丁度去年の今頃『 今更聞けない?!WEBデザイナーなら最低限知っておきたい有名フォントの数々』という記事を書かせて頂きました。この時の記事は、有名フォントばかりをご紹介させて頂いたのですが、『ほぼ全部有料やん?!』っていう突っ込みもあり、『フリーフォント版を所望する!』というご要望も頂きましたので、今日はフリーフォントに限って、尚且つ僕の好み優先でご紹介させて頂ければと思います!
僕自身、いつかまとめてしまおうと思っていた記事でもありますので、半分は備忘録的な感じで書かせて頂きますね。一応フリーをうたってる物ばかりですが、念のためライセンス確認はご自身でよろしくお願いいたします!
普段SNSにUPしていってる物も含めてご紹介させて頂きますので、もしよろしければ Facebookの方も合わせてよろしくお願いします!まぁ、完全に個人の趣味全開のご紹介で恐縮ですが。。。
ではでは。行ってみましょう!
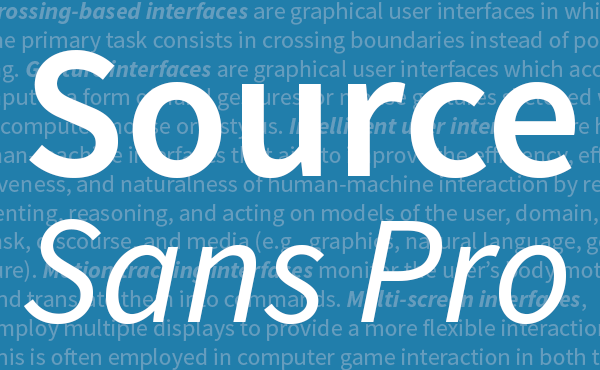
Source Sans Pro
まぁ、今回この記事を描いたのはこのフォント紹介したかったからだと思ってもらってもいいくらい、いつか書こうと思っていたのですが、Adobeが初のオープンソースフォントを発表しましたね!
綺麗で整った形のフォントで、ウェイトも6種類あるし、なんともありがたい限りっす。
M+ FONTS
もはや個人的に忘れちゃなんねレベルのライセンスフリーフォントのM+。以前、 有名フォントをご紹介させて頂いた時にも簡単にご紹介させて頂きました。
Extravaganzza
美しい!意外とフリーフォントの中でもこういうベーシックなものを探すのって苦労しますよね。『ベーシックな物なら有名ドコロでもイイやん』って言われそうですが、それはそれ、これはこれってことで!
Delicious
色んなフリーフォント紹介のサイトや記事でも出尽くしてる感がありますが、とりあえず僕もファンなので掲載させて頂きましょう!美しいですねー!
Forum
フリーって言うか、Google Web Fontsからもひとつご紹介!意外と知られてるようで知られてないForumフォント。結構人気の高いWEBフォントだと思います。どっか有名所が使ってた気がするけど忘れちゃいました。ごめんなさい。
Archive Free Font
まだ新しいと思うんですが、こういう若干の丸みを帯びた感じのフォントも僕は好きですね。完全丸じゃないって所がですね。
Fabrica
これまたシンプルで使い勝手の良さ気なフォントですね。サイトからは制作プロセスが見られたりするんですが、紙面からかなり作りこまれている事がよーく分かるフォントだと思いますた。
Sorting
ちょっと細身のフォントもご紹介。個人的にあまりに細すぎるフォントは使いドコロもわからず、アクセントで使うようなセンスも持ちあわせていないため、避けて通る所なんですが、こちらのフォントは細身にもかかわらず見やすくて使い勝手良さ気ですね。
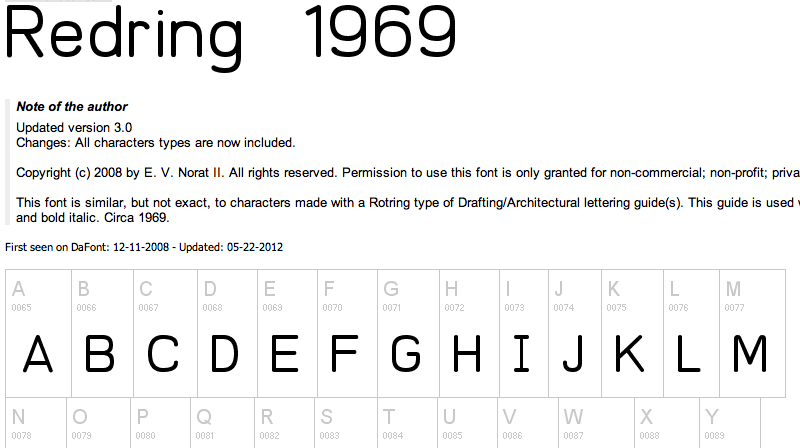
Redring 1969
丸みのあるサンセリフもご紹介。個人的にこのくらいシンプルであれば多少の丸みがあってもシンプル路線を貫けそうですね。うん、なんのこっちゃ。
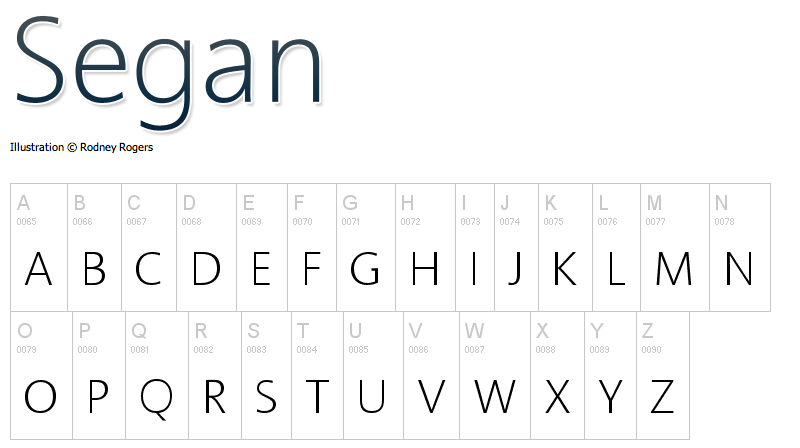
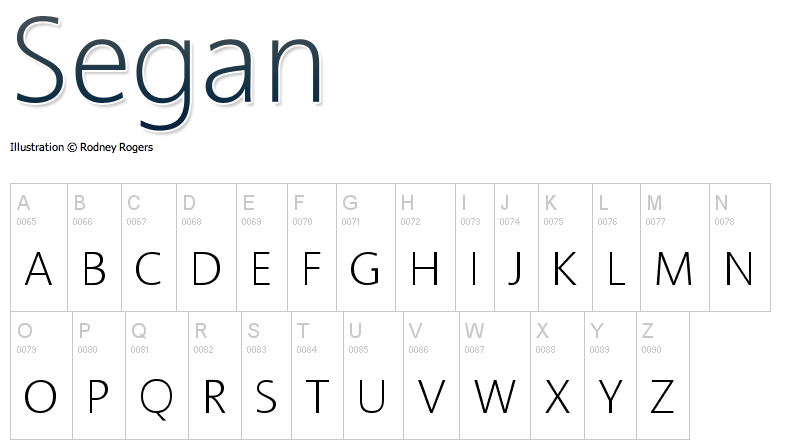
Segan
ちょいと癖が有りそうですが、シンプル路線ならこれも好きですね。
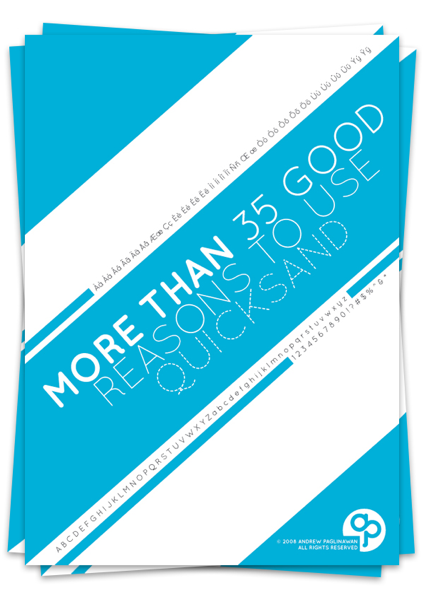
Quicksand
丸めのサンセリフとしては細身から太身まで美しいなーと思った書体ですね。
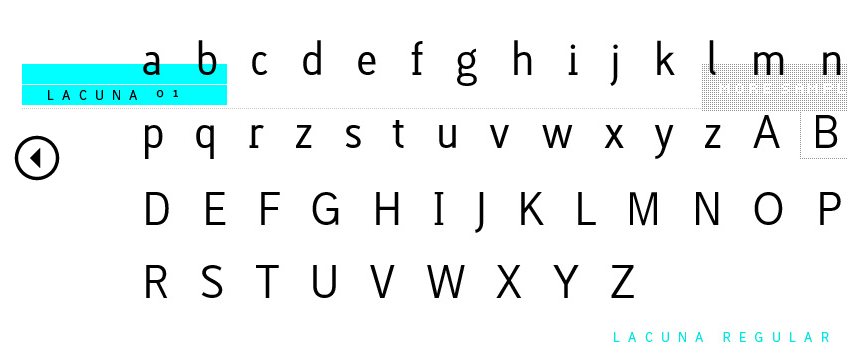
LACUNA
こちらも非常に美しさが際立ったフォントですね。じゃっかん縦に長い所は癖があるようにも見えますが、個人的には好きです。
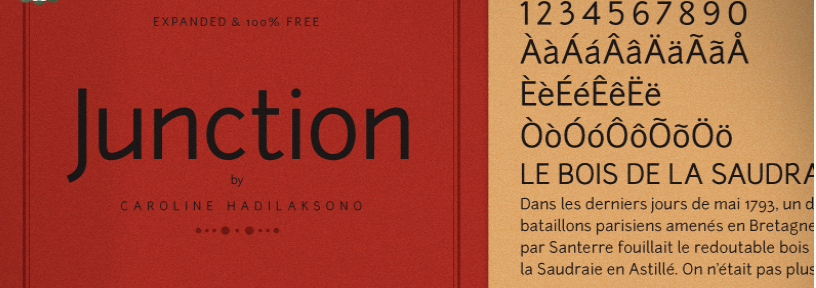
Junction
知り合いのデザイナーさんが教えてくれました。どっかで見たこと有る気がするんですが、ブックマークに入ってなかったのと、癖はあるけど読みやすいので共有させて頂きます。
その他のフリーフォント
100 Greatest Free Fonts Collection for 2012
Facebookページの方でも何度かご紹介させて頂いたかと思いますが、AWWWARDSが毎年更新するフリーフォントコレクションは毎回その量にビックリしますよ。
今回ご紹介させて頂いた物も流石にこの量だと幾つか含まれているようですので、ついでにご紹介させて頂きます。
以上、フォント系の記事は今年は最後かなぁ。もう年末を考える時期なんですねー。本当に早い物です。
また、フリーフォントとは若干話題はずれるんですが、実は今WEBアイコンフォントを本格的に作ろうかと計画している最中で、流石に年内は無理かもと思うのですが、また完成したら是非共有させて頂ければと思っています。
やっぱりこれだけ沢山のフォントや作品を目にする機会が多いと、自分自身も発信していかなければ成らない衝動にかられてしまいますね。まぁ僕作れないからどうせ仲間内に頼りまくってしまうわけですが(笑)
ではでは、皆様良きフリーフォントライフを〜!