WEB屋を名乗って仕事をする以上、作業効率を考える事は必要最低限の努力だと言うお話は何度かこのブログでもさせて頂いてきました。
まぁしかし、ぶっちゃけ何が自分にとって作業効率に繋がるかはやってみないと分からないですよね。作業時間の見直しをするだけで効率化に繋がるかもしれないですし、ツールをもっと使いこなすことだったりするでしょうし、コミュニケーションを円滑にすることで作業効率につなげたりと、何が一番効率化に直結するかは人それぞれだと思います。
ただ、何度かこのサイトでもWEBサイトを作る上で便利そうなジェネレーターの存在を共有させて頂いてきましたが、こういうツールは知ってるのと知らないのとでやはり大きな差が出てくることはやっぱり多いと思います。特に最近はWEBに強いクライアントの存在も目立ってきて、自分だけじゃなく、お客さんにとっても、もしかしたらプラスになるジェネレーターの類も多いんじゃねーべかと思う今日この頃です。見方を変えれば提案材料になったりすることもありますし、知っておくにこしたことは無い物の一つが、こういったジェネレーターの類かもなと思うこともありますって感じです。
というわけで、ここ数カ月でまた色々と知らなかったジェネレーターの類も見つけたし、以前まとめさせてもらったジェネレーターの紹介記事からも大分変わってきた気もするので、毎度恒例ながら知っている限りのジェネレーターを共有させて頂ければと思います!相変わらず、長ったらしい記事になるかと思いますが、お付き合いくださいませ!
グリッドシステム系
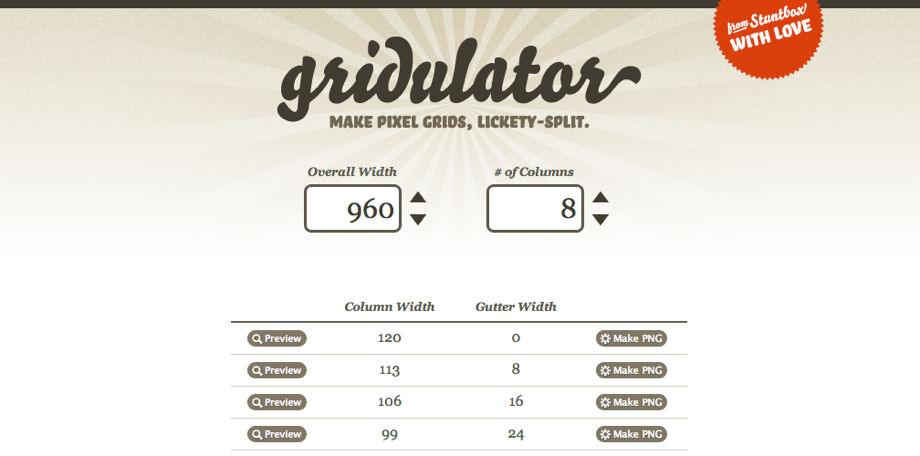
Gridulator: Make pixel grids, lickety-split
Grid Systemと言えば960 Grid Systemが有名だと思いますが、ぶっちゃけGrid Systemをデザイン時だけにしか使わないという人も居るご様子。
そんな時結構便利なのが、こちらのGridulatorというサイト!キャプチャからもお分かりかもしれませんが、グリッドの幅とカラム数の変更はもちろん、複数種類のカラム幅でプレビューを見る事が出来るのでありがたい限り!
ちなみに、グリッドシステムを使ったサイトの構築は以前作業事例書かせて頂いたので、グリッドシステムってなんぞやって方は是非一度ご覧くださいませー!
画像作成/編集系
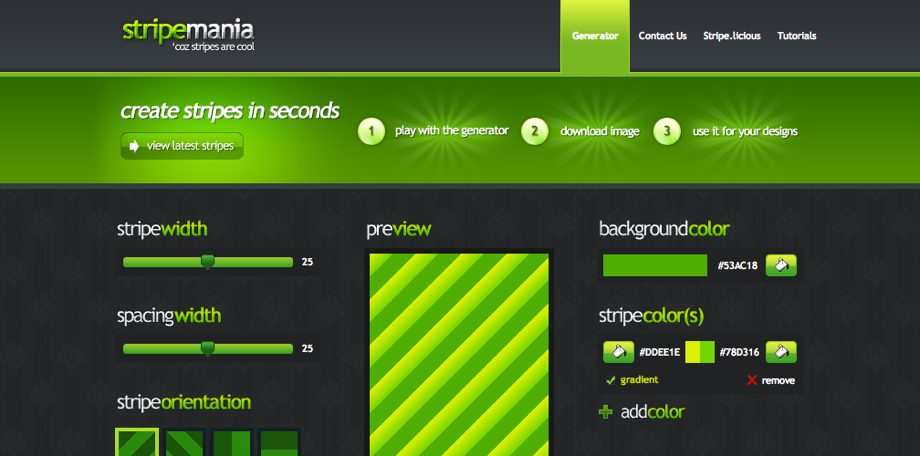
Stripemania – Striped background generator
ストライプ画像を作成するジェネレーターですね。パターンの種類とか細かい設定が可能なので、ちょっとしたストライプ画像をパパっと作成するのに便利です。
Striped Backgrounds
ストライプのバックグランド画像を作成するジェネレーターですね。単調な物しか作ることはできませんが、サイズ指定は出来るのでPhotoshop等が無くても大丈夫って感じの奴です!
thumbalizr – thumb your webpages
サイトのサムネイルをパパっと作れるジェネレーターですね。こちらAPIも出してて、サイトのサムネイルをパパっと作るのにめっちゃ便利ですよ。
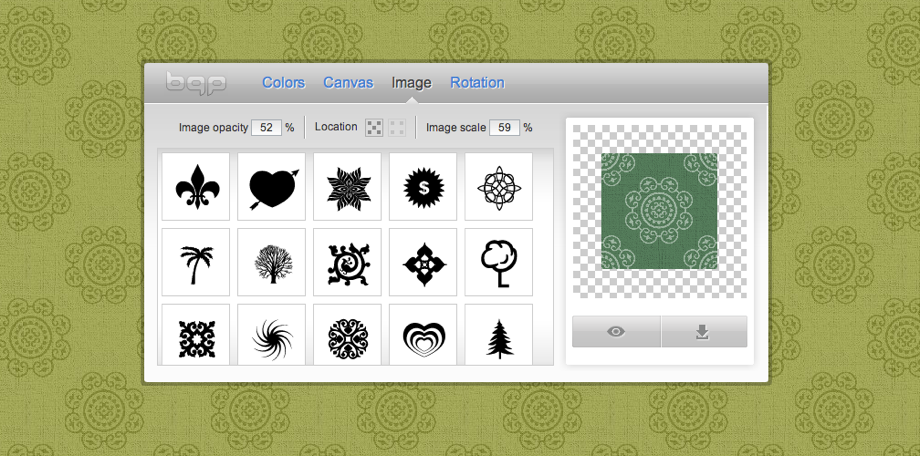
BgPatterns — Background Patterns Maker
バックグランドのパターンを作成することが出来るジェネレーターですね。種類も色々あるし、設定項目もちゃんとしてるので、意外と気に入った物が見つかるかもしれません!
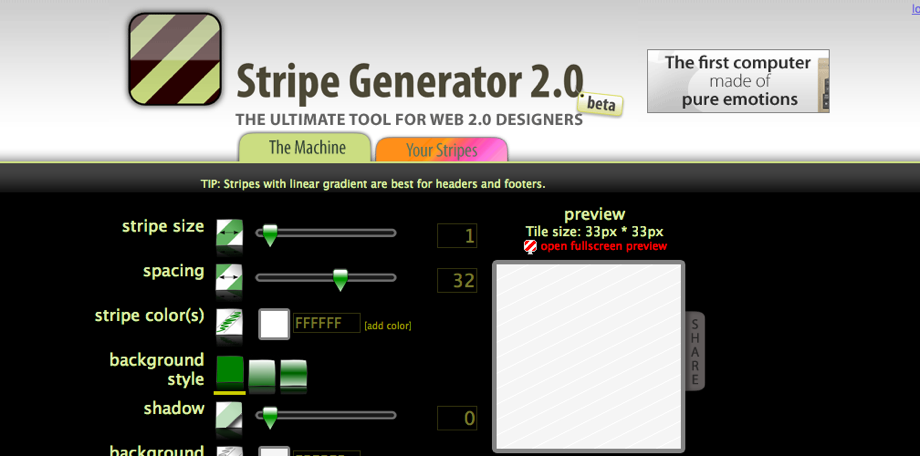
Stripe Generator – ajax diagonal stripes background designer
こちらもストライプ画像を作成するジェネレーターですね。シンプルで細かい編集が可能なので、直感的に使えるかなと思います。
Photo Effects and Photo Editing with One Click – BeFunky.com
様々な写真加工が一瞬で可能なフォトエフェクト、エディットのツールですね。ジェネレーターってわけじゃ無いかもしれませんが、最近知って凄い便利だと思ったのでついでにご紹介!
CSS/HTML系
ProCSSor – Advanced CSS Prettifier
長ったらしいCSSのコードを最適化してくれるツールです。CSS最適化のサービスは色々ありますが、こちらのサービスは改行ルールやスペースの設定など細かい所まで対応してくれて居るので、個人的に一押しです。
Initializr – Start an HTML5 Boilerplate project in 15 seconds!
HTML5のテンプレートを作成するジェネレーターですね。実際使ってみると便利なんですが、ModernizrやGoogle Analytics、Favicon等、実装する機能を選択してテンプレートを作成することができます。
自分用のテンプレートを持ってる人には不要かもしれませんが、パパっとすぐ使えそうなHTML5のテンプレートを用意するのには便利なサービスですね!
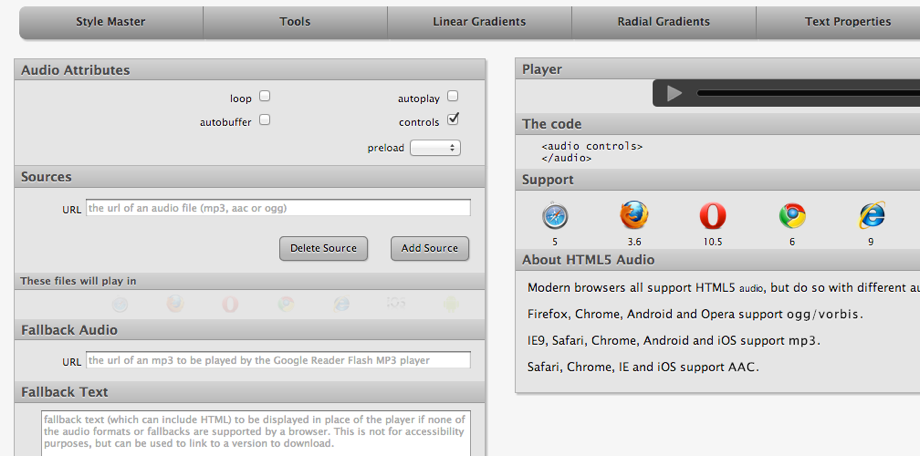
HTML5 Audio element maker
HTML5のAudio機能って、ぶっちゃけ手付かずな人って多いんじゃないでしょうか?設定項目は色々あるし、どういう機能があるのかも分からないなんて人は、こちらのジェネレーターを一度覗いてみてはいかがでしょう?
僕自身、Audioタグで出来ることのめっちゃ基礎を知ったのはこのサイト使ってからですし、HTML5ビギナーな型は一度見てみる事をオススメです!
CSS Border Radius Generator
CSSの角丸効果のCSSを一瞬で作ることが出来るサイトですね。それだけです。めちゃシンプルです。
CSS Sprite Generator | Project Fondue
このブログでも幾度となくご紹介させて頂いた気がします。CSSのスプライト画像を生成するジェネレーターですね。
使った時の事例はこちらの記事でもご紹介させて頂きました。
CSS3 Generator
CSS3のジェネレーターの一つですね。角丸、シャドウ、Font-face等、CSS3で実装された効果を色々使って試してとすることが出来ます。よく見る物が入っているので、『CSS3ってちょっとー』って人は見ておくとよろしかもしれません!
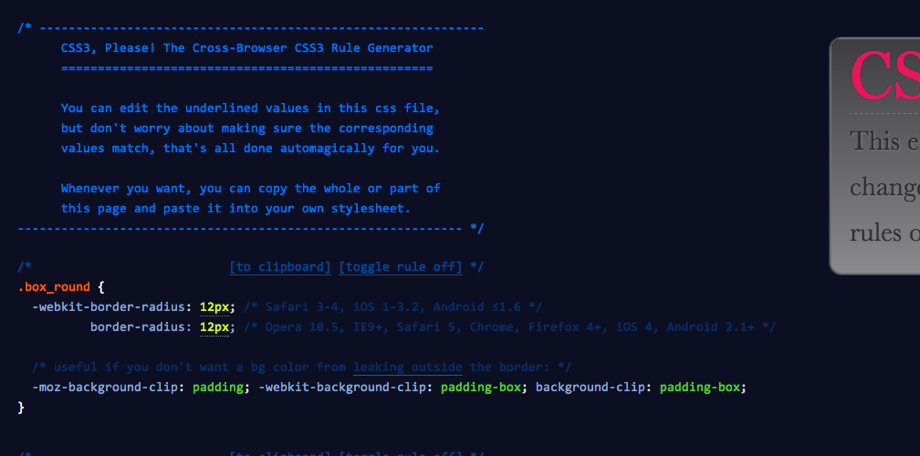
CSS3 Please! The Cross-Browser CSS3 Rule Generator
CSS3の効果をコード見ながら編集が可能なサイトです。ページにアクセスするといきなりコードが書かれているので、実際に値を変更しながら調整が可能ですね。勉強にも最適だと思います!
Sprite Cow – Generate CSS for sprite sheets
さて、ここ2年くらいずっと使わせてもらってるサイトの一つですね。CSSスプライトの設定を見ながら行えるサイトです。以前、サイトをリニューアルした時にもご紹介させて頂きました。スプライト好きな僕にとっては大事なジェネレーターの一つですね。
ダミー画像/テキスト系
lorempixel – placeholder images for every case
ダミー画像作成のジェネレーターですね。いちいち色々考えずに使えて良さ気です。
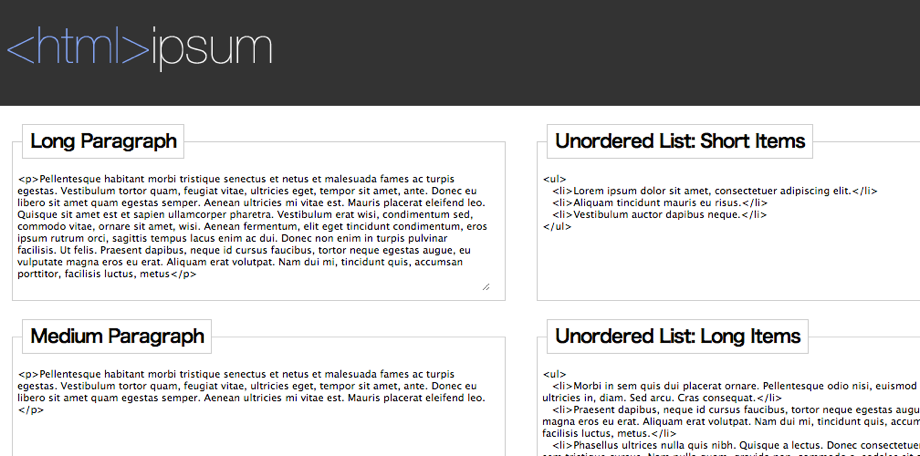
HTML-Ipsum
HTMLのサンプル文章が掲載されてるサイトですね、別にジェネレーターってわけでもないかもですが、段落、リスト、テーブル、ナビ、色々な種類のダミーHTMLが掲載されてるので、とりあえずダミーの文章いれとこーって時に便利かもしれません!
フォント系
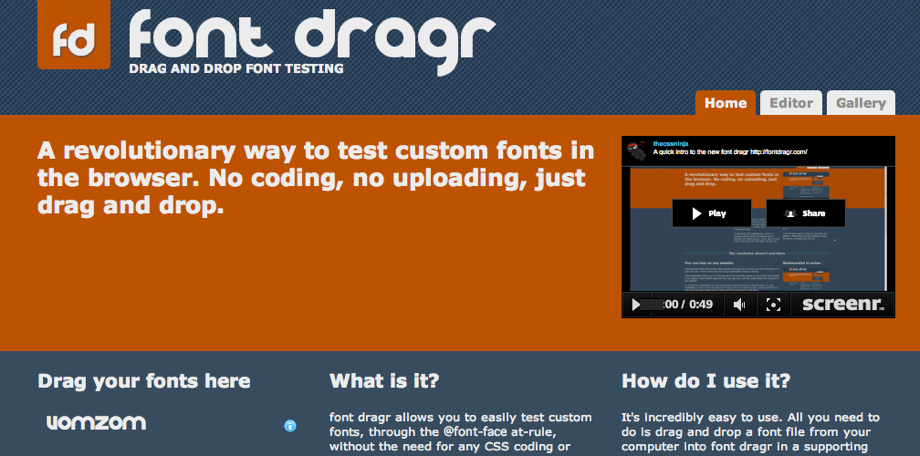
font dragr | Drag and drop font testing
フォント確認を行うのにめっちゃ便利なサイトです。フォントの見え方を確認する時、こちらのサイトへドラック&ドロップするだけで様々なフォントの見え方の確認をすることができます。
最近はWEBフォントもめっちゃ増えてきたので、こういったサイトを一つ知っておくと便利ですね。
Create Your Own @font-face Kits | Font Squirrel
普通のフォントをFont-faceキットにするジェネレーターですね。@font-faceを使う機会が最近多く、前からお世話になっていましたが更にお世話になるようになったサイトです。最近だと、アイコンフォントを作っておいて、WEBフォントに変換して使うなんてザラなので、こちら知っておくと便利かなと思います。
その他便利系
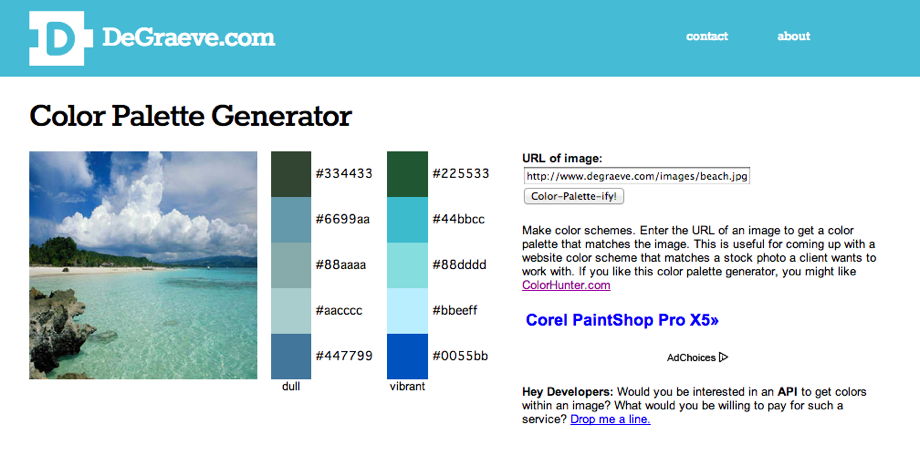
Color Palette Generator
どっかのタイミングでご紹介したことがあるかもしれませんが、写真から色を抽出するジェネレーターですね。デザインのコンセプトに写真を提示する人もこれまでに何人か居たので、こういったサイトを一つしっておけばネタに使えるかもしれませんね!色に関するジェネレーターやツールの類も以前まとめていますので、そちらもあわせてどうぞ!
.htaccess Editor
こちら日本ではおなじみhttaccessを作るジェネレーターですね。定番かなと思います。
favicon.ico Generator
ファビコンのジェネレーターですね。サイトを見ればお分かりの通り、自分で作ることもできますが、画像を読み込んで作成することももちろん可能なので、ファビコン作る時は覚えておいても良いかもしれません。
Create your Google Sitemap Online – XML Sitemaps Generator
最近はWordpress案件が多いので、めっきり使うことも減りましたが、Google Sitemap等のXMLサイトマップを作るジェネレーターですね。
Strong Password Generator
パスワードジェネレーターは一個知っておけば十分かなと思います。色々ありますが、僕はこちらを使わせてもらってます。
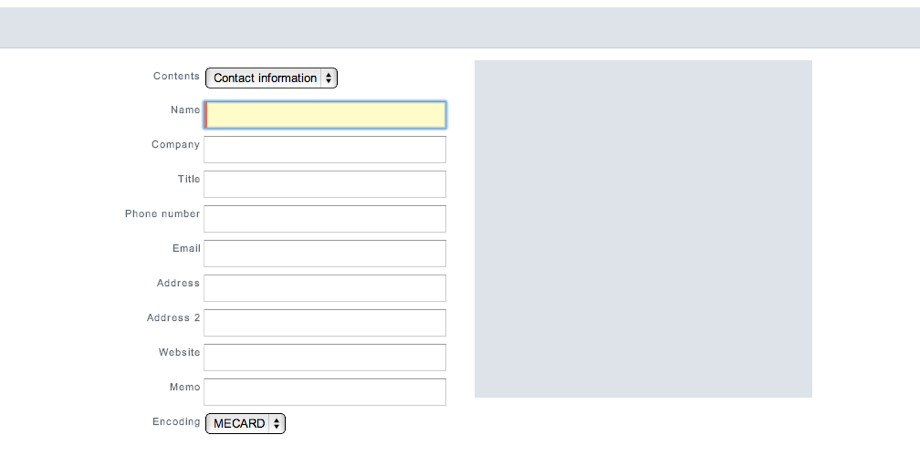
QR Code Generator from the ZXing Project
QRコードを作成するためのジェネレーターですね。URL用、コンタクト追加用、Emailアドレス用と色々な用途のQRコードを作成出来るので、非常に便利です。名刺作る依頼にQRコードを付ける場合は、こちらのコンタクト用のQRコードが便利です。
さて、いかがでしたでしょうか?
ジェネレーターの類は自分の作業効率にハマれば本当に貢献してくれる物の一つだと僕は思っています。こういったサービスで作業の時間を短縮できれば、余った時間で自分のスキルを磨くもよし、新しい提案に時間を割くも良しと良い方向に使えると良いですよね!
作業効率の話しはよくこのブログでもさせて頂いてますが、今後も色々詰めて情報や方法を共有していければと思っています!
ついでに、以前書かせて頂いたジェネレーター系の記事もあわせてご覧頂ければ嬉しいです!いくつか被っちゃってますが、そのへんは適当に目をつぶってくださいませ><
ちなみに、こういったジェネレーターに限らず、僕がWEB制作において必要だと思った情報はいつもFacebookの方でシェアさせて頂いてますので、こちらもどうぞ、よろしくお願いいたします!
ではでは!皆様良きジェネレーターライフを!