プレゼン時の資料や、ポートフォリオサイト等で自分の作ったサイトを紹介することってあると思います。そんな時、よく見るのがこちらのようなキャプチャ画像ですね。キャプチャ画像?プロダクトショット?なんて言うのかなこういうの。
こんなオシャンティーなキャプチャ画像を資料なんかで使えれば、見栄えがかなり良い!てかとりあえずカッコいい!でも、Photoshopで作るのはめんどくさい…
今日ご紹介する『FRAME』というWEBサービスは、こんなキャプチャ画像を簡単に作る事が出来るWEBサービスです!
Frame: Awesome Product Shots

使い方はめちゃめちゃ簡単。
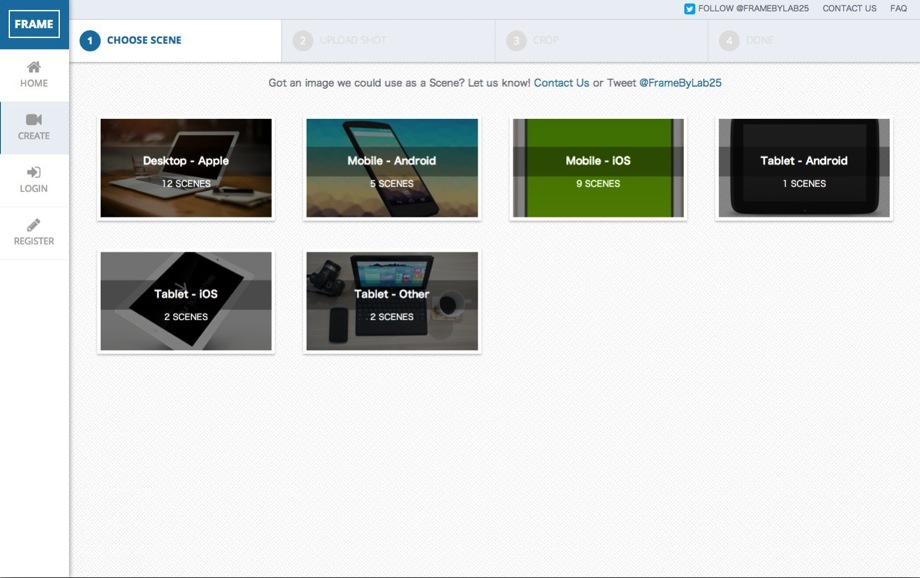
1.スクリーンの種類を選択

デスクトップはもちろんの事、iOSやモバイルにも対応。これはアプリ紹介の時なんかにも使えそうですね!今回はデスクトップにしてみましょう。
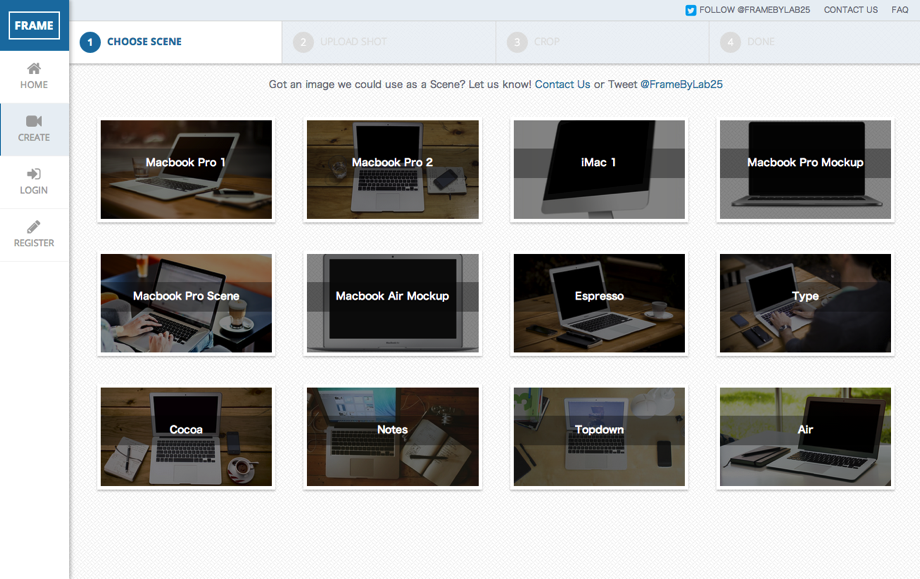
2.使いたいスクリーンを選択

いやらしいくらいかっこいいですねw 今回はポートフォリオサイトなんかでもよく見かける、Mockup用のMacbook Airを選択してみましょう。
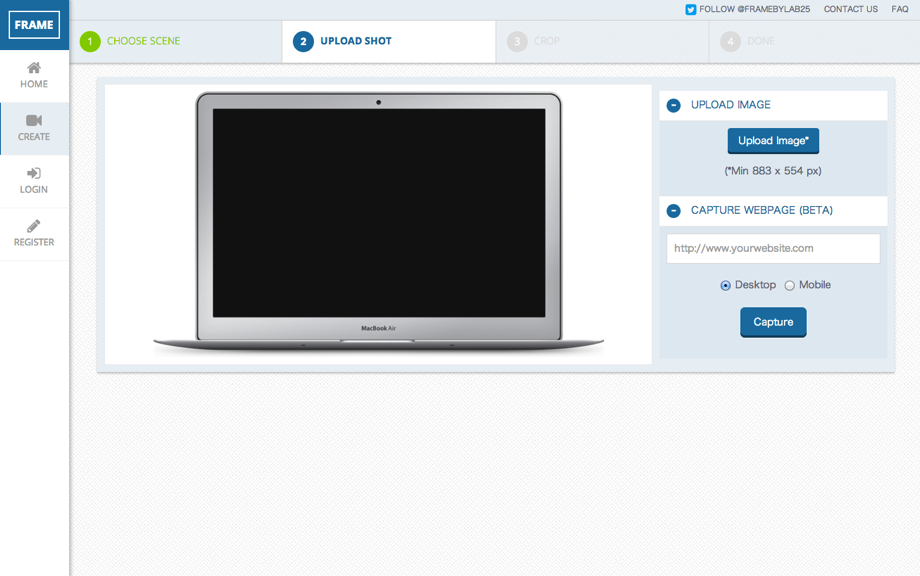
3.キャプチャ画像をアップロード

画像アップロードと、WEBページのキャプチャが選択できます。ここでは折角なので、先日作ったバンクーバーな僕らのキャプチャを撮ってみましょう。
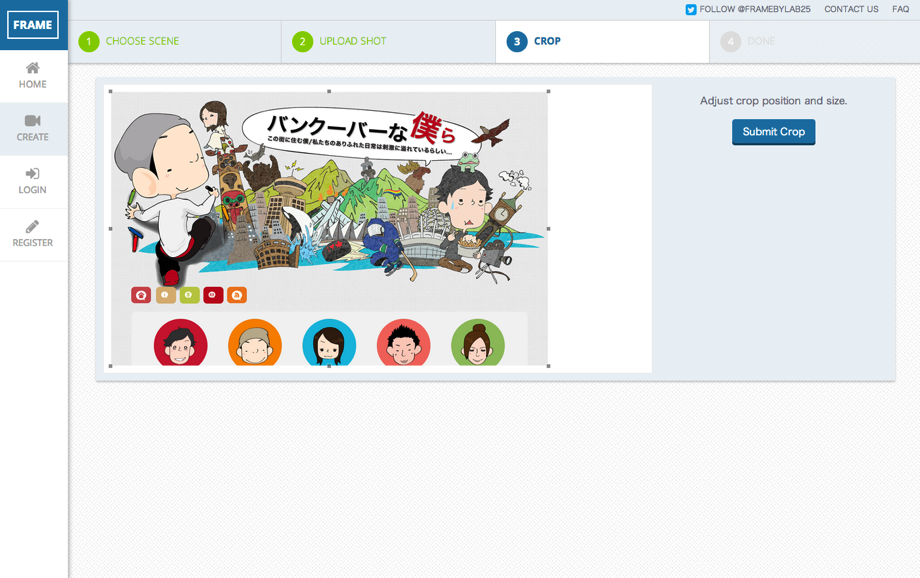
4.アップロードしたキャプチャを切り取り

アップロードしたキャプチャ画像をどこで切るか設定できます。ここでは全体をCrop!
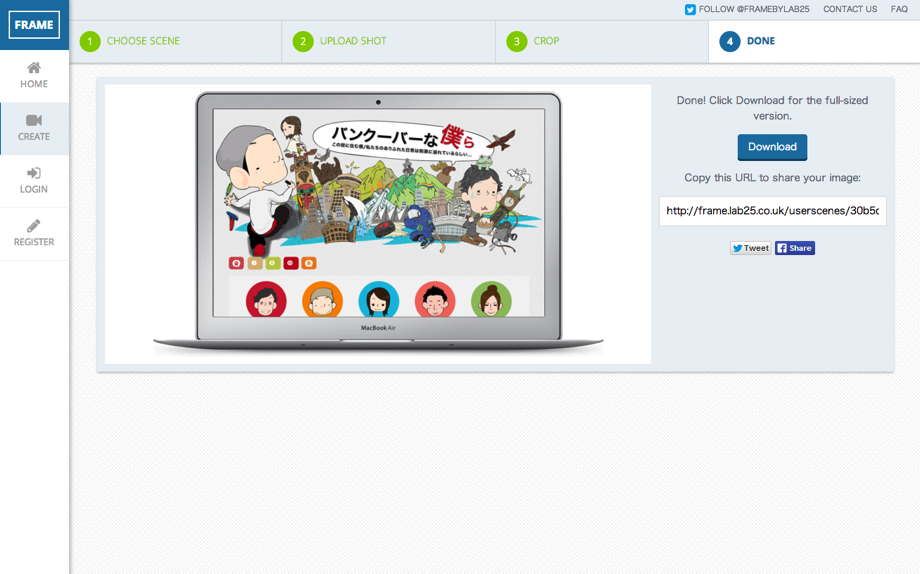
5.完成!

出来たー!これはカッコいいw
他にも、例えば開発途中のSublimeの画面をアップロードすれば…

おぉ!なんか僕の書いたコードがかっこよく!

おぉぉ!!!なんかかっこよくバン僕読んでる!

おぉ!美女(?)が僕の写真を熱視線で見つめてるっ!!
とまぁ、資料やポートフォリオに使う以外にも、色々な使い方がありそうなサービスですね(笑)
是非皆さんも、このFRAMEを使って、楽しいフレームライフをどうぞ〜!
























