友人に教えてもらってからちょっと使って、結構感動したのでここでもシェア〜!どっかでシェアした事があると思うんですが、PingendoというBootstrapを使ったプロトタイプがめちゃめちゃ速攻で作れるアプリとして昔からあったんですが、それがいつの間にかめっちゃ使いやすくなっていたので、ここでも共有させて貰えればと思います。
Pingendo自体でサイトを作るというより、あくまでもプロトタイプの段階でのサイトレイアウトをぱぱっと作る上では結構使える場面もあるんじゃないかと思うので、是非一度使ってみるのも良いかと思いますー!
それでは行ってみましょう!
とりあえずサイトからアプリをダウンロード
Mac版と、Win版、それからLinux版とあるみたいですね。とりあえず、Macから見てるので、Mac版で見てみようと思います。っていうか、Boostrap4っていつになるんだろ。
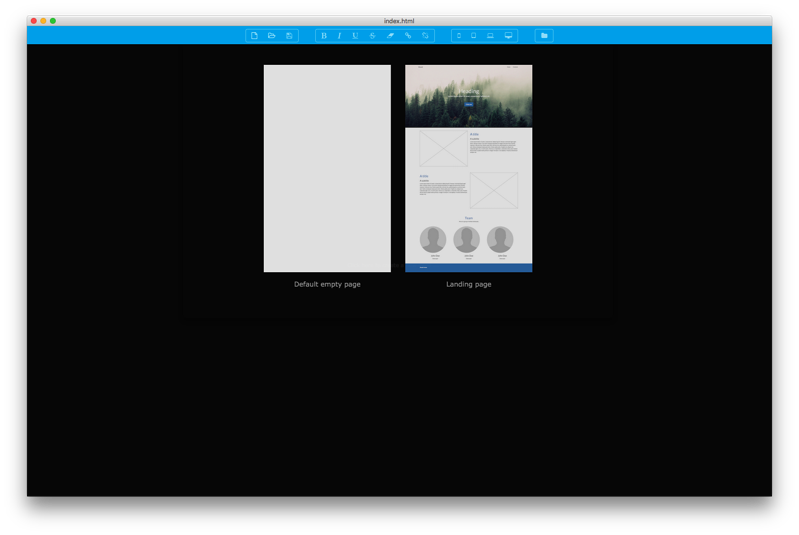
テンプレートを選択

ゼロから作るのと、Landing Pageの状態から作るのと2種類あるみたいです。今回は面倒なのでLanding Pageから作ってみましょう。
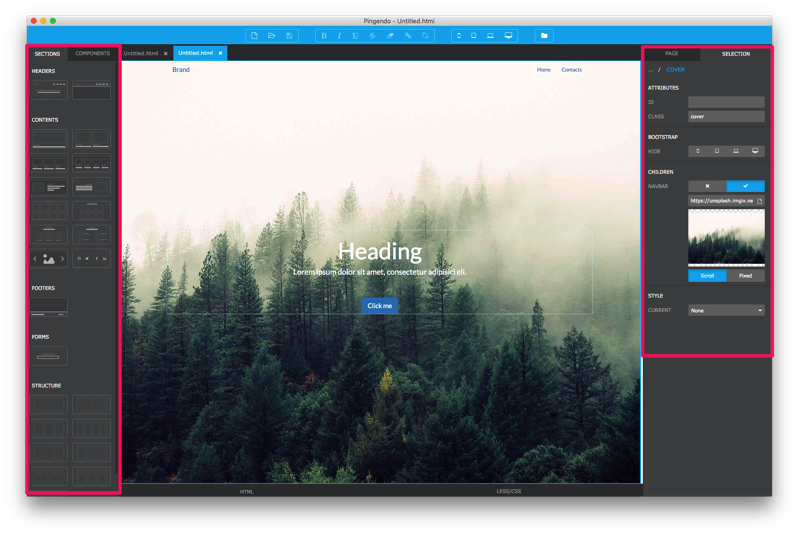
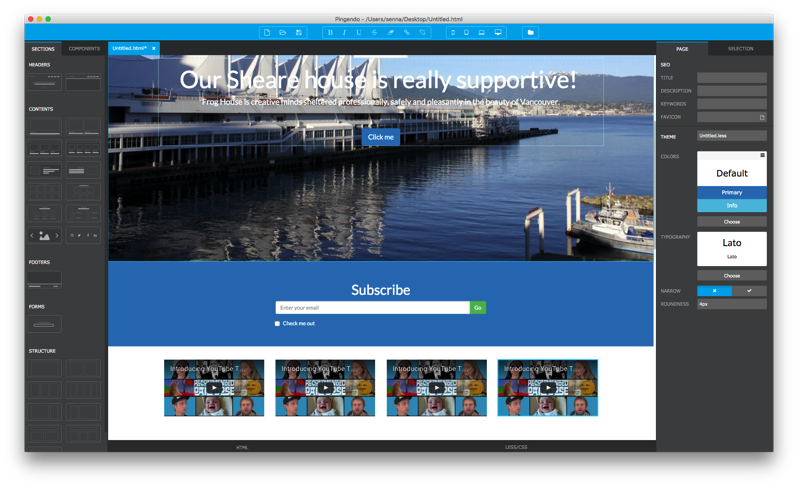
制作画面

既に最初から使い勝手のよさ気なLanding Pageが出来上がっています。背景の写真をクリックすると、右側の操作パネルから簡単に写真の変更や、スタイルの割当なんかも行えるし、左がヘッダーやコンテンツ周りのセクションと、各コンポーネントを用意しているエリア、右側が操作パネル的な感じで使い勝手も良い。
SectionとComponentsの種類が豊富

右側のPageエリアからはTitleやDescription等の編集だったり、Themeの割当にも対応してるみたい。フォントの変更やカラー調整もここから可能らしい。
保存後はHTML、CSSファイルが普通に編集可能

ファイルを覗く限りだと基本的にHTML側は普通にBootstrap使ってコーディングするノリで書かれてるけど、やっぱCSSは膨大になってる。この辺は使ってるコンポーネントに限ってファイル容量を減らしてり出来ても良いのかもしれないけど、やっぱりあくまでもプロトライプって事でしょうね。
全体的に見て「とりあえずパパっと。」のレベルであれば相当動作は軽快だし、軽い打ち合わせをしながらその場で内容詰める時とか、シチュエーションによっては使えるかもしれないですね。
こういったツールも活用しながら、自分の業務の効率化に繋げたり、何かの参考にするタイミングもあるかもなので、知っておいて損は無いかと思いましたー!