バンクーバーの夏といえば世界中の人たちが羨むような最高の時期!雨は少なく快晴が続き、涼しく過ごしやすく虫が少なく、ジメジメしてなくてカラっとしてる。バンクーバーの超観光シーズンと言えばやっぱり夏でしょう!
そんなこんなでブログを更新するのを忘れて毎日遊び歩いている訳ですが、そんな中でも情報収集は欠かさないようにしている(…つもりw)なわけであります!
というわけで、今日は久々にLink Board記事!ここ最近集めたWEB屋な情報の中でも注目な情報をガツっと集めてみました。
今月はセミナー旅行から帰ってきたばかりということもあってちょっと少なめですが、皆さんと共有したい情報だけをピックアップしてご紹介させて頂きます!
これらの情報は全てFacebookページの方でシェアさせて頂いている物ばかりなので、Facebookページの方も是非よろしくお願いしますー!
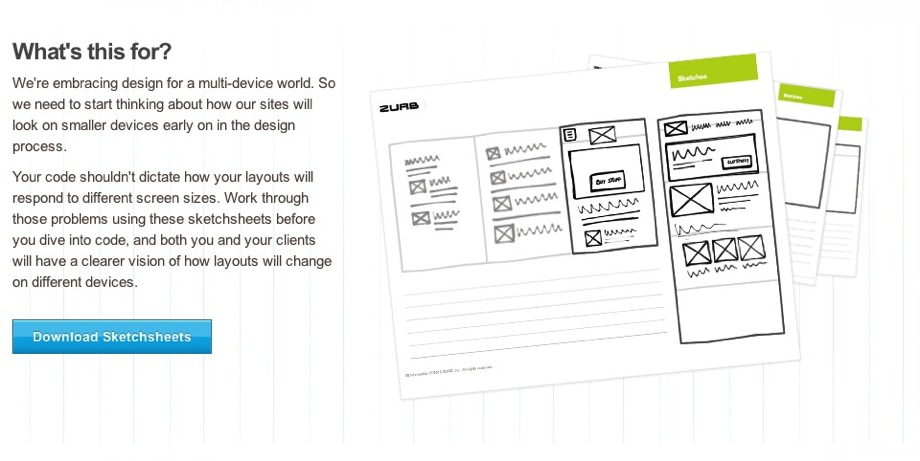
Responsive Sketchsheets – ZURB Playground – ZURB.com
つい先日、手書きワイヤーフレームについてちょっと書いた後だったので、個人的にタイムリーだったのですが、こちらはレスポンシブデザイン用のスケッチシートが紹介されていますね!枠組みからして手書き感満載ですが、なるほどな体裁が整っている感じでしたので、ちょっと目を通してみても良いかもしれませんー!
Retinize It: Free Photoshop Action For Slicing Graphics For HD Screens | Smashing Magazine
やっべぇ、これ超便利!Photoshopで切り抜きたいレイヤーかレイヤーグループを選択した状態でこのアクションを起動すると、選択しているレイヤーの切り抜きをしてくれるだけじゃなく、HDスクリーン(Retinaとか)用の切り抜きも同時に行なってくれるという優れもの!ちょっとこれは愛用しそうなので、ここでもご紹介!
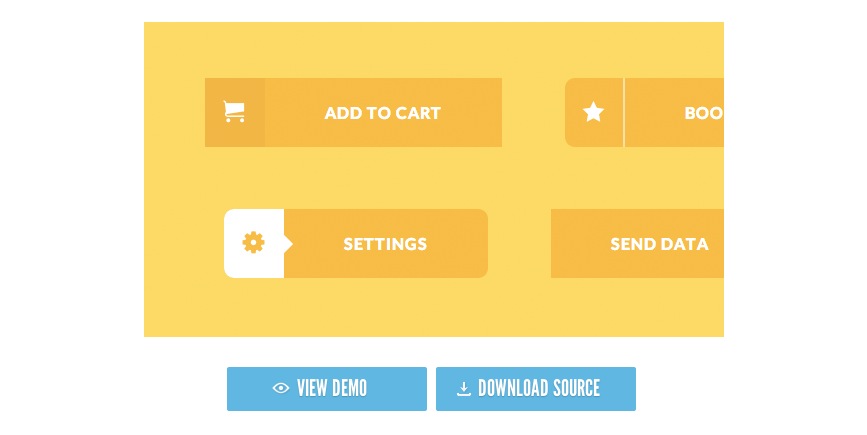
Creative Button Styles | Codrops
ボタンデザインのためのモダンで繊細なエフェクトやスタイル達が色々紹介されています!ソースをダウンロードすれば何をしているのかは一目瞭然かなと思いますが、非常に綺麗なエフェクトが多くて勉強になりますねー!このブログでもどっか使ってみようかな。
200 Foodie Pack: A Free Set Of Food Icons | Smashing Magazine
200個の食べ物ベースのアイコンが紹介されていました!こういうテーマ事のアイコンパッケージって何かと重宝することも多いので、知っておくと良いかもしれませんねー!テーマ事アイコンパックで今度記事書こうかな。
How to Make a Digital Clock with jQuery and CSS3 | Tutorialzine
CSS3とjQueryを使ってデジタル時計を作るチュートリアル!中身見たけど結構シンプルだったので、CSS3とjQueryの勉強と思って見てみるのも面白いかもしれませんね!今度僕も勉強がてら見てみたいと思いますー!
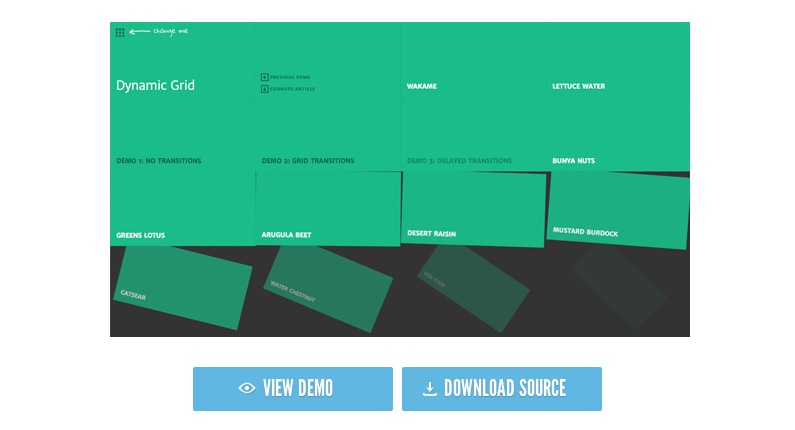
Dynamic Grid with Transitions | Codrops
果たしてどのタイミングで使う事になるか今の所は分かりませんが。指定したグリッドへと変形させるダイナミックグリッドなるものが紹介されていました。純粋にオモシローって思ったのでご紹介!
デモページより、左上の『Change me』を操作するとどんなものか直ぐ分かるかなと思います!
Ultimate Web Development Tutorials with CSS3 and jQuery Mixer | Tutorial Lounge
CSS3とjQueryを使ったスンバラシイチュートリアルの数々が紹介されています!チュートリアル関連は結構「こんなん知らんかったーー!!」ってのが見つかることが多いので、僕自身作るまで行かなくとも、目を通すだけでも何かしら学びになって好きなので、また今度色々紹介させて頂きましょうかねー!
25 Portfolio Sites That Are Boldly Ignoring Design Trends | PSDFan
大胆にも、ここ最近のデザイントレンドを無視した25個のポートフォリオサイトが紹介されていました!
なんとなくコレ見て思ったのですが、流行に乗る場合、乗らない場合、どちらも必要となるシチュエーションはあると思いますが、なぜトレンドに乗るべきなのか、乗らないべきなのかは常に考える癖を付けるようにしたいと思いますねー!なんとなく皆使ってるから(´・д・`)ヤダ!とか、なんとなく皆やってるからやるとか、その答えは制作者としてどうかって話をこの前したことがあったので共有す!
これはウェブページです。
これ、多分見た人も多いですよね?この記事書いた人、なんとバンクーバーと同じカナダのBC州の人らしいのですげー親近感わきましたw 今度コンタクト取らせてもらおうと思いますw
カナダは面白い人が一杯いますよー!BC州へ皆遊びに来てください(笑)
Tabulous.js
タブを切り替える時のエフェクトを色々実装出来るjQueryプラグイン!が紹介されていましたので、こちらでも共有!意外とタブの切り替えってどうすれば分かりやすいかとか、切り替わった事が直ぐ分かるかとか、そういうのでゴネられる事も僕は多いので、提案材料の一つくらいに見ておいてもいいかもですねー。
以上!いかがでしたでしょうか?
レスポンシブ関連、そしてチュートリアル系が多い今月のリンクボードでしたね〜。やっぱこの辺見ながら勉強しろっていう何かの警報でしょうかw?
ちなみに、ここ最近は個人的にCSS-3Dが熱い!これから先に何のタイミングで提案することになるか分からないというのもありますが、個人的にこういう表現は色々やってみたかった分野でもあるので、ちょっと今友人に頼んで色々チュートリアル作ってもらってる最中だったりします!
近々それ系の記事も書いてみようかなと思っているので、またご紹介しますねー!
それでは、皆さん良きネットサーフィンライフを〜!