この前日本に一時帰国していてWEB制作の学校とか顔出す機会があったんですが、日本だろうが、海外だろうが『色』に関する悩みはやっぱ万国共通のようですね。
配色一つでセンスが問われますし、配色一つの為に膨大な時間を使ったりする、デザインをする上で考える『色』についてはセンスも時間も必要な非常にデザイナーとして神経使うとこなんじゃないでしょうか?
しっかし、僕がそうだったんですが、配色って本当に意識していないと何が良くて何が悪いのか中々判断つかない、デザインしていても一つの色ばかり見ていたらその色が何か気に食わなくなってきて、違う色を試してみたり。いくつかの色を併用してみたり、でもやっぱり戻してみたり。行ったり来たりで何が”良い配色”なのかがわからなくなったりすることが多いんですね。
んなことしていたら、『色』について悩む時間だけで丸一日過ごすなんてこともざらにあったりしたわけです。デザインしだした頃とかよく「日頃意識してないからこうなる!」って怒られたもんですわ。
多くのデザインを見て、常に色を意識していて、抱負な経験を積んだデザイナーさんならまだしも、学びだしたばかりという人とか、僕のようにセンスに自信が無い人は、どういった配色がどんな印象を与えるかなかなか…分からない~決まらない~♪
ましてや、非デザイナーともなると日頃意識していないことが多いので、なおさら分からないんじゃないでしょうか。
そんなこんながありながら、今日はそんな僕が『色』に関して『悩む時間』を少しでも削るキッカケになればと思って、今まで見てきた様々なツールを全てご紹介させていただこうと思います!
各ツールの目的は様々ですし、合う合わないあると思います。ぶっちゃけ僕も使い出したはいいけどある日を境に使わなくなった物もいくつもありますが、何か一つでも『色』に関する気づきや時間の節約に繋がればと僕は思ってます!
Color Trends + Palettes :: COLOURlovers

さて、色について考える時、とりあえず知っておくだけでも何か発見がありそうなサイトがこちら。こちらのサイトでは、色に関するアイデアやインスピレーション等をシェアしている、色に関するコミュニティーサイトです。
シチュエーション、カテゴリ、トレンドなどによって様々な切り口から色に関するアイデアを見つけることができますねー。
Discover — Art & Design Inspiration at ColRD.com

色に関する様々なデザインインスピレーションを受けるためのサイトと言えばいんでしょうか?沢山の画像やパターンから受ける色に関する色々をシェアしてるサイト。色やパレット別、グラデーション、パターン系別にもソート出来て発見には事欠かない感じのサイトっすね!
kuler

みんな大好きkuler。こちらも様々な配色パターンを知ることができ、人気の配色を見たり、とりあえずアイデア出しにランダム表示したりと、見ているだけでも様々な発見がありそうなので、まずは知っておいたら吉かと!
Color Scheme Designer 3

先ほどのKulerとはまた違った目的で使うことのできるカラースキーム。類似色を探したり、相対色を探したり、個人的にはある程度どんな色を使うか決まっていて、合わせる色を探す時なんかに使うことが多い気がしもす。
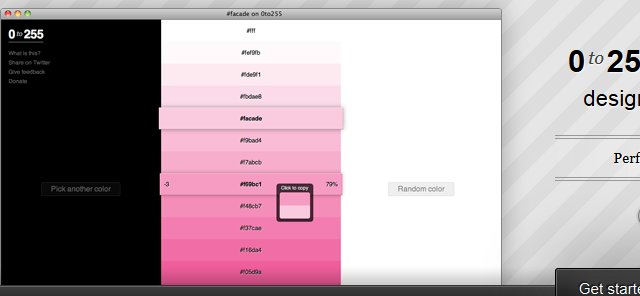
0to255

元々色の選出における時間節約を目的に作られたこちらのツール。ピックアップした色の同系色が一発で分かったりするので、たとえば、テキストリンクの、リンク時とホバー時の色の違いをパパっと見つける時なんかも便利だし、一目で色加減が分かるので、ちょっと使いたい色の調整をしたい時なんか便利かも。
Color Palette Generator

写真や画像から『色』に関するヒントをもらうことだって非常に多いかと思います。「あ、この写真キレー」なんて思ったらもはやチャンス!その美しい配色は具体的にどんな色からなっているのか、こちらのサイトから簡単に分析しておくと良いかもしれませんね!
Sphere: Color Theory Visualizer

Color Scheme Designerと同じようなツールですかね。こちらの方が直感的で良いかもと思いました。統一感ある色彩とするか、全く異なる色を使いポップ感ある色彩とするか、右上のHarmonyから色々選んでいじってみることもできますし、一応Photoshopのスウォッチファイルにすることもできるのですが、なんか作った色と生成したacoファイルの色が若干違うのがなぜだろう。。
Color Hunter

意外と使える奴なんですが、あんまり知られてない気がします。「ジーンズの色っぽい色」とか、「ベルベットの様な…」とかそんな曖昧な色に対する要望を具現化するためにたまーにつかいますね。覚えてると便利かもしれやせん!
ColorSchemer | Instant Color Schemes

有料ソフトなので使ってないですが、友人が使ってるぽいのでシェアぁー。More Info見る限りだと色々出来て面白そうなんですが、デザイナーじゃないので未だ手を出していないのが現状というorz
colr.org

Color Palette Generatorと似てる!写真をアップロードしてその写真から色を判別して分解してくれるサイトです!『お?この写真なんかきれいだよなぁ』なんて思ったらその色を参考にしちゃいましょう!色の分解が済んだら、acoファイルにしてくれるので、Photoshopのスウォッチに追加っす!
ちなみにこちらのサイトは、分解のし方が派手だからという理由(笑)で、クライアントの前で使ったことがありました。クライアントがデザインのメインコンセプトに一枚の写真を参考に出すこともあるので、このサイトにアップロードして、色に対するイメージを詰めたりということにも使えるかもしれませんね!
Multicolr Search Lab – Idée Inc.

Colr.orgの逆版と思えばいいのでしょうかね?こいつは特定の色を選択すると様々な写真をFlickrからピックアップしてきれくれるサイトっすね。ideeという所がやっているLabサイトですが、他のツールやサービスも本当に面白いのでちょっと覗いてみるといいと思いやす!
ColoRotate: Colors come to life in 3D.

こちらはカラーパレットを3Dの物体から作ろうってサイトですね!フォトショのactファイルも作ってくれて便利っすが、ぶっちゃけ僕はちょっと使い勝手が特殊で、使うのをあきらめてしまいました。ですが、単純に面白いと思ったのでシェア!
以上、いかがでしたでしょう?
色に関する悩みって、色々あると思いますが、例えばメインの色は決まっていても、それに合う色を探したりとか、基調色を決めておいてそれに合わせてポップ感を出す色を決めたりとか、使う色にバラつきがでちゃったりだとか。正直、経験則や自分なりのルールを持って挑まないとものすごい時間を使ってしまう分野だと思うのです。
経験積みまくったデザイナーならまだしも、初心者の内はこういったツールやサービスを使って様々な色のコラボレーションを試したり、何か別の物(写真とか)からインスピレーションを受けて創り出すのも全然アリな話しなんじゃないかなと思いました!
また、『色』に関する時間節約や配色方法について何か「こんなやり方もアリでっせ!」という物があれば是非とも教えてくださいませ!宜しくお願いします!