今年はアイコンWEBフォント系のサイトが本当に増えましたねー。知らずの間に僕のブックマーク内のアイコンカテゴリも、もはや収集がつかない勢いで増えている事に気づいて、さぁちょっと個人的に整理が必要だと思いましたので、今日はこれまでも利用/参考にさせてもらってきたアイコンリソースサイトと、今年僕が知ったアイコンWEBフォントを紹介しているサイト交えて、完全にオンリーアイコンネタで今日は記事を書かせて頂ければと思います!
半分以上は僕の備忘録になりますが、こういったリソース関連は今年も来年もやっぱりできる限り周りのWEB屋同士でも共有させて頂ければと思っています!念のためライセンスは一個一個のアイコンに対して表記してあったりパッケージで表記してあったりまちまちなので、ご自身でご確認頂けますと幸いです!っていうか、まとめ出してちょっと公開したのですが、とんでも無い量になってしまってホントすいません…
では、早速行ってみましょう!
アイコンファインダー系
シンプルな検索ボックスに探したいアイコンのキーワードを入れて検索するっていう、まぁなんともシンプルなアイコンファインダー系のサイト達です!結構サイトによっても癖や種類があったりするので、まぁ幾つか使いそうな物をピックアップしておいてもいいかもしれませんね!
Icon Search Engine | Iconfinder
もはや定番のアイコン検索サイトかと!
Icons Search Engine
アイコン検索するときの候補の一つに!
Icon Seeker, an icon search engine, help you search and free downlad icons.
リアル目なヤツが多い印象!こちらもアイコン検索の候補に〜。
Very Icon, Free Icons, PNG ICO Icons,Vista Icons Search AND Download
詳細検索できるのがたまにありがたい!
Search icons with iconlet – free icons search engine
詳細検索時にLicenseでソートできるのが嬉しい!
アイコンリソースサイト系
アイコンリソースに富んだサイトの数々!全部挙げるとキリがないので僕好みの物だけピックアップしてご紹介!
Endless Icons | Free icons and creative stuff
Endless Studioというサイトのプロジェクトの一環で作られたアイコンサイト!
iconmonstr
個人的にかなり好きなシンプルなアイコン!
Icons & Icon Packs – Download Free PNG Icons | IconsPedia
ライセンス毎の検索が出来るのはやっぱありがたいですねー!
Feed Icons – Home of the free Standard RSS Icon
フィード用アイコン!
We Love Icons: Mac, Windows and Linux PNG icons of the finest quality!
個人で利用できるフリーアイコンばかり集めたアイコン紹介サイト!
Free Icons Web – Icons, Free Icons, Png Icons, Desktop Icons
シンプルなのもあるけど、どちらかと言えば3Dちっくなキレイな感じのアイコンが多い印象
Style, hand pick & download icons of your choice.
面白いなと思ったアイコンサイト!カスタマイズして選んでダウンロード!無料版なら20ダウンロードまで!CSS Sprite化なら選択できる。
アイコンWEBフォント系
今年はほんとーに沢山のアイコンWEBフォントの紹介を目にしてきました!至る所でまとめられているので今更かもしれませんが、僕がこの1年に知った物をほぼ全部ご紹介させて頂ければと思います!無料版はPNG、有料版はWEBフォント入りってのも中にはありますが、その辺全部ここにカテゴライズさせて頂きますのであしからず!
Uicons – Icons for Apps and Stuff – Glyphs – Icon Set
有料アイコンだけど、すごいクオリティ高いしUIcons Fontの物はアイコンフォント化してる!
Web Symbols typeface
超シンプルだけど、ナビゲーションや機能説明なんかに対し丁度使いたそうなアイコンが沢山!

Font Awesome, the iconic font designed for use with Twitter Bootstrap
たぶん僕が初めてアイコンWEBフォントってヤツを知ったきっかけになったのがこちら!

OpenWeb Icons… a font!
えー、Font Awsomeにインスパイアされて出来たらしいアイコンWEBフォント(笑)

Symbolset
こちら有料になりますが、すごいシンプルで良さげなフォントが沢山!
Fontello – easy iconic fonts composer
見てみると分かるんですが、使いたいフォントを選んでダウンロードするタイプのアイコンWEBフォントサイト!おまけにSILライセンス!
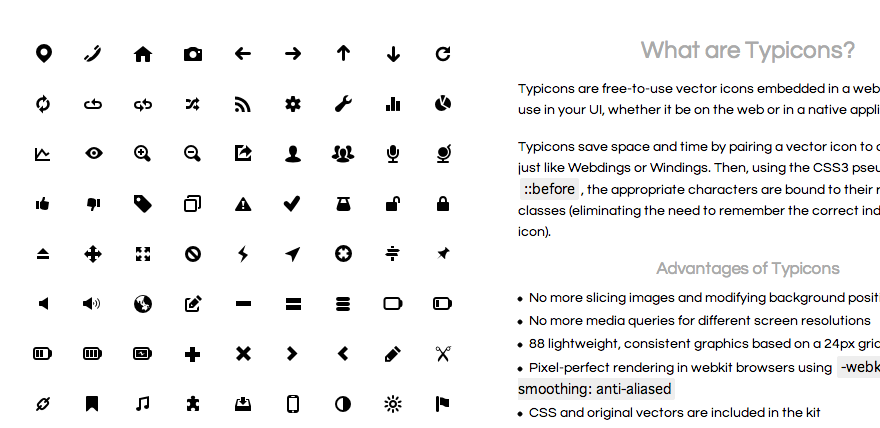
Typicons
WEBフォントだけじゃなく、AIもEPSデータも付いてるのが嬉しい!
Raphaël Icon-Set via @font-face
こちらもまたシンプルで使いやすそうな印象のWEBフォント!
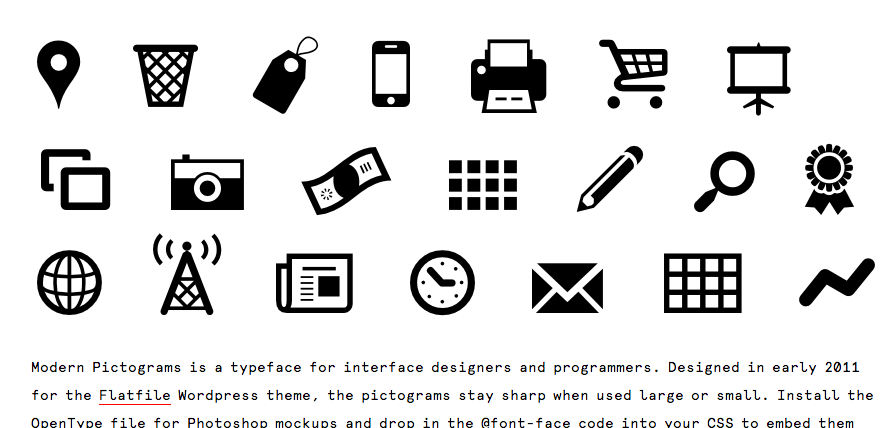
Modern Pictograms – The Design Office
モダンなピクトグラムのアイコン!WEBフォントとしてダウンロードする時は、リンク先のFont Squirrelに@font-face Kitがあるのでそこから!
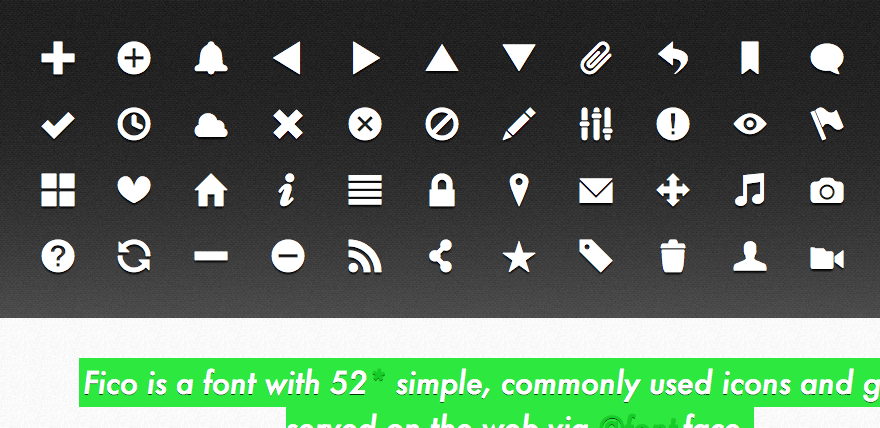
Fico | a font with icons, by Lensco.be
こちらもまたシンプル目なアイコンWEBフォントが沢山!
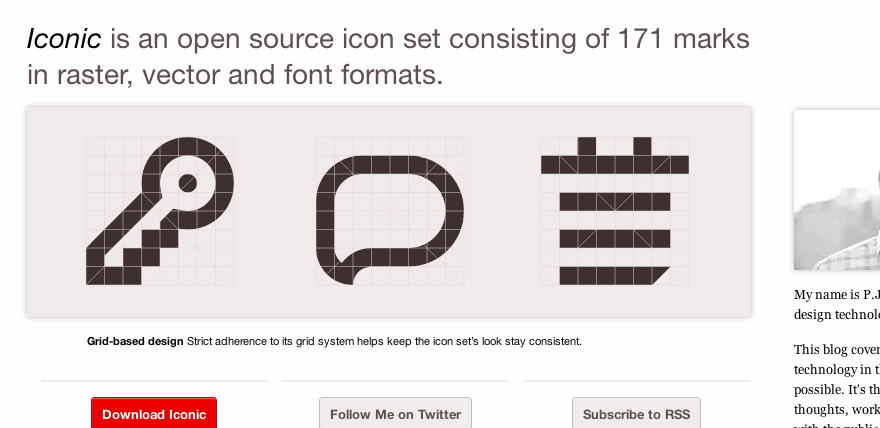
Iconic Icon Set – 171 icons in raster, vector and font formats—Some Random Dude
柔らかい印象を受けるアイコンIconic!かなり沢山のデータ形式があって嬉しい!
iconSweets 2 » Even more free icons by Yummygum
お求めやすい価格で$8!PSDファイルならフリーダウンロード可!
Tipogram – Embeddable and Vector Interface Icons
2012/11/20現在は$18!
Pictos
もの凄いバランスが良いアイコンWEBフォントとアイコンパッケージ!実績もあって値段張るけど良さげ!
Entypo – 250+ carefully crafted pictograms
無料
Foundation Icons Fonts – ZURB Playground – ZURB.com
細身で使い勝手のよさそう!
A Free Icon Web Font
Web Icon Fonts | chibatch.jp
日本の人だ! LINEあったのがなんか嬉しいw

Free beautiful web icons – Vector social media icons
ソーシャル系はフリー!
GLYPHICONS – library of precisely prepared monochromatic icons and symbols.
ちょっと高いけど、個人的にかなりドツボなアイコンフォント!
Ligature Symbols
以前から購読させてもらってる くらげだらけさんの中の人が作ったWEBフォント!
その他アイコン関連
IcoMoon App
こちらのIcoMoon Appは色々なアイコンフォントライブラリーの中から好きなフォントを選んでWEBフォントに出来るサービスです。『全部のアイコンWEBフォントなんか使わないから、使いたい奴だけ選べればいいのに』そんな要望をバッチリ叶えてくれるサービスですね。
使い方は こちらとかが詳しく書いてあるかなと。あ、でもアイコン選んだ後にどうやってダウンロードするか迷いました。画面したに次へ的なボタンが固定されてあるので、ご注意ください。
Ligature Icon フォントセットの自作方法とWebFont – くらげだらけ(くだくらげのBLOG)
あと、上の方でもご紹介させて頂いたくらげだらけさんのこちらのアイコンフォントの自作記事は、自分でアイコンフォント作る時にめっちゃ重宝させて頂きました。マジありがとうございました!
どひゃー、多かった…以上、いかがでしたでしょうか?
2012年を振り返り、アイコンと名のつくブックマークを全てまとめてみました。流石にこの量になると頭がクラクラするのですが、いつの時代も必要とされているデザインの一つにアイコンは挙げられると思うので、是非とも参考にしてみてはいかがでしょうか?
ついでに、アイコンに限らず自身のリソースを強みとなる考えについて
海外に渡った外国人WEB制作者は仕事を探すのに必死です。そんなん何処の国でも例外ないでしょうけど、必死というのはお金を稼ぐためというだけではなく、そもそもその国に滞在するためにだったり、大金はたいて留学したからには何か成果を残さないといけないというプレッシャーだったり。まぁ、なんかそういう変な部分含め必死って感じです。
どうやったら就職できまっか?というご質問に僕が面接の極意とか、コミュニケーション能力超向上方法とか、これをやれば絶対仕事が見つかる必勝法とか、そういうアドバイスが出来ればいんですが、残念ながら僕にそういう知識はありません。
それで最近よく事例としてお話に挙げさせて頂くのは、上記のように自分のこれまで蓄積してきたデザインや制作のリソース関連を公開して、それをポートフォリオとする手段です。
例えば、デザイナーであれば自分のデザインの経験の中で、必ず蓄積されてきたデザインリソースが有るはずです、自作テクスチャだったり、ボツになったイラストだったり、アイコンだったり、そういった自分が一生の内に蓄積してきたリソースを一般公開してしまうのです。『なんで自分だけのリソースを他人に挙げちゃわないといけないんだ』って思っても全然良いと思います、たぶん他所の人がやるでしょうから。
で、面接の時にそのリソースの山を見せてこう言いましょう。
These are resources I myself produced. Hiring me immediately means you will have a person who can do this just for you.
このリソースは全部僕が作りました。もし雇って頂けたなら僕はアナタのためだけにこれらを作ることができます。
めっちゃわかりやすくシンプルで、今の時代のデザイナーらしい就活方法だと僕は思いますがねー。
別に就活に限った話しではなく、自分のブランドはこれから自分で作って行かなければ成らない時代だと僕は結構真面目に考えてたりするので、あの手この手を使って『自分が何をしてきて、何が出来る人間なのか』を必死ぶっこいてアピールしなければと脅迫されてる思いです!
もし、デザイナーでこの先不安。みたいなことがあれば、今のうちに自分の持ちうるリソースやテクニックを提示する場所を作って置いても良いかもしれませんね!僕も頑張って自分なりのブランドを作っていけるよう頑張っていきたいと思います!
ではでは、皆様よきアイコンライフを〜!