僕の日本人クリエイター専用シェアハウス『Frog House』の住人の一人が、BCITという名門IT系専門学校へ通っているんですが(彼のような日本人クリエイター留学生の話は来月のセミナーでしたいと思ってます)、そこの課題にどうやら自由な発想でワイヤーフレームを作ってこいみたいな課題が出たらしく、先日『ワイヤーフレーム作る時に使ってる物や参考になるサイトは無いか』と聞かれたので、こりゃ住人に良いカッコするチャンスと思ったから書く、という不純な気持ちで書いています(笑)
でも、思っても見たら今までワイヤーフレーム系のネタで書いた事も無いし、良い機会なので、僕が知ってるワイヤーフレームを描く時に便利そうなツールやサイトを、この機会に全部まとめておこうかなと思います。
制作ツールは勿論のこと、素材サイトや確認ツール、なんか色々独断と偏見からワイヤーフレーム描く時便利そうって思える物ばかり紹介する(つもり…)なので、是非ご覧くださいませ!
それでは、行ってみましょ〜。
とりあえず、最近のお薦めは…
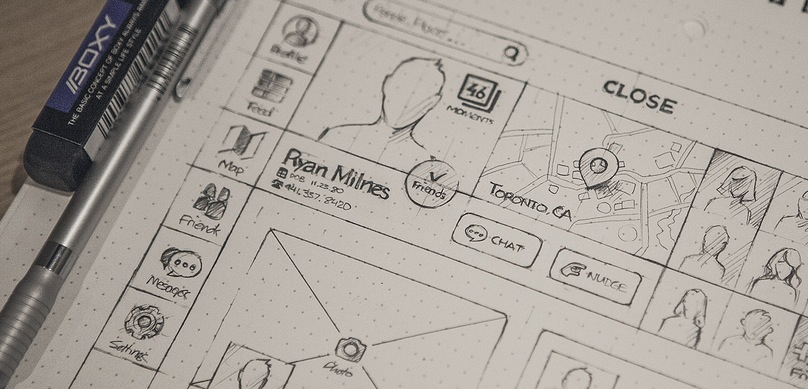
ワイヤーを描く時に最近の僕のトレンドは間違いなく『紙とペン』なんですね。で、大体こう『紙とペンで〜』って言うと『絵心が無いから…』とかそういう話しになるんですが、実際ワイヤー描く時に絵心なんか必要ありません。確かに、海外の手書きのワイヤーフレームとか見てると、皆絵心ありまくりじゃねーか、と思う物も少なくは無いのですが、そもそもアイデアや構想を紙に落としこむのに『絵を描く』なんて手間な事するのはどうなんだろうと思うわけですね。ましてや個人的にはPCを開く時間も惜しいのが正直な所…。
かといって、汚く描いたら何がなんだか分からない。ってわけで、皆どうしてるかって言うと、僕を含め周りは大抵『UI Stencils』みたいなツールを利用してる人が多い気がします。
↓こんなの!

他にも色々あると思うんですが、ここ最近の個人的なお薦めとしてはこういうのを常に持ち歩いておいて、思い立った瞬間に書き出すようにする方法ですかね。あくまでも、ワイヤーどうやって作ってるかーって聞かれたらそう答えることが多いって話しですが、まずは先にご紹介させて頂きました。
紙の方は色々あると思いますが、有名所だとResponsive SketchsheetsやPaper Browserのような、ワイヤーとか書く専用のテンプレ紙は結構あるので、ついでに覚えておくと良いかもしれませんね。
続いては、やっぱオンライン派という人に向けて、いくつかツールを紹介しておきましょう。
ワイヤーフレーム作成ツール関連
とりあえず、ワイヤーフレームを作成する時に便利そうだなと思ったWEBサービス系を全部紹介してみます。結構使用用途やどこまでごちゃついたことをするか、どこまで単純シンプルに終えるかとかによって、便利だと思うツールや内容には差が生じると思うので、紹介だけするのであとは自分で使ってみた感覚を信じましょう(笑)!
あとは、Responsive Sketchsheetsみたいな、こういうワイヤーフレーム専用のスケッチシートって探せば沢山あるので、こういうのも持ち歩くようにしとくと良いですかね。
Cacoo – Web上でフローチャートやUMLなど様々な図を作成
Cacooとかまぁその辺は有名なんで得に詳しく触れなくてもいいかと。ググれば色々紹介してくれている記事があると思うのでそちらをご参考に!英語圏でも結構取り上げられるのでもはや知ってる人も多いですかね。
wireframe.cc – minimal wireframing tool – for free
個人的に好きなツールの一つ!個人的にパパっと作ってパパっと共有して、尚且つPCやタブレット等の事まで考慮してるワイヤーフレームの作成ツールとしてはまぁまぁ一押し!まぁまぁと思ってしまうのは、フリー版でもかなり使えるんですが、有料版になったらリンクやPDFやPNG書きだし、マルチページでのワイヤーフレーム作成等、使える機能てんこ盛りなので。無料か有料か迷う所。また、有料の場合はMonthlyで、しかも複数ユーザーが編集する場合はなかなか良いお値段するので、とりあえずフリーかた使いはじめる事をお薦め!
無料であったとしてもPC版のワイヤーフレームや…

タブレット版なんかも作れるし、Saveすればこんな感じで再編集も出来る。

スマフォ版も使えるし、まぁいい感じかと思いますが、とりあえず、どうしてもこれじゃないとダメやーってなったら有料にしたらいいんじゃないかと思います!あと、たまーに固まるので、少し長いこと使ってみた方が良いかも。
MockFlow – Online Wireframe Tool and Design Cloud
あと、この記事書く途中で、MockFlowがいつの間にか新しくなってて、ちょっとビビったのでこちらもご紹介。
とりあえずアカウント作ってフリー版で試してみます。

ワイヤーフレームの種類が出てきますね。

とりあえず『Frog Template』と、テンプレートからビジネスな感じのサイトをチョイスしましたが、とりあえずいい感じ。

更にはモバイル版のコンポーネントも充実してるので、これもまた便利そうですね!

これは知っといて良かったなと思いました!
あとは有名所として、OmniGraffleとかBalsamiq Mockupsが大御所ですかね?OmniGraffle使ってる人はなんとなく多い印象…
あとは以前に記事で紹介させてもらったConnect-A-SketchというWEBサービスを使って、画面の遷移関係を説明してあげたりとか… ってゆか、こうやって書いてて思うんですがワイヤーフレームと一概に言っても、色々使ってきましたねぇ。パワポから始まり、沢山使ってはやめ、使ってはやめとしてきた気がします(笑)
一見無駄に思えますが、多くのツールを使う事で見えてくる物も多く、何よりこうやって記事で紹介出来るので、まぁ結果オーライかなと思いますマル。
ワイヤーフレーム素材色々
ワイヤーフレームを作る上で、知っておいて別に損にはならんだろって物を、ワイヤーフレーム素材を中心に色々ご紹介してみたいと思います。
Wireframe & UI Kit
こちらでは、ワイヤーフレーム作りに便利そうなパーツをEPSデータで配布してくれています!非常にシンプルで見栄えの良いパーツなので、使いやすくて助かります!細かいパーツを作ってる暇が無い、でも綺麗に作りたいって人であれば重宝するかと!
Design Stencils – Design Pattern Library – YDN
けっこー前に公開されたので、ちょっと今更感はありますが、Yahoo!から提供されているモックアップ作成キットも有名所ですね。一応付け加えておきます。
あとは、普通にBehanceとかdribbbleとかその辺のクリエイティブ系のコミュニティサイトで『wireframe』とか検索するだけでも腐る程見つかるので、色々探してみても良いですかね。
個人的によく出来てるなーって思った物を幾つかピックアップしときます。
- Webpage Wireframe Stencil | Web Wireframing | Pixeden
- Information Architecture on Behance
- Trendlinks – Social Network on Behance
得にdribbbleの方は手書きも含めて参考になるものが色々あります!
Dribbble – close web by Eddie Lobanovskiy
Dribbble – Wireframin’ by Creativedash
こういうのは参考にしたりしてみると良いかもしれませんね!
以上、いかがでしたでしょうか?
とりあえず、思いつくレベルの物を色々ご紹介させてもらいましたが、なんか一回こういう記事書いたことあるような、無いような、やっぱ無かったかな。なんかデジャブ感が半端無いんですが、UI Stencils使い出してからはワイヤーフレーム系の記事書いた事無かったと思うのでまぁいいか(笑)
何か参考になりそうな物が一個でもあれば嬉しいです!
それでは皆様、良きワイヤーフレームライフを〜!