『モーダルウィンドウ』って呼び名って一般的なんでしょうか?なんて言ったら良いかわからなかったので、そのままモーダルウィンドウってタイトルには書きましたが、ダイアログみたいな感じでコンテンツ表示される奴のことです(笑)!
最近は海外ブログなんかでも見ることがあるくらい、使われているサイトを良く見ますが、結構これ実装するときって頭悩ませる所…。今日はそんなモーダルウィンドウを表示するときにちょっと便利なjQueryプラグインを共有させて頂ければと思います!
ユーザーの操作を一時停止させてコンテンツを表示させる感じなので、ユーザビリティを考えると使い所間違えたく無いとは思いますが、なんか重要な告知がある時とか、ちょっと注意が必要なステップをユーザーに踏んで貰う前とか、こういうのが使えそうなシチュエーションっていろいろ思いつきますので、ご参考までにどうぞー!
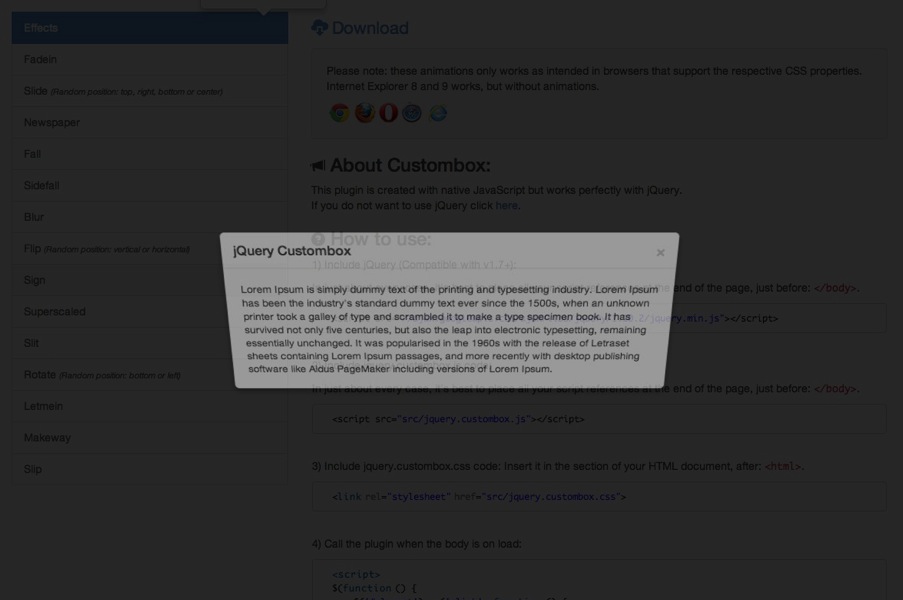
jQuery Custombox
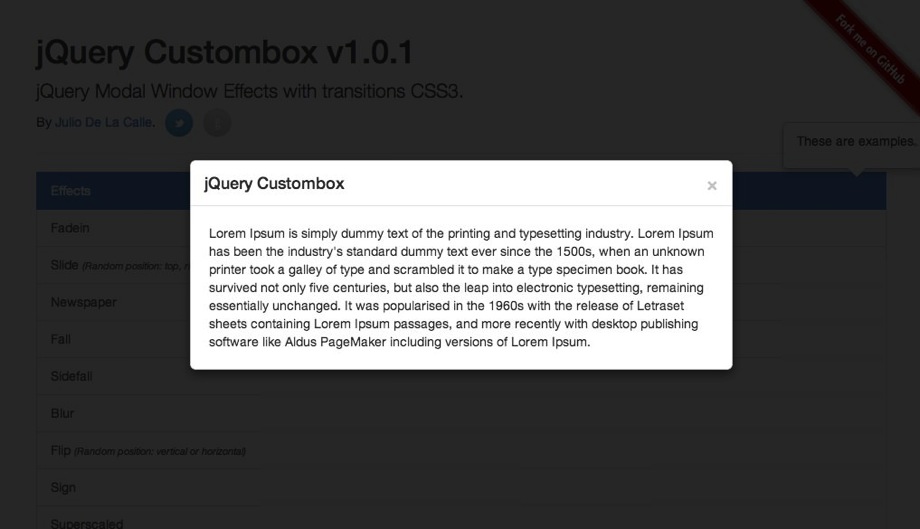
こんな感じの、良くある今行ってる動作を一時的に停止させて表示するコンテンツな奴ですねー。普通にポップアップな感じでもいいけど、もちっとカッチョ良く表示させたい時なんか見てみても面白いかも!
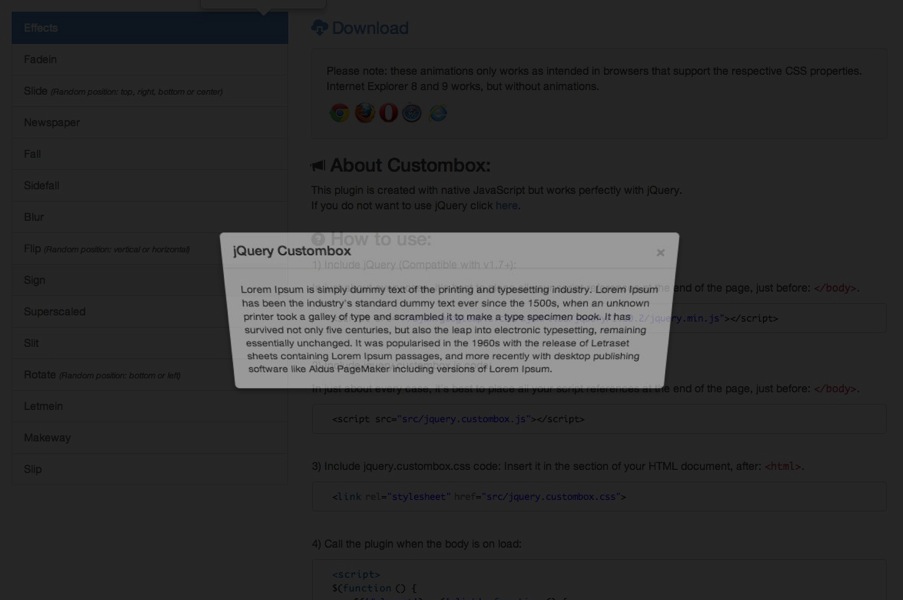
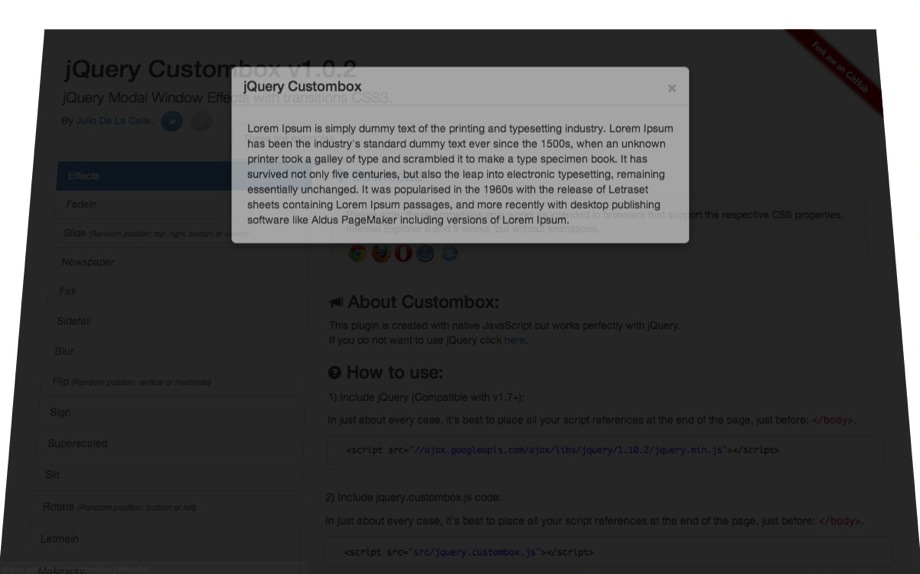
こう、フリップな感じで表示される奴とか。エフェクトの種類も多いし、実装も簡単そうなので、こういったモーダルウィンドウを表示する時の候補の一つとして見ておいても良いかもしれませんねー。
なんか画面の上が開いてモーダルウィンドウが出てくるようなエフェクトもあって、物凄い手が込んだ感じ(笑)
その他にも、オーバーレイ無し、Ajax、オートスタート(カウントダウン式)、エラー画面、コールバックやらなんやらと、かなり幅広く使えそうですね!