WEB制作のチュートリアルって本当に多いですよね。
でも、本当に役に立っている、制作に生かせてるチュートリアルって少なくないですか?チュートリアルの過程が中途半端だったり、途中からついていけなくなったり。はたまた、続きは有料なんて物も今までありました。
しかし!僕の短いWEB屋人生ですが、年に2、3は『お、おぉぉ!マジテンション上がるWA!』と叫びたくなるチュートリアルに出会うことが稀にあります。そんな感銘を受けたチュートリアルは速攻でFacebookにアップしているのですが、今回は今日まで見てきた中で、余りにクオリティが高かったり、確実に自分や周りのスキル、そしてテンションを上げたチュートリアルを厳選してご紹介!
英語記事メインですが、デザインよりならステップbyステップなのでなんとかなります!コードなら、Demoとか多いので見ながらついていけば理解できます!是非参考までに流し読みして見て、興味をそそる物があれば一度熟読してみてください!きっと何か得る物があると思いますよ!
ポートフォリオサイトのデザインを一から作るチュートリアル
ポートフォリオを作ってみよう!ってチュートリアルは多いけど、ここまでちゃんとしたページを1から順番に教えているチュートリアルはあんまり無いのでは!クオリティはもちろん、その細かさは絶賛物です!
アイコンくらい作れるようにならないと思ってる人必見なチュートリアル!
Create a Business Icon from Scratch an Adobe Illustrator Tutorial
僕はアイコン作るのが苦手です!このブログもそうですが、アイコンなんか見当たりません!センス無いモン!作り方わからんもん!イラレ使えんモン!絵かけんもん!といろいろな理由を付けては逃避行を続けていたのですが、その逃避行に終止符を打つかもと思ったのがこちらのチュートリアル。
イラレの様々な機能を使いながらクオリティの高いアイコンを作る過程が掲載されています。絵とか描けなくってもこれだけクオリティの高いアイコンが作れるなら、ちょっとアイコン職人やってみようかなという気になります!
アクセスする時間帯によって表示を切り替えるチュートリアル
結構時間帯によって表示を変える、見栄えを変える措置をとっているサイトは多いと思うんですが、皆さんどうやっているかご存知でしたか?
「おもしろーい」で終わらせず、是非この機会に自分でも提案できるように物にしてみてはどうでしょう!
紙のテクスチャを作って尚且つサイトに落としこむまでのチュートリアル!
Photoshop a Paper Texture from Scratch then Create a Grungy Web Design with it! | Psdtuts+
「紙のテクスチャを作ってみよう!」。ここまでならググれば大量に出てくると思いますが、その作ったテクスチャをどうするのかまで指導してくれるチュートリアルは中々無いですよね?
紙のテクスチャを作ってからWEBデザインとして表現するまでの流れと一例を紹介しているこのチュートリアルで、紙ベースのデザインまで学んでしまいましょう!
Adobe製品をもっと使いこなすためのチュートリアルを探すならとりあえずココかも!Adobe TVでビデオチュートリアル!
ちなみのこちらのAdobe TVですが。非常にクオリティの高いビデオチュートリアルで溢れています。得にAdobeが開催する大規模カンファレンスのAdobe Maxから提供される動画記事はどれも逸材!
以前の有料サービス/サイトの記事でご紹介したLynda.comはビデオチュートリアルの王道サイトですが、こちらは有料だからと壁を感じる人は。是非Adobe TVでも勉強してみると良いと思いました!
CSS3の画像スタイルのいろいろが全部紹介されている!角丸、エンボス、ブラーなんでも来いなチュートリアル!
チュートリアルなのかと言われるとちょっと微妙な気がするけど。CSS3で角丸にするとか、ボタンっぽくするとかそういったチュートリアルは多いですよね。
こちらのチュートリアルでは、角丸、丸、ボタン形、エンボス系、浮き出る系、グロウかかってる系など色々な種類のCSS3と実例が乗っているので、こういうスタイルの作り方が知りたい方にとっては便利かと!
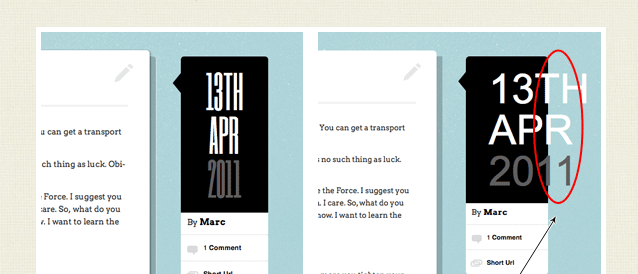
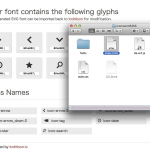
そろそろ@font-faceの時代かと思ってる人必見チュートリアル!
なんか日本でも最近熱くなるかもしれないらしい話を聞くWEBフォント!そんなWEBフォントを使うべく、@font-faceを勉強し始めるひとも多いのではないでしょうか?
上の記事はそんな@font-faceを学ぶ人へおすすめする、font-faceのデザインガイドです!
日本語記事もどっかにまとまってないかと思って探したのですが、こちらも一緒に見てみるとよいかもしれません!
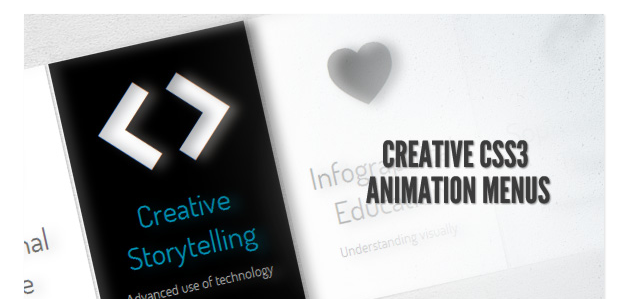
CSS3でアニメーションとかオサレー!と思っている人向けチュートリアル!
Creative CSS3 Animation Menus | Codrops
CSS3でアニメーションメニューとかそろそろ作ってみたいと思う人も増えだすころじゃないでしょうか?
そんなCSS3のアニメーションメニューを考えるお年頃な人へはこちらのチュートリアルは一読の価値あり!
様々な種類のアニメーションメニュー、しかもクオリティ高!なサンプルとチュートリアルで超ありがたい!
テンション上げずにはいられませんね!
Photoshop使いでそろそろFireworksも勉強!と思っている人の第一歩チュートリアル!
MAX 2008 Design – Designing a Website in Fireworks CS4 by Paul Dorian | Adobe TV
Fireworksを使ってデザインする人って増えてきましたよね。ちょっと前に「PhotoshopとFireworksどっちを使えるようになればいい?」と友人のデザイナーに聞いてみたら、「愚問だね。両方使えるようになっておくべきだよ」という回答が返ってきて慌ててFireworksを勉強し出したのですが、その時教えてもらったサイトがこちら。
実際にFireworksを使ってフレームワークからデザインを起こすまでの流れが1時間程度のビデオチュートリアルで見ることができます。
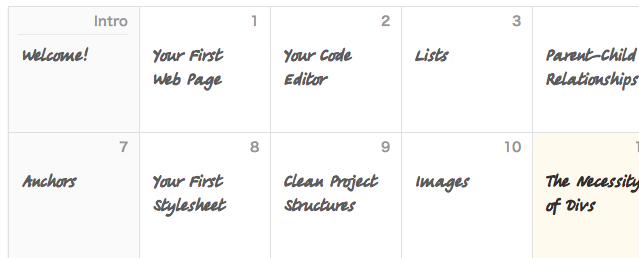
いやいや、私WEB制作初心者ですから!HTMLとかマジわかんないっすって人向けチュートリアル!
30 Days to Learn HTML & CSS – Free Tuts+ Premium Course
こちらのサイト、「30日で学ぶHTML&CSS」というよく有りそうなサイトなんですが、さすがtuts+クオリティ。凄く分かりやすい、丁寧、マジで金とってクラス開くレベルかと思いました!
思うんですが、これってもちろん英語なんですが、WEB制作上級者な人は英語の勉強にもなるんじゃないっすかね?
多い!そして順不同過ぎる…最近の物から紹介させて頂きましたが、後はFacebookでどんどん紹介していってるんで、よければLikeして購読くださいませ!
WEB屋に求められることが本当に多くなってきた昨今だからこそ必要とされるチュートリアルですが、チュートリアルを使って技術を学ぶ上で大事なのってテンション上がるかどうかだと思うんですよ。
「やべー、これやったらアレもコレも何でも出来るようになってキャーって言われるんじゃないか!あははー!」とか、僕は少なくともそんなテンションでチュートリアルを見てることが多いです(笑
この前読んだ脳を活かす勉強法という本で書かれているところのアドレナリンってやつでしょうか?何かを学ぶ上で大事なアドレナリンの放出を手伝ってくれるかどうかだと思うわけです。
そんな見る人のテンションを最高潮に挙げてくれるチュートリアルは数少いと思うので、是非今回の記事をキッカケにテンションあげてチュートリアルを実践してみてはいかがですか?
僕もたまに自分でチュートリアル作ったり、グループレッスンする時にみんなのテンションあげられるように事例とか作ったりしますが、こういうのを見ながらチュートリアルの作り方も学べればと思っています!