WEB制作において、クライアントに確認の依頼をして、修正依頼って夜中に来たり、納期ギリギリに来たりすると困りますよね。それで愚痴る人も少なくないと思います。でも、よく考えたらなんでそんなに時間がかかっているんでしょう?
もしかしたら、クライアントが修正依頼を報告するまでの課程に問題があるのかもしれません。よくいるクライアントは、修正依頼を書くまでの課程が…
修正確認ページをぷりんとあうとー → 手書きで修正 → スキャン → 送信 → また修正見つけたけどさっきスキャンした紙どこやったっけ? → またプリントアウト → 手書き修正 → スキャン → あれ一枚目の修正どんな内容だったっけ? → 以下無限ループ
・・・・無駄しか無いわ!!!無駄以外探すのが難しいわ!!
まぁ、でもこれはクライアント側も可哀想。WEB屋ならまだしも、WEBサイトの修正依頼にどれだけの時間を使わせるつもりかと…そりゃ修正依頼も夜中になったって文句は言えない。
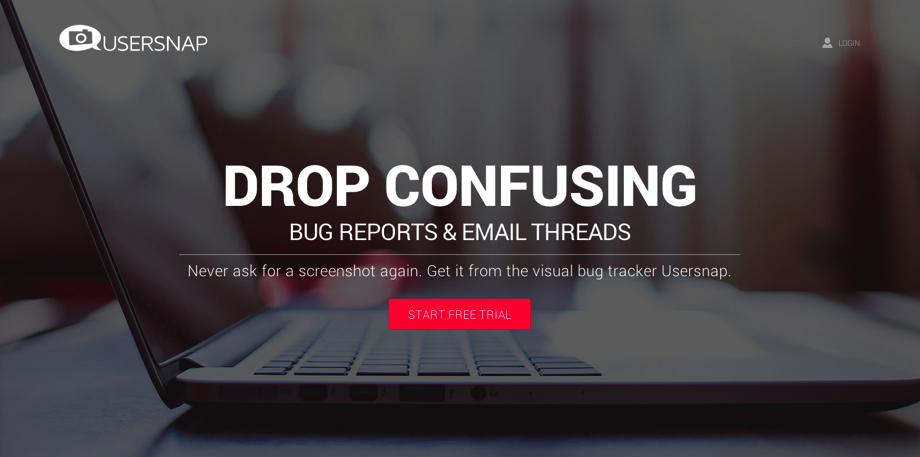
というわけで、今日ご紹介させて頂くのは『USERSNAP』という、そんなバグ報告を効率化する為だけのWEBサービスですね。
それでは行ってみましょー。
USERSNAPへ登録

ログインしましょう。
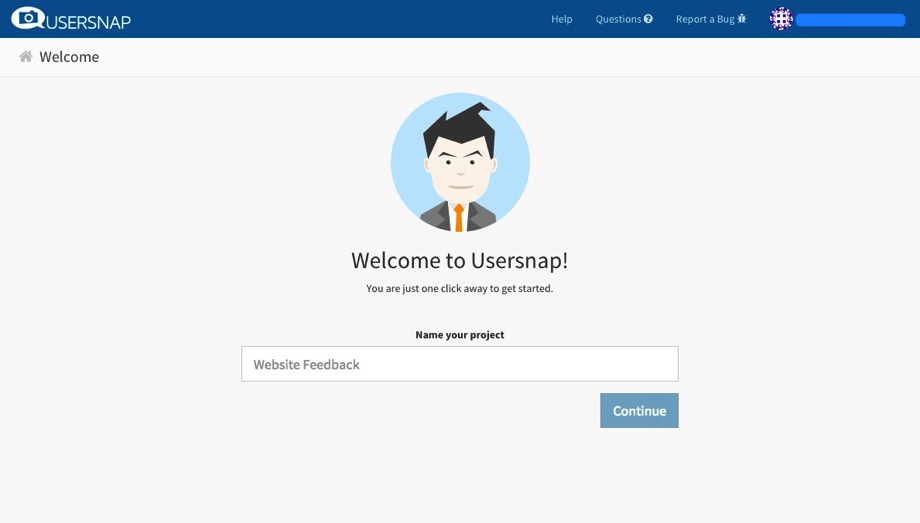
プロジェクト名を入れます

『バンクーバーのうぇぶ屋修正依頼』ってしてみました。
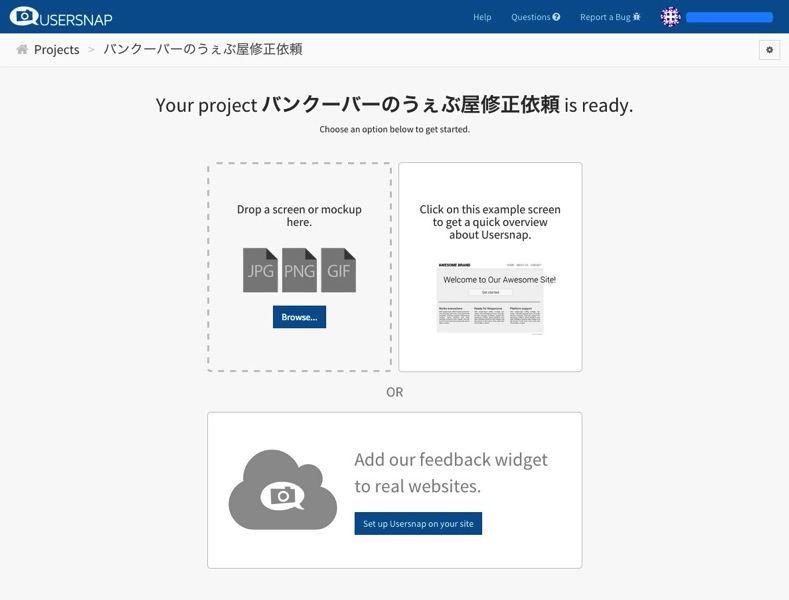
修正指示をしたい画面キャプチャをアップロード

とりあえず、何も考えずに修正指示をしたい画面キャプチャをアップロードします。
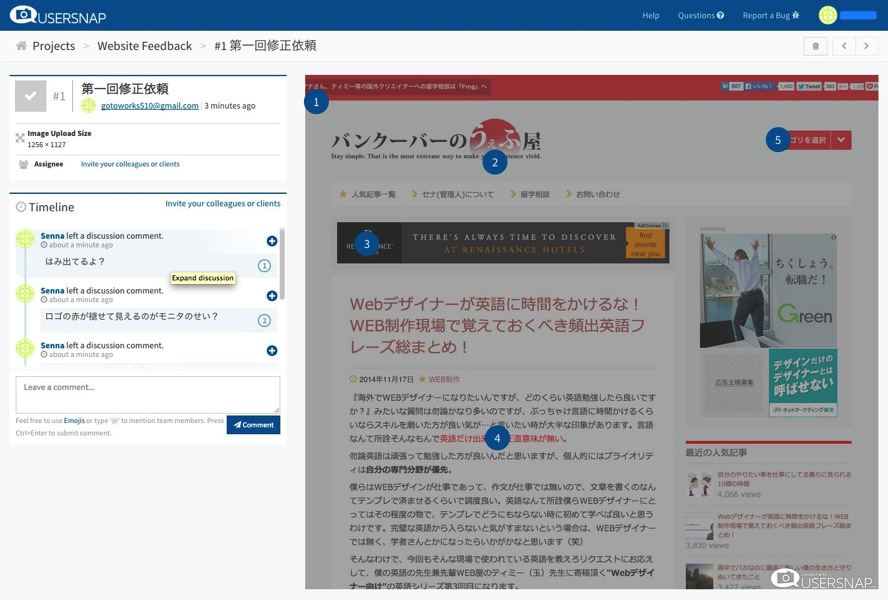
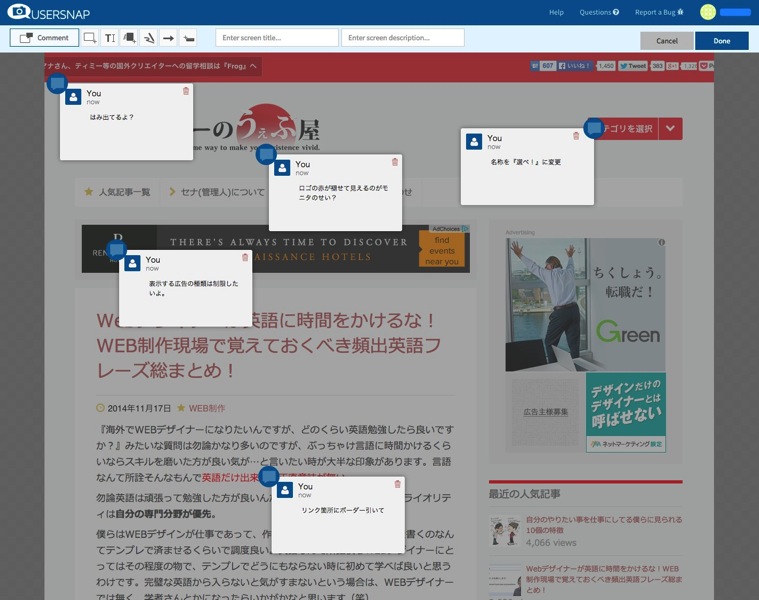
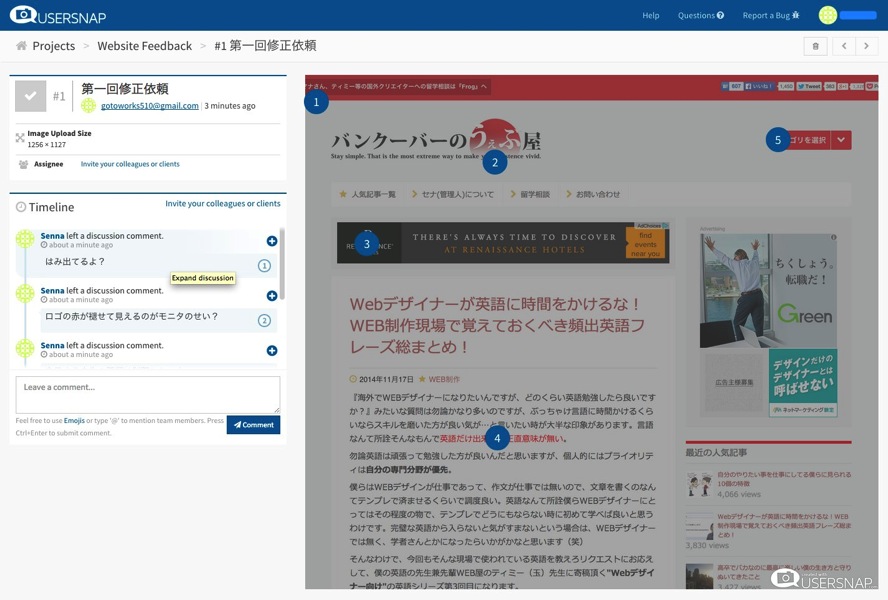
修正指示

あとは修正指示を色々してみるだけ

アカウントさえ作っておけば、誰がいつどんな指示をしていてどの順番で指示をしたのかまで、事細かに見る事が可能です。
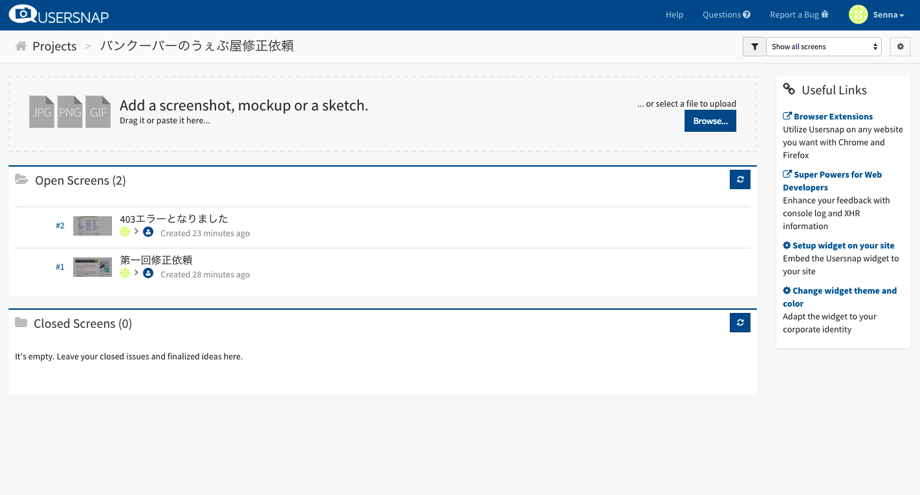
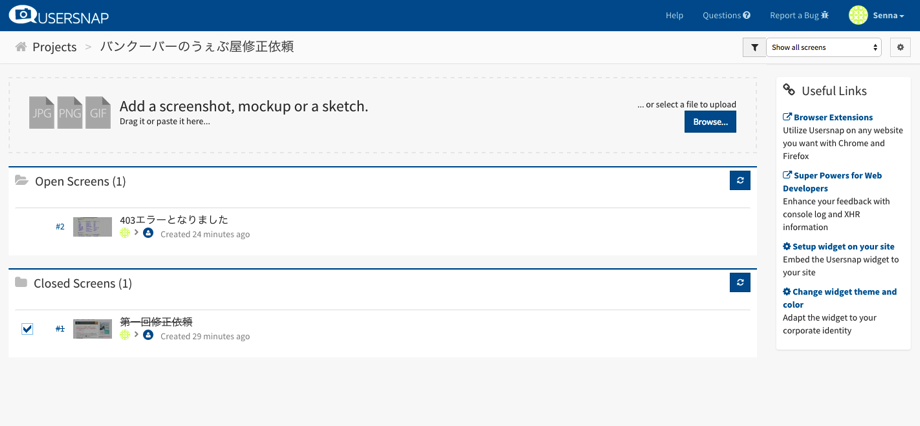
修正が完了したら

修正はアップロードされる度にこういった形でリストにされていくので、修正が完了した物からチェックしてDone!

終わった物はClosed Screensに移動されます。
まだ色々と細かい機能はありそうですが、いかがでしょう、超簡単じゃないすか?
WEB屋の仕事は複雑化していて作業量が膨大になるという話しを聞くのは多いのに関わらず、未だに修正の一連の流れは、確認→報告→修正→修正完了メールと、とにかく無駄が多い。こういった部分から作業の効率化を測る事も大事な事なんだなと教わる事も多いWEBサービスでした。
是非僕は今後みっちりこちらを使わせて頂こうかと思いますー!
それでは皆様、よきバグレポートライフを〜。