先日一通のメールが届きまして、ScrathpadというオンラインHTML&CSSエディターのローンチをお知らせするメールでした。
新サービスの公開しましたメールはよく届くので、オンラインエディタであればjsfiddleをよく使う僕にとっては得に期待してたわけでは無かったのが正直な所ですが、いやコレはもしかしたら乗り換えるかもと思ったので、まずは皆さんとも共有させて頂ければと思います!
似たサービスならCssizer.comやjsdo.itなんかが挙げられますが、僕のようなフロントエンド畑の人間であれば得に簡単なHTMLとCSSを仲間内と共有したい機会なんか多いわけで、とにかく”ド”シンプルなオンラインエディターの方が嬉しいっちゃ嬉しいわけです。
そういう”ド”シンプル、”ド”簡単って意味では今回ご紹介するScrathpadというサービスはなかなか僕の希望を叶えてくれましたので、まずは超カンタンですが使い方をご紹介。
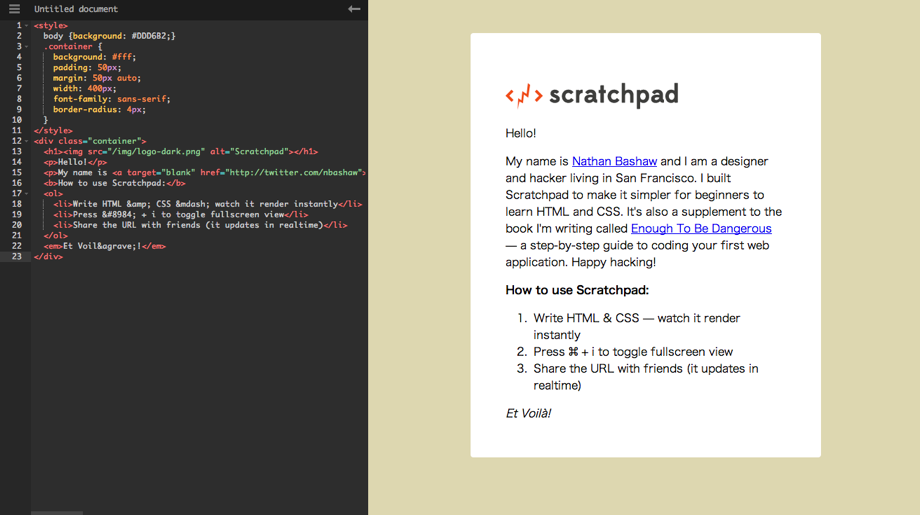
1.とりあえずアクセス

2.HTML&CSS書く

3.URLコピペする
http://scratchpad.io/H7OnG5IK1o
絶対説明いらなかったですよね。はい。
何が良いって、書いたコードをRUN(実行)させる必要も、SAVE(保存)する必要も、アカウント作る必要も無いってところ。アクセスすれば勝手に独自URL作ってくれるので何も考えずにコピペで済むぜって言うのがツボにはまりました!
仲間内での超カンタンなHTMLやCSSの共有とかにはもって来いなサービスですので、是非今後も使わせて頂ければと思います!