さて、実は前回の爆速記事で書こうと思って収まりきれず、先延ばしにしたネタがありましたのでこちらで共有させて頂こうかなと思います。
前回の爆速作業の場合、まぁ普通のブログ作っただけだし、WPだしってことでコーディング部分はぶっちゃけ大したボリュームに成らなかったわけですが、やっぱ改めて大事だーと思ったのがフォトショのショートカットや、役立ち機能の数々。ショートカット使うか使わないかなんて、下手すればコンマ数秒程度しか変わらないかもしれませんが、その積み重ねが大きな時間を生んでいることは間違い無いと思います!
かねてフォトショップのキーボードや、役立ちネタは色々ご紹介させてもらっていてましたので、この機会に僕の方で知っている便利機能の数々を一度まとめてご紹介させて頂こうと思います。
ここで紹介させて頂くのは、僕もフォトショップは使っていたので、ショートカットや機能は知っているつもりだったのですが、これまでのフォトショップ人生の中で人に教えてもらったり、参考サイトを見たりして、「これは知らんかった上に、めっちゃ便利じゃん!」とびっくらぶっこいた物を7つ厳選してご紹介させていただこうと思います!

ワンクリックでクリッピングマスク適応!レイヤーの間を『Alt + クリック』!
以前紹介させて頂きましたね、意外と知られていない気がするAltを押しながらレイヤーの間をクリックしてクリッピングマスクをかける方法。右クリックしたり、メニューから選ぶのって面倒なので、覚えといて損なし!
ちなみに、『Alt + Ctrl + G』でも同じクリッピングマスクが適用されるけど、押しにくいし、レイヤー見ながらの方が僕はしっくりくるので、Alt + クリックの方が僕は好きです!

ブラシはちょっとした工夫で新たな表現に!『ブラシの調整機能』!
ブラシってちょっと調整するだけで簡単にパーティクルっぽい演出が可能だったりランダムさを出すことが可能です。簡単なので覚えておきやしょう!
どんなことが出来るのか、細かい設定などは『The hidden power of Photoshop brush tool』とかで紹介されている設定を見て頂いた方が良いと思いますが、とりあえず、ウィンドウからブラシを開いて下記のチェック項目にチェックして試してみた方がちゃっちゃと体感できると思いますよ!

『V』は移動ツール!『M』は選択ツール!『T』はテキストツール!『P』はペンツール!『I』はスポイトツール!『B』はブラシツール!『U』はシェイプツール!

全部合わせて『UBITMVP(YOUビットMVP)』!!!…無理がある上に意味わかりませんね。変な伝え方してごめんなさい。「お前本当に英語圏内で生活してんのかよ」みたいな目で見ないでください…でも僕はこんな変な覚え方しました(笑)
しかし、キーボードのワンタッチでツールが切り替わる便利なこのショートカットですが、僕が覚えてるのはこいつらだけです。あと、この7つさえ覚えておくと、次で紹介する機能と合わせて作業が格段早くなりますので、是非覚えしまいましょう!
ツールバーの変更はクリックで長押し…じゃない!『Shift + (ツールショートカットキー)』でラクラク変更!

上のUBITMVPは覚えましたか?続いては、このツールの更に便利な方法ですが、左のツールバー、例えば『スポイトツール』になっているのを『ものさしツール』にする時、この場合は『Shift + i』を何度か押す。これでわざわざマウス操作しないでスイッチ可能!
もちろん、同じく『Shift + U』を押せば選択しているシェイプツールの形も直ぐに変えることができます!
ちょっと斜めな写真も『ものさしツール』で水平に!

ついでに『ものさしツール』ネタ!写真を水平にしたいんだけど、手動でやると微妙に歪む!何かいい方法は無い!?って時は『ものさしツール』を使いましょう!
上の図のように、水平にしたいところを直線で引けば、『カンバスの回転』や『編集→変形→回転』を行えば回転すべき数値が既に入っています!何度もやり直すことを考えるとこっちの方が確実で早いかもしれませんね!
ブラシツールの大きさ調整はマウスを使わない!そのまま『 ] 』押せば大きく!

これも覚えておいて損なし!ワンクリックっす!細かいサイズ変更ならまだしも、適当なサイズ変更に何回もクリックしなくてヨロシ!
これ以外に結構な時間短縮ですよ、ブラシ変更なんて作業によっては何度大きくしたり小さくしたりするかわからないので、マウスの行き来が半端ない!これ一つ知っているか知らないかで作業の効率も大分ちゃいます!
補足
先ほどFBコメント頂いたのですが、ビビったので恐縮ながら共有させて頂ければと思います。
ブラシサイズ変更は『ALT+右クリックしながらマウスを左右に(←→ )』に動かして変更もできます
だ、そうです!マジで知りませんでした!ありがとうございました!
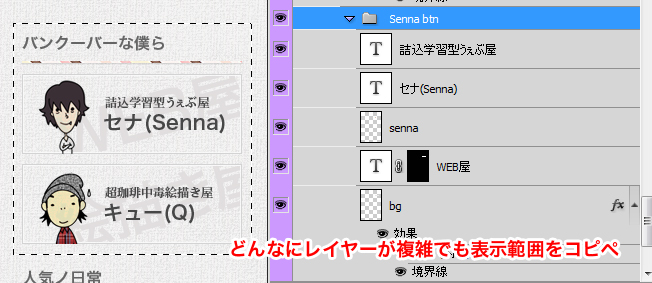
『Ctrl + Shift + C』の結合部分をコピーは意外と知られていない便利機能!

まぁ、こりゃぁ使いどころ限定されますが、範囲選択してから『Ctrl + Shift + C』を押すのは普通の『Ctrl + C』とは違って、選択範囲中の見たまんまコピーしてくれます!
デザインのガイドラインとか資料に落とす時、一部をコピペするためにわざわざJPGに出していたのだとしたらちょっとは作業スピードは上がるかも!もしくは、『Ctrl + Shift + Alt + E』で表示レイヤーの統合画像を作ってくれるので、それでコピペ用レイヤー用意とかも昔はやってました。
以上、いかがでしたでしょうか?
あくまでも、僕が「あぁー、楽だわぁん」と思った物ばかりを紹介させてもらってるので、便利さには個人差あるかもしれませんね。
こういうのって覚えだした時は逆に時間ロスしてるように感じるんですよね。「アレ?あのショートカットどれだったっけ?……あーコレだ!」っていう感じになることが多いので、どうしても最初の内は面倒に思えて仕方がないと思います。
でも、一度馴染んでしまえば僕は年間で数百時間を短縮出来ると考えています。出来る限り僕の周りのWEB屋な人とも共有させてもらいたい事の一つがこういったショートカットですね。
僕がショートカットでどれだけの時間を短縮できると考えているかは以前『時間の価値は人によって違う!30分が100時間を生む5つの考え方』でもまとめさせて頂いたので、よければついでに見てみてくださいませ!
他にも、「いやいや、こりゃ覚えておかないといかんだろう!」って言うのがあったら是非とも教えてください!宜しくお願いしますー!