よくリンクにアイコンを付けることってありますよね?アレをリンク先のfaviconを自動で表示させることってできればって思ったことってないっすか?
そんなWEB屋なら一度は(?)考えたことのあるfaviconのアイコン化がこんな感じで実装できることをつい先日知ることになり、びっくり感動してしまったので是非ご紹介させて頂ければこれ幸いです!
元記事はこちら!
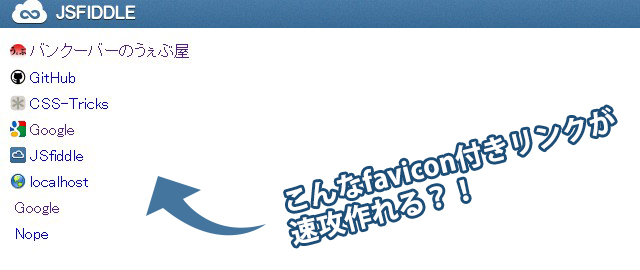
これ実装すると、つまり下のような感じになるわけっすね!
これ、何をしてるのか気になって見てみたら、そもそもgetFaviconっていうサービスがあるらしいことをしりました。これはリンク先のURLをパラメーターとして渡すと、リンク先の<link>情報みて、faviconのURL引っ張ってくるって仕組みらしいですね。
http://g.etfv.co/http://13.114.82.107/
こーんな感じ、これをjQueryでaタグのBackgroundとして付けてあげれば完成って感じのノリです!素晴らしい!
JSFIDDLEでソース公開されていましたので、是非シェアさせて頂ければと思います!
今後リンク先の紹介なんかをするためにリンク貼る時はこの方法でfaviconとか表示してあげると、なんかおしゃれチックで良い感じではないでしょうか?!
ちなみに、こちらの記事でご紹介されてあるのはこれだけでなく、他のfaviconを表示させる方法としては、CSSオンリーの実装方法(動かなくね?たぶんこんな感じらしいw)と、Google’s Favicon Serviceを使った方法も記載されてあり、こりゃ一読の価値高し!!と思い、是非ご紹介させて頂ければと思います!元記事から詳しい他の方法についてのサンプルコードも見れますので、是非お試しアレ!
ちょっと前にも一度検討して、一度断念したことのあるfaviconを表示するテクニック。こんな簡単に実装できるとは恐れ入りましたー!
このブログではあまり一つの記事やサービスについて取り上げることって少ないんですが、個人的に今回ご紹介させて頂いたネタは『明日から色々な案件で提案でけそうじゃね?こりゃ絶対シェアした方が良いだろ!』って強く思ったのでご紹介させて頂きました!
いやー、おもしろかったー。