やっべぇ、これ便利!って思ったので即共有!これまでSprite画像作る時って皆さんはどうしてましたか?僕はCSS Sprite Generatorというサイトを使って画像を生成していました!
しかし、さっき見てた記事でなんと、Compassを使ってSprite画像を生成する方法が紹介されていて、今さっき試したら結構ツボにハマったので、まずはこの興奮のまま皆さんともシェアさせて貰えれば嬉しいです!
参考にさせて頂いた記事は以下なんですが、結構詳しくCompassで作るCSS Sprite画像の作り方が紹介されています。まずは僕も試してみた簡単な概要部分をちょっとご紹介させて頂きましょう!SassとCompassの基本的な使い方はググって頂ければ嬉しいです><
How to automatically generate CSS sprites with Sass and Compass | Code Chewing
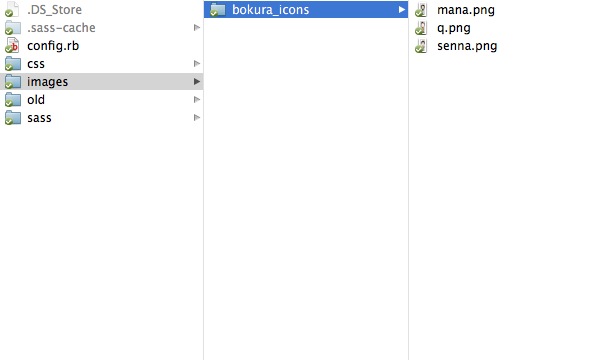
ステップ1.まず、Sprite化にしたい画像を用意
とりあえず手元に良さげな画像が無かったので、バンクーバーな僕らで使ってる各キャラクターの画像を用意。この時点では当然各画像はバラバラですね。
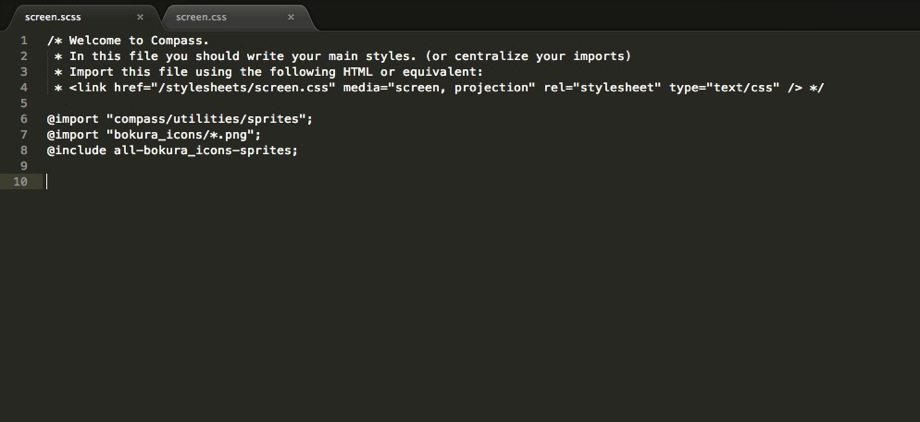
ステップ2.Sassファイル上でスプライト化したい画像が格納されてるフォルダーを指定し、Sprite画像化する
だいたいこんな感じっすかね。この時、このall-フォルダ名-spritesという記述ミスったらエラーになったのでここは注意。書いたら保存。(もちろん、CompassはWatchしてる状態で…)
[sourcecode language=”css”]
@import "compass/utilities/sprites";
@import "bokura_icons/*.png";
@include all-bokura_icons-sprites;
[/sourcecode]
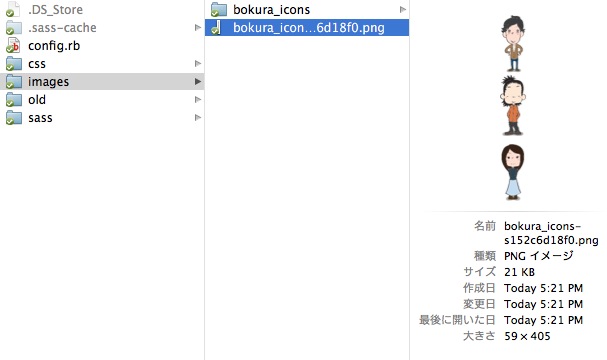
ステップ3.見よ!画像が生成されてる!
ひゃっほー!!
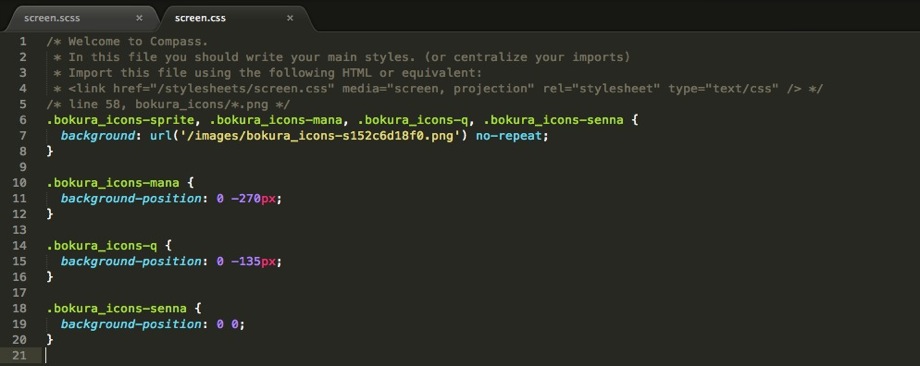
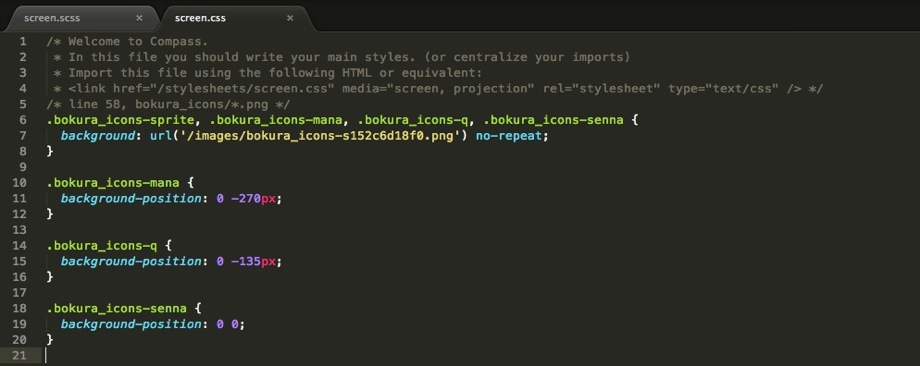
ステップ4.CSSも既に書かれてる!
うひょーー!!
いやー、テンションあがり過ぎてちょっと気持ち悪くなってきました。こいつは使えそうですね!
ついでに参考にさせて頂いた記事では、他にも画像サイズまで指定する方法や画像間のPaddingを調整する方法など色々書かれていたので、もっとくわしく!!という人は是非一度お目通し頂く事をオススメ致します!
ちっくしょー!超楽しいじゃないかサス&コンパス!
こういうテンションあがるネタはドンドン試していければおもそろいっすねー!
それでは!
追記:
※『Sprite画像はもう作らなくて良い?!…』ってタイトルしてましたが、簡単に作る方法って解釈とずれるかなと思ったので、ちょっと変えましたすいません><