YoutubeやVimeoなんかの動画をブログ記事やウェブサイトに埋め込みたい時って結構ありますよね。ただ、折角埋め込み先のページがレスポンシブ化していたとしても、埋め込み動画自体がレスポンシブ化されていないので、スマフォで見た時に表示が崩れてるなんて事、良くあるんじゃないでしょうか。
今日ご紹介する「Embed Responsively」というWEBサービスは、そんな動画埋め込みの悩みを解決するかもしれないWEBサービスだったのと、僕も今後良く使う事になりそうだったので、ここでも共有させて頂こうかなと思います!
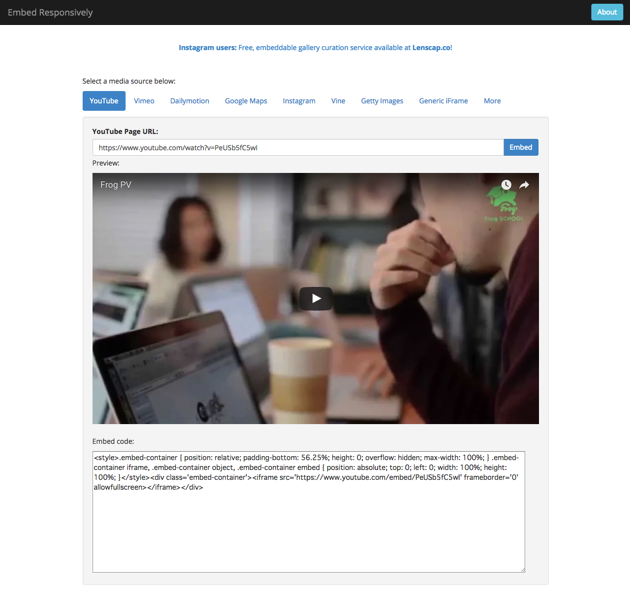
Embed Responsively
使い方は非常に簡単、アクセスしたページにあるPage URLに動画ページのURLを貼り付けるて、Embedボタンを押すだけ。
見てもらったらお分かり頂けると思いますが、これが素晴らしいのが、埋め込みが必要な様々なサービスに対応している点。例えばYoutubeであれば以下のように、
それ意外だとVimeoなんかも、
もちろんGoogle Mapも、
どうやら埋め込みボタンを押した時にStyleも同時に書き出すような仕組みみたいですね。Wordpressなんかの記事で書くときはちょっと注意が必要かもしれません。
ただ、記事埋め込み意外にも、普通にページに表示するときいちいち設定が面倒な埋め込み要素のレスポンシブ化ですが、これで多少は手間が省けるシチュエーションも出てくるんじゃないでしょうか。
是非こういうWEBサービスなんかも利用して、手間をちょっとでも減らしていければ嬉しいですねー。
それでは皆様、良い埋め込みライフを〜。