『一時間前の自分より、一秒でも作業スピードを上げる努力をなさい。』
僕が心の底から尊敬する人に以前言われた言葉です。今でも僕の背中にはこの言葉が刺青として刻まれて……いたらどうしよう恥ずかしい(汗)
さて、毎年年末年始は僕にとって今まで自分が意識してきた作業スピード、そしてクオリティの両面を試す時期です。去年作ったものより、どれだけクオリティを上げることができ、どれだけ作業スピードを上げることが出来たのか。まぁ、タイトル通り、完全自己満足万歳な記事なので、去年よかちょっとスキル/スピード上がったかなぁと僕自身が感じられたら良しとしてます(笑
とりあえず、難しい話はありません、今回はみんな大好きWordpressでブログを作ります。基本、僕の作業手順を追いながら制作の助けになったリソースを紹介していく感じになりますが、何かの参考になれば嬉しい限りです。制作したサイトは公開してますので、最後に見てもらえるとめっちゃ嬉しいっす。
あ、ついでに何か変なところがあれば教えて頂ければすごく嬉しいです!
前提として、
- 既にワイヤー/サイトマップは出来てる
- 形態はブログ
- クライアントは自分なので要件定義も設計も自分(この辺は今回は省く)
- 期限は仮で2日工数(去年3日で作ったからここも適当に設定)年末休みを適当に使って作業
- デザインガイドラインもなんとなく出来てる(使用フォント、デザイン幅、マージンルール辺り)
てな状況でスタートします。まぁ、つまり開発作業の部分だけですよってことですね。
目次
デザイン編

グリッドレイアウトのPSDテンプレート(自分用にカスタマイズした物)
僕はPhotoshopでデザインする派ですが、作業の前に今回作るデザインのレイアウトに近い内容のPSDテンプレートを用意します。僕が愛用するのは960 Grid Systemというグリッドテンプレートですが、他にも山のようにグリッドシステムのテンプレートは存在するので、自分の使い勝手に合ったものを探してみても良いかもしれませんね。
会社やデザイナーによって様々ですが、皆何かしらデザインに移る上でのテンプレートは持っています。
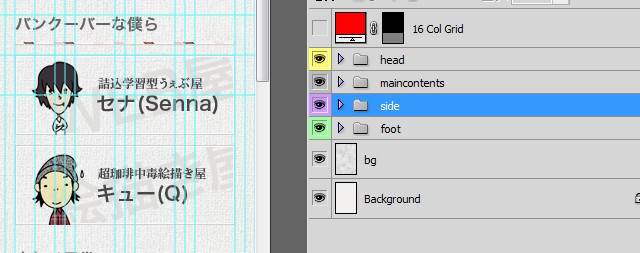
これは、単純にグリッド構造になってるPSDで作り易いというだけでは無く、毎度毎度、『header』とか、『contents』とか、『footer』とか、レイヤーフォルダの名前付けるのもメンドクサイし、分かり易いように色分けするのもメンドクサイので、可能な限りその手間を最初の時点で省いてあげることも意識しています。
結構、自分のデザインしてきたサイトのPSDファイル見てみると、レイヤーの構造似てることって無いですか?もし、似てるならテンプレート化できますね。
以前、グリッドレイアウトのテンプレートはいくつかご紹介させて頂きましたので、もしまだ自分自身のPSDテンプレートを作っていなければ、自分なりの物を作っておくと便利ですよ!

役立ちリソース、ツール、サービス等
黄金比計算ツール常備
僕はデザインについては本や参考サイトから蓄積していった物が大半だったので、ちょっとデザインに数学的なロジックを取り入れようとしても中々スムーズにいきませんでした。なので、僕はとりあえず比率や美しいとされる配置を模索するためのツールの一つとして、黄金比や白銀日、三分割法などを意識してデザインに入ることが多いです。僕にとっては『お、この比率綺麗だなぁ。』と思えるポイントを見つける手助けになってくれています。
テクスチャ、フォント、悩んだり探したりしそうな所のリソース用意
僕の場合は下記のまとめたページをとりあえず開くか、Evernoteの素材関連のノートを開いていつでも探せる状況を作りますが、『あのテクスチャ紹介してたサイトどこだっけ?』とか、『あのフリーフォンと、どこのだっけ?』と迷う時間を極力なくす努力が必要かなと思っています。
今回はざら紙的な感じのテクスチャが良かったので下記が参考になりました
カラーパレットの参考/使用カラー決定
デザイナーの作る工程を、横から除くことが本当に多い僕が去年気づいたことかもしれませんが、デザイナーの皆さんの中にサイトで使用するメインカラーは決まっていても、サブカラーやアクセントカラーを決める/使うのに、すごく時間がかかっている人って多いと思います。
具体的には、
- メインカラーに合う色を一から探す = 『どんな色が合うかな?』
- これだと思った色を組み合わせてガイドライン化 = 『色々試して色決めた!』
- 一度使った色を使いまわす = 『あれ?あの色何だったっけ?スポイトー。』
これらの工程は、何度も何度も繰り返すものなので、多少なりとも時間の短縮ができれば生涯にわたって考えると、大きな時間短縮の手助けになってくれると思っています。
なので、僕の場合はPictaculousで使用する画像やサンプルイメージ、ロゴイメージのカラーを抽出し、Color Trendsやkulerでトレンドを調べ、その色に合う色を選び出すような流れ、これで0から自分で色を選んでいくより、断然早く色に関する選択肢の幅と表現力が広がるかなと思っています。そしてスウォッチファイルにしてカラーパターンを最初から作って置くことで後からスポイトなどで色を調べる事もなくします。
- Pictaculous – A Color Palette Generator (courtesy of MailChimp)
- kuler
- Color Trends + Palettes :: COLOURlovers
ショートカット命
チートでも何でも使って、Photoshopのショートカットは出来るだけ覚えてしまいましょう。ショートカットのみ成らず、まだまだ知られていない機能も多いと思うので、チュートリアルなんかはとりあえず数を見て、紹介された役立ち機能なんかはメモっておき、自分なりの効率アップの便利機能をまとめて復習できるようにしたりすれば良いかと。とにかく、ショートカットも、効率アップも意識することが第一歩かと思います!
コーディング準備編

CSSスプライト用画像用意
『WEB屋の“メンドクサイ”は多事多難!今年遭遇したメンドクサイの数々、そして対処法色々!』の記事でも紹介させて頂いたCSS Sprite Generator | Project Fondueを使って、Photoshopでスライスした画像をSprite用の一枚画にしてしまいましょう。
デザインにもよりますが、僕が作るのは基本シンプルなのばかりなので、Sprite用の画像も小さいですね。
HTML5 Reset用意
後にWPテンプレートのBoneを使うので、そちらで配布されているHTML5テンプレートを使ってもいいのですが、ちょっとシンプル過ぎるので僕はHTML5 Resetを使っています。両者、modernizrを使ってるのと、シンプルベースの構造が好みです。
コーディング編

Zen coding with Dreamweaver

Zen codingが無いともうやってられませんね。僕の場合はとにかくスピード重視でZen codingを使うので、Tabのワンキーで展開されるようにしています。
Sprite Cow常備
Sprite CowにCSSスプライト用の画像読ませといて表示位置を速攻で分かるようにしておきます。「あれ?あの画像表示するにはbackgorund-position何pxだっけか?」って迷いを無くしてくれるので楽ですね。CSS Sprite GeneratorでもCSSは出してくれるので、僕は作業の癖と好みでSprite Cow使っています!

番外:CSSアニメーションに挑戦!
今回は自分で作るのは初となるCSSアニメーションに挑戦してみたかったので、去年見てきた色々な参考サイトを見ましたが下記の2つがやっぱ参考になりました。
やっぱどう考えてもこれが一番分かりやすいサンプルだよなー、アニメーションの種類も、表現力も全てにおいてかなりハイクオリティなCSSアニメーションサンプルですね!
こちらは一応常備な感じで開いておくと、いざCSS3のプロパティ調べるのに重宝するかもしれません。まだまだCSS3のプロパティ覚えて無いの多いしなぁ。
WordPress編
テーマ決定
今年はテーマについてメインで使わせて頂いたのは下記の二つ。
Boneについては一度記事でも紹介させてもらいました。国内案件の大半がHTML5になってきているので、今年の後半はBoneがメインになってきましたが、まだまだ日本からの案件はwp.Vicuna様にお世話になっております。
今回は日本向だけど、どうせ個人サイトだしHTML5ベースのテーマであるBoneを使うことにしました。Boneテーマの良い点は、ブログとしてサイトを作る機能が最初から結構充実している所。例えば、PageNaviの機能やOGPの設定なんかはBoneに入ってるpluginテンプレートで既に実装されてあります。
プラグイン系
は、僕が紹介するより、先人の方々のまとめられた記事を見た方が良いと思います。僕が参考にさせて頂いた下記のサイトから見た方が100倍早いと思うのでご紹介させて頂きます。
- 2011年版!絶対にインストールしたいWordPressプラグイン45個 | Vanilla Rock
- 使用中のおすすめWordPressプラグイン15個 | Webクリエイターボックス
- WordPressでブログを作ったら入れるべき27個のプラグイン | AUTHORITY SITE
僕が使ってるので何か紹介できるとすれば、画像速攻挿入のFaster Image Insertと、スクロール&イメージロードのjQuery lazy load pluginくらいかなぁ。
というか。
僕がWordpressのことで書けることって少ないですね。まぁ、今回が普通のブログでしたし、今度オリジナルテーマでも作ってみようと思います。
それよりも。
- WordPress オリジナルテーマの作り方 3.0+ | Webクリエイターボックス
- WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)
- WordPressではじめてテーマをカスタマイズ・自作するときありがちな10のつまずき
この辺り読んだ方が100倍効率も内容も理解できると思うので、ご紹介させて頂きます。2012年は僕もオリジナルテーマとやらを作ってみたいですー!
こちらもオリジナルテーマの記事をまとめてらっしゃいましたので激参考までにどぞ!
その他、今回いらんけどいつも見てる奴
- 日本との時差をいちいち確認するのがメンドクサイので常にサブモニタで開いてる「Time Zones」
- とりあえずダミー写真当て込みたい時、探す手間を省くために「Iorempixel」
- 日本語無理だけど紹介。WEBサイトを見た時の第一印象、記憶している部分がどこなのかを測定するツール第三者に使ってもらうのが一番「Clue – A fun and easy way to test what people remember on your website.」
完成 -『バンクーバーな僕ら』はじめました
というわけで、今回作ったサイトはこちら
実は、このバンクーバーのうぇぶ屋でやりたかった事の一つに、もっとバンクーバーの事を知ってもらいたいという思いがありました。ですが、やっぱり僕のヘタレな文章力で伝えられるほどバンクーバーの街は浅く無いので、このブログに「せなの絵日記」のイラストを毎月投稿してくれている「Q君」と共同して、超分かり易く4コマでバンクーバーのことをご紹介しようということになりました。
バンクーバーに留学した当初のことや、不安に思ったこと、感動したこと、ビックリしたこと、僕の周りにいるバンクーバー大好きな人たち。そして何より僕らが大好きなバンクーバーのことをもっと知ってほしいという思いで作りました。
このブログに関するご紹介は『バンクーバー在住日系クリエイターによる生活日記、“バンクーバーの僕ら”を公開しました!』でもご説明させていただいておりますので、是非ともご一読頂けますと幸いです!
以上、いかがでしたでしょうか?
ディレクター職に赴任してから実制作の方では昔程手を動かさなくなたので、年末くらいは自分で一から十までサイト作らないと色々忘れてしまいそうで怖い今日この頃です。
また、付け加えておくと、上記の作業手順、例えば色のところなんか本当にこういう手順が正しいのかはわかりません。デザイナーさんとしては、色合いなんかはツールに頼らず自分で一から探した方が良い物が出来る人もいるでしょうしね!
ただ、僕が尊敬するWEB屋な人たちに言えること、それはみんな『楽しいから早く作業したい!』みたいな感覚っぽい人が多いんですよね。『え?準備とかより、作業してた方が楽しいじゃん!(だからその仕組を無意識につくる)』みたいな感じ。
だから本当に無意識の内に自分の楽しいポイントに行く付くために作業の効率が良くなってる人が多いように感じます。
子供のころ、友達の家に遊びに行くのに近道探したりしませんでしたか?あの感覚かもしれませんね(笑
これは本当にすごいことだと思います。心から自分の仕事を楽しんでいれば、自然に作業とか早くなるもんなのでしょうかね?まだ僕には分からない境地です。今年も僕はそんな尊敬できる沢山の人たちから沢山の事を学んではこのブログでアップしていければなと思っています!
そして、今年の目標の一つは日本人クリエイターの皆さんにもっとバンクーバーの事を知ってもらうという事をひとつ挙げようかなと思っているので、是非今回作らせて頂いた「バンクーバーの僕ら」も今後共宜しくお願い致します!!!
あ、あと何かバグとか合ったら是非ご一報頂けますと泣いて喜びますので、宜しくお願い致します><
それでは、遅くなりましたが2012年もバンクーバーのうぇぶ屋はバンクーバーで頑張りますので、皆様今年も宜しくお願いします!