なるべく口にしないようにしていますが、正直言って僕はかなりの頻度で”メンドクサイ”と思うことが多いです。何か面倒な作業が目の前に立ち塞がったら、とにかく”メンドクサイ”と思うように心がけています。
というのも、僕にとって”メンドクサイ”という言葉は口にしたらアウトですが、思う分には誰にも咎められることはありません。おまけに、その瞬間僕が“メンドクサイ”と感じたことは、解消できれば僕の作業効率は絶対に上がることを意味しているから、別に誰になんと言われても僕にとっての“メンドクサイ”は良い言葉です。
大事なのは”メンドクサイ”で終わらせないこと。”メンドクサイから解消しなきゃ!”で口癖(思い癖?)にできれば一番でしょうか?
というわけで、今日は僕自身が「あー、もうほにゃにゃらら(メンドクサっ)!!」と思った時に、そのメンドクサイを解消してきたサービスやツールなど、遭遇したシチュエーションにも分けてご紹介させて頂ければと思います!
CSS Sprite作るのメンドクサイ!
いきなり具体例から入りますが、いやーアレ一から自分で作るの結構手間ですよね?画像切り貼りして、高さと幅測って、CSS書いて、ズレてて直しての繰り返し。こりゃメンドクサーイ!
というわけで、最近はCSS Spriteで作るサイトが多くなってきた感もあるので、2つの超便利サービスをまずご紹介させて頂きます。
CSS Spriteジェネレーターで一枚画を簡単作成!
こちら、既にお馴染みかもしれません。CSS Sprite用の一枚画像にしたいファイルをZipで固めてアップロードすると、CSS Sprite用の一枚画にしてくれる便利サービス!
一回一回、画像切って配置してなんてメンドクサイことは解消!効率アップに直結ですね!
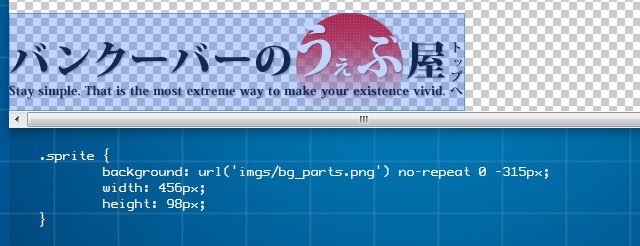
CSS Sprite用の画像、CSSを書く位置や大きさを簡単解析!
続いて、こちらあまり知らていなかったりしますかね?CSS Sprite用の画像を作ったらCSSに書き出すのって結構手間じゃないですか?background-positionの位置設定や、幅、高さの設定等。こちらのSprite Cowというサイトでは、CSS Sprite用の画像をアップロードして、画像を選択すると、その画像のbackground-positionの位置、幅、高さを教えてくれる便利サイトでございます!
上記のCSS Sprite GeneratorでもCSSは書きだしてくれますが、僕は書き出されたCSSを使うよりも、こちらのSprite Cowで直接画像を見ながら確認するのが直感的で肌に合っていたので、こちらを毎回使うようになっています!
Photoshopでデザインする時の色々メンドクサイ!
Photoshop使ってますか?僕は主にPhotoshopでデザインします。Photoshopってこんなに便利なツール他に無いのにも関わらず、メンドクサイと感じることって多くないですか?別に今年に限った話では無いのですが、僕自身これをもっと早く知っておけば、もっと作業効率上がったのになぁと感じるもろもろをご紹介させて頂きます!
あれ?この色なんだったっけ?って状況を無くす!
写真から使われている色を選出して、カラーパレットにして出してくれる。ここまでならまぁ、いろんなサイトがあるわけですが、このサイトはさらにPhotoshopのスウォッチファイルにまでしてくれるんだから便利!
クライアントのロゴ画像や、何かデザインのテイストを伝える画像などがあったら、ここでスウォッチファイルにして保存してしまいましょう!
画像の切り抜きメンドクサイ!この二つの方法の使い分けで解消!
背景が単色の時は迷わず背景消しゴムツール!
背景が複雑な時はクイック選択&境界線の調整!
ついでに僕が一番最初にRefine Edge(境界線の調整)を知った記事!ビデオチュートリアルがあるのでご参考にどうぞ!
あぁ、そいえば最近ペンツールで切り抜く頻度が減った気がする。ゼロじゃないので、まだ需要はあると思いますが、時代は変わってくるもんですねぇ (-_- )シミジミ…
ツールパレットとカンバスの行き来がメンドクサイ!
僕がどれだだけのメンドクサがりかと言えば、たとえばPhotoshopの機能のひとつにクリッピングマスクがありますよね?あれ、左クリックからとか、メニューから選んでいたんですが、アレさえメンドクサイと思う人間なのです。ちなみに、そのメンドクサイ解消法は、alt押しながらレイヤーの間クリックすればクリッピングマスクが適応されます。(右図参考)
そういったショートカットは僕にとっては制作クオリティを上げることと同じくらい、必ず覚えておきたい必須テクニックです!
以前紹介させて頂いたチートシートで学ぶも良し!
チュートリアルなんかでも、しょっちゅうショートカットを使う場面があるので、それを追うでもよし!
ショートカットでも、通常動作でも、たかが数秒差と侮ることなかれ!この数秒の時間の差が、積り重なって生産性の向上につながっていることも多いので、是非意識してみてください!
参考
その他のPhotoshopに関するノウハウ
あとは、Photoshopアクションとか、結構いろいろあったりするので、場合によってはその辺を知っておくのも時間短縮にはつながるかもしれませんね!
あと、意外にブラシツールとかも設定変えるだけで色々な変化を加えることが可能なことって知られてないですよね。この辺も一からブラシ探さずとも、既存のブラシで何とかなったりする表現もあるから、気を付けてもいいかもしれませんねぇ。(この辺はまたまとめます)
資料作る時のメンドクサイ
PowerPoint?Keynote?何にしても資料を作って何かを伝える時、いろいろメンドクサイって感じること多いですよね?資料作りの場合は、情報収集とか、企画とか、提案内容の精査だとか、そういった情報面には今回は触れませんが(どっかで触れてもいいですねー)、資料作りの面で何かメンドクサイと思うことを軽減できるものは無いか、僕の知ってる中からいくつか紹介させて頂きます。
まずは王道、Officeのテンプレートサイトを見てみる!
知られているような、意外と知らない人も多いような。こちらはMicrosoft Officeから提供されている、テンプレートサイトですねー。PowerPoint系のテンプレートももちろんあるので、素材だとか、簡単な物であればこちらを見てみることから初めても良いかもしれません。
様々な参考事例を見て、資料作成のインスピレーションを得よう!
今や、企画や提案資料はデータや分析力等の昔から重要視されていた内容に関する重要度に加え、『見栄え』も重視される時代。インフォグラフとまではいかないけれど、提案資料についても他者と比較された時に見やすく、分かり易く、そして印象付ける必要があると僕は感じています。
とは言っても、僕も含めデザイン畑の出身じゃない人間にとって、いきなり表現力を求められても困るってもの。そんな時は、とりあえず参考になるクオリティやインパクトのあるドキュメントが見ることができれば、資料作成時にもテンション上がりませんかね?そして何かしらの発見や、ドキュメント作成のアイデアが思い浮かぶかもしれません。
このサイトは、そんな『資料は作れる、でも表現力が…』みたいな人の力になれるかもしれません!…なれないかもしれません!
TEDだけじゃ無い!Pecha-Kuchaも結構面白そう!
先日Presentation-Zenを見ていた時にPecha-Kuchaというサイトに触れていたのを見て知ったので、まだまだ僕も見だしたばかりなのですが、こちらのサイト面白そうですね。
20枚のスライドを1枚あたり20秒で伝えなければならないというコンセプトの非常に面白い形式のプレゼンイベント!日本発祥でヨーロッパの方にまで飛び火したらしいのですが、最近結構じっくり見させてもらっています。
若手クリエイターさんが多い印象がありますが、日本が発祥だけに、日本人も多く出ているみたいです!プレゼン資料めっちゃ長くってメンドクサイ!って状況を打破するヒントが見つかるかもしれないと、個人的に期待大!
普段のオフィスワークで起こるメンドクサイ!
『さっき開いたフォルダはどこだっけ…あのアプリは…前作ったフォルダは…』そんなメンドクサイを解消!
Windowsユーザーに向けたツールです。僕はMacとWindowsは両方使う派なんですが、ランチャーソフトとかって昔から色々取り上げられますよね。コマンドライン型から、聖剣伝説型とかいうのも見たことがあります。いろいろな物があって迷うに決まってるし、昔から使い慣れた物があるならそれが一番に決まってるんですが、僕がおすすめさせてもらっているのはこちらのTicnoというメニューバー型のランチャーツールですね。
かなりMacのDockにも似ていますが、機能は非常に充実、僕が良く使う例としては、
- 数分前に開いたフォルダもっかい開きたい時
- ソフトのアンインストールする時
- フォルダの検索をする時
- 普通にランチャーソフトとして使う時
使いこなせばもっともっと多くの便利機能を使うことができるようですが、僕はこの数点のメンドクサイを解消するためにこちらのツールは使用させて頂いています。
あとは単純にかっこいいから入れました!!!でもちょっと重い時があるのでご注意ください!
僕のベストオブメンドクサイ解消のChromeエクステンションはこれ!
あー、このブラウザめっちゃタブ開いてメモリ食いまくってるけど、閉じちゃって平気かなぁ、後でもう一度開くなんて面倒ことにならないかなぁ…って時も
あー、メールやらブログやらに、今開いているタブのURLとタイトル一個一個書くの面倒だなぁ…って時も
そんなイライラが多分一番多かった僕のメンドクサイを解消してくれたのは、間違いなくこのエクステンション様でございました。他にも紹介したいエクステンションは色々あるけど、それはまたの機会に!まだまだこのエクステンションは知られて無いと思うので、ご紹介ー。
以上、いかがでしたでしょうか?かなりピンポイントな内容になってしまいましたね。まぁ、僕の経験からの部分が大半なのでご了承くださいませ!
というか、なんて『メンドクサイ』という言葉が多い記事でしょう。初見の方はあまり良い思いをされなかったかもしれません、ごめんなさい!
でも、僕にとって最も辛いことは”メンドクサイけど我慢してやる”という行為です。(我慢弱いと言われればそれまでですがね!)
そりゃ人間ですから面倒なことは多いと思いますが、面倒だと感じたその瞬間は、作業効率アップのチャンスでもあると、僕は思うんですよね。
さて、皆さんは”メンドクサイ”と思った後どうしていますか?もし、この記事から何か気づきや、皆さんのメンドクサイが少しでも解消出来る物が見つかったなら僕自身も嬉しい限りです!