さて、最近はWeb案件からは少し遠のいていたセナ夫ですが、今年に入ってからたまたまWordPressでサイト制作する案件にジョイーンする事になり、まぁ僕が入る案件といえば大体メディア系ばっかりなんですが、その時に「Understrap」というWordPressのスターターテーマを使う事になったわけですが、恥ずかしながら聞いた事がなく、色々錯誤していたらまぁまぁ使いやすかったわけですね。
ブランクもそれなりにあるし、今年はメディア系の案件にも結構どっぷり浸かりそうな雰囲気もあるので、若手WordPressエンジニアな皆様の話について行けるようにと、今回スターターテーマ系を一度全部まとめておこうというのが目的で記事を書いてみます。
ちなみに「日本でWeb制作してました、WordPressも使えます」みたいな状態で海外就職を目指す人も多いですが(大抵スキル不足と見られる場合が多いので、専門かBootcamp経由してますが)、こっちの案件でスターターテーマ使った事無いという所は聞いた事ありません。デザインエージェンシー系に就職したFrogメンバーも大体何かしらのスターターテーマは使っているし、開発環境としてチーム内での利用経験はポートフォリオ的に欲しい所なので、今後WordPress周りをスキルの一角として考えて留学する人なんかも、是非ちょちょっと使ってみるなり、チームに提案するなりしてみましょう!
というわけで、行ってみましょー。ちなみに、紹介順は周りで使ってる人が多そうな順です。
Sage

言わずとしれたWordPressの大御所スターターテーマですね。Frog系でデザインエージェンシー系に就職した人たちなんかも、多くがこちらのスターターテーマ使ってる所が多かったですが、正直バージョンいくつからだったか忘れましたが、Webpack導入したあたりからよくわからなくなって遠のいていましたが、まだまだ根強い人気もありそうなので、とりあえずトップバッターとしてご紹介。
インストールにComposerを使ってるのを見て、最近PHP案件から超遠ざかっていたのでPHPのパッケージ管理なんてしておらず、新しいMacにはComposerすら入っていなかったのでおいおい面倒くさいなと思いましたが、愚痴らずとりあえずインストール。メモっていたComposerのインスコ方法が古い方法だったようでこちらの記事を見つつインストール。(※Download Composerページは見た方が良いです)
インストールする人の環境下にもよるでしょうけど、僕はまっさらな状況からインスコまで30分程かかりました。まぁComposerインスコから初めてたらこんなもんか。
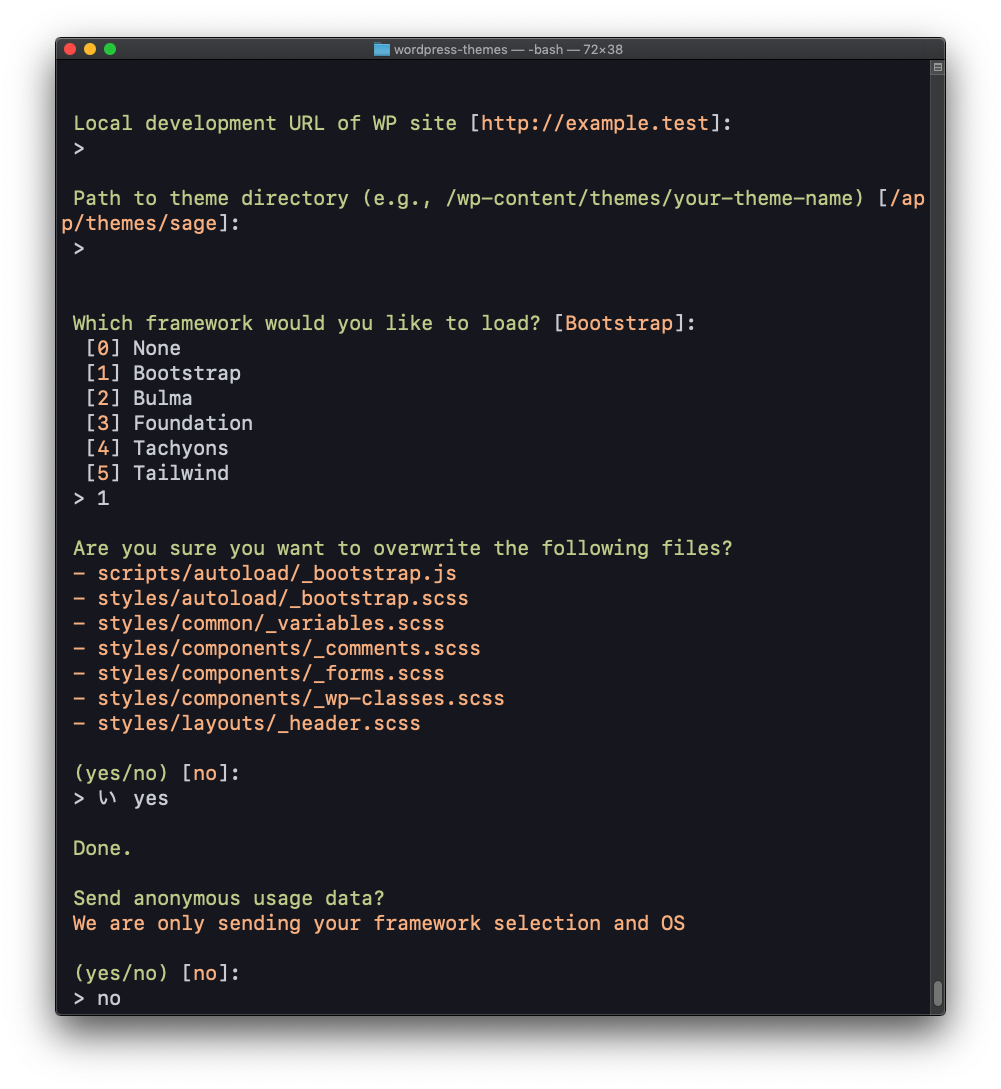
ただし、その間やっぱ便利だなと思ったのが導入時、環境面での基礎的な情報入力、CSSフレームワークの指定などが可能な点ですね。

終わったら以下のようなファイル構造で展開されます。
themes/your-theme-name/ # → Sageのルート ├── app/ # → テーマPHPファイル関連 │ ├── Controllers/ # → コントローラーファイル │ ├── admin.php # → カスタマイズセットアップ │ ├── filters.php # → テーマフィルター │ ├── helpers.php # → ヘルパーファンクション │ └── setup.php # → テーマセットアップ関連 ├── composer.json # → appファイルのオートローダー ├── composer.lock # → いじらない ├── dist/ # → いじらない ├── node_modules/ # → いじらない ├── package.json # → Node.js dependencies and scripts ├── resources/ # → テーマのアセットとテンプレートファイル │ ├── assets/ # → フロントエンドアセット │ │ ├── config.json # → コンパイル後のアセット設定ファイル │ │ ├── build/ # → WebpackとESLintのコンフィグファイル │ │ ├── fonts/ # → テーマフォント │ │ ├── images/ # → テーマイメージ │ │ ├── scripts/ # → テーマJavaScript │ │ └── styles/ # → テーマCSS │ ├── functions.php # → コンポーザーのオートローダー │ ├── index.php # → いじらない │ ├── screenshot.png # → テーマのスクリーンショット(管理画面用) │ ├── style.css # → テーマのMeta情報 │ └── views/ # → テーマのテンプレート │ ├── layouts/ # → ベースのレイアウトファイル │ └── partials/ # → その他レイアウトファイル └── vendor/ # → いじらない
もう見ただけで自分がどこを担当するのかわかりそうな物ですね。WordPress案件の規模感によりそうな物ではありますが、チームで開発する場合は最初からここまで構造化されていると相当ありがたい部分があります。最初から作るとなると、この環境作るだけで丸一週間は必要になりそう…。
ローカルに導入して表示し、テストとProductionで切り分けるまでするのに結構時間かかったので、これはまたどこか別の記事で紹介するべきボリュームになりましたが、チーム開発していく上では相当分担作業が捗りそう、流石にいろんな企業が採用しているだけあるなという印象でした。
導入までに必要だと思った物
- Composer
- Node.js
- Yarn
- Sass
- Webpack
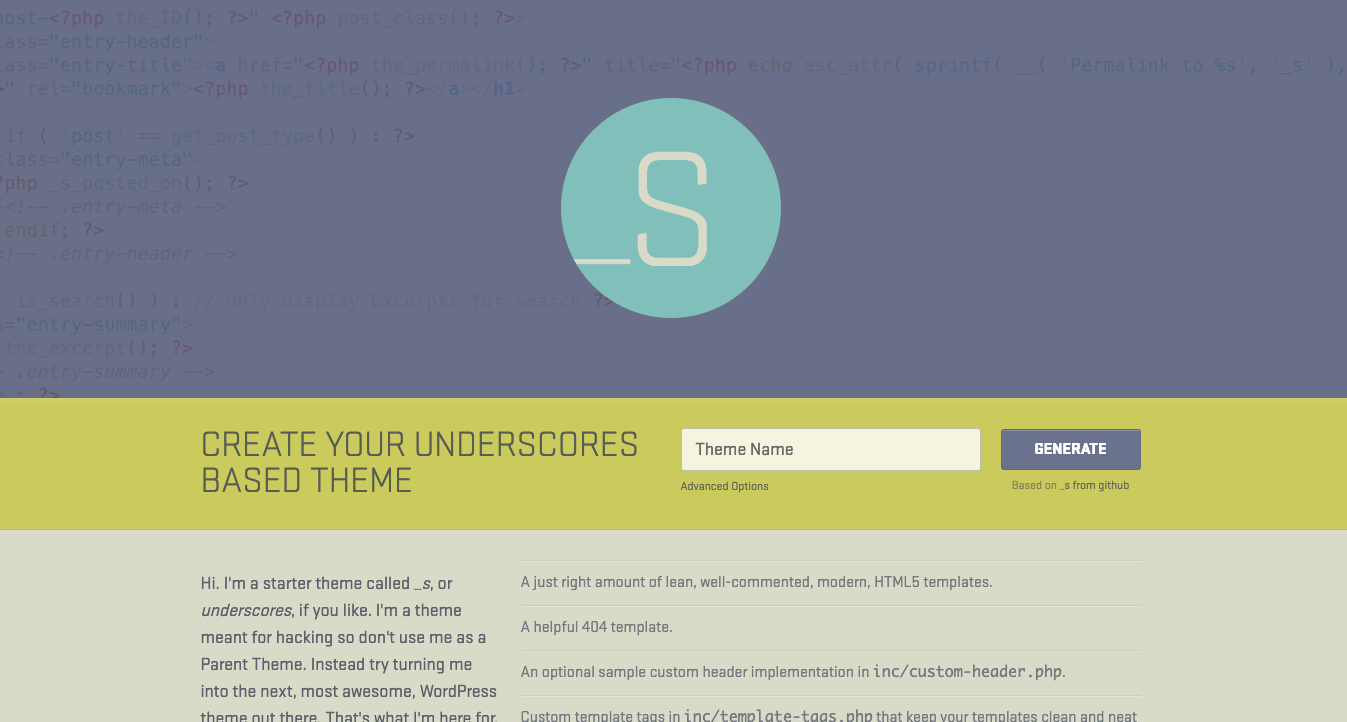
UNDERSCORES

こちらもSage同様に、相当有名なフレームワークの一つですね。Sageの部分で「ただ紹介するだけなのに長ぇよ!」と感じられた方は多いでしょう。僕もその一人です。
ではUnderscoresはどうかといえば、

このエリアにThemeの名前を入力してダウンロードすれば終わりです…。
めちゃめちゃ簡単ですね、素晴らしい。
実際UnderscoresはSageと比較しても導入コスト自体はめちゃめちゃ低いんですが、もちろんSageのように最初からブラウザ同期が備わっているわけでも無ければ、Webpackなどで導入されているわけでも無く、Sassすら入っていないので、開発環境は自分たちで構築することが前提、または少人数での開発に特化していそうな雰囲気があります。
導入までに必要だと思った物
特になし…
追記
Scssファイル入ってないと思っていたんですが、Advanced Optionで_sassifyというチェック項目にチェックするとSass版もキチンとありました。あれおっかしいなーとは思っていたんですが、確認不足ですいません…。
Beans

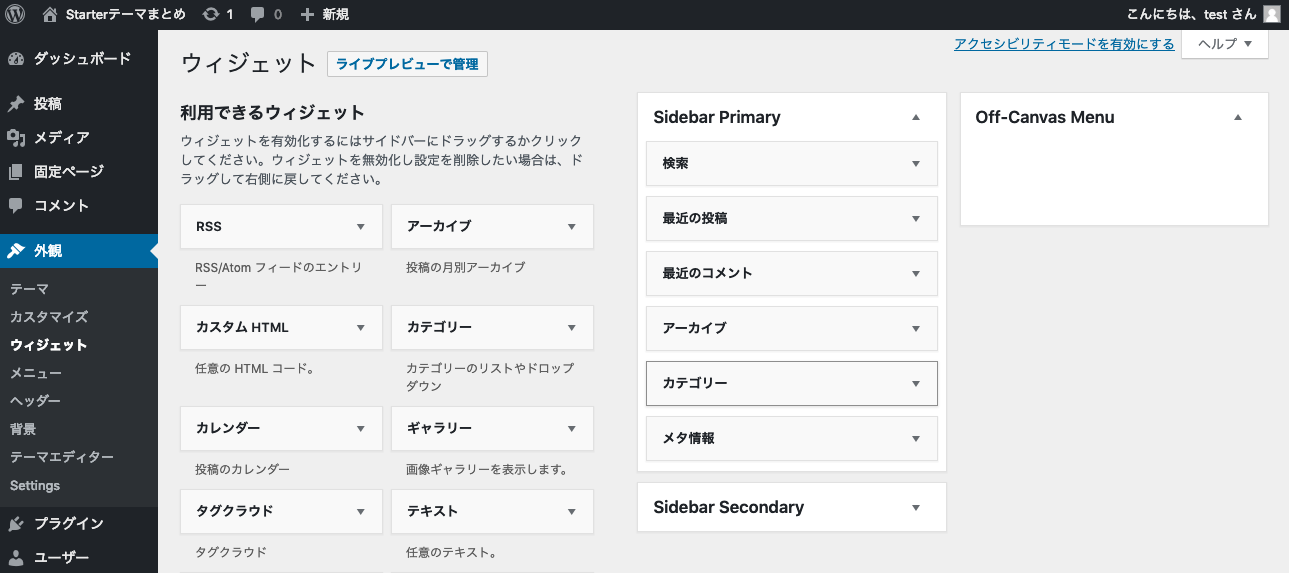
さて、Sage、Underscoresと基本的に真っ白な状況からカスタマイズされることが前提のスターターテーマを扱ってみましたが、続いてのBeansはちょっと毛色が違っており、はじめからある程度デザインされている物となっています。


その他ウィジェット関連なんかも結構充実しており、

Off-Canvas Menuというのは、レスポンシブレイアウトのスマフォサイズのときのみ表示されるオフキャンパスのメニューバーの中身ですね。PC版とスマフォ版で表示したいメニュー内容を分けたりできるのは良さげに感じました。
ただし、公式のDocsを覗いていても、スターターキットとしての構造はUnderscores程わかりやすいわけでもなく、Sageほど多機能なわけでも無いという印象しかなく、正直このスターターテーマを利用する想定は頭の中でイメージできませんでした。
パット導入だけしてみた印象としては、あくまでBeansの提供するFunction内ですべてを完結させたいのかな?という印象でしたね。使い込んだら違うのかもしれませんが…。
もちろん良い点としては、はじめからレスポンシブ対応されているレイアウトが利用出来たりとか、Beans内の機能をすべて理解するのであればそれなりに多機能なサイト構築もできそうといえばできそうなんですが、僕を始め、世の中のWordPressサイトのデベロッパーな人たちって、テーマ自体は求めてなくて、あくまでもスターターテーマとして開発の枠組みだけが欲しい印象があるので、僕が知るスターターテーマとはちょっと違うなって感じがしましたね。
JOINTS WP

こちらのスターターテーマは比較的使いやすそうな物の一つですね。モダンなワークフローを意識してるというだけあるシンプルな構造と、SassバージョンとCSSバージョンの2つから選ぶことが出来、タスクランナーにはGulpを採用。
Githubのリポジトリを見てみると、開発自体は止まってるのかなという印象を受けますが、構造自体がシンプルなのでそこまでアップデートを必要とするものというわけでも無いので良いのかな。
Gulp慣れしている開発現場の人たちには親しまれそうな一つかなと思いました。
UnderStrap

今回記事を書くきっかけになったスターターテーマですね。UnderStrapは名前から察する人も多そうですが、Holger Koenemannさんというデベロッパーが作成した、UnderscoresとBootstrapを使ったスターターテーマです。なので基本の考え方はUnderscoresなんですが、Sageを利用したときに「インストール時点でBootstrap使えるの便利だなー」と思ったけど、Underscoresのシンプルさが良いんだよなーって人は、こちらのスターターテーマはおすすめかもしれません。
FoundationPress

こちらも名前から察することができそうですが、Bootstrapに次いで人気の高い、Foundationを利用したWordPressスターターテーマですね。個人的に何故かBootstrapよりFoundation案件に突っ込まれることが多いので、個人的には好きですが、単純にBootstrap勢の方が多そうなので、こちらは覚えておくだけでも良いかもしれません。
個人的にはCSSフレームワークとしての使い勝手的にも、Foundationはそれなりに好きなので、おすすめはしておきたいですね(笑)
さて、いかがでしたでしょう?よく海外就職する人にはお話することでもありますが、 WordPressだけに限った話ではないんですけど、自分が働きたい企業やチームがどういった開発環境を導入しているのかは、できる限り知っておくと良いかもしれませんね。
単に「WordPress使えます!」というだけでは、その人がすぐにチームに入り、機能するのかどうかはわかりません。ポートフォリオにWordPressで作ったサイトがあるだけでは、どういった手順や工程を踏み、その形を成したのかは深く調べないとわからないので、Starter Themeのように開発の流れを統一してくれる物を普段から使っていると、その人がどういうWordPress開発環境を採用しているのかだけでなく、経験してきた開発の流れ、規模感まで逆算できるので、採用する側としても参考程度にはなるでしょう。
まぁ、ぶっちゃけSage一個使えるようになっていれば、大体代用は効くので良いんですが、たまーに困るのがWordPressの管理画面上でページ構成を作ってしまおうって言うプラグイン系の物だったりしますが、その辺はまた別の機会にお話しましょう。
それでは皆様、よきWordPressスターターテーマライフを〜。