皆さんはWEB制作の過程で何かジェネレーターの類とか使ってますか?使う派使わない派と別れるところかもしれませんが、僕はかなりヘビーに使う派。それも一個のジェネレーターに留まったことはほぼ無く、毎月、下手すりゃ毎週のように新しいジェネレーター試しては便利そうなら周りと共有してといったことを繰り返してきました。
飽きっぽいと言えば飽きっぽい、他にももっと良いのあるんじゃないかとあっちへ行き、もっと良いのあるよと言われればそっちへ行き、こっちの方がおいしいよと言われればホイホイ試してみる・・・・・なんか駄目な人間みたいですが気にしない方向で行きます!
というわけで、僕が最近使ってみたり、教えてもらったりしたジェネレーター関連。ボチボチごちゃついて来たのと、このブログでまだ紹介してない物も色々あったし、2012年5月現在使っているジェネレーターの類を一度振り返りながらまとめてみようと思います!
良さげな物があったら試してみて、もっと良いのを知っていたら是非とも教えてください!
ジェネレーターやらツールやらを探す時、とりあえず見ると良さ気なお勧めサイト2つ!
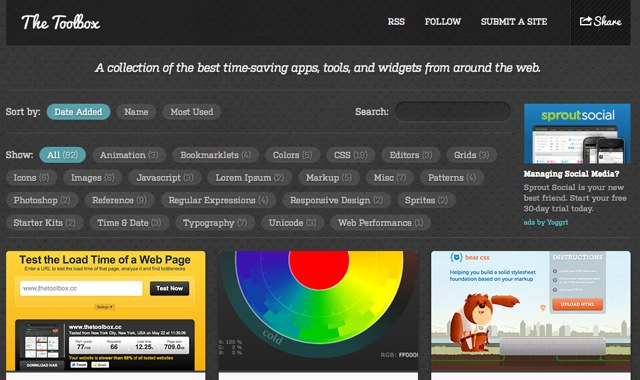
The Toolbox: a directory of useful single-page sites and apps
ジェネレーターだけじゃない、ブックマークレット、リファレンス系からPhotoshopガイドまで!タイムセービングに繋がりそうなツールやアプリケーション、ウィジェット系などが山のように紹介されてあります!
Nerdi
Toolboxとちょっと似てるかもしれませんが、ちょっと紹介してるツールやアプリの系統が違うかも!JSライブラリ系はNerdiの方が情報抱負だし、種類の豊富さならToolboxかも!とりあえず両方見といて損は無いかと!IconFinderとかの定番サイトも掲載されています!
では下記から大昔から使ってるジェネレーター系は今回は除いて、ここ最近で使い出したり定番化したジェネレーターを中心にご紹介させて頂きます!
最近使わせてもらってるジェネレーター色々!以前使ってたのも一部紹介!
Noise Texture Generator v2.1
ノイズのテクスチャを作るジェネレーターとしては定番!デザインかっこいいし!ノイズ系のテクスチャを作るとしたら結構便利!意外とノイズ系って調整が面倒だし、結構使わせてもらってました!
NoisePNG – Generate noisy PNG-images with alpha-transparency
んで、こちら最近使い出したノイズ系のジェネレーター!もしかしたらまた戻るかもしれませんが、Noise Texture Generatorと違い背景全部が作成したテクスチャになるので、すごい分かりやすいミニマル機能/デザインが好印象で乗り換えた!
|| Dummy Text Generator | Lorem ipsum for webdesigners ||
テキストジェネレーター系は有名どころが沢山ありますが、段落分けとかそういう機能が意外と少ないので、今はこちらを使わせて頂いています!Pタグで囲って出してくれるのが嬉しい!
Patternify | CSS Pattern Generator
パターンジェネレーター!パターン素材はPhotoshopで作る派ですが、とりあえずドットシンプル系のパターン作って速攻試したいという時は、いちいちPhotoshopで作ってパターン定義してレイヤースタイルで試して…なんて面倒な工程踏まなくてもここですぐ作れる!
CSS Button Generator – Imageless css buttons simplified
いやー、ボタンメーカー系って今までなんか実用的なのが無くって使わなかったのが正直なところですが、このジェネレーターは結構おすすめかも。おおざっぱな調整は元より、微妙な影の微調整なんかも可能なCSSボタンのジェネレーター!このブログでも使わせてもらいました!
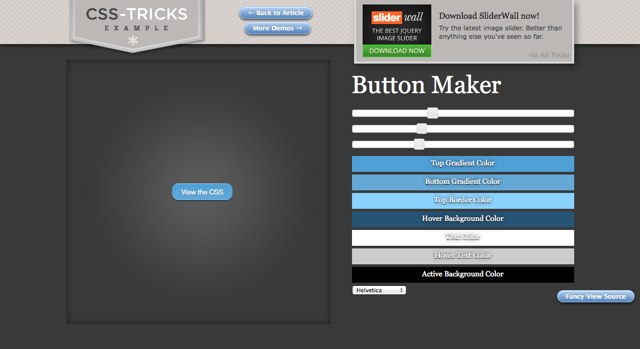
Button Maker
んで、もう一個知ってたのがこれ。デフォルトのボタンの好みが先ほどのサイトの方が好きだったのと、調整できる項目の多さが理由で僕は先程のボタンジェネレーターが好みですが、簡単・早い・使いやすいのはこっちかも…人によってはこっちの方がいいって人も多そうなのでご紹介!
CSS Sprite Generator | Project Fondue
以前もご紹介したことがありますね、CSS Spriteのジェネレーターです!去年あたり知ってからすごい個人的に定番化しました!
Sprite Cow – Generate CSS for sprite sheets
こちらも以前ご紹介したことがありますね。CSS sprite用の画像からオブジェクトの位置とかCSS化するためのツール。CSS吐き出しと範囲指定の使い勝手がCSS Sprite Generator以上に良い感じなので、僕は上記ジェネレーターと組み合わせて使ってます!
prefixMyCSS – Prefix your CSS3 code. Instantly!
これ、つい最近知ったのでまだそこまで使い倒してないです。デモ見てもらえればわかるんですが、良くある角丸のCSSとか、border-radiusが基本でGoogle ChromeとSafariに使う時は-webkit-border-radius、Firefoxだったら-moz-border-radiusみたいな指定をしますが、これを使えばborder-radiusだけ入力するとそれを一瞬で作ってくれるます!一応ブックマークしてるレベルで、まだまだ多様はしませんが、知っておくといつか使うかも?!
さて、蓋を開けてみればただのブックマーク晒しになった気がせんでもないですが、まぁいいか!
もちろん今回ご紹介させて頂いた物以外にも、とにかく大量のジェネレーターが世の中にはありますが、今回は実際に最近使った覚えのあるジェネレーターを中心にご紹介してみました!
これ以外にも、 色に関するジェネレーターやサービス、ツール も以前まとめたことがありますので、こちらもどうぞご覧くださいませ!
しっかし、本当に僕はコロコロコロコロ使ってるジェネレーターが変わってきています。最近得にそういった制作の役に立ちそうなジェネレーターを見かける機会が多くなった気がして、使う側としては忙しい限りですが逆に選出するのに時間が掛かってしまいそう!
僕のようにジェネレーター探しに無駄な時間を浪費しないよう、自分にとって最適なジェネレーターと、使う場面を決めておくと変に悩む時間が短縮できて良いかもしれませんね!
また、こういったジェネレーター関連は人によって好き嫌いがあると思いますので、『自分はこっちの方が良い!』って物とかあったら是非とも教えて頂けると嬉しいです!宜しくお願い致します!