WixやSquarespace、Strikingly等のWEBサイトが簡単に作れるサービスは多かったかなと思いますが、先日友人に教えてもらったGoodBarBerというスマートフォンアプリを作るためのプラットフォームが、取り敢えず次世代だなみたいな感じに思えたので、ここでも共有させていただこうと思います!
GoodBarBerは、スマートフォンやタブレットアプリを作る為のプラットフォームを提供しているWEBサービスで、簡単なデザインからコンテンツの追加、プレビューにパブリッシュまでの流れを非常にわかりやすく説明してくれているので、それこそブロガーが自分のブログ専用のアプリを作るも良し、グラフィックが得意なデザイナーがポートフォリオとして作るもよし、用途としては色々考えられるかなと思いますね。
簡単な流れだけ説明すると以下のような感じです。
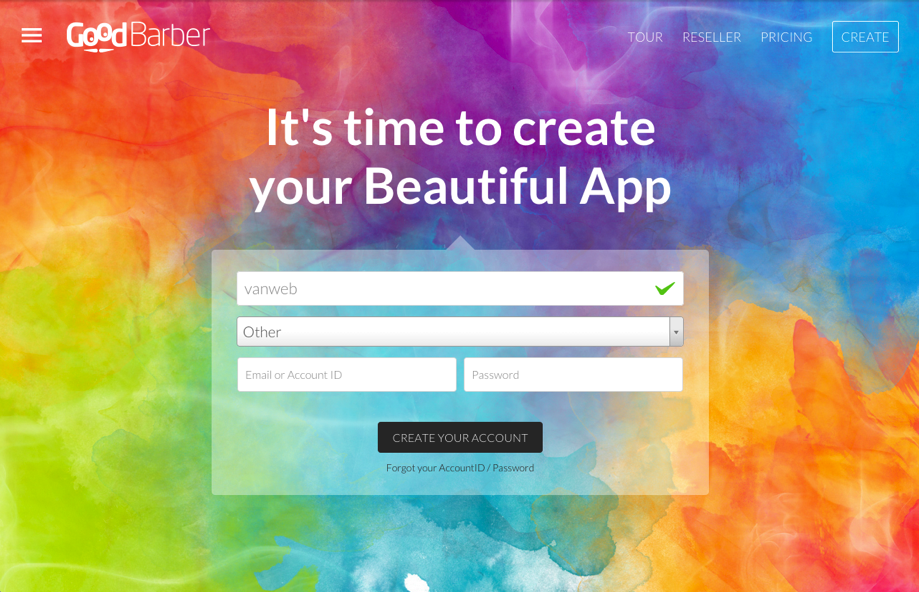
アカウント作成

アプリ名、カテゴリ、アカウントIDにパスワードを入力して次へ。
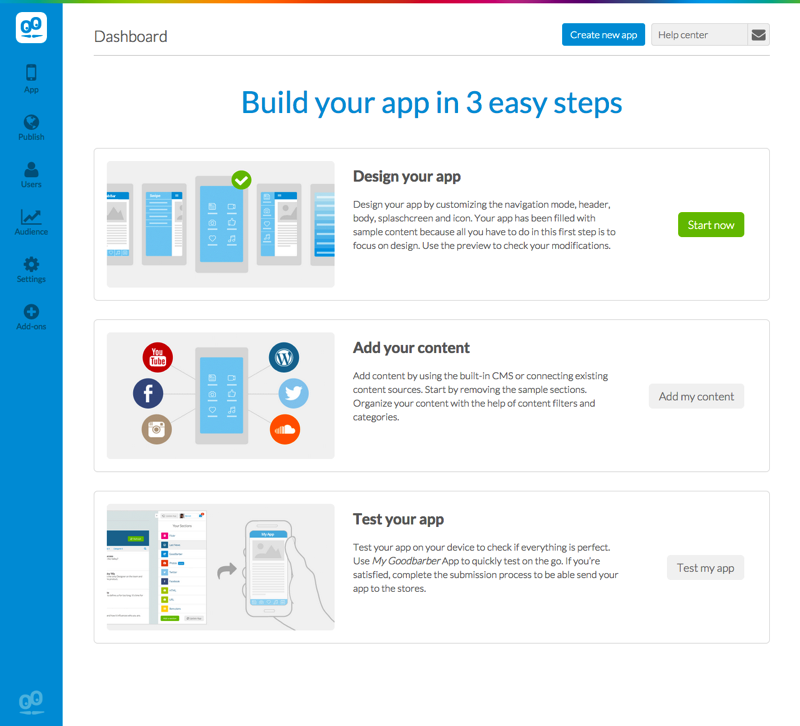
作成までの3ステップ説明

簡単に説明すると3ステップでアプリ公開出来るよと、アプリデザイン、コンテンツ追加、テストの流れ。
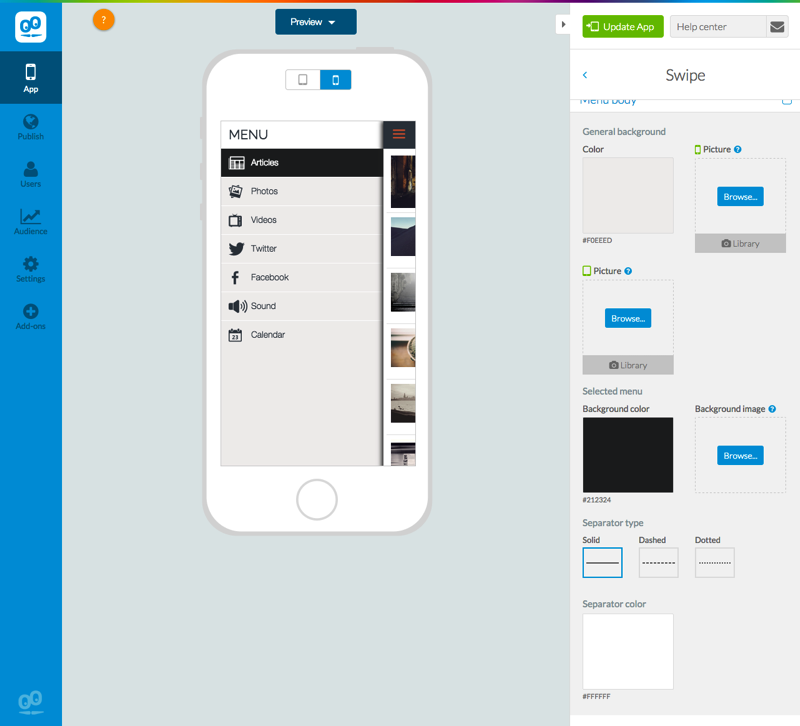
デザインの作成

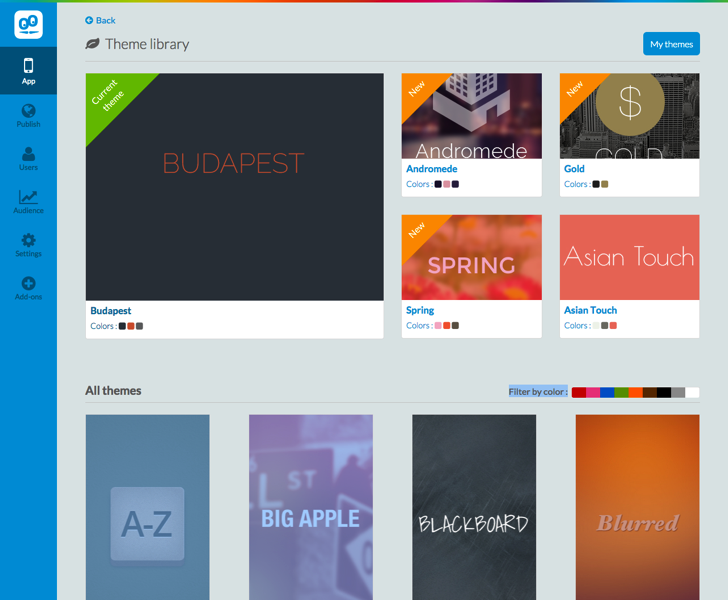
デザイン部分は結構細部まで作り込めそう。テーマ、ナビゲーション、ヘッダーやボディ、コンテンツ内容、セクションのデザイン、更には起動画面の設定に、もちろんアイコン設定まで。テーマ内容もかなり抱負なので、これなら選択肢にも幅が出るかも。
テーマ選択画面

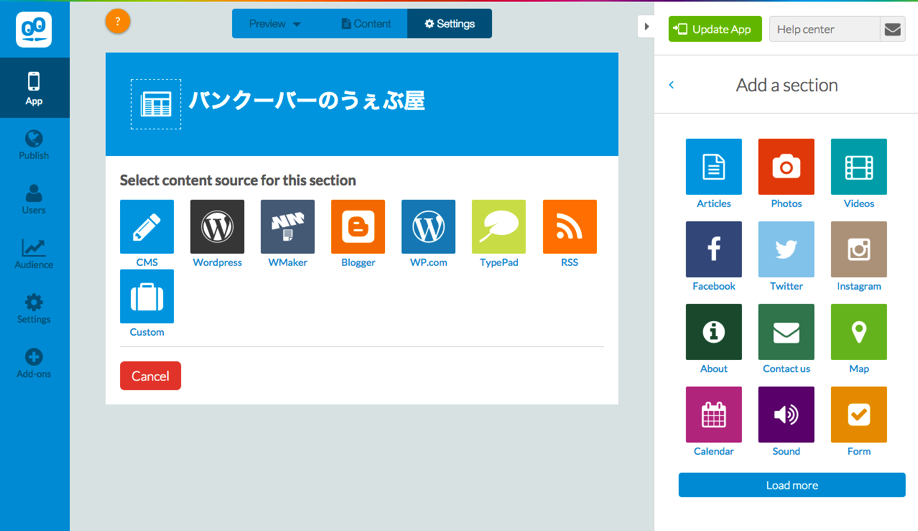
コンテンツの追加

アプリ内に追加できるコンテンツは色々あって、CMS系にSNS、記事、写真、ビデオ、申し込みや問い合わせに使うフォームは勿論、カレンダー昨日に地図コンテンツと、一通りの物は揃っている印象。
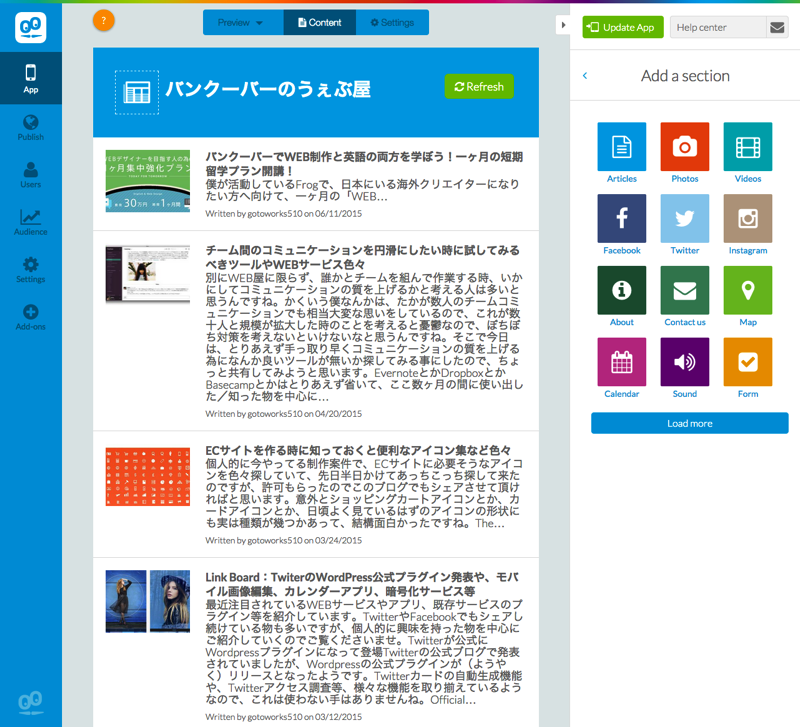
試しに僕のブログのRSSを登録してみると、

こんな感じ。

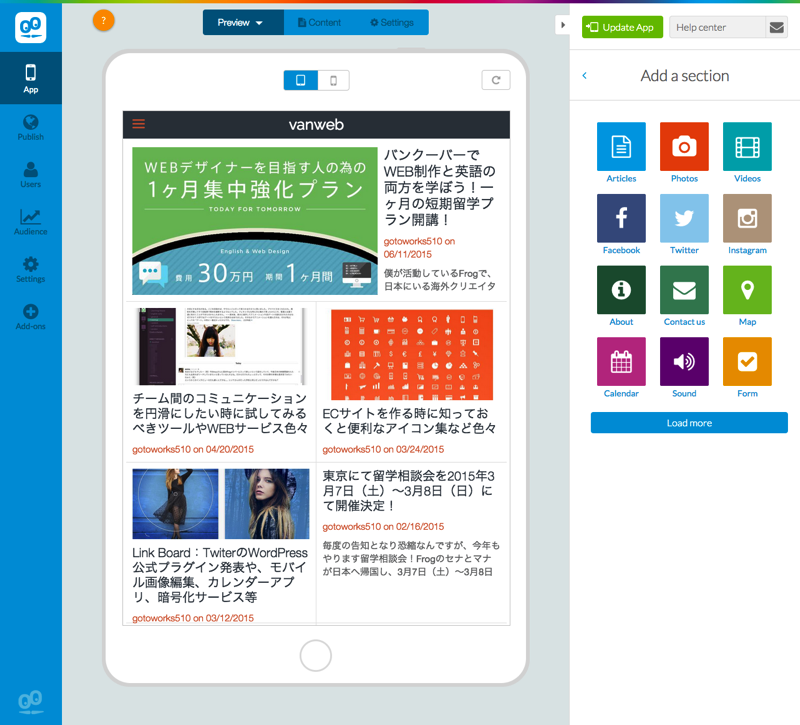
タブレットだとこんな感じ。
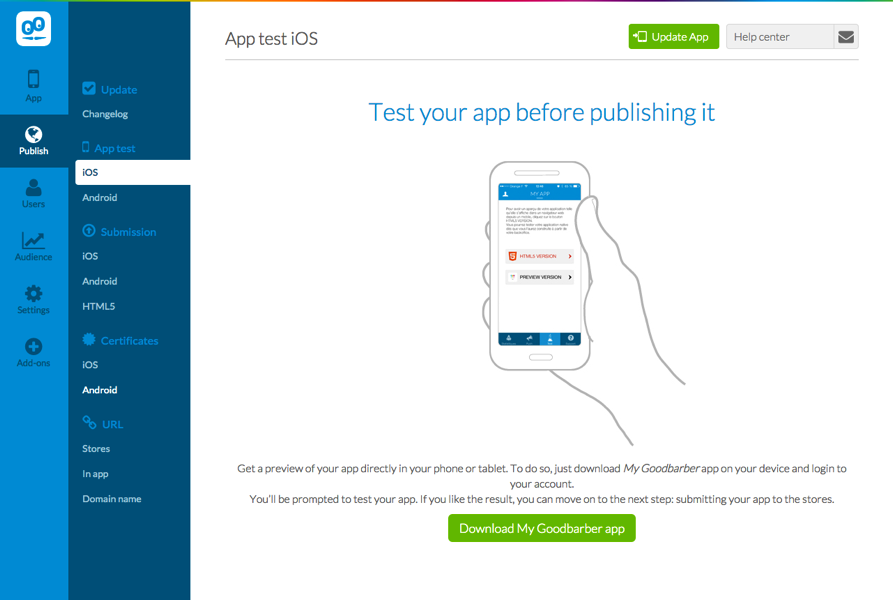
アプリのテスト

テストにはGoodBarBar専用のアプリを使って実際にスマフォ上で確認する事も出来ます。

で、実際ここで始めて挙動を確認してみたのですが、これが意外と動きはスムーズだし、気持ち悪さも無くて割と良い感じ。
ちゃんと作りこんだら結構それっぽいアプリとして公開できるかもなって気になってくる(笑)
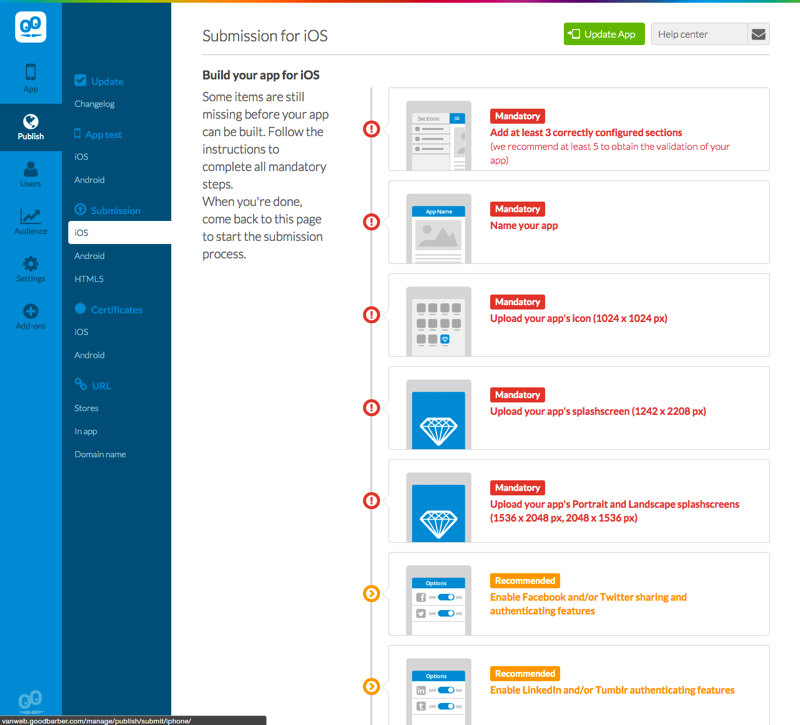
公開まで

実際公開してみようと、Publish内のSubmissionからiOSを選択すると、公開までに必要なステップがまた事細かに表示されるので、これに沿って修正していけばなんとかなりそう。
最安値のプランで月額$16(2015/06/23時点)からとなっていますが、プラン内容を見る限りだとまだまだ出来る事は多そうですね。
今日は簡単な紹介のみとさせて頂きますが、実際にこれで何か作ってみた方がいらっしゃったら是非見せて頂けると嬉しいです!