ただのぼかし加工プラグインなら紹介するまでも無いかと思いましたが、丁度今進行中のプロジェクトでも使えるかもなと思ったくらいに丁度良かったのでご紹介。
最近はワンページデザインなんかに良く見られる背景をぼかした写真で表示するようなデザインって良く見ますよね。あれって実際作ってみると分かるんですが、ただ単にぼかせば良い感じになるかって言われると意外と難しい表現の一つだったりする。ぼかすだけであれば今やCSS3でも表現は可能ですが、微妙な調整やJS使ってカルーセルなんてしようと思うとなおのことイミフになりやすい。ブラウザ対応も面倒。
そんな時、今回ご紹介するImage Blur Pluginは、細かい調整も可能だし、様々な用途で使えそうだったので、是非覚えておくと良いかもしれません。
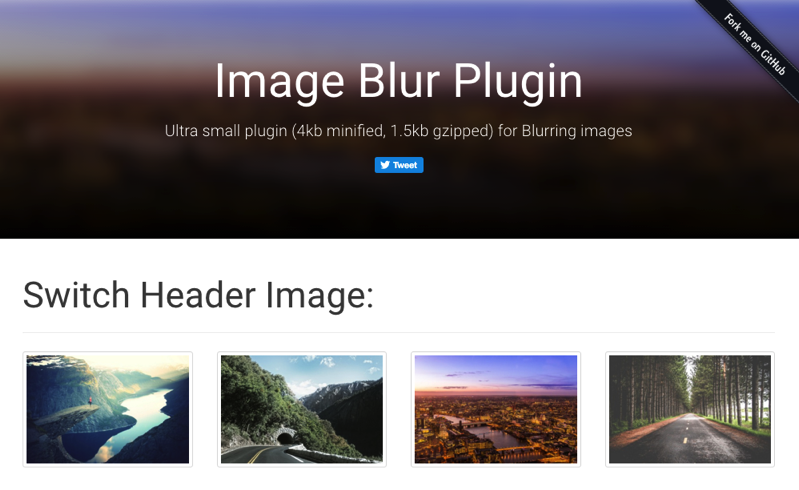
ぼかし画像の切り替えにも対応
Switch Header Imageの画像をクリックするとヘッダー上の背景ぼかし画像が切り替わります(リンク先から確認)。こういう
超軽量(gzip圧縮で1.5k)のファイル容量
とりあえず軽いですね。下手に自分で書くより軽い可能性もあるので、この軽量さはありがたい。
様々なブラウザをサポート
Chrome,Firefox,Safari周りは勿論、ぼかし処理だけであればIE6周りから対応というすぐれもの。
以上、いかがでしたでしょうか?
ちなみにアイキャッチで使わせてもらった画像はこのブログフッターの超小さいサイズのプロフ写真から作りましたが、あのサイズの小さい画像からでも背景画像としてもつので、結構いろんな用途で使えそうですね。WEBサービス系だとプロフ画像から背景ぼかしを作ったりとか。
↓こんな感じ

それではみなさん、良きぼかしライフを〜。