CSS3を使った多彩な表現、アニメーション、思いもつかないような動作。真似して見ようって思える物から、半分ネタじゃないかって思う物まで、今年も色々な物を見てきたように思います。
『もうちょっとCSS3勉強したらこんなことが出来るのか!?』とヤル気みなぎる物から、『いや、マジムリ。』と落胆してしまった物まで、年末に向け勉強するぞって意気込み含めつつ今日はそんなCSS3で作られた色々をご紹介させて頂きます!
前回の2012年アイコン超まとめの記事もそうですが、ボチボチ年末に向けて今年見てきた、勉強してきた、知ってきた色々の総集が多くなると思いますが、もしよろしければお付き合いくださいませ!
では、早速行ってみましょう!
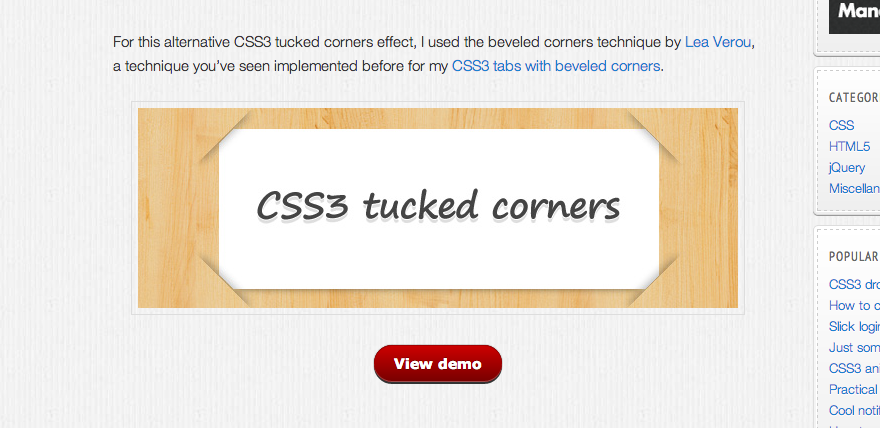
CSS3で角が差し込まれた表現を作ってみるチュートリアル!
CSS3 tucked corners
いやー、毎回これ画像で用意するの大変だったんですよね。こんな表現がCSS3で出来るのであればそりゃ楽しいでしょう!
これはしかし、一度ちゃんと理解して作れるようになっておけば色々な所で応用利きそうですね!一読の価値アリまくりかと思います!
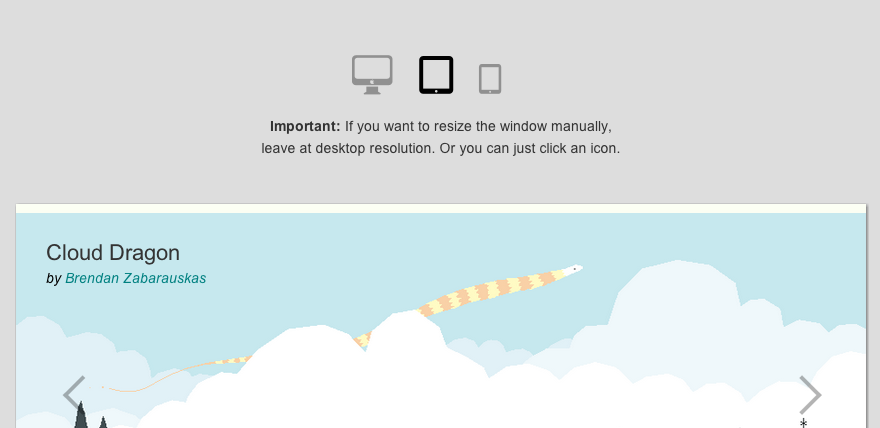
レスポンシブ対応のCSS3スライダー!
Responsive CSS3 Slider
メインイメージをスライダーで切り替えて、そのエリアをレスポンシブに対応させるのは、一度仕事で死ぬ思いをしました。
その時は結局背景切り替えのスライダーを作ったんですが、どうも実用的じゃなく、結局他のデベロッパーさんにお願いしましたが、これ知ってたらまた違った提案出来たのかなぁ。と思うと、一度勉強しとくべきかなと思いました!
こちらのサイトでは、iOSのラベル対応用JS入のバージョンもあるみたいですが、それ以外は全てCSS3で作られてる!さて、こちらも年末使って中身見とこうかなと思います!(もしくは誰かに見てもらいます…)
CSSを使った見出しデザインの参考に!
HEADING SET STYLING WITH CSS
CSSだけでこんだけ色々な事が出来るのは嬉しい事ですが、見出しのデザインもより細かいCSSのによる表現が可能になりますよね。
こちらはCSSで作られた見出しを幾つか紹介してくれているのですが、どれも綺麗に作られていて是非参考にしたい物ばかりです!この辺ならちょっと中身見れば翌日には使えるようになってそうですよね!!(多分…)
CSS3で作られたストップウォッチ!
Make a stopwatch using CSS3 without images or javascript
いや、ホントすいません。マジ何やってるかよく見えません。気がついたら口開けてアホ顔しちゃってました。
これ、何が凄いって【Play Walkthrough】というボタンを押すと、スクラッチの状態から書きだして、このストップウォッチが出来上がるまでを追う事ができます。そこまで懇切丁寧にゼロから教えてくれているチュートリアルなのにもかかわらず、すいません、何やってるか良くわかりません!!!とりあえず、気が向いたら一度だけチュートリアルを追ってみたいと思います!
FacebookのあのローディングをCSS3で作る!
The Facebook Loading Animation in CSS
よくまぁ、この細かい動作をCSSで作ろうと思った物です。しかし、よくできてます…
CODEPENでも公開されているので、興味の有る方は一度覗いてみてはいかがでしょう?結構面白いですよ?
iPhoneをCSSで作る?!
Single Element iPhone 5 using CSS3
ありえないよ。すげーよ。htmlにdivしか書いてないよコレ…実はdivと見せかけて何か別の生物じゃないかと疑うレベルで身震いしましたハイ。これも頑張って年末に作れるように!!!!。。。。はならなくていいや。
Media Queriesを使ってスーパーマリオをプレイ!?
Media Query Mario
レスポンシブデザインで良く使われるMedia Querisですが、こんな使い方も出来る!真似するとかしないとかどうでも良いですが、純粋にネタとして面白いと思ったので共有させて頂きます!何かスペシャルコンテンツ的なアレで使える…かも?
2012/12/13 追記:CSS3で3Dチックなボタンを作るチュートリアル
Creating a 3D Button in CSS3 – DesignModo
CSS3で3Dっぽいボタンを作るチュートリアルですね!3Dって聞くとちょっとゴタっとしたチュートリアルが多いですが、こういうシンプル目な3Dボタンはいいですね!
以上、いかがでしたでしょうか?
CSS3でタグ付けされたブックマークの中から、個人的に★5つを付けた物を選出してみた結果がこの記事なんですが、役に立つのか立たないのかよくわからない記事になってしまいましたね!すいません…
しかし、これだけ沢山のチュートリアルがあれば年末の勉強会のネタに事欠く事は無さそうです!皆さんも是非今年はCSS3のこんなことを勉強する/した!という物を教えて頂けると凄く嬉しいです!
それでは!皆様良きCSS年末を〜!