今年も早いものであと2週間程…
今年は去年に引き続き、WEB屋にとっては激動の年でしたね。サイト設計の話から、開発技術の話、WEB制作の工程大きく見直すことになり、僕自身はなんだか振り回された感がちょっと大きいです。
しかし!どんなに振り回され続けて目が回っていたとしても!必ずそんな僕を助けてくれるWEBサービスやアプリが僕を支えてくれました!年末を迎えるにあたって『感謝しないと年を越せない!』ってレベルでお世話になったサービスを今日は気合を入れてご紹介させて頂ければと思います!
基本僕の体験談がベースなので、もしかしたら参考にも成らない物もあるかもしれませんが、是非お暇な時にでもご覧頂ければなと思います。
では、行ってみましょう!
普段の開発業務系
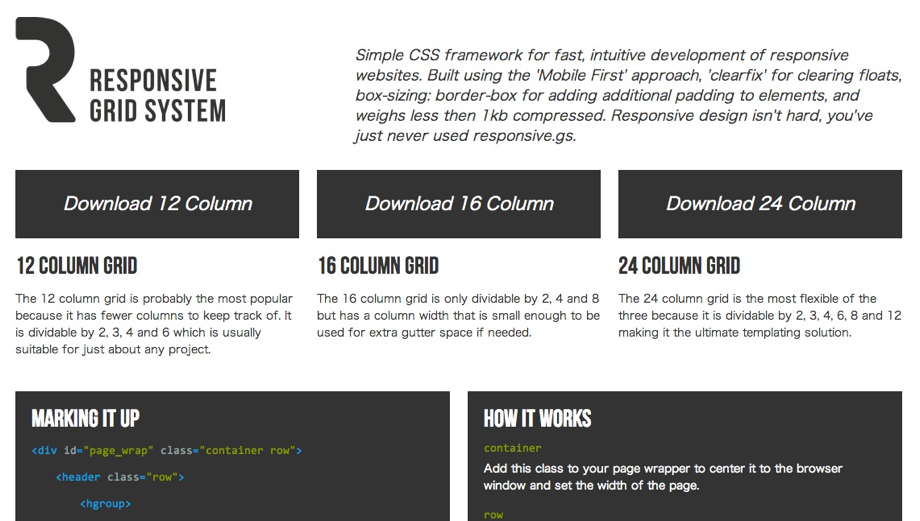
レスポンシブ要望が多かった本年非常にお世話になりましたResponsive Grid System!
ちなみに僕は多デバイス対応の手段としてレスポンシブを提案する場合は現時点でデバイス対応の『 妥協点』であることを理解頂くようにしています。んじゃ、完璧を出せよと言われますが今のところ完璧は無いっぽいので、提案材料としては変換サービスに依存するか、スクリプトやURLで分岐させるか、レスポンシブか、何もしなくてもいいじゃんって成るかの4択になることが多いですね。
その上で、レスポンシブで行きましょうという案件がとにかく今年は多かった。クライアント側がレスポンシブを所望してくる場合もあり、こちらの提案が通りにくかった事もありましたが、元々プログレッシブ・エンハンスメント万歳な案件も多い特徴もあり、このレスポンシブをどれだけ効率的に開発へ当てられるかは今年の課題の一つではありました。
というわけで、僕のブログをリニューアルする時にお世話になったResponsive Grid Systemは現時点で僕が使わせて頂いているグリッドシステムの一つです。理由としては。
- とにかくシンプル!ダウンロードしたらCSSファイルしか無いというシンプルさ加減
- Grid Systemを一度触ったことがあるなら扱えるので周りと共有しやすい
- 自分達用にカスタマイズが非常に簡単
- 特殊なエフェクトや無駄な機能が少ないのが現時点でかなりツボ
- LESS、SASSなどに限らず今後何か新しい開発手法が出現した時にも柔軟に対応できそう
っていうのが大きかったですかね。使い方はまた今度簡単にご説明させて頂きたいと思います!
なきゃ大変だったなって意味ではiOSシュミレーター
僕これ知らなかったんですよー。正確には開発人任せだったので全然使ってなかったんですが、これiPhone画面だけじゃなく、Retina iPhone、iPadもいけちゃうんですね。
ちなみに僕はたぶん古いiOSシュミレーター起動したらなんか真っ黒画面だけ映ってまったく起動しなかったんですが、CREAMUさんの記事通りにインストールしたら使えましたーバージョン違いだったんですねー。
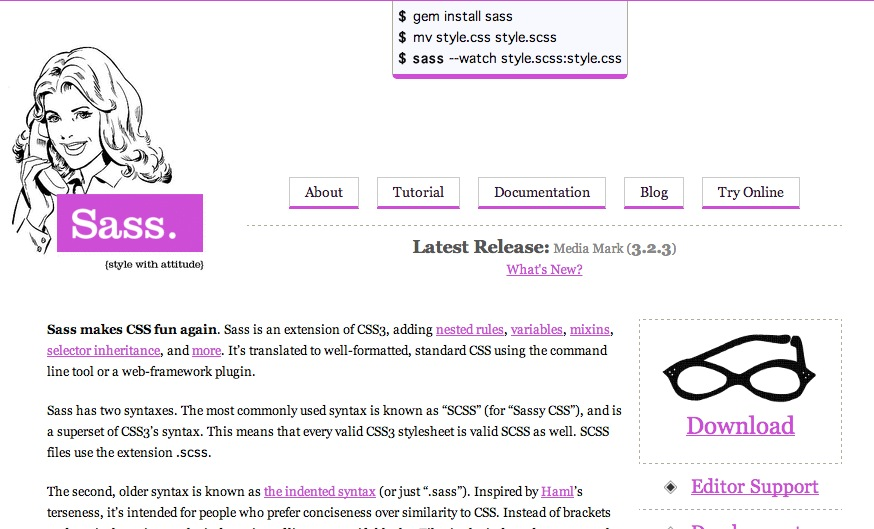
結果的にチーム間での開発効率を挙げてくれましたSASS!
これは以前もちょっと触れましたが、僕はSASSやLESSや勉強しなくていいかなと思ってたんです、そういう物があるって分かって言えれば良いレベルかなと。まぁ一応職種はディレクターなつもりなのでそう思ってたんですが、ダメでしたね。作業する人が完全時給管理であるこっちの文化って事もありますが、SASS辺りを使ってどれだけ作業時間の短縮が行われるかを知っておく必要がガッツリありましたので、めっちゃ勉強してみました。
勉強してみてとりあえず学んだ中でこんな感じで役だったって部分があるとすれば。
- mixin使って変数定義しといてガイドライン化(ID、クラスの定義も全部ひとまとめに)すれば自分だけじゃなくチーム内での連携が楽になる
- そもそもソート機能だけでもコレまでのコピペしてた回数が激減するので、気付いたら作業時間短縮してる
- やっぱCompass便利、っていうかCompass以外使った事ないからよくわからない
- Sass – Syntactically Awesome Stylesheets
- Blog-Posts/Guide-to-using-SASS.md at master · Integralist/Blog-Posts · GitHub
SASS使いだすときにとりあえず見たサイトの一つ!
速攻で画像圧縮してくれるJPEGMiniはやはり優秀でした
画像圧縮の強い味方は前からJPEGMiniだったのですが、こちらいつもはウェブサイトの方使ってたんです。ですが、今年の中盤くらいからはアプリで使うようになってからより一層使う機会が増えてくれましたね。有料版ですが、この圧縮率には感謝物でした!
他デバイス対応が急がれた今年は画像の圧縮一つとっても高圧縮、高画質が必要とされたので非常にありがたかったですね。
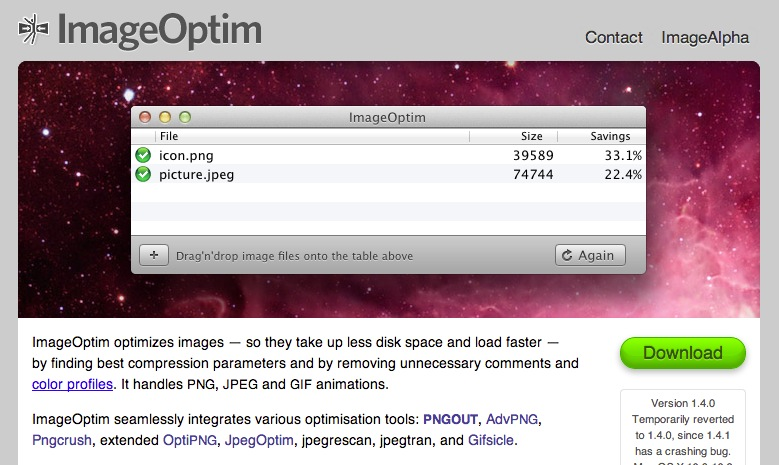
JPG以外の画像圧縮の強い味方ImageOptim!
JPEGMiniは非常に優れた圧縮率を誇りますが、やっぱりPNG画像使う事も半端無く多いわけで、JPEGMiniはPNGに対応してくれてたらどれだけ良かったか。とは思いますが、それでもドラック&ドロップで速攻圧縮してくれるImageOptimがあったのでなんとか泣かずにすんだかなと思います!
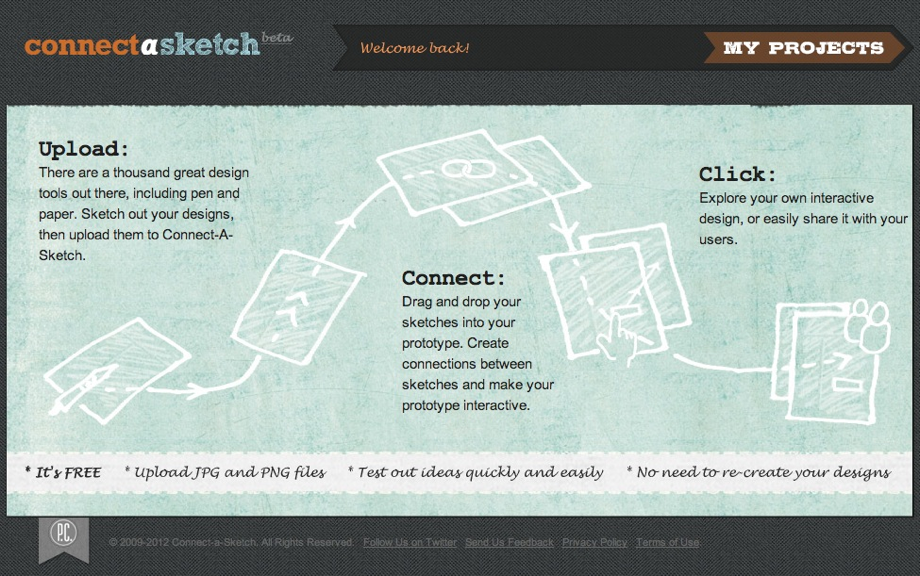
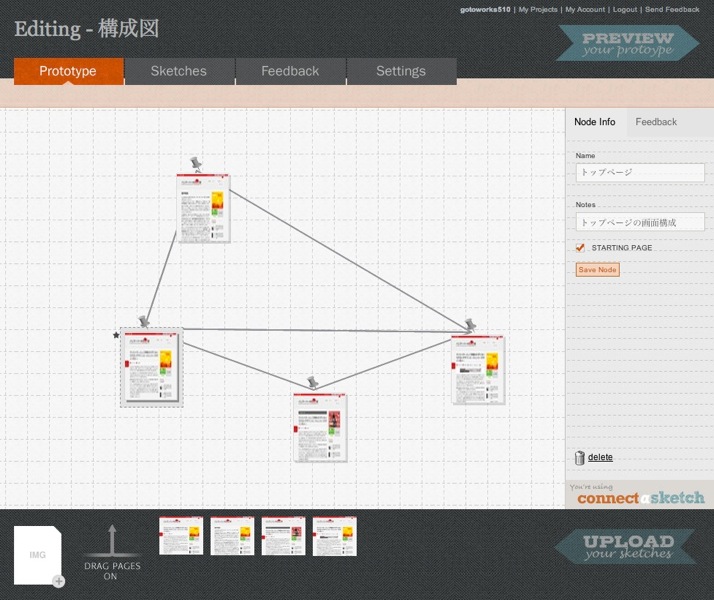
画面遷移の確認やレビューに超もってこいなConnect-A-Sketch
今年一つ大きな変化があったとしたら、画面構成を何かソフトウェアを使って作ることが激減したことかもしれません。多デバイス向けの設計を画面構成に起こすと膨大な量になり、何度もやり取りが必要になるためどうしても工数が膨らんでしまいます。
そのため僕の場合は画面構成の殆どを手書きにすることで対応することにしました。打ち合わせ一回で話しを進めながら10枚程度の画面構成を書くイメージです。正直まだまだ問題が多いプロセスなのであまり深く書く気はしないのですが、そんな時超便利だったのが、その画面構成の画面遷移を説明するのに役立ったConnect-A-Sketchというサービスです!
トップ画面から何となくイメージできるかもしれませんが、ようするに画像アップしてそれにリンクエリアを付け各画像毎にコネクトさせるというシンプルなサービスなんですが、ここまでシンプルな物はこれまで無かったので、今年一年は得にお世話になりました。
もしこの辺りの機能性をもっと求めるのであれば有料ですが Onotateなんかは超オススメです!操作デモ動画があるので詳しくはそちらを見ていただいた方が早いかと思います!
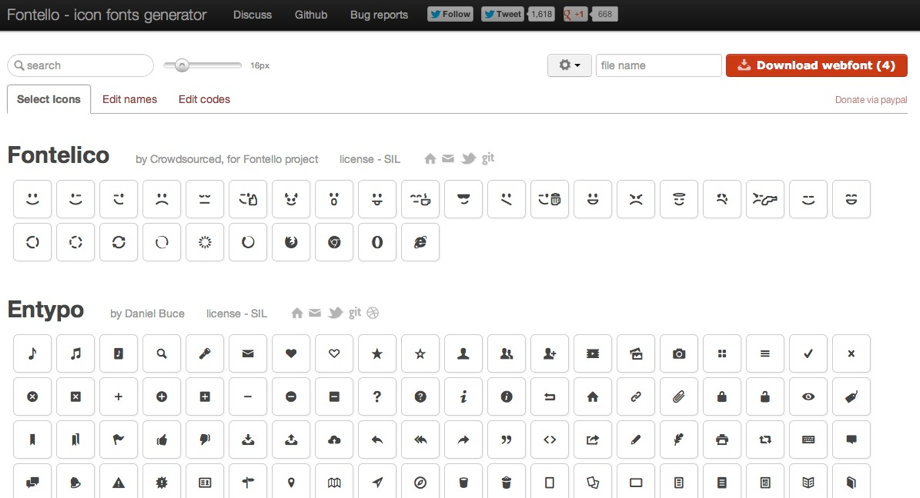
アイコンWEBフォント大活躍のこの一年役だったアイコンWEBフォントまとめ&ジェネレーターサイト
画像じゃなくていいところはCSS3やアイコンWEBフォントで代用しようぜって流れが非常に強かった今年一年。一個一個アイコンWEBフォントのサイト巡回して良さげなのがあるか見て回るのも面倒だし、どっか一覧になってないかなと思ってた時に教えてもらったサイトが IcoMoon Appというサイトだったんですが、個人的にもっとオススメなのがこちら、 Fontello – easy icon font composerというサイトですね。
色々なアイコンWEBフォントサイトのアイコンが掲載されてあり、使いたいアイコンを選んでDownloadすれば選ばれたアイコンWEBフォントだけを格納したWEBフォントパックになっているという優れもの!
ライセンス表記も各アイコンパック毎に明記されてあるので非常に扱いやすいですね。自作が多かったこの一年でしたが僕も何度となくお世話になりました!
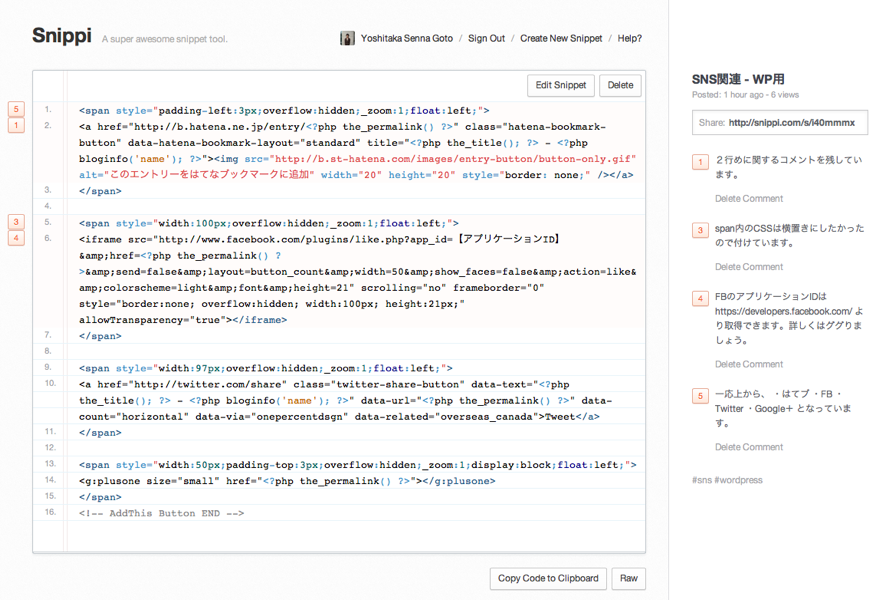
開発メンバー間で様々なスニペットを共有Snippi!
以前こちらのブログでも紹介させて頂きましたね。使う機会は限られていますが、たまに開発メンバー間でスニペットの共有をしたい時なんかに知っておくと便利だったツールの一つです!詳しくは僕の記事でも見て頂ければと思います!
サイト表示速度を計測するならやっぱloads.in!
いやはや、カナダは回線遅い方なんでより一層気をつけなければならないのが表示スピードですかね。こちらのloads.inが非常に使えるのが世界50カ国/そして主要4ブラウザからの表示速度の計測が可能なので、日本から見たら超早いけど、カナダだと遅いよねってことにも気をつけることができます!表示スピードの測定という場面でよく使わせて頂いたサイトの一つです!
プロジェクトの進行に役立ってくれたユーティリティ的な色々
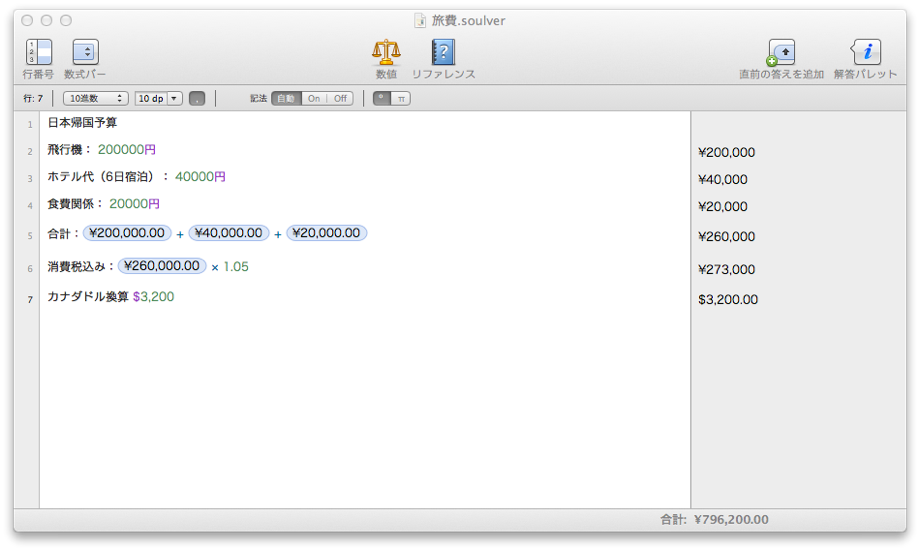
自分の計算力の無さをカバーしてくれましたSoulver先生!
Macアプリの中でも今年得にお世話になった感が強いアプリですね!
これまで計算つったら普通に電卓だったんですが、もう電卓捨てて良いですかねって思えるレベル。使い方はサイト見てもらった方が早いと思います!
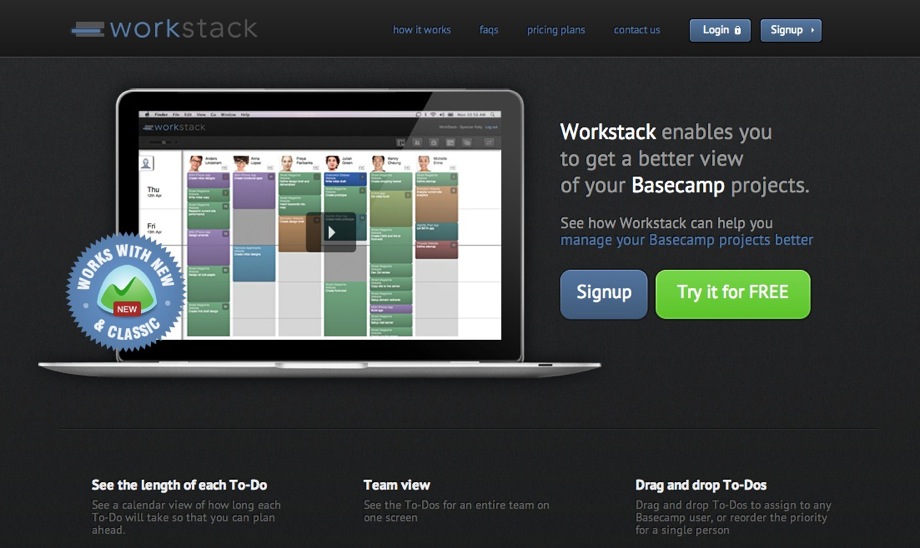
今や無くては成らないBasecampの強い味方!workstack!
北米で有名なプロジェクトマネジメントツールのBasecampは、もはや僕にとっては無くては成らないツールの一つですが、その一個の欠点はシンプルでわかりやすいんですが、デザインがダサいのと、スケジュール等デザイン性が必要とされる部分の見やすさでどうしても辛さを覚えてしまいます。
そんな僕の憂鬱な日々に終止符を打ってくれたのがこちらのworkstackというサービス!10プロジェクトまでなら$7/month程度で使えるのですが、この操作性の良さであれば惜しくは無いかなと思えました!
うっそ!?もしかしてサイト落ちてる?!あれ?僕だけ!?って時にとりあえず見るサイトDown For Everyone Or Just Me?
『あれ?やばい!運営してたサイトが見れない!あぁでも前もこんなことあったし、もしかして自分だけかな』ってなったらとりあえずこちらのサイトを見るようにしていました。
まぁ大体このサイト開く時は焦りまくって血糖値とか色んな物が跳ね上がってる時なのであまり良い思い出はありませんが…
私生活を充実してくれましたもはや愛しますなサイト達!
さくらVPSインストール時に超お世話になりましたドットインストール!
今年前半はレンタルサーバー使ってたんですが、まぁサイトが落ちる落ちる。というわけでVPS借りようってなって、皆使ってるしやすいしでさくらVPS使わせて頂くことにしたんですが、いやー、設定方法がわからんわからん…
友人に聞きながらだったんですが、日本にいる友人に聞いてたので時差あるし、基礎から教わってたんじゃ日が暮れる…
というわけで、ドットインストール先生に頼らせて頂きました!いや、本気でありがたかったです!ありがとうございました!
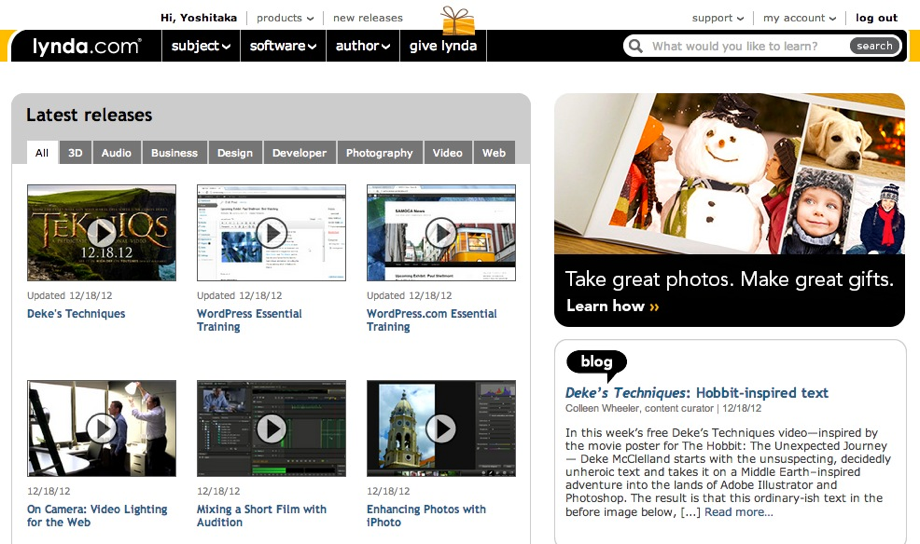
今年も沢山学んだよ!学び過ぎてお腹が痛いよlynda.com!
デザイン系アプリケーションの応用的ノウハウの殆どはここから学んだと言って過言では無いでしょう!
忙しくって一時退会したこともあったけど、それでもやっぱりこのサイトで学んだ事は山のようにあったし、やはりアプリケーション系勉強するなら何処が良い?って聞かれれば迷わずLynda.com使わせて頂いています!
思えばこのサイト自体バンクーバーで友人に聞いてからずっと使い続けているんですが、このサイトが無かったらもしかしたらブログも作れてなかったんじゃないかと思うとちょっと怖いくらいです!
っていうか多い!あとはすっ飛ばして行きます!
去年に引き続きの物としては、
CSS Sprite Generator | Project Fondue
CSS Sprite画像を速攻作ってくれるツール!
GitHub
バージョン管理はやっぱこれ!
Project management software, online collaboration: Basecamp
上記でもちょっとご紹介させてもらった北米のプロジェクト・マネジメントツールの代表格!
あとはCodaとかEvernoteとかDropboxとか、Wordpressとかまぁそういう当たり前も入れようかと考えたんですが、またそうなるとエラいボリュームになると思ったのと、前から大分紹介させて貰っている気もするので、まずはここまでにさせて頂きました!
いやー、今年も本当に沢山のWEBサービスやアプリの数々に助けれれて自分が居るんだと思うと、どれだけ他力本願だろうと情けなくもなりつつ、学んだこと、助けられた事でもっと多くの物を作っていきたいと思わせてくれます。
来年もお世話に成るものが殆どのような気がしますが、こういったWEBサービスやアプリ関係をできるだけ周りのメンバーとも共有しつつ、自分たちなりの開発工程や作業効率を考えて良ければいいですね!