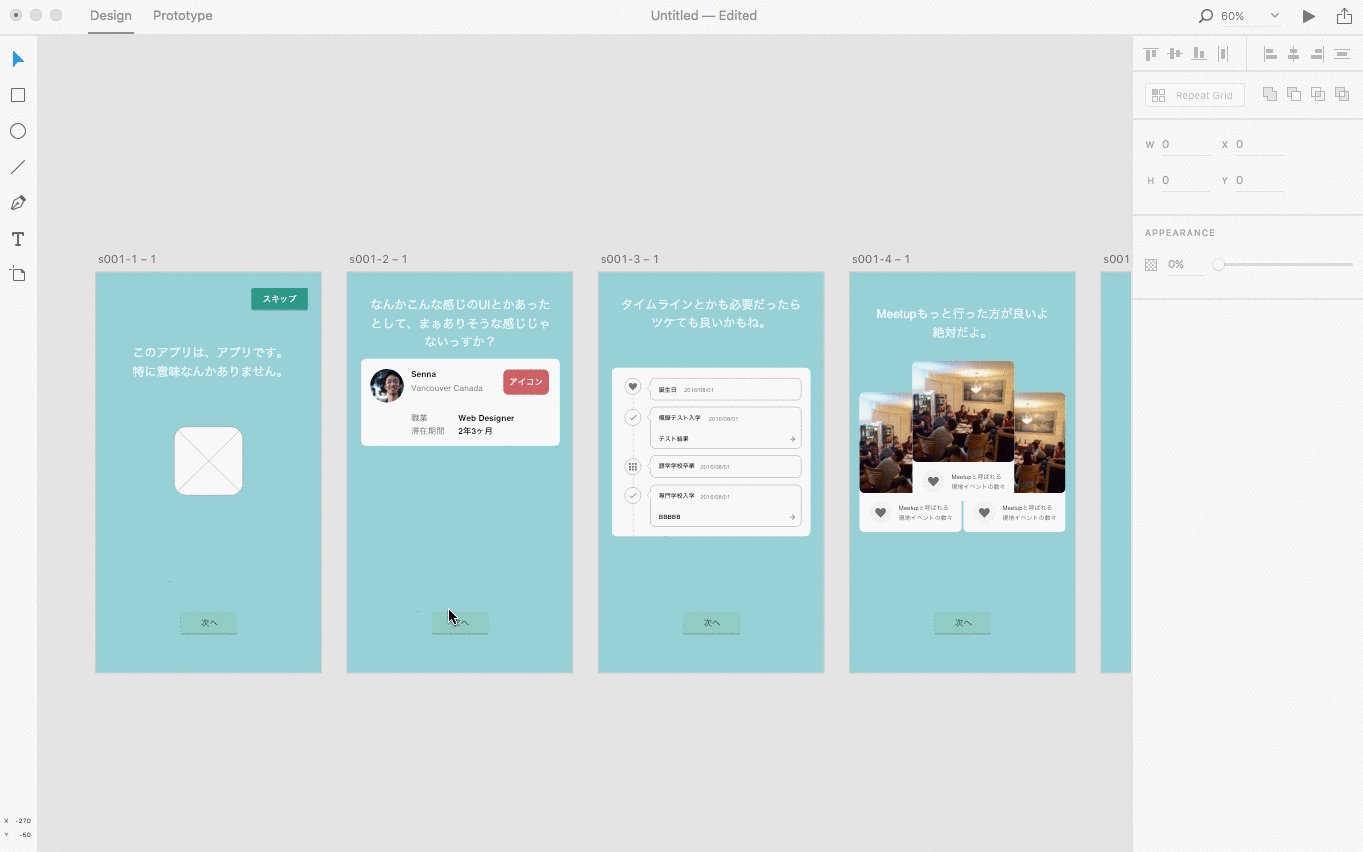
リピート機能が結構便利

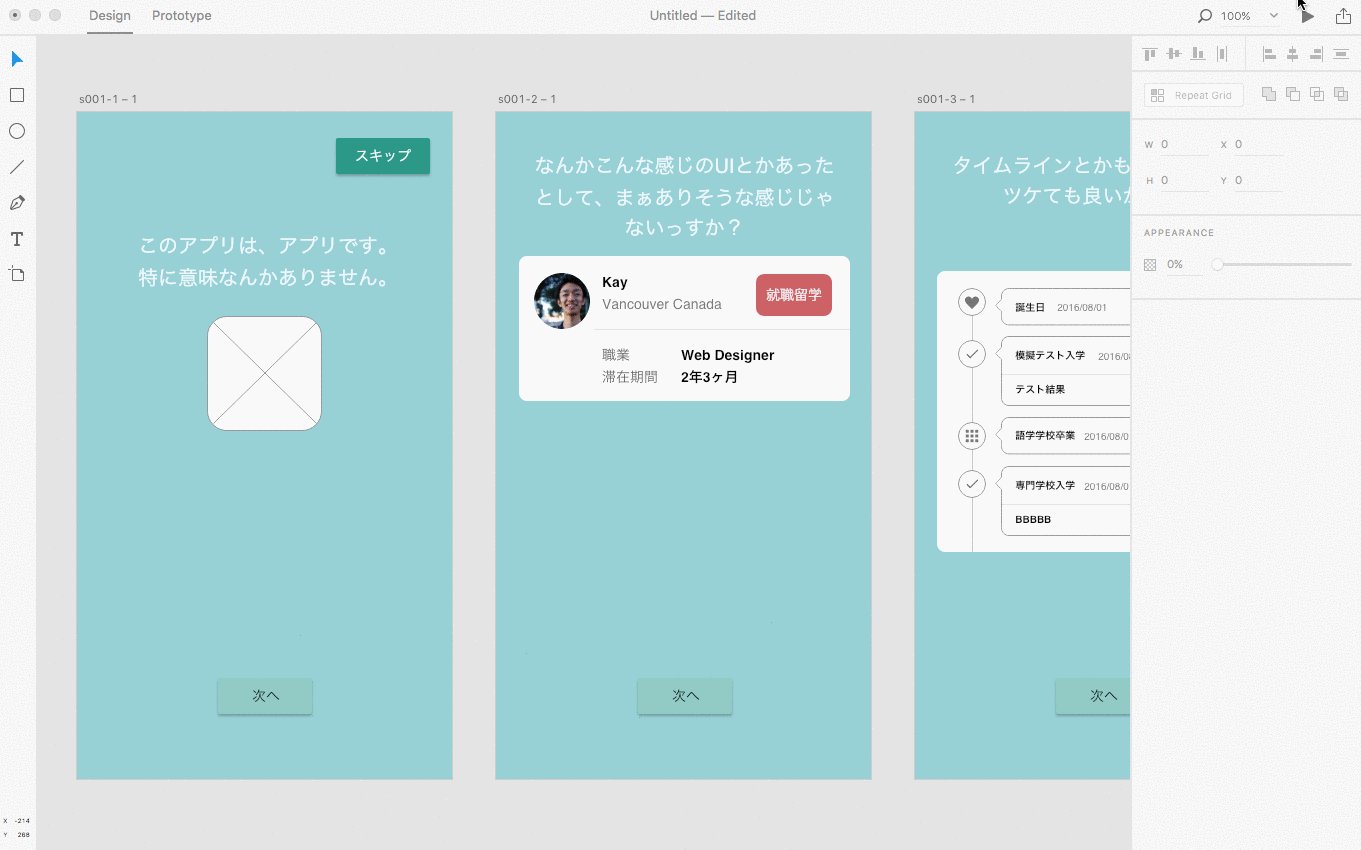
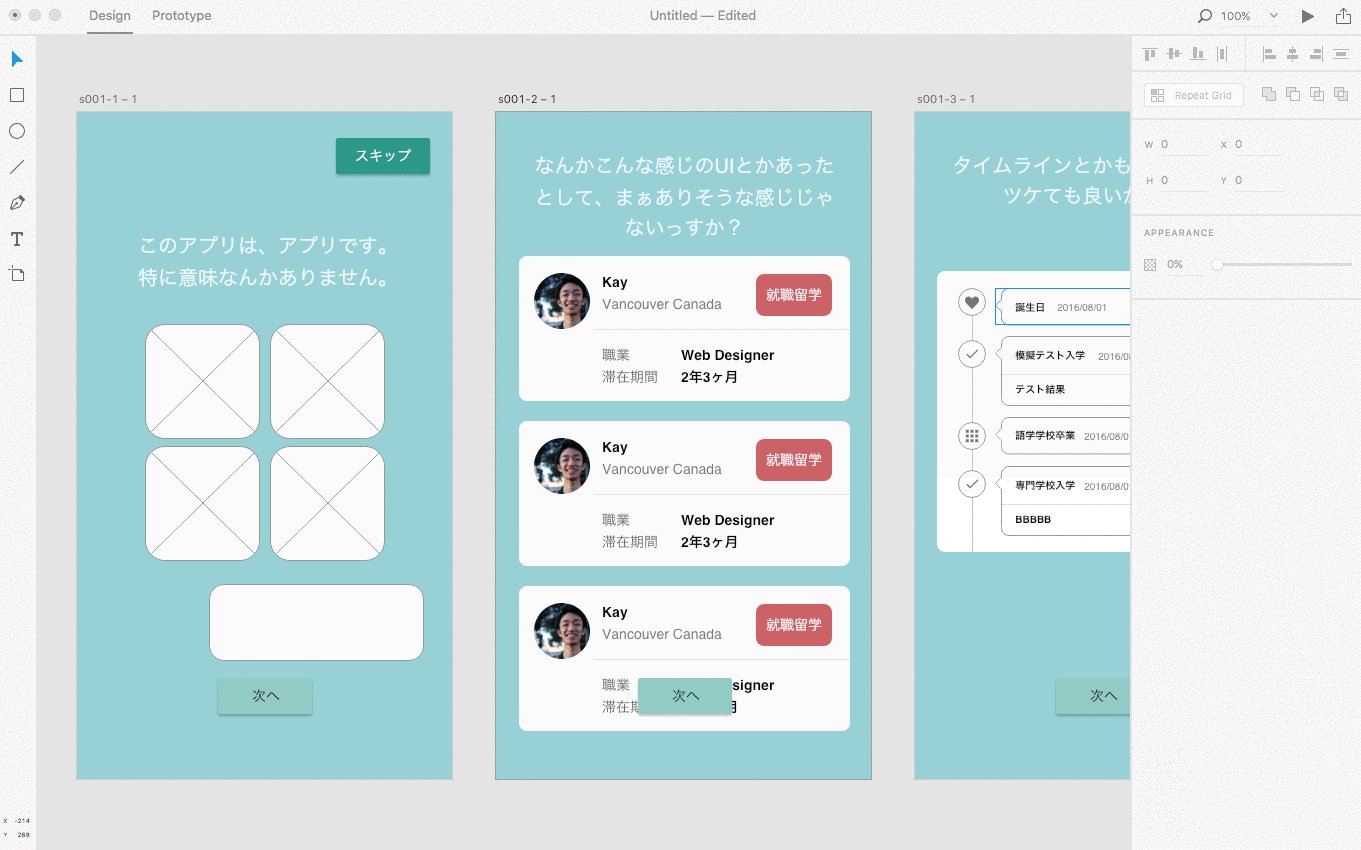
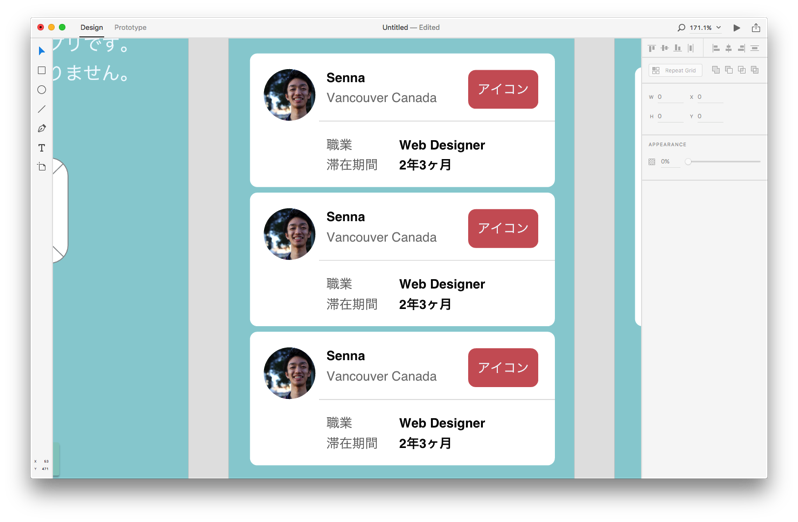
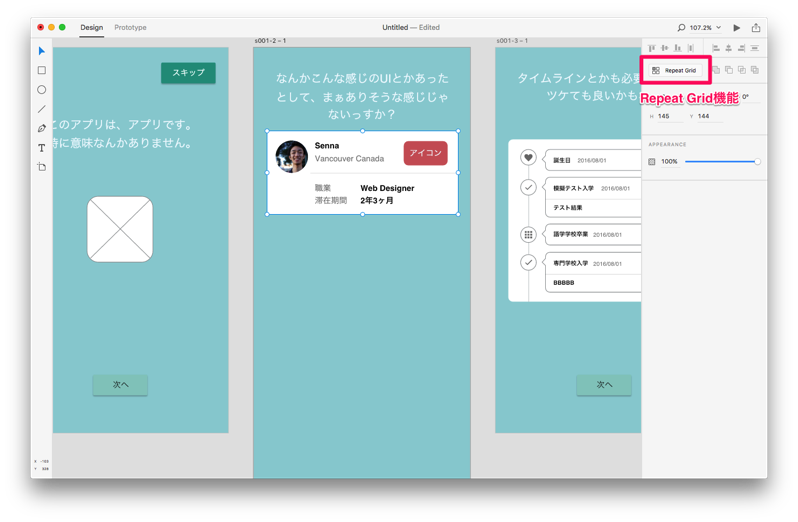
いきなり細かい話になるかもなんですが、例えば上記のようなリスト形式の物があったとして、これ、作ろうと思うと結構大変ですよね?要素一個変わると全部変えないといけないし、手間が多い。そんなとき便利なのがRepeat Grid機能。

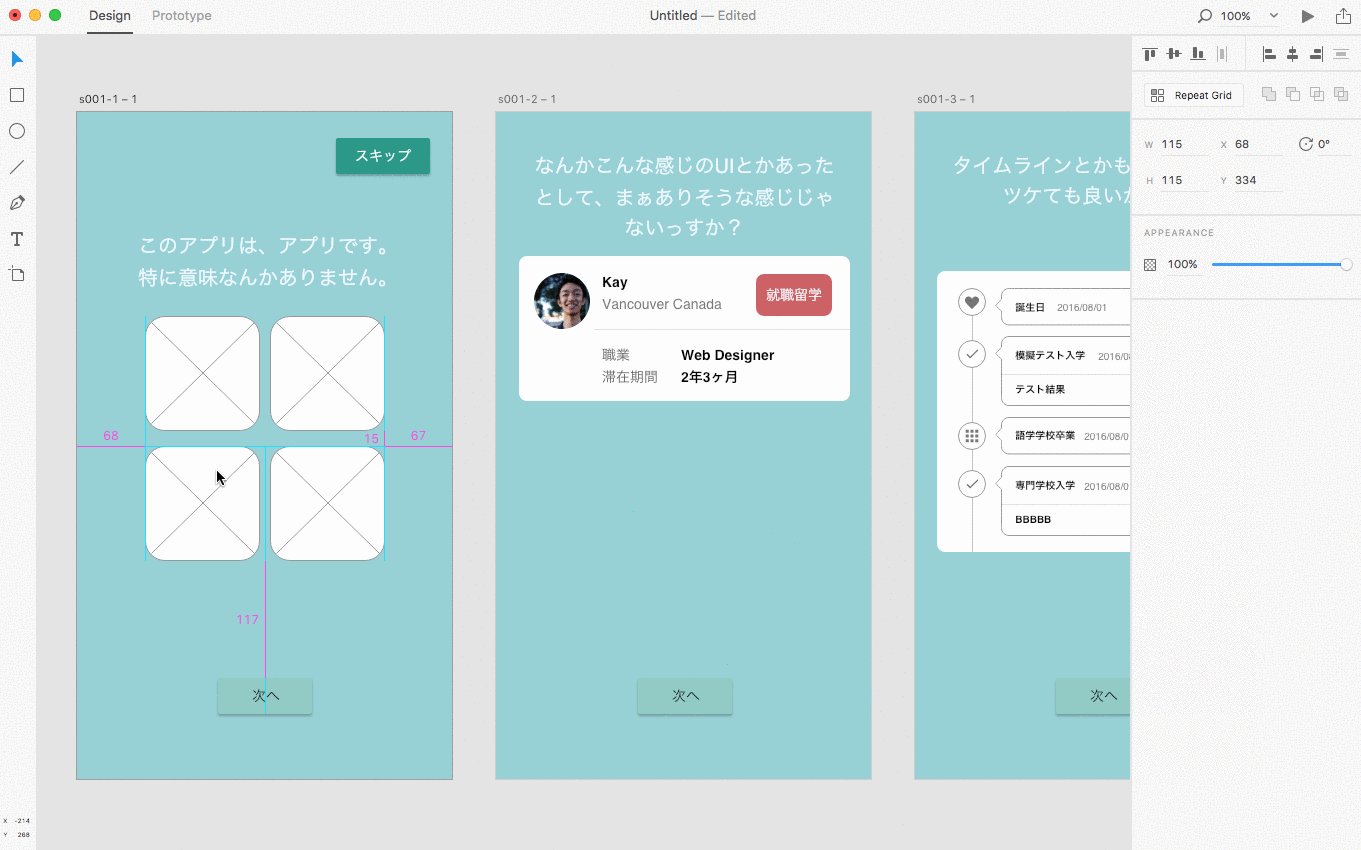
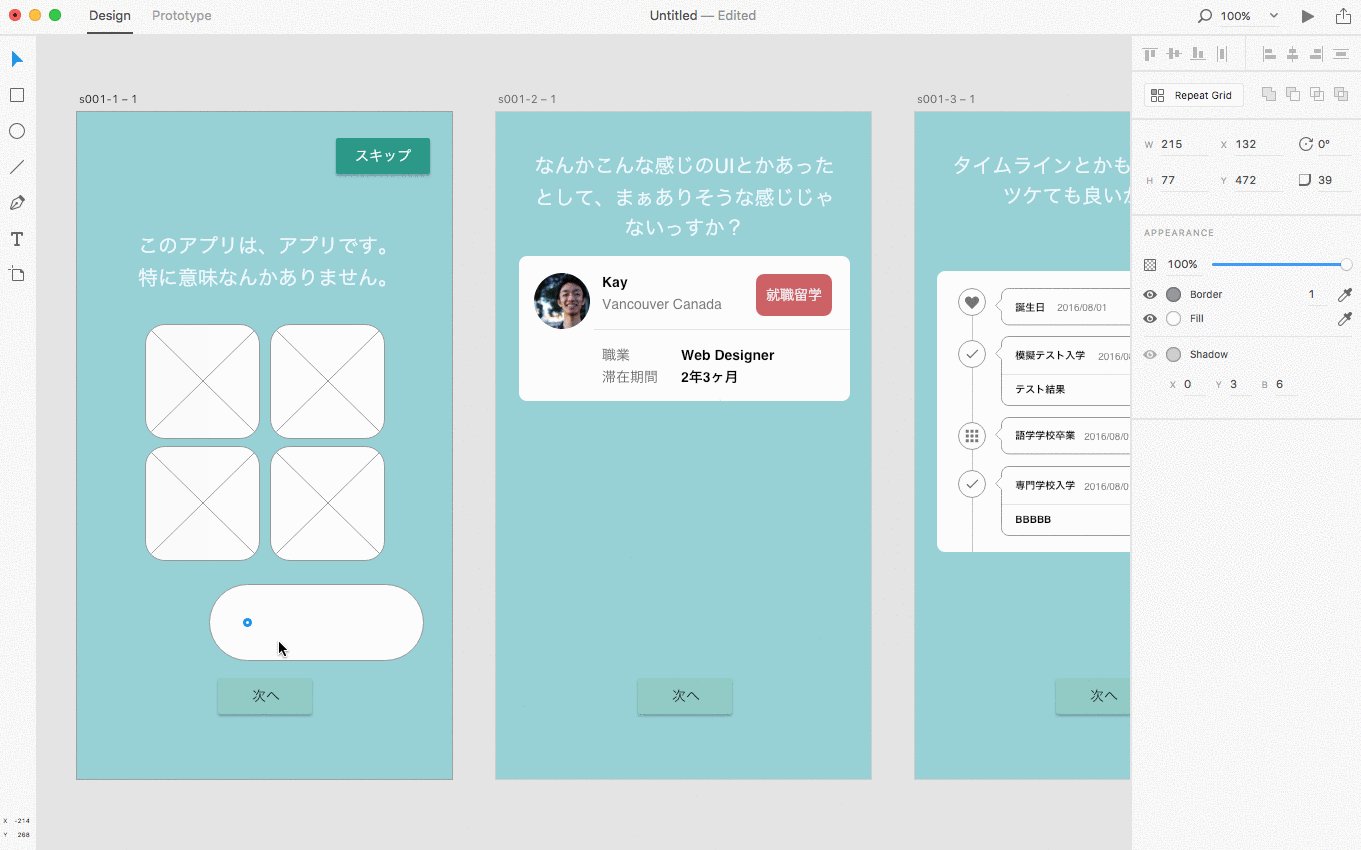
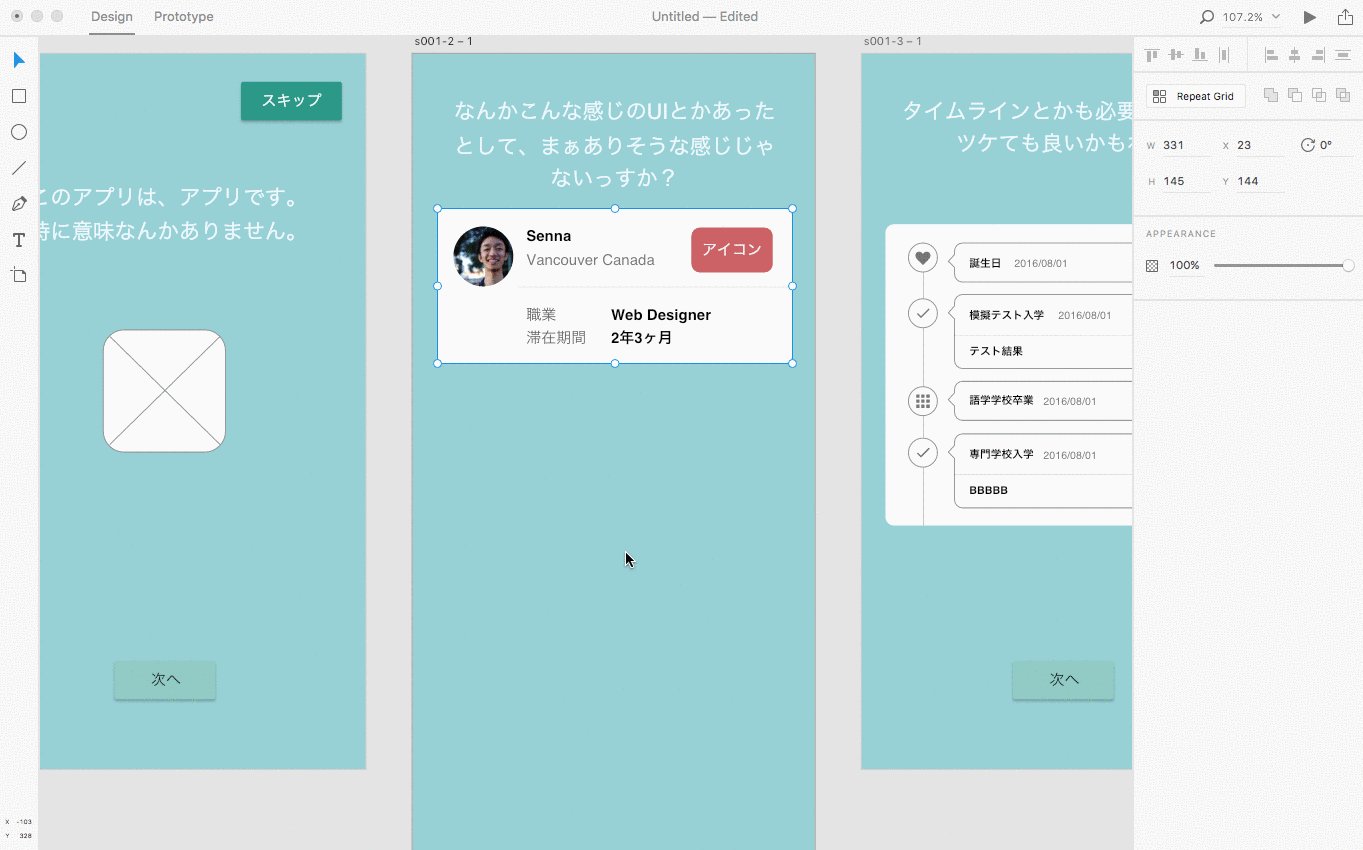
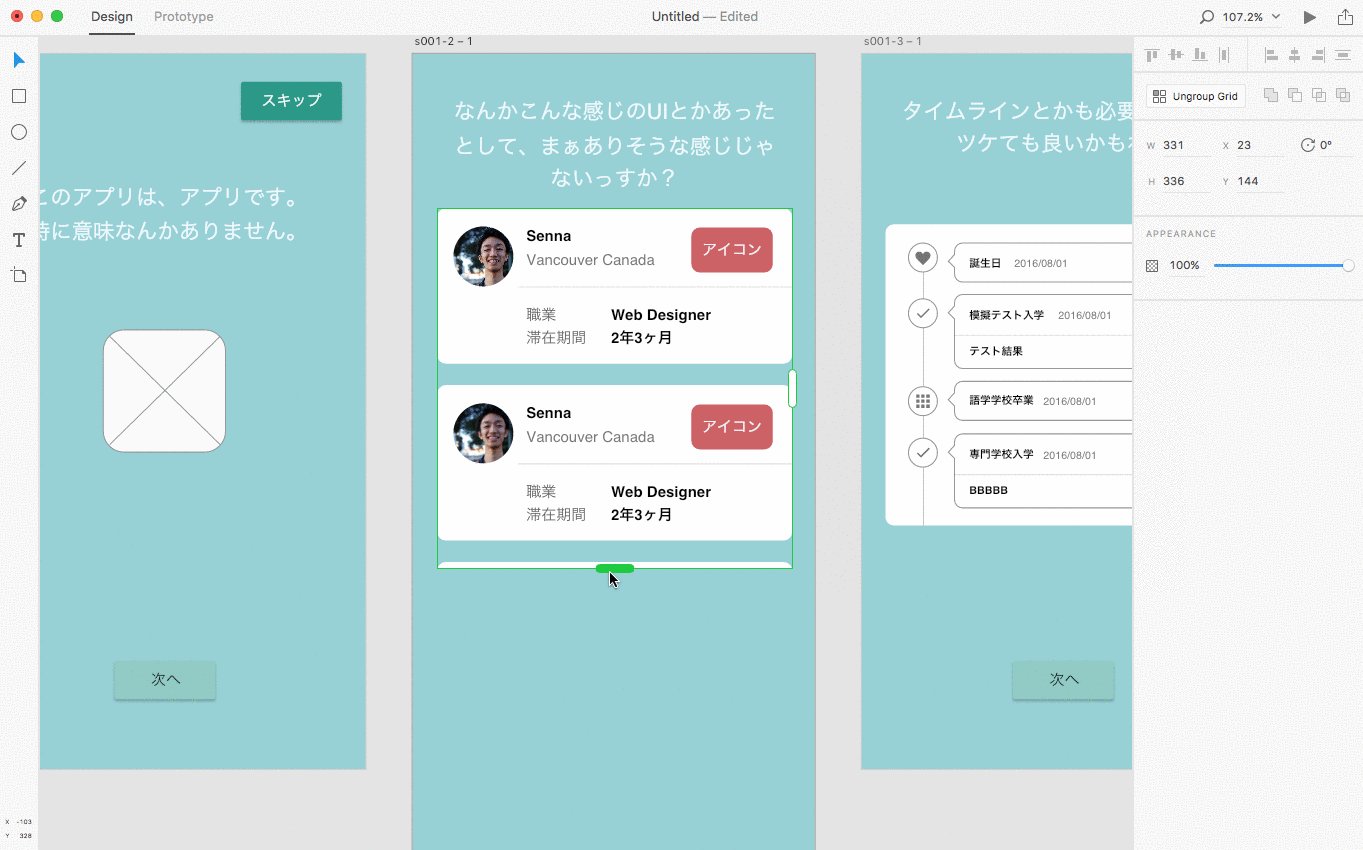
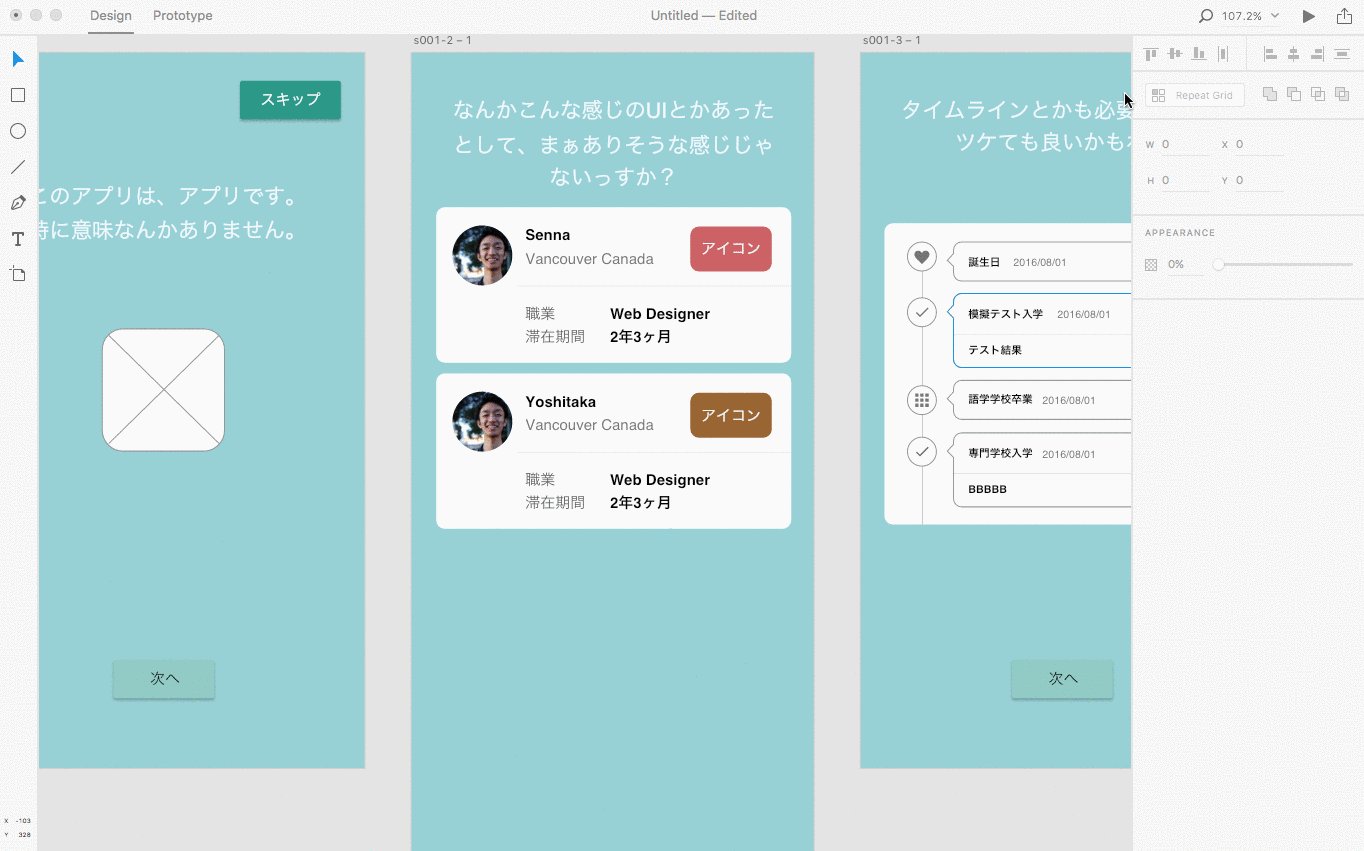
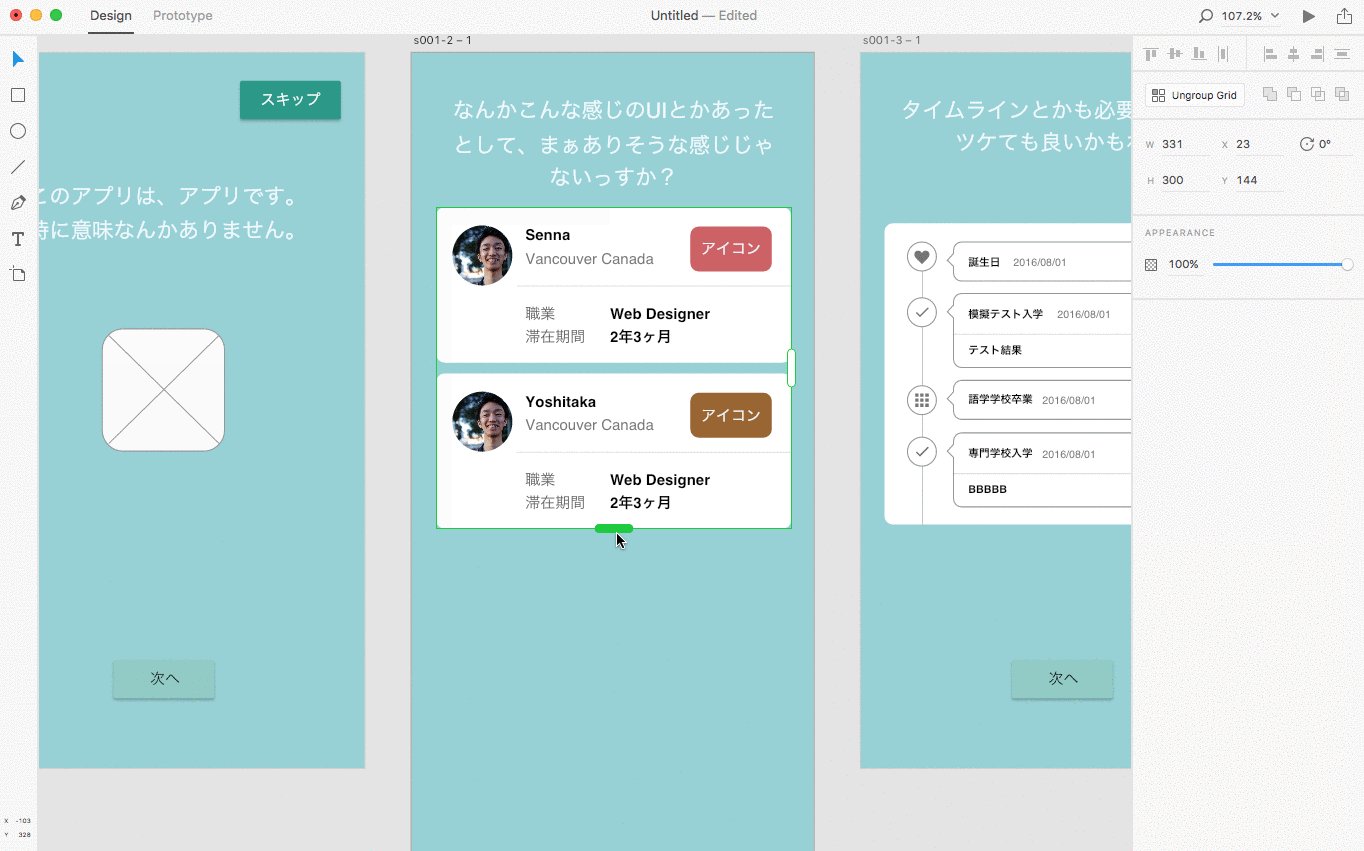
この機能を使うと特定のオブジェクトを繰り返し配置してくれるだけじゃなく、一つの要素を変えたら全ての内容を変更してくれるので、ワイヤーみたいにとりあえずガババって作る時にはこれほど便利なツールはありません。
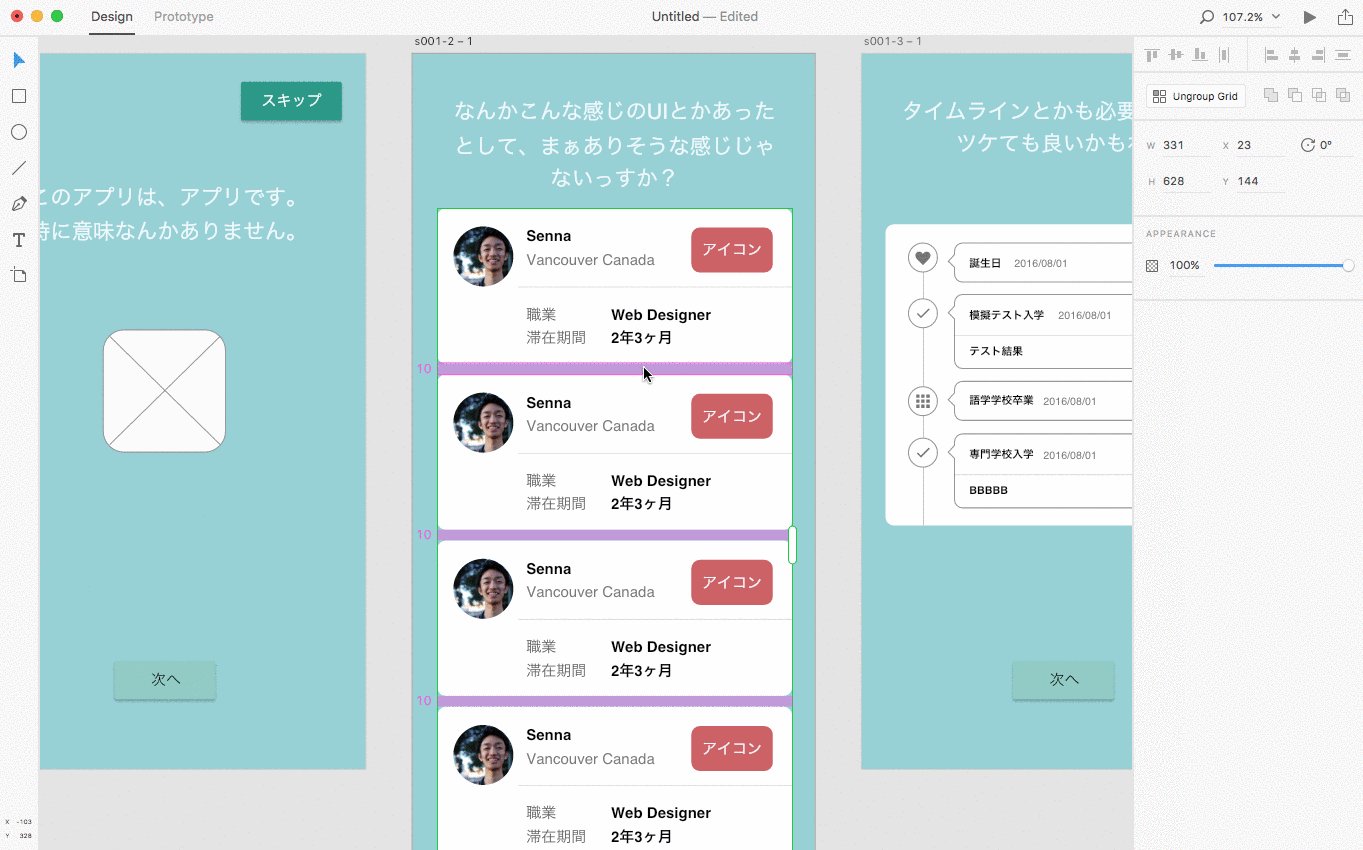
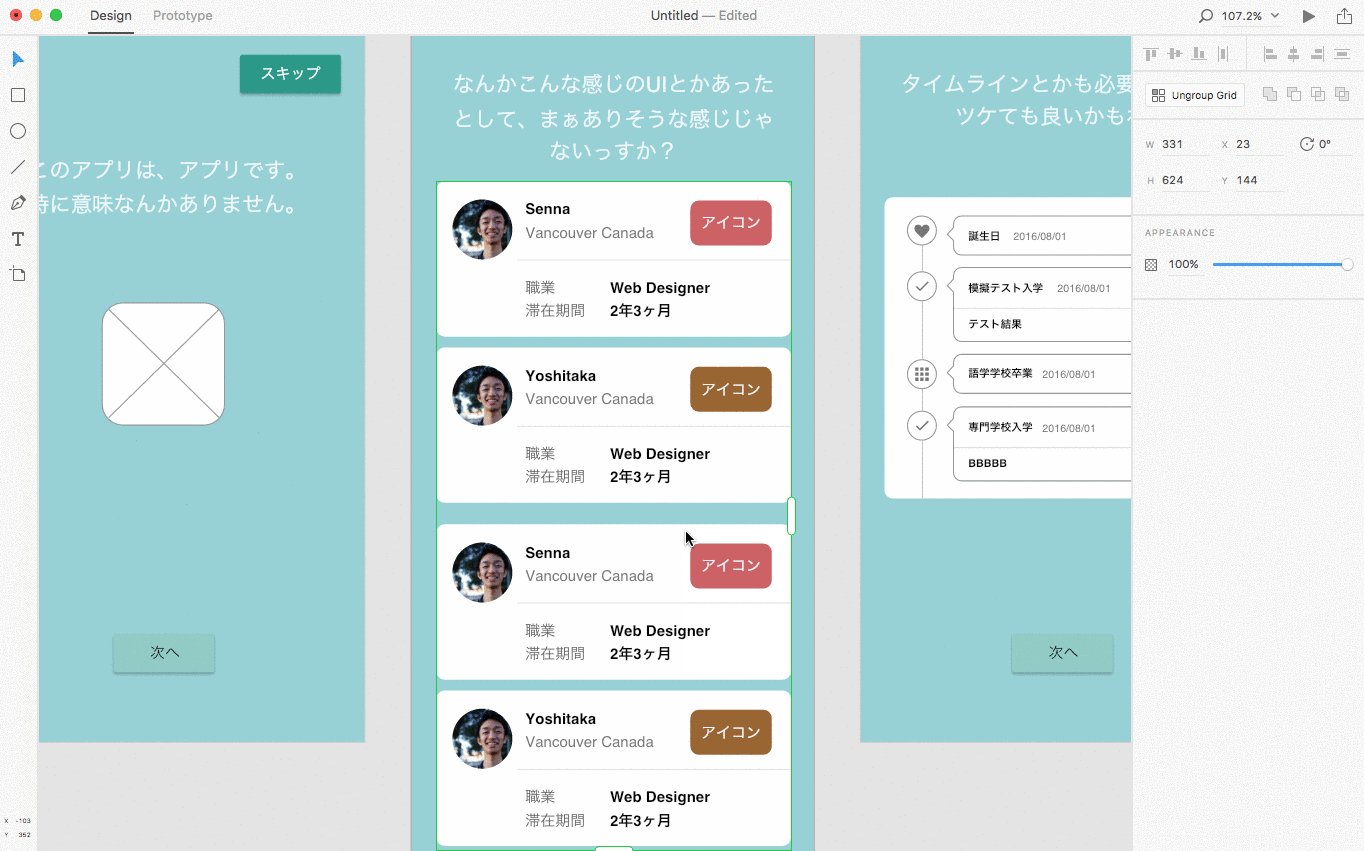
もちろんリストの種類を増やしてリピートする事も出来ます。
当然リストコンテンツ以外にもリピートさせる要素のほぼ全てで利用可能なので、これ一つの機能だけでも相当手間が省けます。
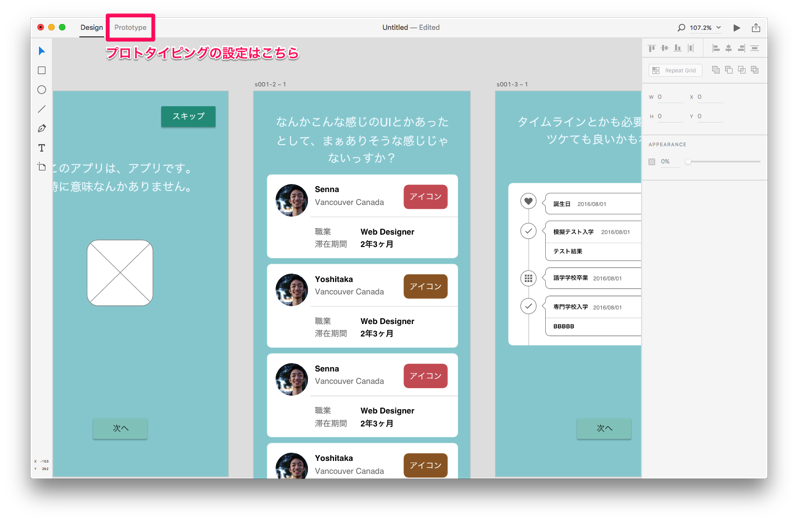
プロトタイピング設計

続いてはプロトタイピングツールとしての利用です。先に伝えておくと、プロトタイピングツールとしてはManaさんのブログでしったMarvelに超僅差で軍配が上がると思っていますが、こちらもすごい便利なので、操作感だけ共有させてください。

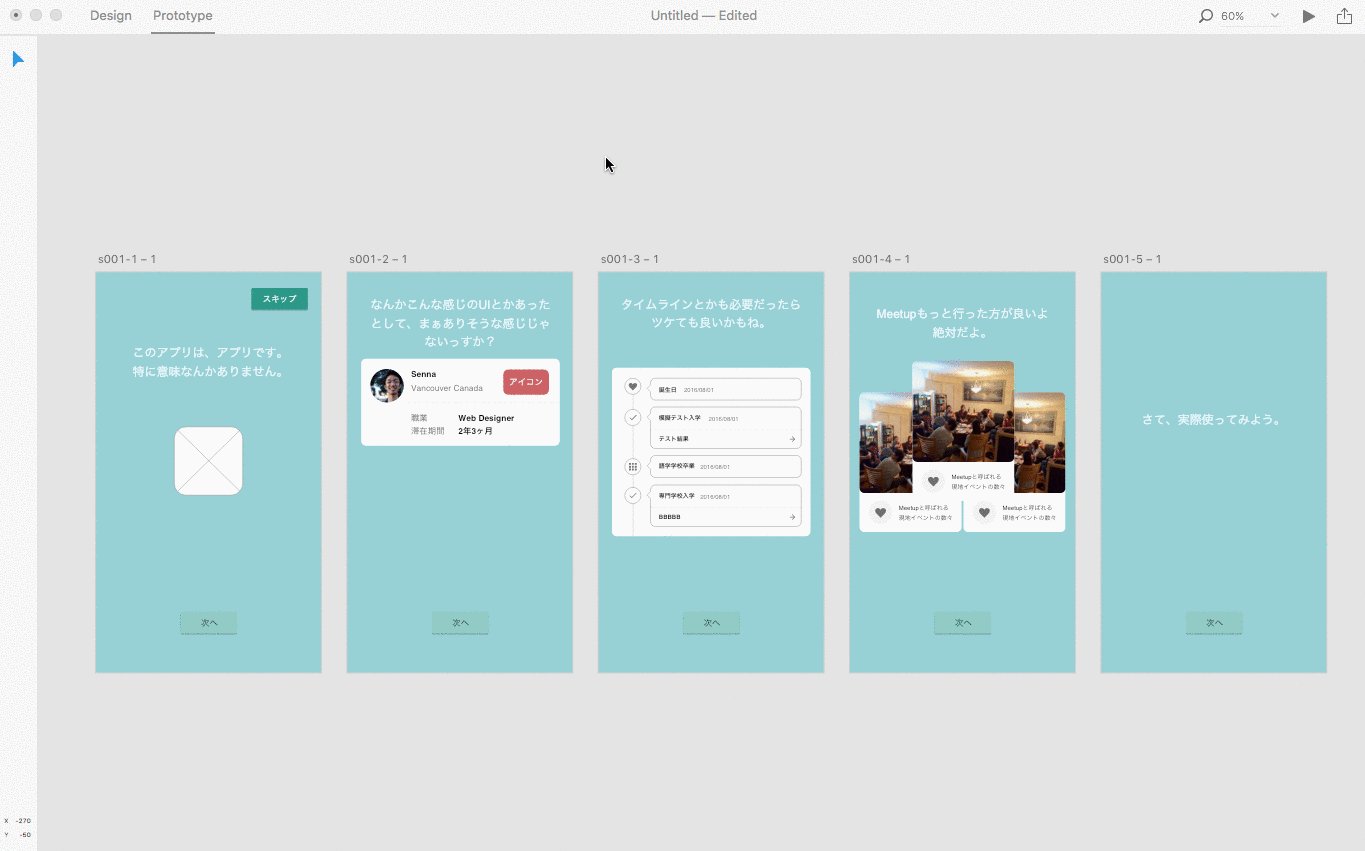
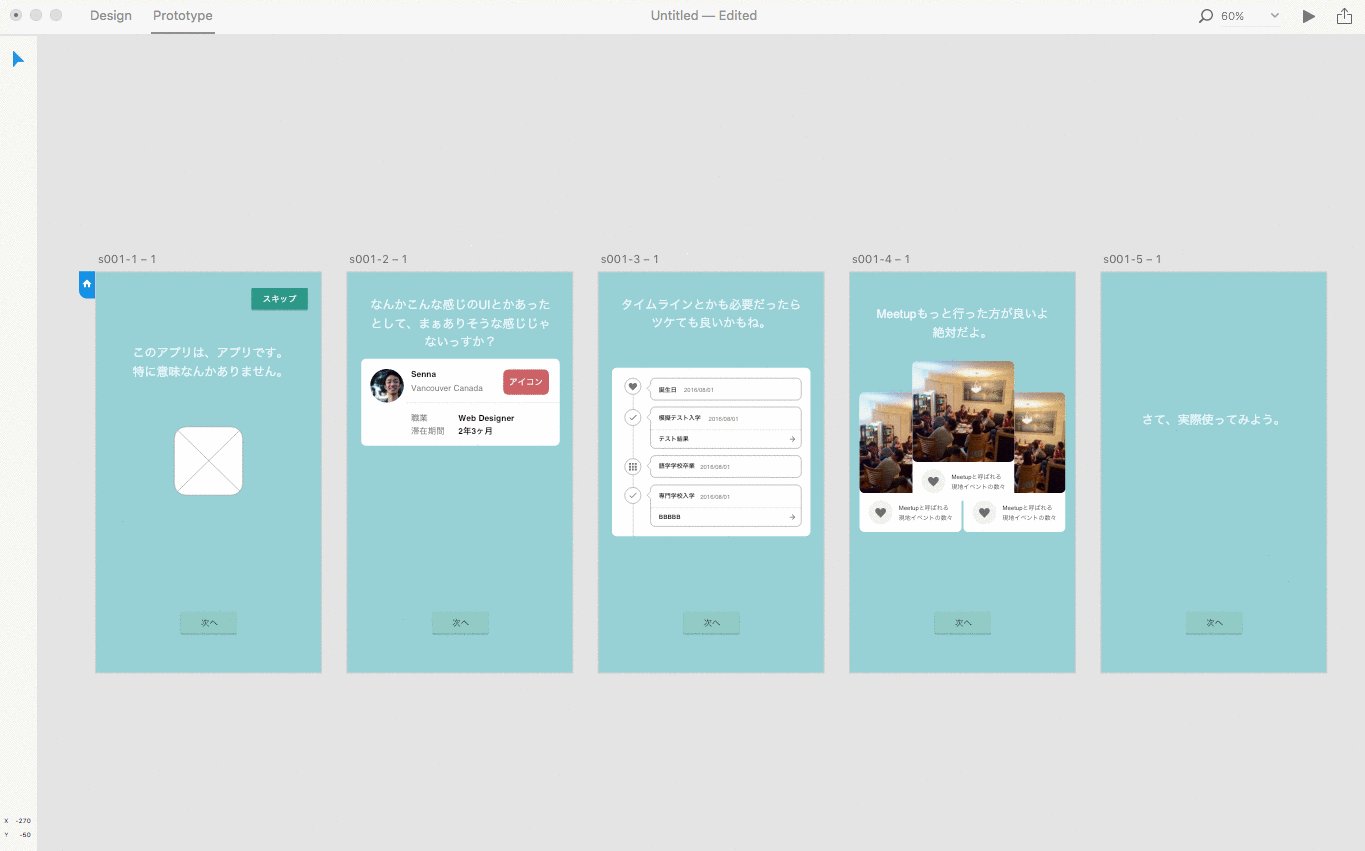
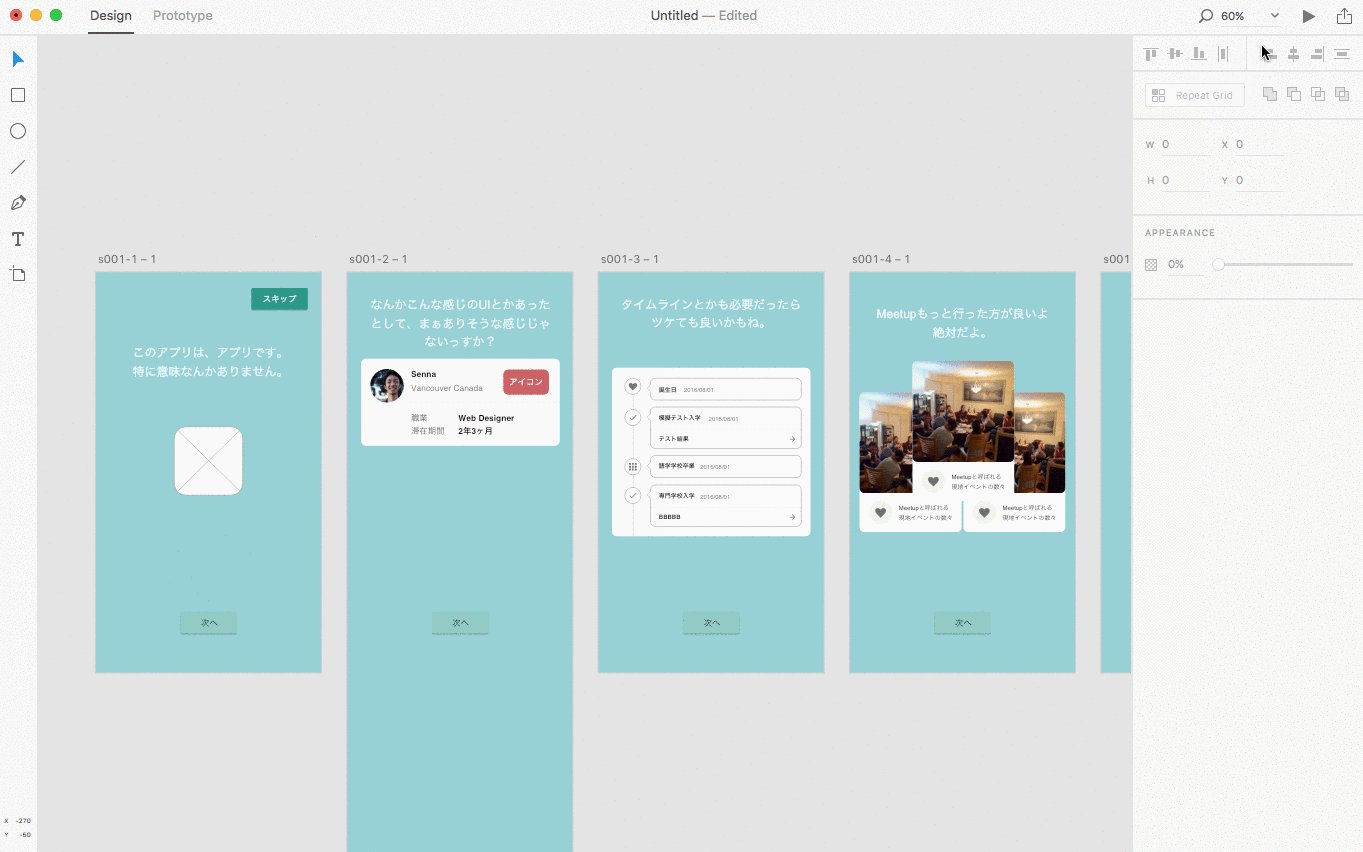
プロトタイピングの画面になると、Design画面より更にシンプルになります。
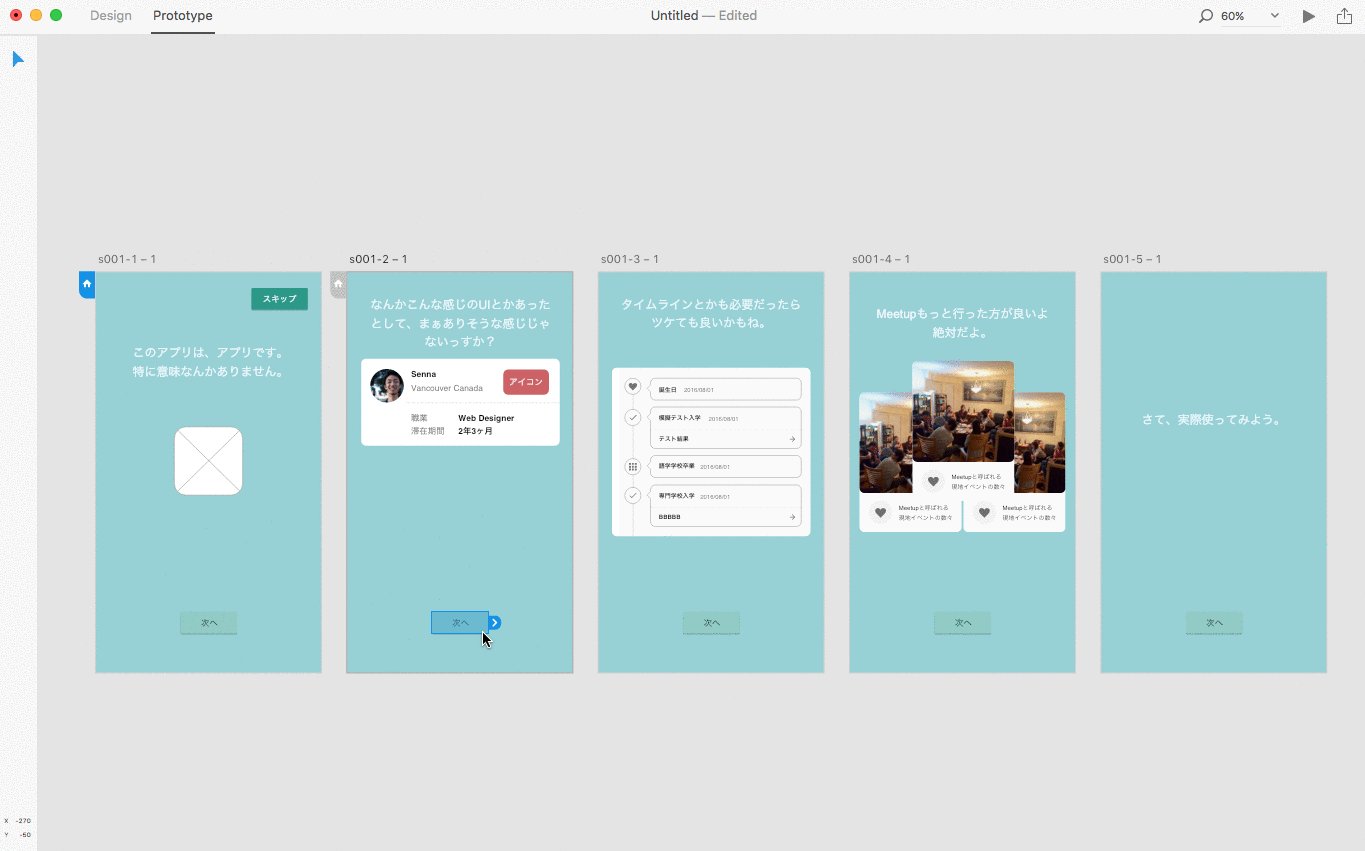
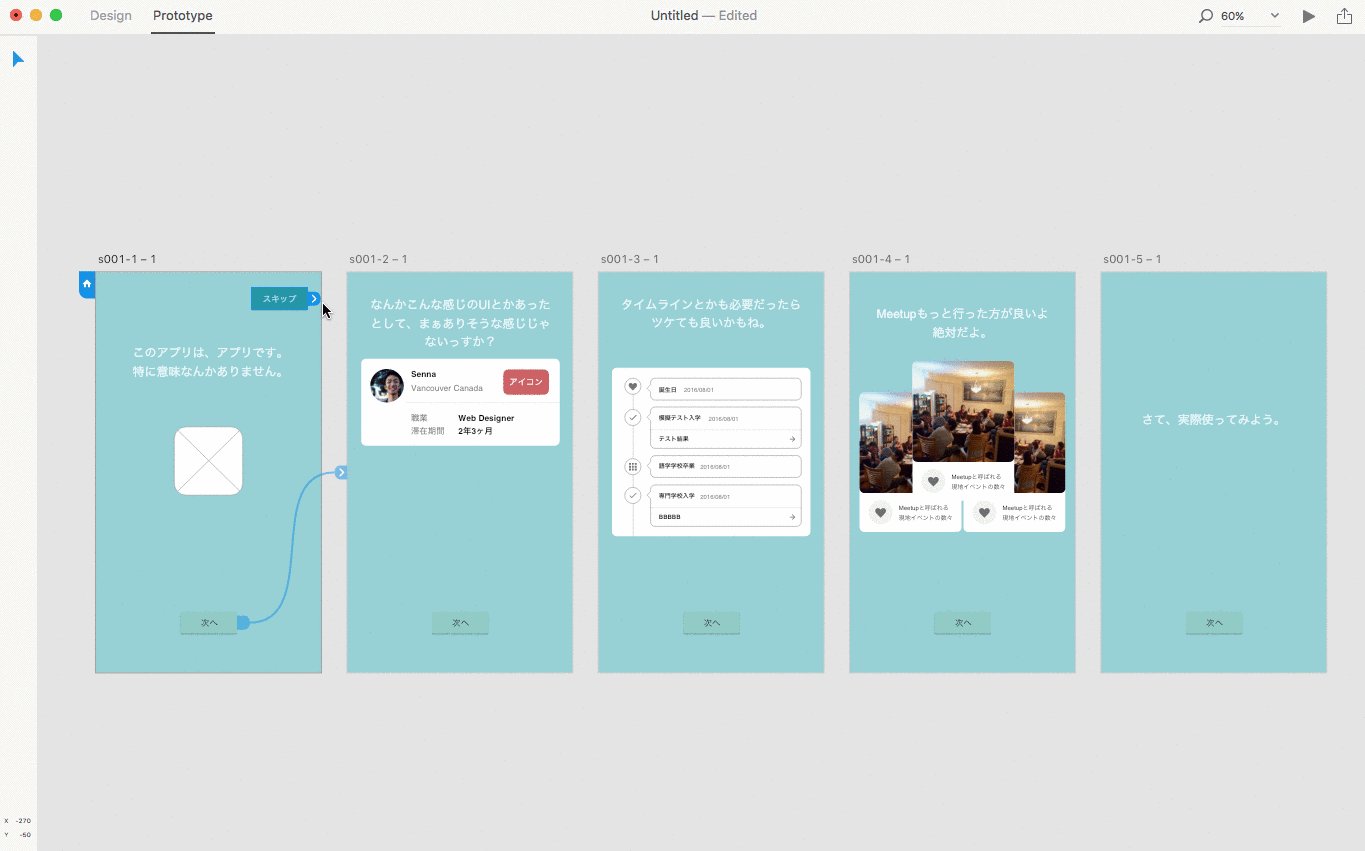
画面移動の指定の仕方は、オブジェクトを指定し、リンク先のカンバスにドラッグアンドドロップするだけという、超シンプルさ加減。ここはMarvelのように範囲選択しなくて良い分、手間はかなり省けます。
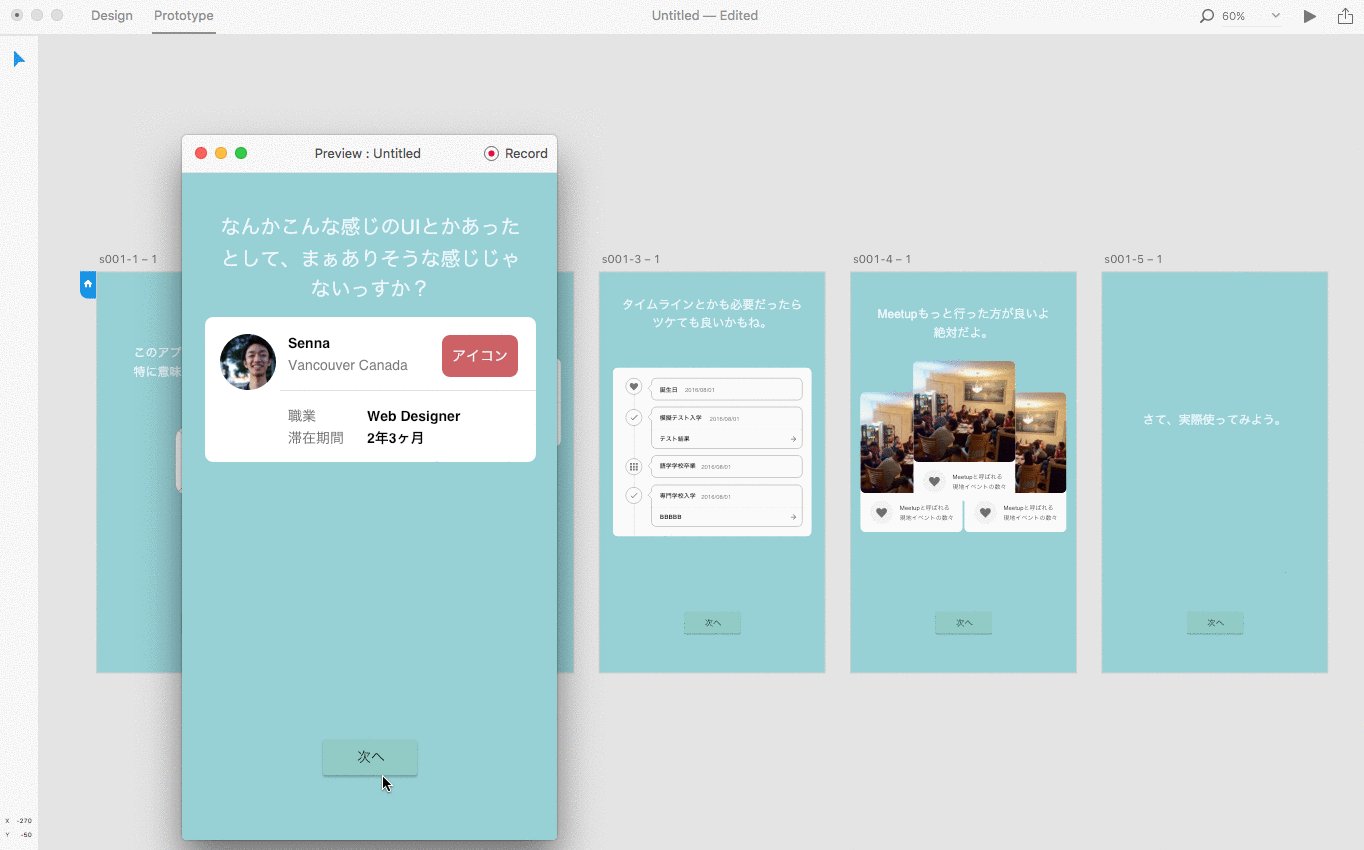
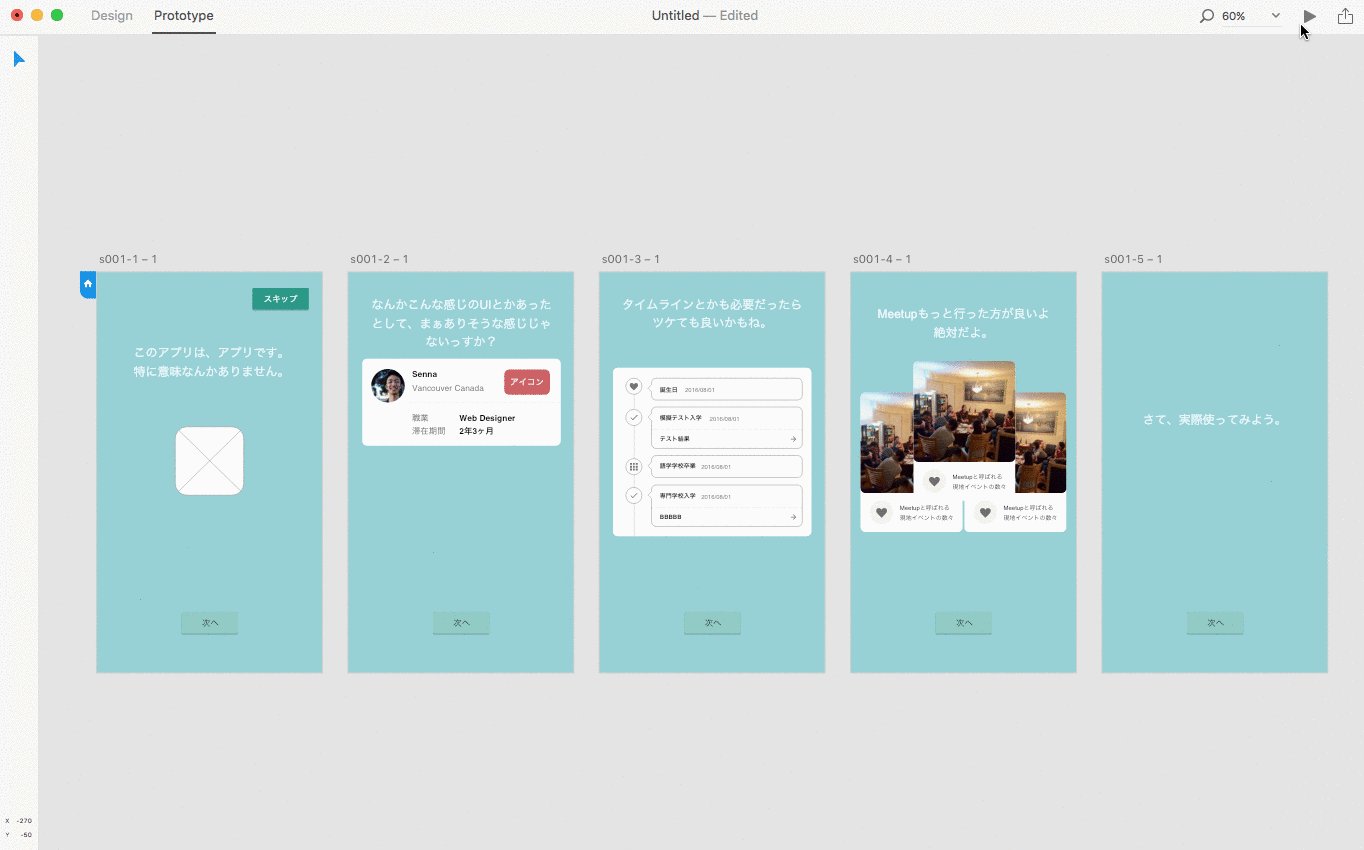
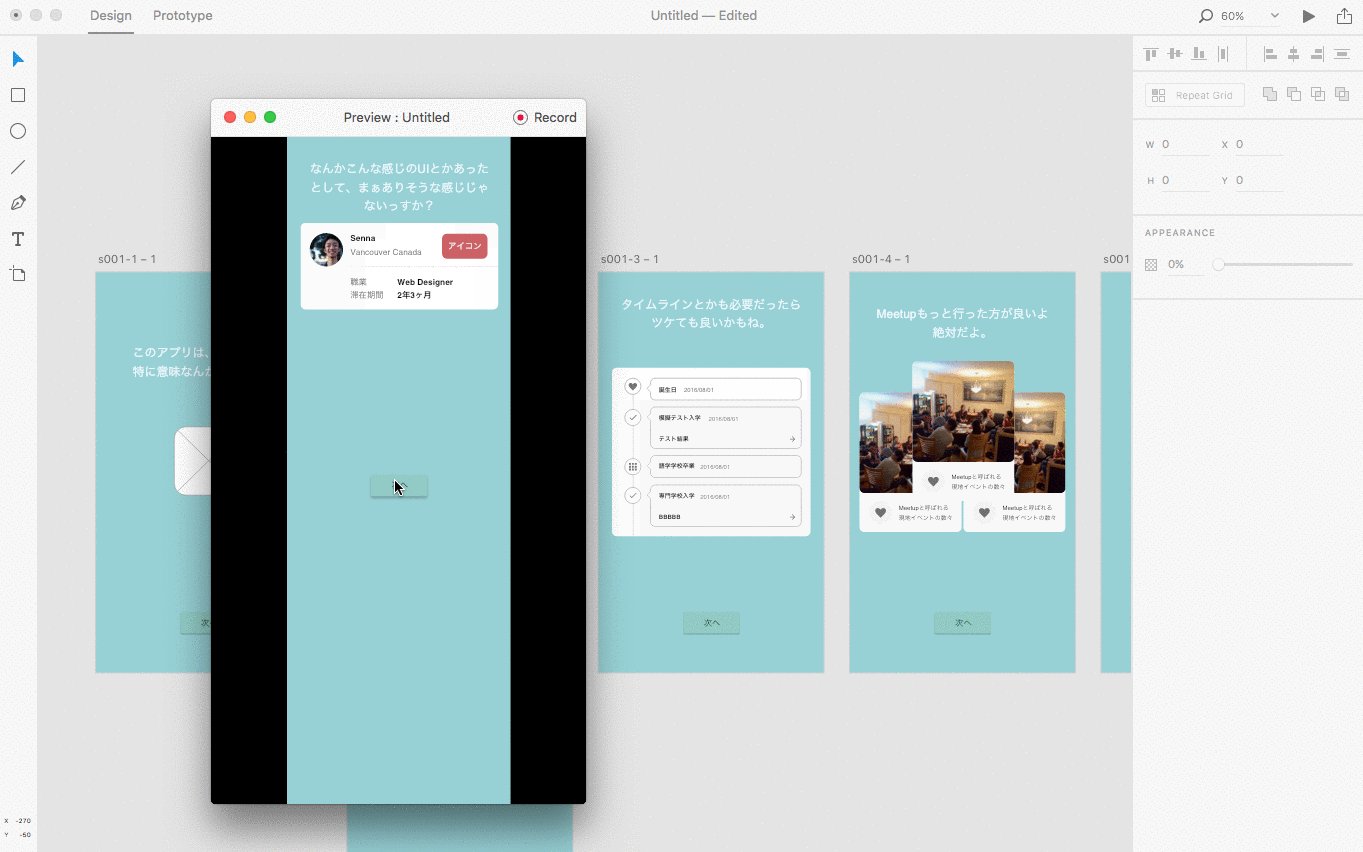
あとは右上にある再生ボタンをクリックしたら画面大のウィンドウが開くので、指示したオブジェクトをクリックして、動作確認。
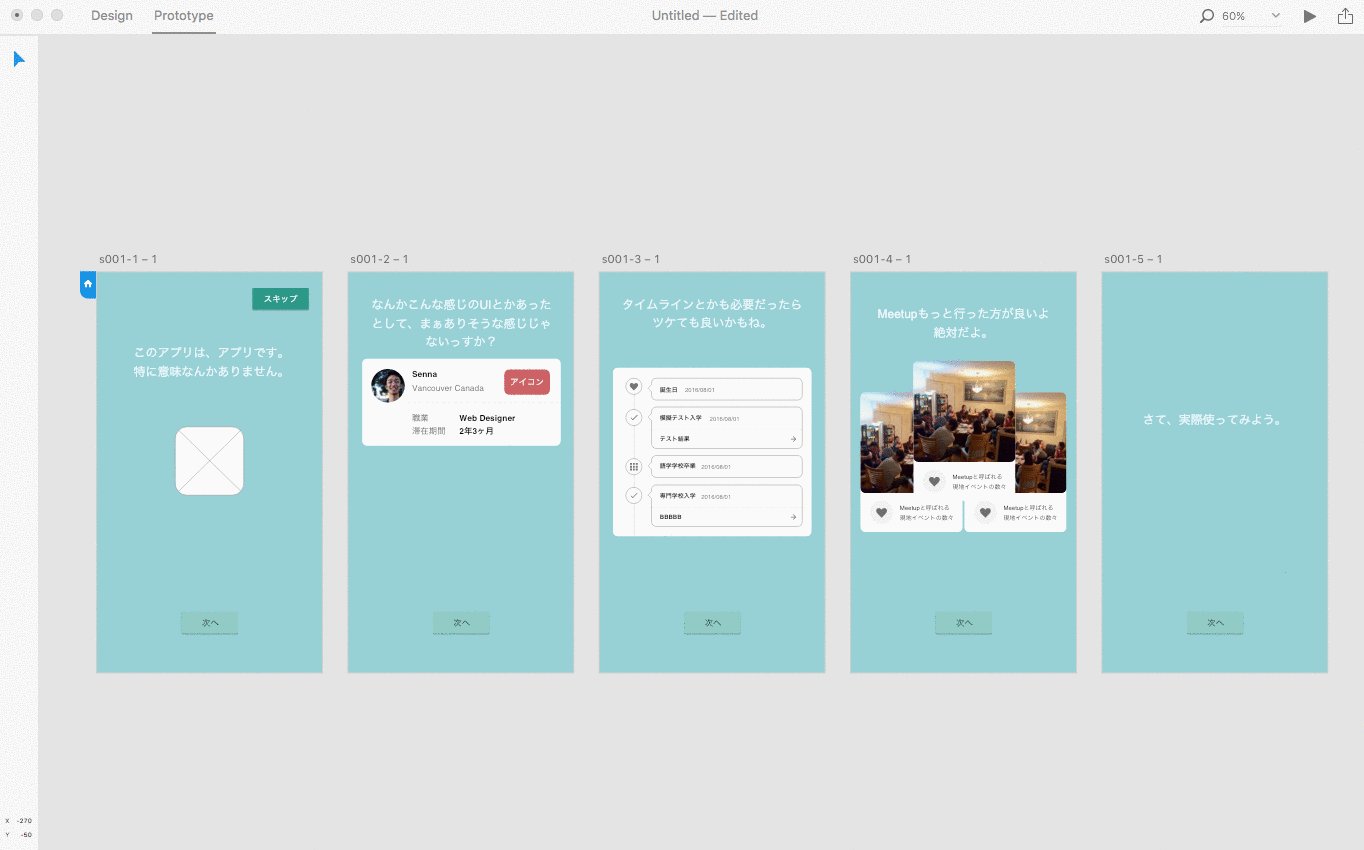
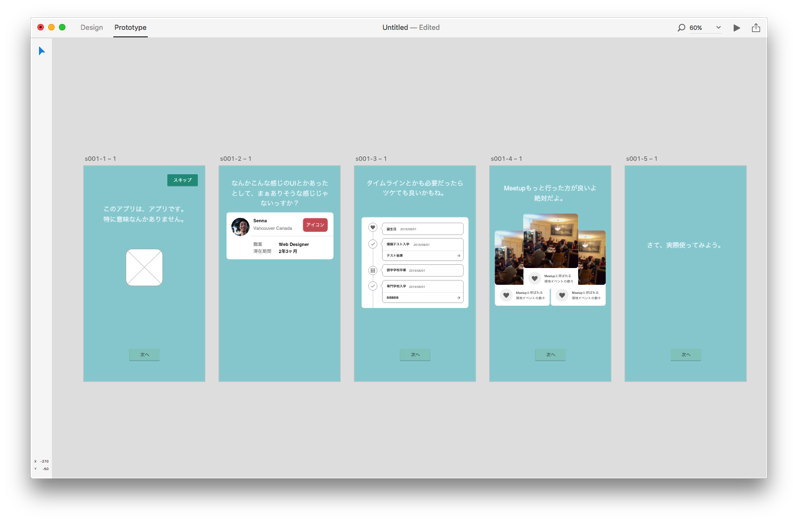
ただ、Marvelの方がプロトタイピングツールとしては良いと思う点が、カンバスの大きさが変わると何故か縮小して表示される点。
どういう事かというと。
こんな感じ。これはいただけない。ワイヤーの高さはそれぞれ全く違うことが多いので、この一点さえなければMarvelでは無くこっちを使います。まぁアップデートで解消される可能性が高いと思いますが、現時点(2016/04/06)ではそういう仕様だったので、ここだけ。本当にここだけが惜しい。
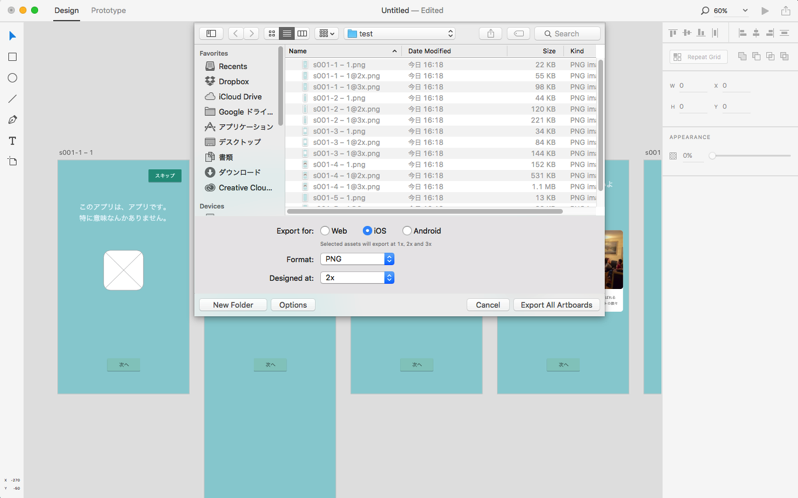
エクスポート機能が充実

各画面はWeb、iOS、Android版用にPNGとSVGで書き出しが可能で、当然Retina対応も出来る。ページ番号さえ間違わなければMarvelでもかなり活用出来そう。
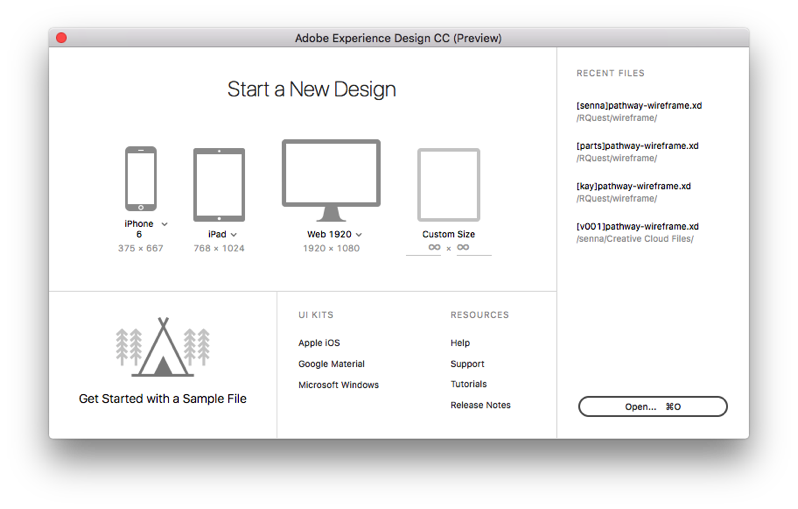
UI Kitsが充実

順番が前後しちゃったんですが、新規で開くと上のような画面が開きます。各画面サイズ毎のレイアウトが準備されているのは勿論、UI Kitsという項目からはiOSとGoogleマテリアルデザイン、Windowsの各UIキットも格納されているので、この辺からコピペコピペでもそれなりの見栄えになりそう。
以上、いかがでしたでしょうか?
まだ完璧とはいえずとも、個人的には今動いているプロジェクトは全てAdobe XDに乗り換えて良いんじゃないかレベルに好感度が高かったです!
ワイヤーフレームやプロトタイピングは、デザインツール程に各ツールの議論ってあまりされていないイメージがありますが、ワイヤー一つとっても本当に奥が深いので、是非試しに使って見てもらえると嬉しいですね。
あと、誰かデザイナー視点でのAdobe XDのレビューもお待ちしてます!
それでは皆様、よきワイヤーフレームライフを〜。