まだBeta版らしいけど、これはヤバ凄いと思ったので共有させて頂きます!
ドロップボックスからウェブサイトを公開する方法って、これまではパブリックリンクをコピーする方法が一般的だったかなと思います。dl.dropbox.com/なんちゃらーってなるリンクですね。
今回ご紹介させて頂くsite44では、ドロップボックスを使ってWEBサイトを公開することができるのはもちろん、独自ドメインでの公開も可能にしてしまうWEBサービスです!現在Beta版ということで、本公開するときにはがっつり変わるかもしれませんが、簡単にどんなものかをご紹介させて頂きます!
ステップ1:ドロップボックスと同期

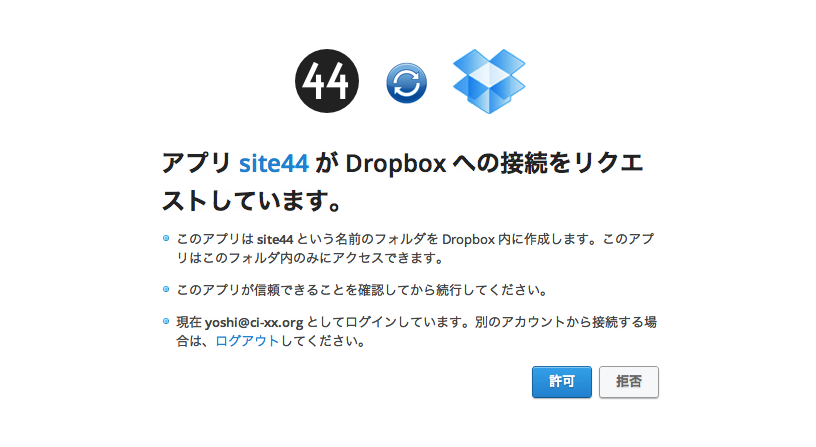
ステップ2:ドロップボックスのサイトへ飛ぶので、アクセスを許可

ステップ3:ドメイン名を決める

WEBサイトを作るぜボタンをクリック。

とりあえずここではwebya.site44.comという名前で作ってみました。
独自ドメインの設定をする場合は、CNAMEを書き換えてこっから入力すれば行けそうですね!
追記:
独自ドメインの設定もバッチリ行けました!僕の場合はdropboxというサブドメイン名で、CNAMEの値をdropbox.webya.caとして、dropbox.webya.caにアクセスするだけで、設定しますか?という確認画面が表示されます!
なぜか上の画面からは設定できなかった…なんでだろう。
ステップ4:ドロップボックス内にフォルダが出来てるかチェック!

無事に先ほど作ったドメイン名のフォルダが出来上がっていました!この中に既にindex.htmlが書かれているので、ちょっと書き換えて見ましょう。
ステップ5:後はアクセスするだけ
とりあえず作ってみたサイトはこちら!いやー、超便利ですねー!
今ちょっと独自ドメインの設定もしてみたので、ちゃんと反映されていればご報告します!楽しみー!
以上いかがでしたでしょう?
本気でとりあえずのサイト作るだけならサーバーいらなくなるんじゃないっすかね。今回ご紹介させて頂いたこのsite44は一応まだBeta版なので一応ご利用の際は自己責任でお願いしますが、まぁなんともこれが広まったら世の中変わるんじゃないかなんて思う次第です。
『今サイト作りの勉強してますー』なんて人でとりあえず公開はしたいってことであれば本気で持って来いなサービスじゃないでしょうかね?
僕も今後ちょっと様子を見ながら色々検証してみようと思いますので、使ってみて『こんなことがあったよ!/こんな使い方があるよ!』みたいなのがあれば是非教えてくださいー!
追記:
って、説明動画ありましたわ…折角説明書いたのに…とほほ。
Site44 Tutorial from Steve Marx on Vimeo.