常々、僕はデザイナーでもなければプログラマーでも無く、どっちかと言えばディレクションがメインで、後はコンサル系の仕事が多いわけです。
しかし、WEBサイトを通して提案することがもちろん多いので、ここ最近良く見る技術やデザイン、その他試した方がいいんだろうなって物は一通り触っておく事を意識してきました。
去年はレスポンシブが多デバイス時代において必要なスキルの一つになるかと思い、とりあえず自分に出来る最短でレスポンシブデザインを作ることを念頭にリニューアルしたけど。まぁ、作ってみると色々欠点や改善点も見えてくる。
以前ならtext-indentで文字消して背景画像表示という技術は当たり前だったかもしれないけど、違う方法があるなら試してみる。
デザインも、なんか質感のあるデザインがいいのかなと思ったら、フラットやんみたいに言ってる人が居るなら実際に試してみる。自分のブログやサイトって奴は僕にとっては全部実験場みたいなモンなーわけです!
っつーわけで、今年はレスポンシブデザインに加え、アイコンフォントにフラットデザイン、あとはPhotoshopもCCになったし、CodaからSublimeに乗り換えたし、色々書けることも多いかなぁってことで、一通り僕が今見て聞いて試してを繰り返してきたことを共有させて頂ければと思います!
もちろん、もっとこんな良い方法があるよー!的な助言が頂ければ超ウレシイです!あと、変なバグとかあったら教えて頂ければ泣いて喜びます!
というわけで、今日はこのブログ2歳の誕生日リニューアルに当たって試したりした色々な物を全部まとめてご紹介!前年同様、便利だったリソース系も合わせてご紹介させて頂ければと思います!今日はとりあえず大体の流れのみご紹介させて頂いて、細かい所は後日気が向いたら記事にさせて頂ければと思います(笑)
それでは行ってみましょう!!
ワイヤーフレームはどうあるべきなんかみたいな?
僕自身のWEB制作ライフを振り返っても様々な方法を試して来ました。パワポに始まってグリッドベースを意識しエクセルへ、ブラウザ完結させるべくwireframe.ccや、CaccoなんかのWEBサービスを試したり。
そして、最近だとグリッドベースのHTMLコーディングの普及により実現してきたワイヤーフレームコーディングの考え方。もはや日本に居た時のように(制作技術が乏しい場合は)ディレクターがワイヤーフレームを作るなんて非効率になってきているのかもしれないと思いました。
既に3年前から話題には上がり続けて居ましたし、何度か記事にしようと思ったこともあったんですがね。
参考
もはやワイヤーの段階からブラウザ内で完結させて、デザインも含め全部一枚のHTMLで済ませるという手法を取っている人も居ます。
グリッドデザイン使わないにしても、BootstrapやZurb’s Foundationの出現によりだいぶグリッドベースのレイアウトを作るのは簡単になりましたし、同様に提案の幅も広がりました。
ワイヤーフレームなんて提案材料の一つにすぎないわけですが、こんな色々な手法や流れがあるということだけ知っておいても良いかもしれません。
つっても、ぶっちゃけ個人的には手書きが一番多いですがね(笑)ワイヤーフレームのステップ自体は僕自身ものすごく悩んでいた物の一つですので、これらももっと楽な方法が無いか色々模索し、試して行ければと思っています!
さて、フラットデザインってどうやって学ぼうか

というわけで、色々見まくってみた。
運の良い事に6月はえらい沢山のフラットデザインに関する記事やら何やらが多かったので、とにかく色々見てみた。
フラットデザイン一つとっても偉い色々な考え方があり、たとえばiOS7とか「フラットやー!!」って話題になったけど、アレフラットじゃ無いじゃんという話しもあったり、人によって偉い意見の違うモンやなフラットて。みたいななんか掴みどころの無い物を追いかけている気分になったす。
まぁ、どんな時代、どんなトレンドも意見の統一された物とかあんま見たこと無い気がしますし、こういうのがトレンドって奴なんすかねーってのが個人的な結論でしょうか。
なんかロングシャドウとかくるんじゃね?ってのとか出てきたし。
あとはお馴染みのDesignmodoさんからフラットデザインの原則なる記事が上がってたりと、色々参考にさせて頂きました。
色々見て回って、個人的にはフラットデザイン関連の情報は探せば探すほど、これがフラットデザイン!ってのが見当たらず。「まぁ、いっか、実際作ってみればなんか見えるかもだし〜。」ってノリで作らせて頂く事にしました。
そうと決まればとにかく数見る
ここまで見てきて、『Principles of Flat Design』の記事に出てきた6原則が一番参考になったかな。
基本はミニマルの考え方と同じようで、必要最低限の情報のやり取りを意識した設計に加えて、基本エフェクトの無いシンプルなタイポとカラー中心の設計。それで一応はフラットデザインと言えそうな気がしました。
つーわけで出来たのが、今みてるブログのデザイン。とりあえず、これで一度自分で試してみたので、今度デザイナーの人たちと色々論議してこようと思います。久々にMeetUpでも出てくるかね。
アイコン関連はCSS Spriteからアイコンフォントへ移行

以前はアイコン関連はCSS Spriteを使って表示していました。
CSS Spriteに関する情報もこれまでいくつも取り扱って来たのですが、最近はやはりアイコンフォント化の方を採用している人が周りにも多く。んじゃぁやってみるかなノリで試してみた感じです。
最近では、FontasticやIcoMoon Appに代表されるようなアイコンフォントのジェネレーターサイトも多く、使い勝手も非常に分かりやすいので、手もつけやすいですね。
今回はIcoMoonを使わせて頂きましたので、軽く使い方もご紹介させて頂きましょう。
IcoMoonを使ったアイコンフォント作成手順
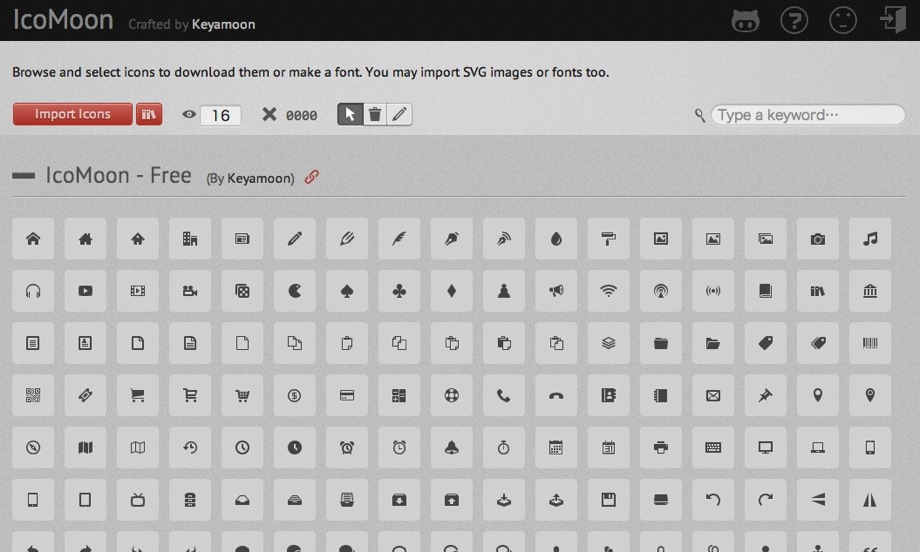
1.とりあえずアクセス

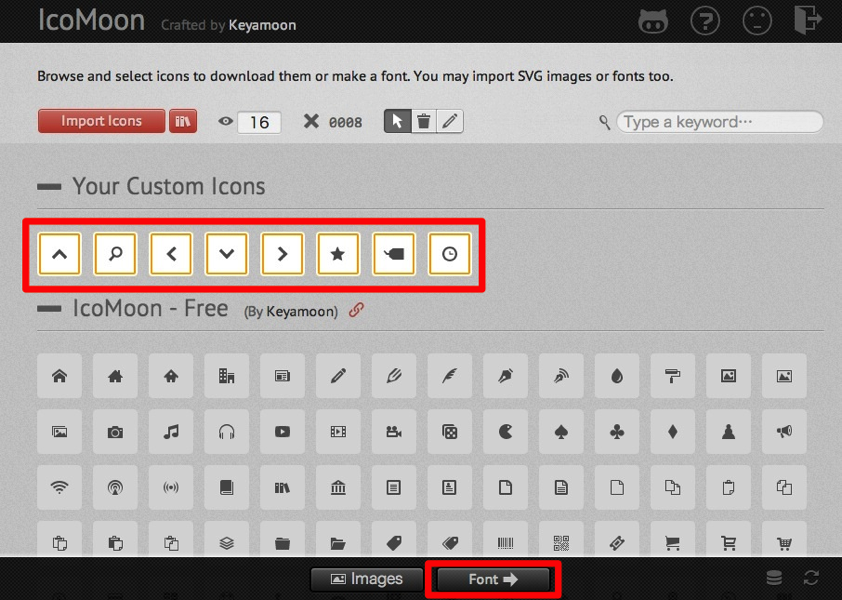
使い方は非常に簡単。IcoMoonへアクセスすると、上記のようなページが開かれると思いますが、こちらの左上の『Import icons』から事前に作成しておいたアイコンのSVGファイルを読みこめばそれで終了。
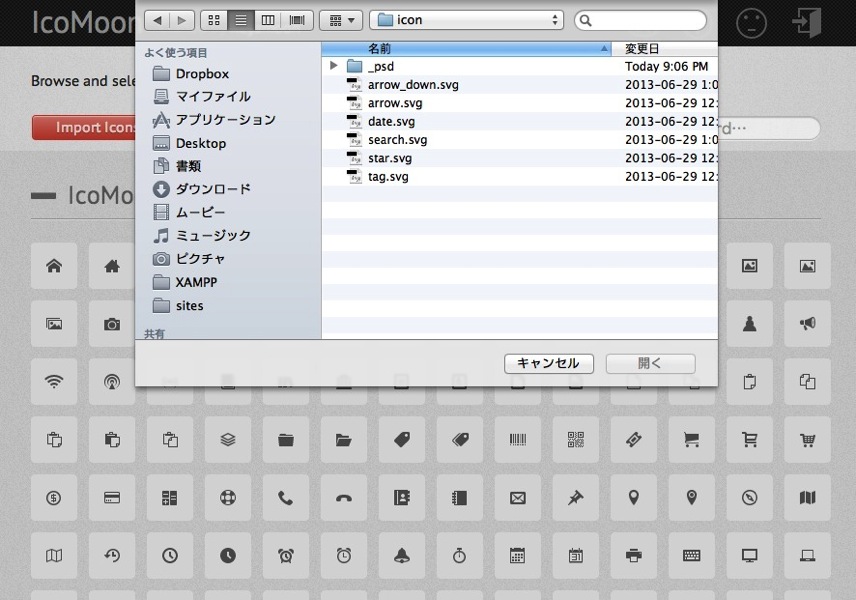
2.アイコンファイル(SVG)をインポート

SVGファイルはイラストレーター書きだす事が可能なので、アイコン用のイラレデータを用意してSVGで書きだすだけでOK。それぞれのSVGファイルを用意して一つづつインポートしていきましょう。
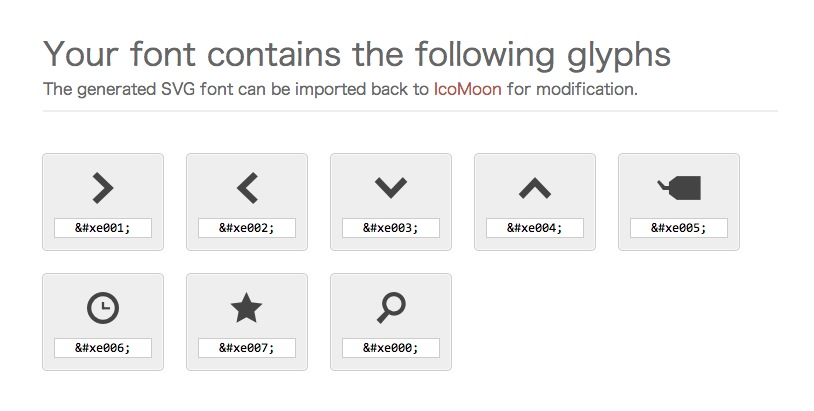
3.アイコンを編集/選択

すると上記のような形で、インポートしたアイコンが表示されます。インポートしたアイコンは軽い編集も可能ですし。矢印関連のアイコンフォント等は一つ作っておけば、上、右、左、下とそれぞれ編集してコピーを繰り返して作っても良いかと。
最後にすべてのアイコンフォントを選択して、ページ下にある『Font』ボタンを押せばダウンロードが可能になります。
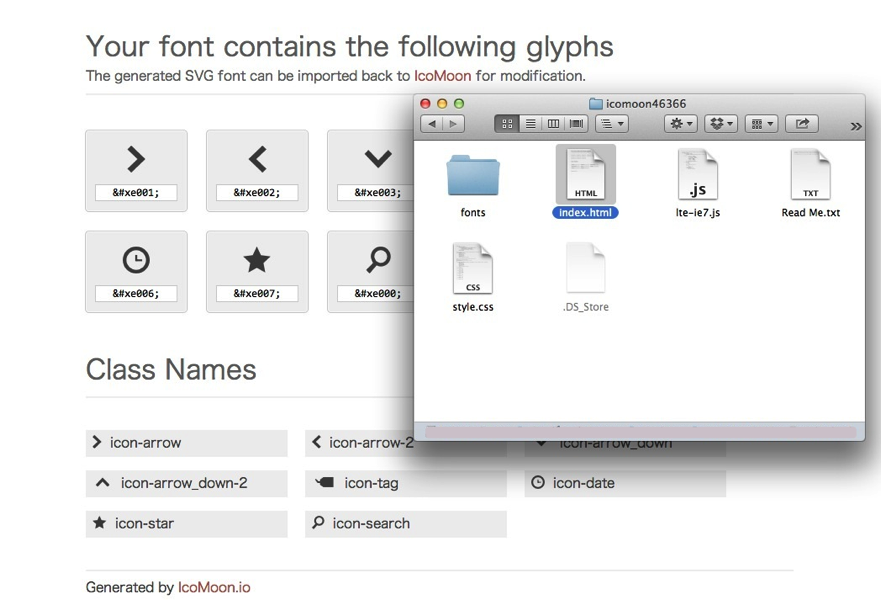
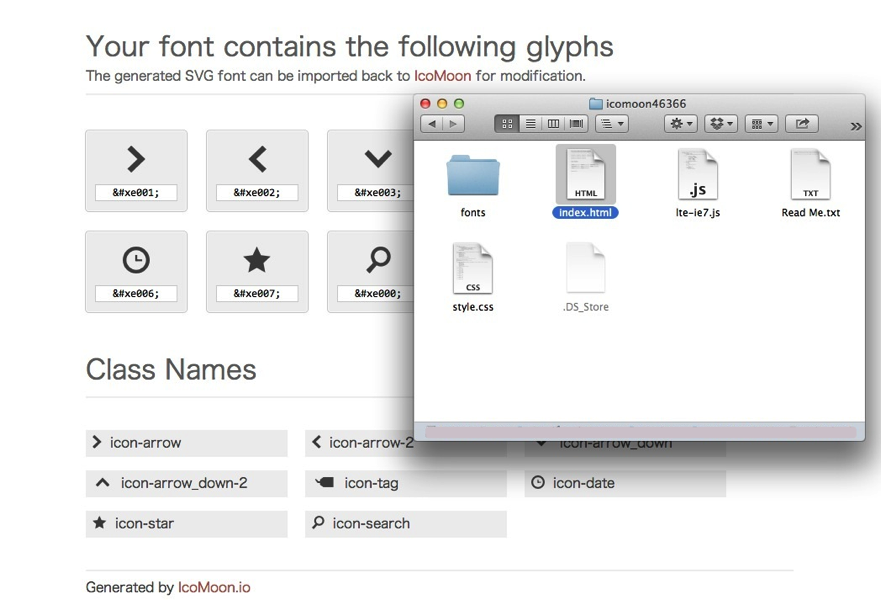
4.ファイルのダウンロード

ダウンロードしたファイルの中には、アイコンフォントが使用されたHTMLファイルもありますので、こちらを参考にしながら組み込めば問題無さそうですね。後は自身で調整していけばOKかと!
SublimeとSass + Compass系のフレームワーク

Sassについては既にコレでもかってくらい沢山の記事や情報が溢れているので、Sassが何かという点については「Sass 使い方」とかで検索したら色々出てくると思うのでそちらをご参照!
ついでに僕も以前からSass + Compass自体はちょこちょこ使わせてもらってはいたんですが、そいやぁがっつり使ったことないなぁってことで、色々人に教わりながら、勉強しながら、情報集めながら色々試してみようかなと思います!
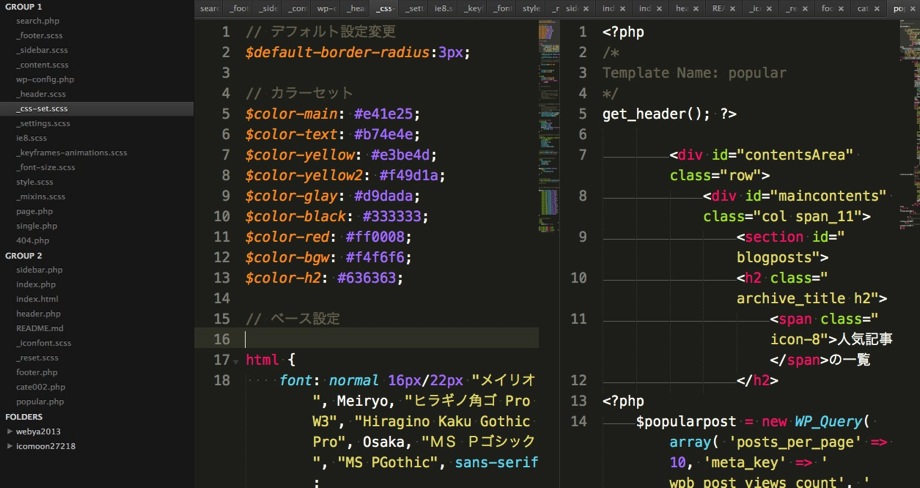
今更ながらSublime使ってみた
ちなみに、にぃにさんも使ってたし、僕は自分が作る事は少ないけど、周りが使ってる物はとりあえず意見言えるよう使ってみることにしてるので、今回僕はCodaからSublimeに移行してみました。
使い方は上記のサイトを見ればとりあえずは十分じゃないすかね!
あとは色々Tips関連の記事は沢山あるので、自分に必要そうなものをチョイスして導入してみるとよろしかと。
Sass系のフレームワーク色々
Sassによる開発を始めるにあたっていかに楽に開発を進めるかを考えた時、まぁ最初にフレームワークの存在が頭に浮かぶわけです。とりあえず、Sass対応のフレームワークも色々ありますね。
後はSassプロジェクトのスタートアップリソースも結構多いので、その辺覗かせて頂くのも良いかなと思います。
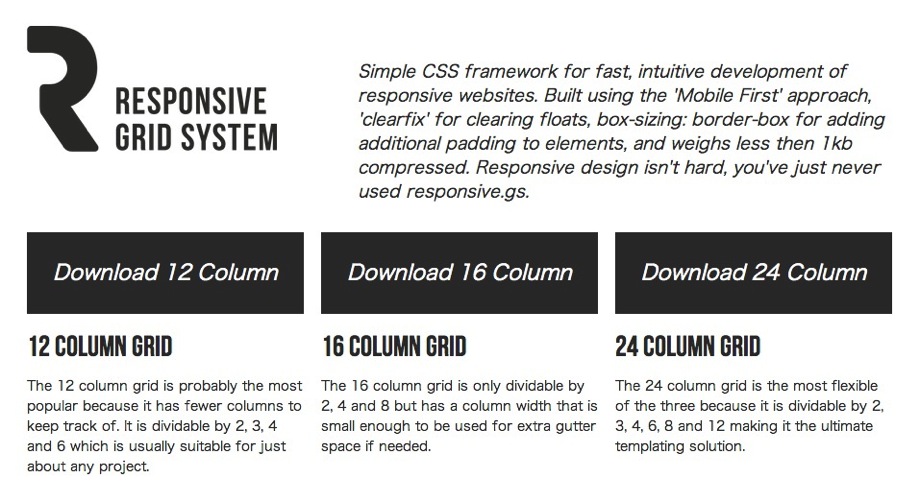
レスポンシブグリッドシステムとモバイルファースト

SublimeとSassコーディングの話はとりあえず置いておいて、今回使用したグリッドシステムの話もしておきましょう〜!
さて、僕は以前ご紹介させて頂いたResponsive Grid Systemを使うことがとにかく多いわけですが、Rsponsive Grid System自体の仕様変更の経緯から、僕のレスポンシブデザインに対する考え方も少しづつモバイルファーストな方向へ移行しつつある感じです。
今回のレスポンシブデザイン作成の流れについては、以前書かせて頂いた記事をご覧頂ければと思います。
改定後は
- 768px以上
@media ( min-width : 768px ) { /* CSSを記述 */ }
- 768px以下
普通に書こう!みたいな仕様になったようですね。
そのため、今後Responsive Grid Systemを使う場合は考え方を逆にし、PC用のスタイルを作り、レスポンシブ化して各画面毎のサイズに合わせるという考え方から、最初に768px以下の画面を中心に作成し、それをPC用に合わせるといった考え方にシフトすると作りやすいかもしれません。
ご参考までにどうぞ〜。
人気記事の一覧ページを作りたい!

今回やりたかった事の一つに人気記事一覧を作りたいと思っていました。これまでもサイドバーに人気記事の一覧は表示していたんですが、サイドバーには最近の人気記事紹介を、一覧にはこれまですべての記事からの人気記事紹介をとった感じで使い分けたいと思っていました。
ただ、プラグインを使用して人気記事一覧の”ページ”を作る方法がどうも分からず、んじゃぁプラグイン無しでやるかと言う結論に至ったわけですが、ノンプログラマーな僕にはちょっと敷居が高い…どうしたもんかと思っていた所、友人から下記の記事を教えてもらったので、ここでもシェアさせて頂きましょう!
How to Display Popular Posts by Views in WordPress without a Plugin
プラグイン無しで閲覧数から人気記事を表示する方法が紹介されてあります。今まで見てきた中で最もシンプルかつ使い勝手良さそう。
これを使って人気記事一覧を作成。尚且つPV数を取得して全体の人気記事を作るに至りました。
サイドバーの最近の人気記事は今まで通り、WordPress Popular Postsを採用。期間限定の人気記事をこちらでは表示しています。
このページ自体まだ作った間もないので、あまりサイドバーとの差異が無いですが、数ヶ月もすれば立派な人気一覧のページになっていると思いますので、とりあえず放置w!
以上、まずはブログのリニューアルに当たって特筆すべき所をダダーっとまとめてご紹介させて頂きました!
今回のリニューアルはこのブログ程度の物なので、シンプル且つ効率優先で作らせて貰っていますが、当然チーム間での開発や連携、規模によっては全く異なるアプローチになってくるでしょう。
作っててちょっと感じたのは、フラットデザインにするしない以前の問題として、情報をいかに簡略化し、伝える必要のある情報だけを抽出し、コンテンツの情報整理が出来る事は今後は恐らくデザイナーにしろ開発人にしろ考える必要のある必須条件になり。その為にはライティング力はデザイナーには必要不可欠な物になっていくんだろうなとちょっと感じました。
それから、開発効率に関しては言うまでも無くチーム内で上手く連携を取るための手段、効率アップについてはめまぐるしい勢いで変化しているので、都度『今使っている技術や制作工程が果たして正解かどうか』みたいな話し合いが今後は今まで以上に密にしていく必要があるなーとか思いながら作業してましたね。
そのためにも、今後もこのブログを通して、こんな方法が有る、こんな技術やデザインがある、それはなぜどうして世の中で使われていて、何の目的で使っているのかを都度周りのWEB屋な皆さんと共有しディスカスして行きたいなと思った次第です!
それでは今日はこんな感じで!皆さん良きリニューアルライフをー!!