先日新しいWEBサービスのプロジェクトのメンバーの顔合わせが有り、その時に参加していたクリエイティブディレクターのお兄さんのプレゼンというか、デザインカンプを見る機会があったんですが、その時に様々なColorblind(色盲)の人が見た場合のサイトの見え方についてシェアしてたのが凄い印象に残ってたんですね。
例えば、単純にサイトカラーを決める時なんかでも「この赤で行きましょう」みたいな感じで良い場合もあるでしょうけど、そこに『この赤は色盲の人が見た時にこう見えるから、その時のことを考えてこんな配慮を…』みたいな話が出てくると、あーなるほど、そういう事も含めて考えているのかと納得させられます。
色覚障害者は100人に1人は必ず居るとされる程決して少なくはない症状の一つだと思いますし、カラーバリアフリーみたいな言葉もあるくらいなので、デザイナーの方であれば意識しておいた方が良い事なのかもしれません。
そんな時に、じゃぁどうやって確認しようかと思った時便利なのが今回共有させて頂く『ChromeLens』というChromeエクステンションですね。
ChromeLens
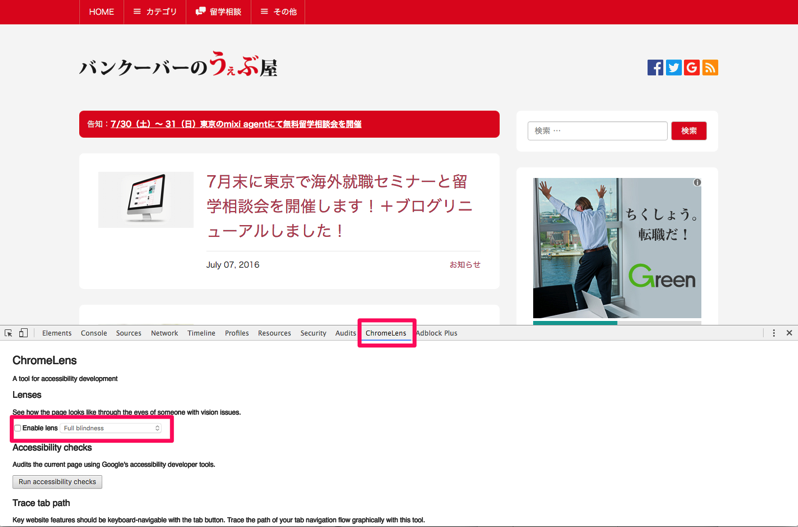
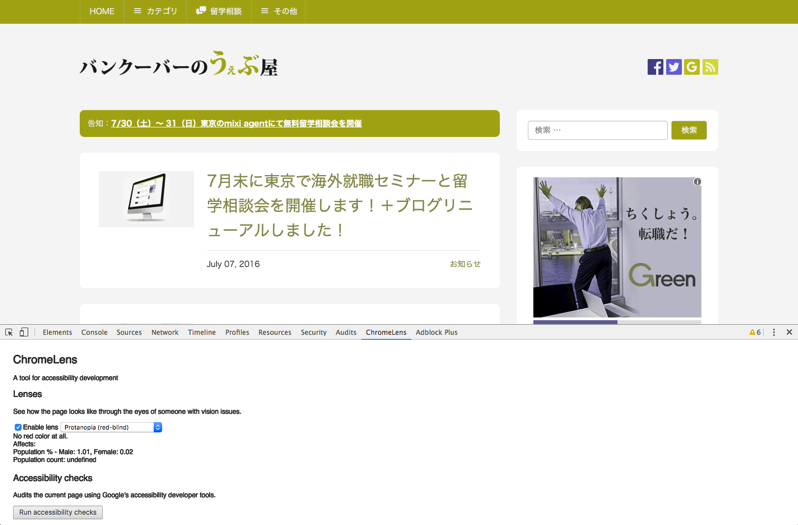
インストールするとChromeのデベロッパーツール内に以下のように「ChromeLens」の項目が追加されます。

上記のパネルを開いている状態で「Enable lens」をチェック。
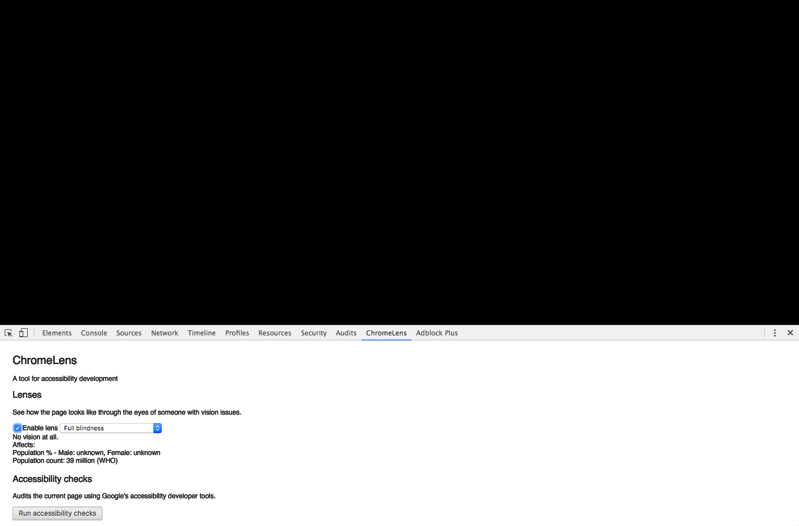
Full Blindness

全盲の人が見たサイトの状況です。音声ブラウザ等を頼るしかありません。WHOの統計どれだけの人に疑いがあるかという数字も出ています。
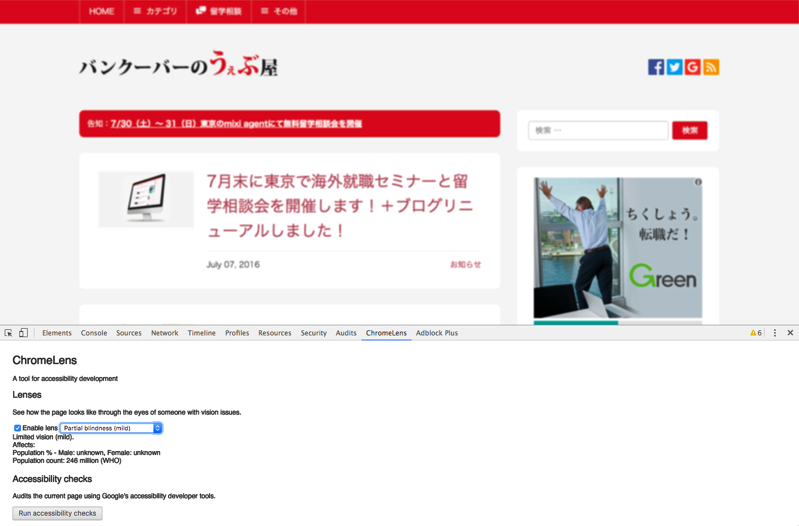
Partial blindness (mild)

視覚異常(弱)の疑いがある人の見たサイト状況です。僕は普段コンタクトレンズなのですが、取るとこんなふうに見えます。ギリギリ文字が読めるか読めないかのレベルですね。
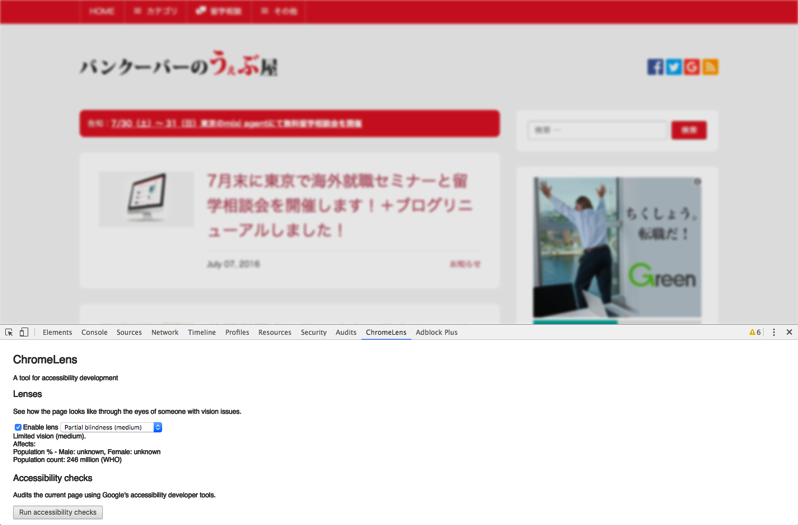
Partial blindness (medium)

ここまで来ると、文字を読むことは困難になりますね。
Protanopia (red-blind)

Protanopia(第一色盲)という言葉をそもそも知りませんでした。赤色盲と言われる事もあるようですが、その名の通り赤を認識出来ない場合の状況ですね。
僕のサイトは赤メインだったのですが、だいぶ黄緑に近くなってきますね。通常時と比べると、若干文字と背景があっておらず見難いかもしれません。
他にも、完全に赤が見えない場合、赤の認識が弱い場合、青、緑、RGB全ての色が見えない場合等、様々な状態のサイトカラーを確認する事が出来ます。こういった、ツールからでも良いと思うので、普段からアクセシビリティの一貫として意識出来るようになると良いかもしれませんね。























