相変わらずWEB屋にとっては面倒くさいRetina対応…。@2x、@3x、解像度に合わせて毎回画像を作るのも、正直面倒くさいですよね。個人的には何か根本から解決してくれるような仕組みや対策が出てこないかなと、相変わらず他力本願でお待ちしています。
とはいっても、現時点で出来る限りの対応はしなくてはならないので、今日は僕が知っている画像作成時のRetina対応を少し便利にするツールやアプリ(一部使い方?)等をご紹介させて頂ければと思います。
Retini
@3xサイズの画像をドラックするだけで、@2x、通常サイズと一瞬でコンバートしてくれるシンプルなアプリケーション。こっちのWEBメディアの運営してる会社で働いてる人が教えてくれました。意外と知ってれば使えるタイミングがありそうなので共有。
Retinaize it
ツールというわけじゃ無いかもですが、PhotoshopでRetina解像度の画像をワンボタンで書き出すためのアクションライブラリです。今だとPhotoshopでRetina対応の画像を書き出す時はアセット機能を使う人も増えているかと思いますが、ああいう畏まったタイミングじゃなく、気軽にとりあえずこの画像をパパっと書き出したいみたいな時あったら便利ってアクションです。
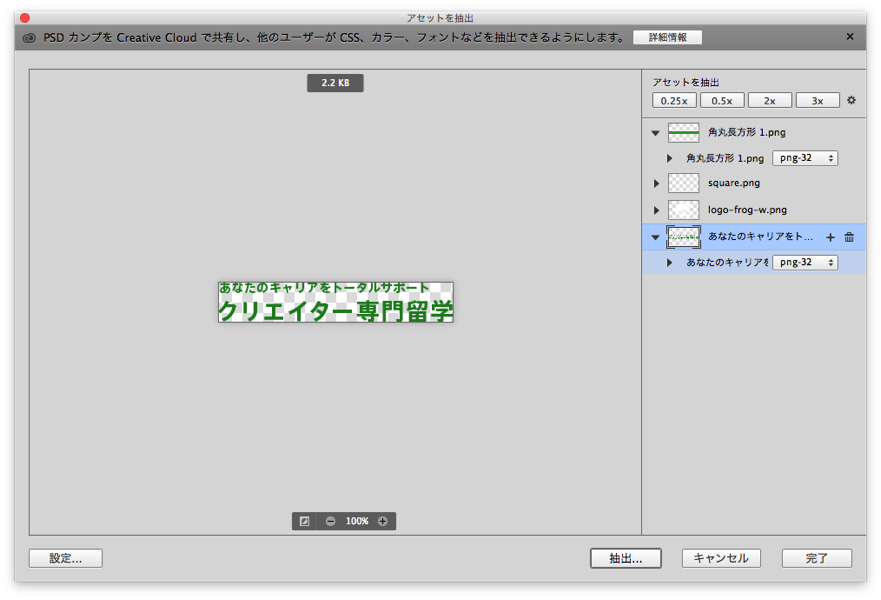
Photoshopのアセットの抽出
まぁ、話のついでに出たのでこれも共有。最近はデザインする時はSketchの方が便利なプラグインが多いので、正直使いやすさで言えばSketchに軍配が上がってしまう印象はあるんですが、Photoshopのアセットの抽出については、Retina画像を書き出す時にめちゃめちゃ便利だなと思うのでご紹介。
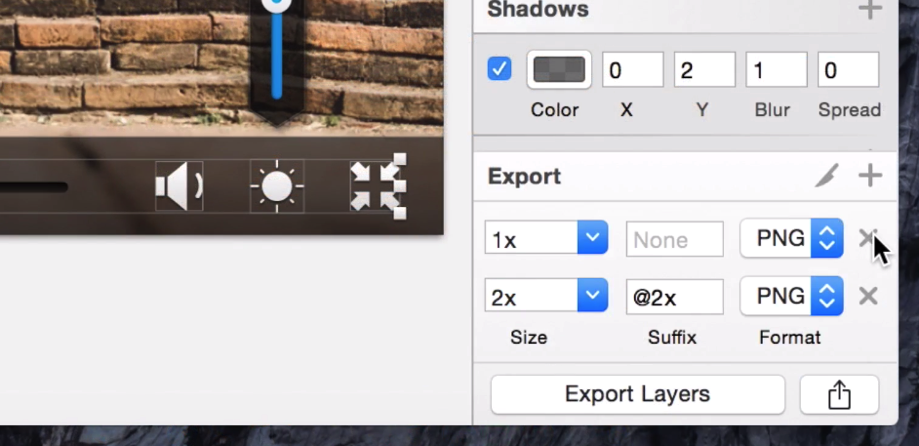
Sketchのレイヤーエクスポート
Photoshopのアセットの抽出は便利なんですが、僕はSketchの画像エクスポートの方が正直良く使います…。
Retina.js
いきなりJSライブラリになって申し訳ないんですが、これもRetina画像対応の一つだとは思うので共有。高解像度の画像ファイルを勝手に探してくれるタイプのJSですね。
Retina Images
Retina.jsの方が有名かとは思いますが、一応似たような物もご紹介。
srcsetを使ったRetina対応
レスポンシブ化やRetina対応が色々論じられてはいますが、個人的に今年の8月にWeb Designer Depotで書かれていたRESPONSIVE IMAGE BEST-PRACTICE (2015)を参考にして僕は対応しています。Retina対応はもちろんのこと、ブラウザ間の交互性までちゃんと意識しています。JS系も色々紹介してますし、ケースバイケースかなと思いますが。
以上、いかがでしたでしょうか。
ちょっと雑多なご紹介になってしまいましたが、Retinaと聞いて思いつくサイトやらツールやらをまとめてご紹介させて頂きましたー。参考までに何かのお役に立てれば幸いです!