Youtube„āĄVimeo„Ā™„āď„Āč„ĀģŚčēÁĒĽ„āí„ÉĖ„É≠„āįŤ®ėšļč„āĄ„ā¶„āß„ÉĖ„āĶ„ā§„Éą„ĀęŚüč„āĀŤĺľ„ĀŅ„Āü„ĀĄśôā„Ā£„Ā¶ÁĶźśßč„Āā„āä„Āĺ„Āô„āą„Ā≠„Äā„Āü„Ā†„ÄĀśäėŤßíŚüč„āĀŤĺľ„ĀŅŚÖą„Āģ„Éö„Éľ„āł„ĀƄɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖŚĆĖ„Āó„Ā¶„ĀĄ„Āü„Ā®„Āó„Ā¶„āā„ÄĀŚüč„āĀŤĺľ„ĀŅŚčēÁĒĽŤá™šĹď„ĀƄɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖŚĆĖ„Āē„āĆ„Ā¶„ĀĄ„Ā™„ĀĄ„Āģ„Āß„ÄĀ„āĻ„Éě„Éē„ā©„Āߍ¶č„Āüśôā„Āꍰ®Á§ļ„ĀĆŚī©„āĆ„Ā¶„āč„Ā™„āď„Ā¶šļč„ÄĀŤČĮ„ĀŹ„Āā„āč„āď„Āė„āÉ„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Āč„Äā
šĽäśó•„ĀĒÁīĻšĽč„Āô„āč„ÄĆEmbed Responsively„Äć„Ā®„ĀĄ„ĀÜWEB„āĶ„Éľ„Éď„āĻ„ĀĮ„ÄĀ„ĀĚ„āď„Ā™ŚčēÁĒĽŚüč„āĀŤĺľ„ĀŅ„Āģśā©„ĀŅ„āíŤß£śĪļ„Āô„āč„Āč„āā„Āó„āĆ„Ā™„ĀĄWEB„āĶ„Éľ„Éď„āĻ„Ā†„Ā£„Āü„Āģ„Ā®„ÄĀŚÉē„āāšĽäŚĺĆŤČĮ„ĀŹšĹŅ„ĀÜšļč„Āę„Ā™„āä„ĀĚ„ĀÜ„Ā†„Ā£„Āü„Āģ„Āß„ÄĀ„Āď„Āď„Āß„āāŚÖĪśúČ„Āē„Āõ„Ā¶ť†ā„Āď„ĀÜ„Āč„Ā™„Ā®śÄĚ„ĀĄ„Āĺ„ĀôÔľĀ
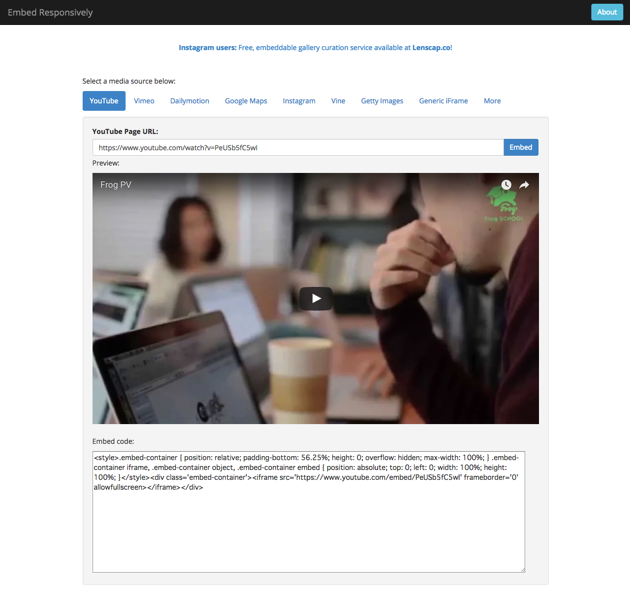
 Embed Responsively
šĹŅ„ĀĄśĖĻ„ĀĮťĚ쌳ł„ĀęÁį°Śćė„ÄĀ„āĘ„āĮ„āĽ„āĻ„Āó„Āü„Éö„Éľ„āł„Āę„Āā„āčPage URL„ĀęŚčēÁĒĽ„Éö„Éľ„āł„ĀģURL„āíŤ≤ľ„ā䚼ė„ĀĎ„āč„Ā¶„ÄĀEmbed„Éú„āŅ„É≥„āíśäľ„Āô„Ā†„ĀĎ„Äā
Ť¶č„Ā¶„āā„āČ„Ā£„Āü„āČ„Ā䌹܄Āč„ā䝆ā„ĀĎ„āč„Ā®śÄĚ„ĀĄ„Āĺ„Āô„ĀĆ„ÄĀ„Āď„āĆ„ĀĆÁī†śôī„āČ„Āó„ĀĄ„Āģ„ĀĆ„ÄĀŚüč„āĀŤĺľ„ĀŅ„ĀĆŚŅÖŤ¶Ā„Ā™śßė„ÄÖ„Ā™„āĶ„Éľ„Éď„āĻ„ĀęŚĮĺŚŅú„Āó„Ā¶„ĀĄ„āčÁāĻ„Äāšĺč„Āą„ĀįYoutube„Āß„Āā„āĆ„ĀįšĽ•šłč„Āģ„āą„ĀÜ„Āę„ÄĀ
„ĀĚ„āĆśĄŹŚ§Ė„Ā†„Ā®Vimeo„Ā™„āď„Āč„āā„ÄĀ
„āā„Ā°„āć„āďGoogle Map„āā„ÄĀ
„Ā©„ĀÜ„āĄ„āČŚüč„āĀŤĺľ„ĀŅ„Éú„āŅ„É≥„āíśäľ„Āó„Āüśôā„ĀęStyle„āāŚźĆśôā„Āęśõł„ĀćŚáļ„Āô„āą„ĀÜ„Ā™šĽēÁĶĄ„ĀŅ„ĀŅ„Āü„ĀĄ„Āß„Āô„Ā≠„ÄāWordpress„Ā™„āď„Āč„ĀģŤ®ėšļč„Āßśõł„ĀŹ„Ā®„Āć„ĀĮ„Ā°„āá„Ā£„Ā®ś≥®śĄŹ„ĀĆŚŅÖŤ¶Ā„Āč„āā„Āó„āĆ„Āĺ„Āõ„āď„Äā
„Āü„Ā†„ÄĀŤ®ėšļčŚüč„āĀŤĺľ„ĀŅśĄŹŚ§Ė„Āę„āā„ÄĀśôģťÄö„Āę„Éö„Éľ„āł„Āꍰ®Á§ļ„Āô„āč„Ā®„Āć„ĀĄ„Ā°„ĀĄ„Ā°Ť®≠Śģö„ĀĆťĚĘŚÄí„Ā™Śüč„āĀŤĺľ„ĀŅŤ¶ĀÁī†„Āģ„ɨ„āĻ„ÉĚ„É≥„ā∑„ÉĖŚĆĖ„Āß„Āô„ĀĆ„ÄĀ„Āď„āĆ„Āߌ§öŚįĎ„ĀĮśČčťĖď„ĀĆÁúĀ„ĀĎ„āč„ā∑„ÉĀ„É•„ā®„Éľ„ā∑„Éß„É≥„āāŚáļ„Ā¶„ĀŹ„āč„āď„Āė„āÉ„Ā™„ĀĄ„Āß„Āó„āá„ĀÜ„Āč„Äā
śėĮťĚě„Āď„ĀÜ„ĀĄ„ĀÜWEB„āĶ„Éľ„Éď„āĻ„Ā™„āď„Āč„āāŚą©ÁĒ®„Āó„Ā¶„ÄĀśČčťĖď„āí„Ā°„āá„Ā£„Ā®„Āß„āāśłõ„āČ„Āó„Ā¶„ĀĄ„ĀĎ„āĆ„ĀįŚ¨Č„Āó„ĀĄ„Āß„Āô„Ā≠„Éľ„Äā
„ĀĚ„āĆ„Āß„ĀĮÁöÜśßė„ÄĀŤČĮ„ĀĄŚüč„āĀŤĺľ„ĀŅ„É©„ā§„Éē„āí„Äú„Äā