
フォームのレイアウトっていざ作ろうとすると結構迷う事多いですよね。フォームのデザインはもちろん、どうしても入力項目が多くならざるを得ない時なんかは、考える事は底知れずって感じです。
今日はそんな時にもしかしたら便利ってなるかもしれないJS/CSSフレームワークの一つ『Grid Forms』をご紹介させて頂きます!
フォームデザイン苦手ーって人も、ちょっとこの辺から触ってみても良いかもですね〜。
Grid Forms
Grid FormsのGithubからファイルをダウンロードしてみると、既にサンプルファイルが用意されているので、それ見ながらちょっとお話した方がいいかもっすね。
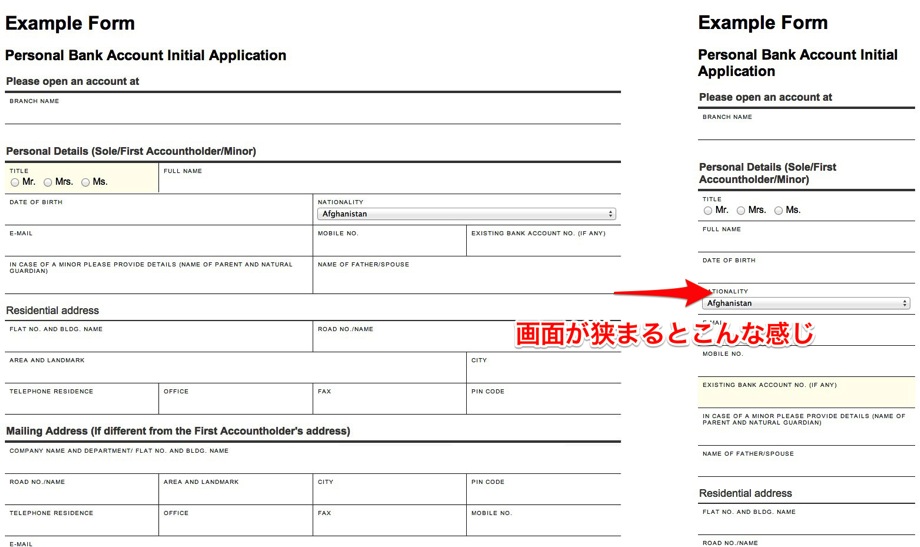
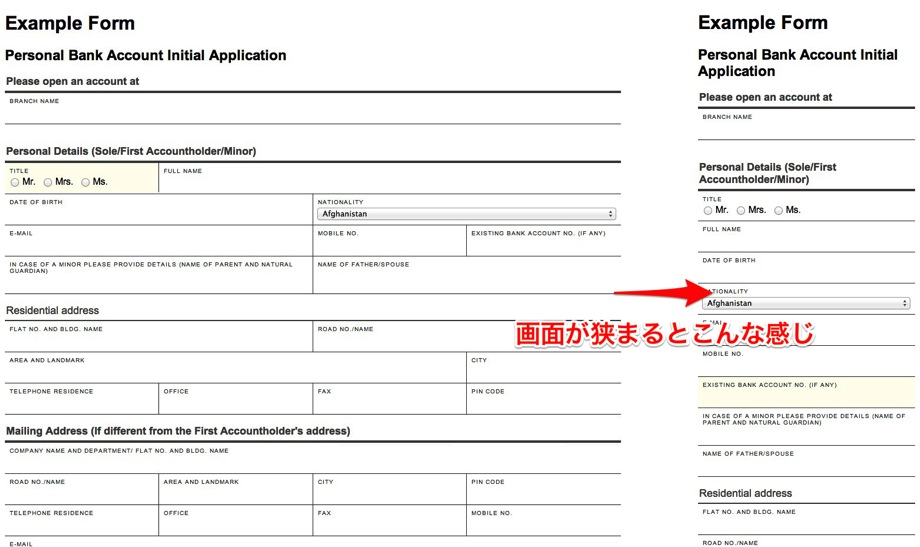
サンプルを開くと以下のようなフォーム例が表示されると思います。

なんか紙の入力欄みたいですね。ネットに慣れて居ない人へのアプローチも、もしかしたら良さげかな?
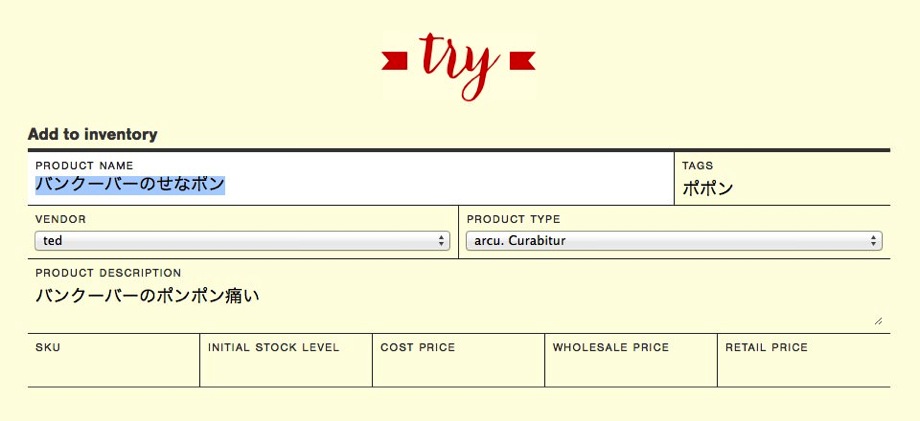
試しにちょっと作ってみましたが、とにかく楽。これが物の3分くらいで完成しました。
もちろん、今どきのグリッドレイアウトなのでレスポンシブ対策もバッチリ。

ここ最近のレスポンシブ案件の量的に、量産体制が取りたいと正直思っていた所だったので、こういうツールは積極的に仲間内と共有していければと思いますね〜。
以上、簡単でしたが情報共有までに!
ではでは〜!